Illustrator(イラレ)には「不透明マスク」という機能があります。
Photoshopを使わず画像などをイラレの中だけで切り抜いたような表現に見せることが出来ます。
 Renton
Renton正確には画像にマスクをかけて切り抜き画像のように見せることが出来ます。
不透明マスクは便利な機能でありつつ、様々な応用が効くため、Illustratorを扱う上では覚えておいて損はない機能です。
この記事では不透明マスクの基本的な使い方やメリット・デメリット、クリッピングマスクとの違いなどについて詳しく解説しています。不透明マスクをなんとなく使っていた方やこれから覚える方に参考にして頂きたいです。
イラレの不透明マスクとは

色の明度差で画像やオブジェクトなどにマスクをかけるIllustratorの機能
「色の明度差でマスクをかける」というのが不透明マスクの最大の特長です。
 Renton
Renton感覚的にはPhotoshopのレイヤーマスクに似ています。

- 不透明マスクでは暗い色の部分が隠れる(黒100%で完全に隠れる)
- 不透明マスクでは明るい色の部分が隠れない(白100%で完全に現れる)
イラレの不透明マスクでは暗い色の部分がマスクで隠れ、明るい色の部分がマスクされずに隠れないという仕組みになっています。
明度差でどれくらい隠すのかを調整するので慣れないうちは白黒でマスクを作るのがオススメ
明度差で考えるのが難しい場合は隠したい部分は「黒」、隠したくない部分は「白」という風に単純化させると理解しやすいと思います。
イラレの不透明マスクのメリットとデメリット

色の明度差で画像やオブジェクトなどにマスクをかける便利な機能ですが、現役デザイナーが考えるメリット・デメリットをご紹介します。
〈不透明マスクのメリット 1 〉境界線をボカした表現が可能
イラレの不透明マスクは形ではなく色の明度差でマスクするので、境界線をボカして馴染ませた切り抜き表現などができるのがメリットです。
これはPhotoshopでなら簡単に出来ますが、イラレだけでこの表現をする場合は不透明マスクを使わなければ表現することが出来ません。
〈不透明マスクのメリット 2 〉グラデーションで切り抜くことが可能能
イラレの不透明マスクは形ではなく色の明度差でマスクするので、グラデーションで画像を切り抜いた表現が出来るのもメリットです。こちらもPhotoshopを使わずイラレだけで完結できるのがポイントです。
〈不透明マスクのメリット 3 〉いつでも解除が可能
イラレの不透明マスクは画像を直接編集するわけではないので、マスクを元に戻したい場合にすぐ元に戻せることは大きなメリットです。
〈不透明マスクのデメリット 〉不透明マスクモードに切り替えるのが手間
マスクをかける場合や調整する場合は不透明マスクモードに切り替える必要があります。編集などを繰り返す場合は都度モードを切り替える必要があり、少し手間になるのがデメリットです。
不透明マスクとクリッピングマスクとの違い

Illustratorには「不透明マスク」と「クリッピングマスク」の2つのマスクが存在します。どちらもマスクにより画像などを切り抜きしたような表現が可能ですが、違いもあります。
- クリッピングマスクはオブジェクトなどの「形」でマスクする
- 不透明マスクは色などの「明度差」でマスクする
- クリッピングマスクは単純なオブジェクトなどで切り抜きしたい場合は手軽でオススメです。
- 不透明マスクはぼかしやグラデ表現など境界線をはっきりさせたくない場合などにオススメです。
「形でマスクする」か「色でマスクする」かという違いを理解していれば、やりたい表現はどちらを使えば良いか判断がつきやすくなるはずです。
クリッピングマスクについてはこちらの記事で詳しく解説していますので合わせて参考にしてください。

不透明マスクの基本的な使い方

イラレで不透明マスクの基本的な使い方をご紹介します。
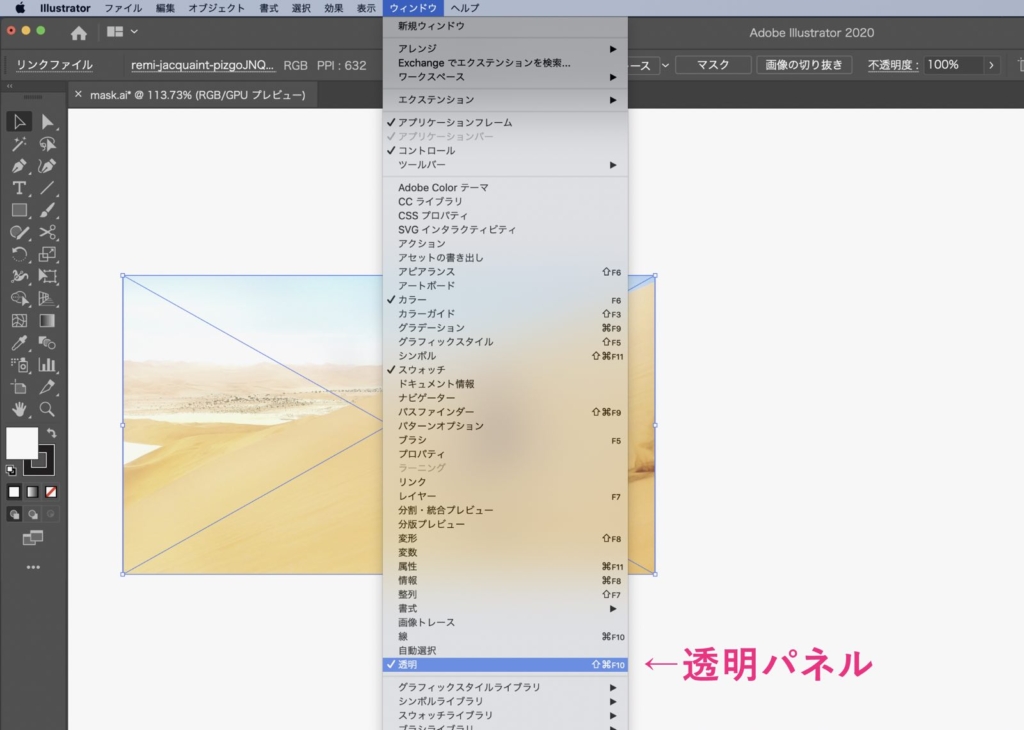
透明パネルが表示されていない場合はメニューバー→ウインドウ→透明をクリックする


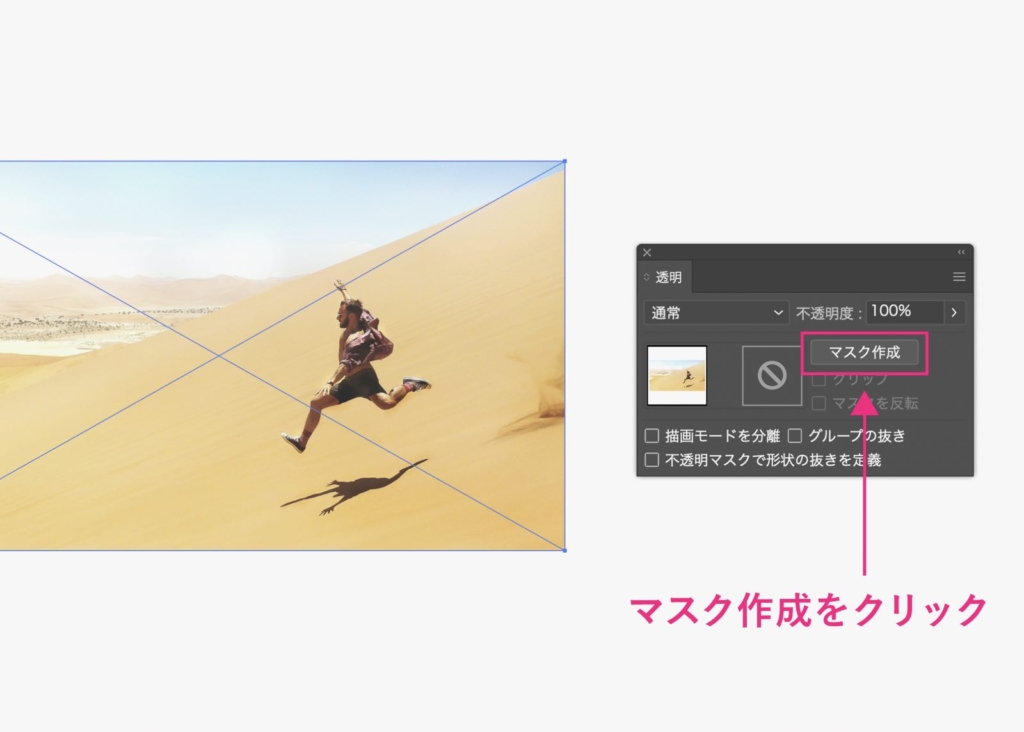
右のサムネをクリックして切り替える(青い線に囲まれている方が選択状態)

ぼかしやグラデを施したオブジェクトを配置して調整

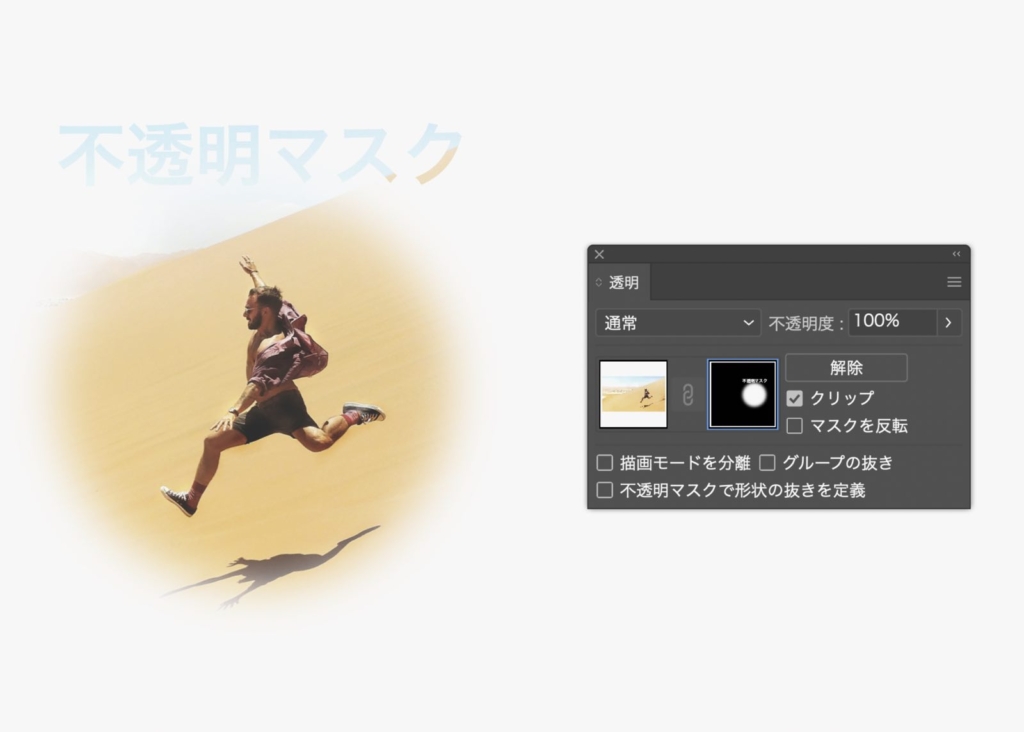
調整が終わったら左のサムネをクリックして通常モードに切り替えて不透明マスク完了です。

不透明マスクを解除したい場合は透明パネルの「解除」をクリックすれば解除されます。

不透明マスクを使った表現例
グラデーションでマスクして端にいくにつれイメージ画像が消えていくイメージ

ぼかしを使ってマスクして背景の黒に溶け込ませた高級感が感じられるイメージ

画像同士をグラデとぼかしを使ったマスクでコラージュしたイメージ

かすれたテクスチャをマスクしてグランジ感を出したイメージ

画像自体を不透明マスクに使ったイメージ

イラレの不透明マスクの使い方とクリッピングマスクとの違いまとめ

Illustrator(イラレ)の不透明マスクを使った切り抜きテクニックとクリッピングマスクとの違いを現役デザイナーが解説しました。
イラレには「不透明マスク」と「クリッピングマスク」の2つのマスクが存在するので、それぞれの特長を理解すると使い分けができます。
不透明マスクは明度差でマスクするため、使い勝手が良く、様々な表現ができるのでおすすめです。Photoshopを使わずクオリティの高い合成や切り抜きも可能ですので是非使ってみてください。


IllustratorやPhotoshopを今より格安で利用できるお得情報

Adobe IllustratorやPhotoshopって値段が高いですよね?
Adobe Creative Cloudは通常価格で72,336円(年間)もしますが、Adobe公認スクールである「デジハリ」が提供する「Adobeマスター講座(Adobe CC付き)」なら3万円以上もお得にIllustratorやPhotoshopが使い放題になります。
- Adobe CC 通常購入 → 72,336円(年間)
- Adobeマスター講座 → 39,990円(年間)
なんとAdobeマスター講座だと30,000円以上も安くAdobe CCが使い放題なだけでなくデジハリのオンライン講座(動画閲覧)も受ける事ができる超お得プランです。
この39,990円は通常購入版と使えるソフトや内容は一切変わらないAdobe CC1年分とオンライン講座の受講料、消費税までも含んでの値段です。
 Renton
Renton僕もAdobeマスター講座を毎年利用していますし、もし通常版を利用している方は、確実にこちらの方がお得です!
Adobeマスター講座の詳細や特長、購入方法などを詳しくまとめた記事がありますので参考にしてください。

Photoshopだけを最安で利用し続けたい方は「フォトプラン」
Illustratorなど他のAdobeソフトはいらないからPhotoshopだけをお得に利用したいという方は今なら最新のAdobe Photoshopが月額1,078円(税込)で使い放題のお得プランがあるのでおすすめです。

通常Photoshop単体なら月額2,728円(税込)かかってしまいますが、この「フォトプラン」はPhotoshopが使い放題なだけでなく、写真編集ソフトのLightroomまでセット(しかも初回は7日間の無料体験付き)になるという太っ腹プランです。
 Renton
Rentonまさに画像編集に特化したプランです
単体Photoshop購入時よりLightroomまで付いて何故か半額以下で試せる「フォトプラン」はPhotoshopしか使わない方にとっては最高のプランなので是非お試しください。














