Illustrator(イラレ)では文字間隔(カーニング)を整えることができます。
デザインを良く魅せるためには、この文字間隔(カーニング)は必須だと思います。
 Renton
Rentonデザイナーとして働いていますが、カーニングをしていないデザインはほとんど見かけることがありません。(長文などは例外)
それほどデザインをする上でカーニングは重要なので、文字間隔(カーニング)の調整のやり方と、調整する際のポイントなどを踏まえて解説していきます。
カーニングとは

カーニングとは、隣合う文字同士の間隔(スペース)を調整すること
なぜ、カーニングが必要になるかというと、1文字、1文字の持つ余白や空間はそれぞれ違います。そのため、隣合う文字の組み合わせによって視覚的に間隔がバラついてバランスが悪く見えてしまうためです。
隣合う文字の組み合わせによっては、気にならないこともあるため、都度、的確な場所に的確な調整を入れる必要があります。
これは人間の目の錯覚によるところも大きく、スペースが空いていないのに、空いて見える感覚を人間が見たときに自然に見えるよう調整するのがデザイナーの役目でもあります。
 Renton
Renton機械ではなく人がデザインする意味がここにはあります。
カーニングと間違いやすいのが「トラッキング」です。
トラッキングとは、選択したテキスト全体の文字間隔を調整することです。カーニングとは微妙に意味合いが違ってくるので、分けて考えてください。
イラレで文字間隔(カーニング)を整える方法
Illustrator(イラレ) で文字間隔(カーニング)を整える場合は、2段階のステップを踏みます。
- 「文字パネル」を使って設定を変え、自動で文字間隔を整える。
- 気になる箇所を個別で調整する
自動で文字間隔(カーニング)を整える方法
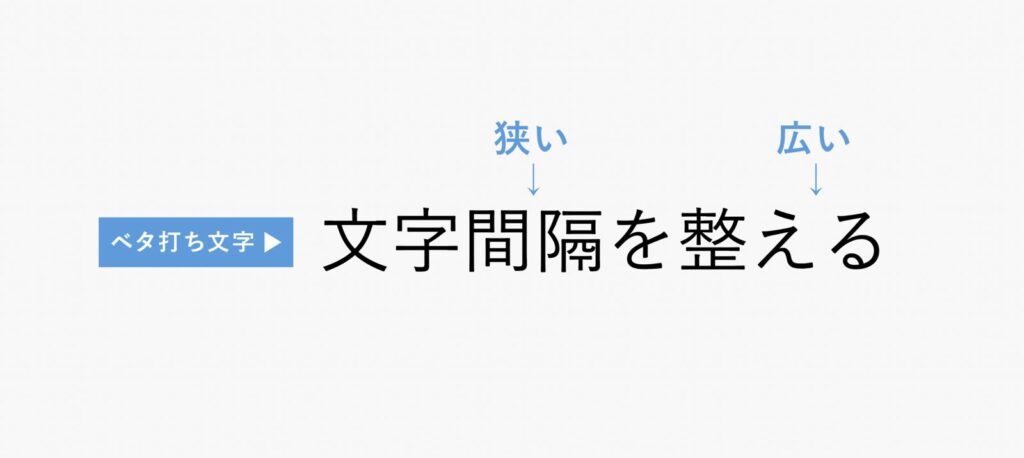
まず、「文字パネル」を使って自動で文字間隔(カーニング)を整えます。
 Renton
Rentonよくデザインの現場ではデザインされていない文字(カーニング前など)を“ベタ打ち”と言ったりします。

用意されたベタ打ち文字を選択して、文字パネルを開きます。
- メニューバー
- ウインドウ
- 書式
- 文字を選択
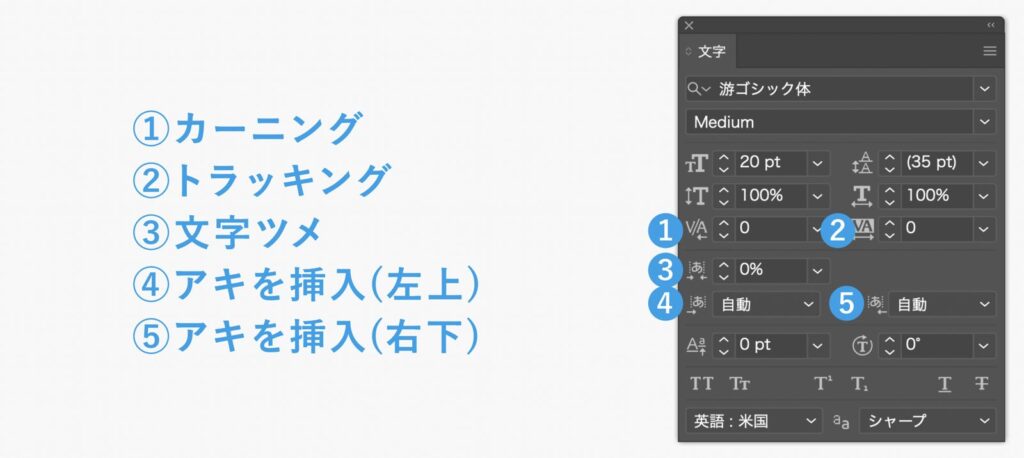
文字パネルで文字間隔(カーニング)に関する部分は5つです。

- カーニング
- トラッキング
- 文字ツメ
- アキを挿入(左上)
- アキを挿入(右下)
この5つを調整します。
 Renton
Renton僕がいつも使う設定は下記の通りです。

これである程度自動で文字間隔を整えることができました。
特にカーニングの設定を「オプティカル」にすることをおすすめします。
あくまで私のよく使うおすすめの設定なので、細かい数値や設定は状況に合わせて変えてください。
隣り合った文字間のアキを文字の形に基づいて自動で調整する設定
この設定で個別にカーニングの必要がない場合は、このままでもOKです。
文字パネルの基本的な使い方は、こちらの記事で解説していますので、もっと詳しく知りたい方は是非参考にしてください。

個別で文字間隔(カーニング)を整える方法
さらに個別で文字間隔(カーニング)を整える方法をご紹介します。
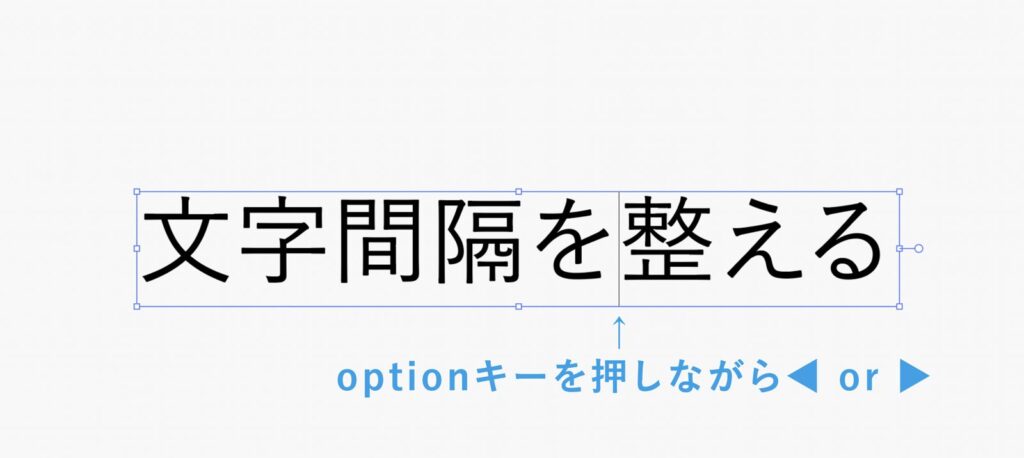
調整したい文字と文字の間を選択して、optionキーを押しながら◀︎ or ▶︎で調整します。縦書きのテキストの場合はoptionキーを押しながら▲ or ▼で調整します。

このように、1文字1文字微調整ができました。

イラレで文字間隔(カーニング)を整えるポイント
カーニングは感覚的な要素が多く、きっちりとした決まりはありません。それゆえ、どこをどれくらい調整していいか初心者の方にはわかりづらいと思います。
 Renton
Rentonこのカーニングは経験で少しづつ養われていくものでもあり、プロのデザイナーの中でも個人差はあります。
ですので、これから挙げるポイントはカーニングをする際の指針として覚えてください。必ずしもこれが正解という意味ではありません。
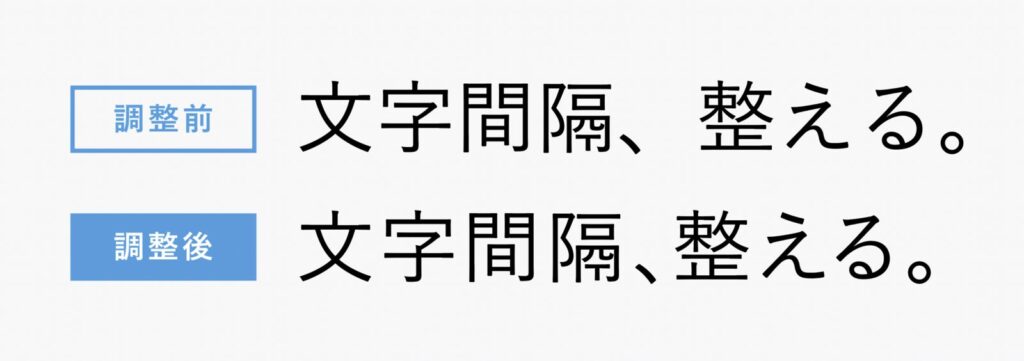
句読点の前後はカーニングが必要
文章を効果的に区切ることが出来る「句読点」は文字的要素が少ないため、空いて見えることが多いです。
 Renton
Renton特に気をつけたいのが句読点の前後の文字間隔です。
「、」「。」「・」などは全体のバランスを見ながら文字間隔をツメる必要があります。

ただし、句読点は文章を区切り見やすく、読みやすくする機能も持っていますので、やりすぎは逆効果です。
あくまで自然に見えて空きすぎていない程度にしてください。
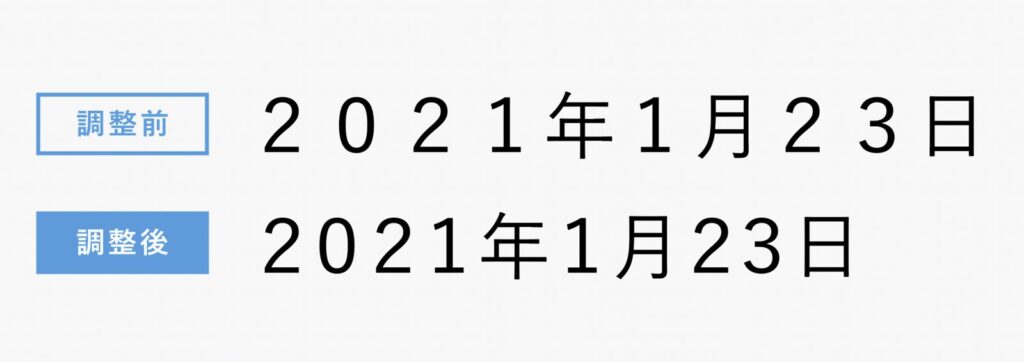
数字と漢字の組み合わせ時にはカーニングが必要
数字と漢字の組み合わせ時にはカーニングが必要になる場合が多いです。特に、数字が2桁以上になる場合などは文字ツメが必要になります。

しかも意外とこの組み合わせは使用頻度が高いです。
数字はアテンションの効果があり、デザインでも強調することが多いため、見出しやキャッチコピーなど目立つ場所に採用されることが多いので、カーニングは必須とも言えます。
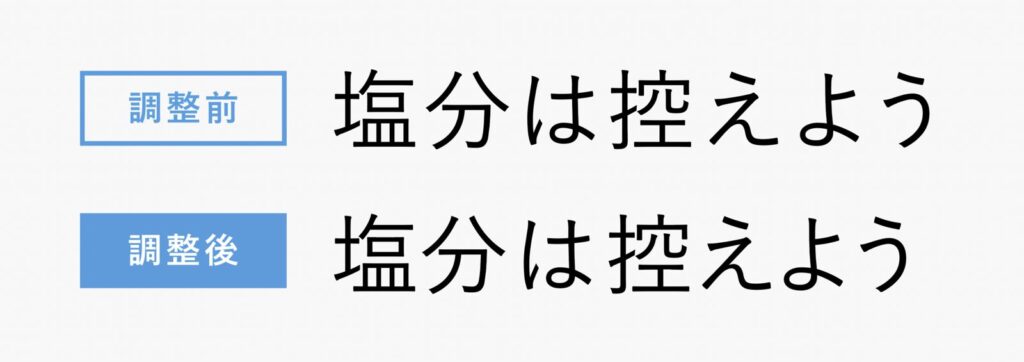
文字の余白の偏りが対になる組み合わせ時は要注意
文字にはそれぞれ特有の余白があります。文字によってはこの余白に偏りがある場合もあります。その余白の偏りが対になる組み合わせ時には、不自然なバランスが生まれることもあり得ます。

 Renton
Rentonこのように平仮名の「え」は右上に余白があり、続く「よ」には左上に余白があります。
このように余白の偏りが対になる場合はそこに思わぬスペースが生まれるため、文字間隔の調整が必要になってきます。
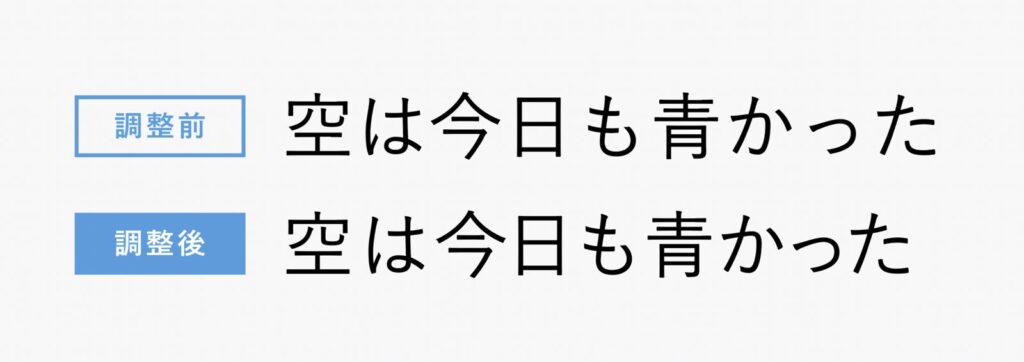
文章のまとまりごとにカーニング値を変える
文章は基本的に自立語(それだけで意味が分かる単語)と付属語(それだけでは意味がわからない単語)でできています。この自立語と付属語でカーニング値を変えることでより見やすく自然な文字間隔にすることができます。

このように自立語である「今日」や「青かった」などは1つの意味を持つまとまりとして見えるように、文字間隔を狭めます。
逆に付属語である「は」や「も」は文字間隔を広めにとります。
 Renton
Renton漢字と漢字に挟まれた平仮名は文字が詰まって見える傾向があるため、間隔を広めにとることで、読みやすく、デザインされた文字間隔にすることができます。
イラレ の文字間隔(カーニング)を整える方法まとめ
Illustrator(イラレ)で文字間隔(カーニング)を整える方法と意識するポイントをご紹介しました。
文字間隔(カーニング)を整えるだけでもデザインされた文字として、それだけで様になります。
逆にカーニングされていない文字を見たときに、違いがはっきりとわかり、調整したい!と思えるほど身に付いていることがデザインをする上では理想です。
経験を積んでいけば、自然とそうなっていくと思いますので、感覚を養うためにも文字間隔(カーニング)の調整は常に意識してください。
もっと文字やフォントについて詳しく勉強したい方は「フォントに特化した本」をおすすめします。文字間隔(カーニング)だけでなく、文字に関して総合的な知識が身に付きます。

- カーニングとは、隣合う文字同士の間隔(スペース)を調整すること
- 文字の余白の偏りが対になる組み合わせ時は要注意
- 文章のまとまりごとにカーニング値を変える
IllustratorやPhotoshopを今より格安で利用できるお得情報

Adobe IllustratorやPhotoshopって値段が高いですよね?
Adobe Creative Cloudは通常価格で72,336円(年間)もしますが、Adobe公認スクールである「デジハリ」が提供する「Adobeマスター講座(Adobe CC付き)」なら3万円以上もお得にIllustratorやPhotoshopが使い放題になります。
- Adobe CC 通常購入 → 72,336円(年間)
- Adobeマスター講座 → 39,990円(年間)
なんとAdobeマスター講座だと30,000円以上も安くAdobe CCが使い放題なだけでなくデジハリのオンライン講座(動画閲覧)も受ける事ができる超お得プランです。
この39,990円は通常購入版と使えるソフトや内容は一切変わらないAdobe CC1年分とオンライン講座の受講料、消費税までも含んでの値段です。
 Renton
Renton僕もAdobeマスター講座を毎年利用していますし、もし通常版を利用している方は、確実にこちらの方がお得です!
Adobeマスター講座の詳細や特長、購入方法などを詳しくまとめた記事がありますので参考にしてください。

Photoshopだけを最安で利用し続けたい方は「フォトプラン」
Illustratorなど他のAdobeソフトはいらないからPhotoshopだけをお得に利用したいという方は今なら最新のAdobe Photoshopが月額1,078円(税込)で使い放題のお得プランがあるのでおすすめです。

通常Photoshop単体なら月額2,728円(税込)かかってしまいますが、この「フォトプラン」はPhotoshopが使い放題なだけでなく、写真編集ソフトのLightroomまでセット(しかも初回は7日間の無料体験付き)になるという太っ腹プランです。
 Renton
Rentonまさに画像編集に特化したプランです
単体Photoshop購入時よりLightroomまで付いて何故か半額以下で試せる「フォトプラン」はPhotoshopしか使わない方にとっては最高のプランなので是非お試しください。