Illustrator(イラレ)でのクリッピングマスクのやり方を現役デザイナーがご紹介します。
イラレでデザインするにあたってクリッピングマスクは便利な機能で使用頻度が高い機能になります。
 Renton
Rentonプロもクリッピングマスクは頻繁に使用します。
やり方は非常に簡単ですが、奥が深く、クリッピングマスクの使い方次第ではデザインのクオリティにも関わってきます。この記事ではクリッピングマスクの基本から応用まで、クリッピングマスクについて徹底的に解説していきます。

イラレでのクリッピングマスクとは

クリッピングマスクは、オブジェクトまたはオブジェクトのグループで、その形状によって他のアートワークをマスクし、マスクオブジェクトの形状の内側にあるエリアのみが見えるようにすることで、アートワークをマスクの形状にクリップします。
マスク項目は、単一パスまたは複合パス、文字、またはそれらのオブジェクトのみを含むグループまたはレイヤーで構成することができます。
Adobeヘルプ クリッピングマスクの作成方法(Illustrator)
簡単にいうと指定したオブジェクトの形で画像やなどにマスクをかける方法のこと
Illustrator(イラレ)を使ってデザインする方にとっては基本的手法になります。クリッピングマスクをかけることで、オブジェクトの形で切り抜きされているような見え方になります。
 Renton
Rentonクリッピングマスクは応用度が高いため初心者の方は是非マスターして欲しい機能です。
イラレにはクリッピングマスクの他にもいくつか「マスク」と呼ばれる機能があります。クリッピングマスクの他のマスク機能はこちらを参考にしてください。

イラレのクリッピングマスクの基本的な使い方
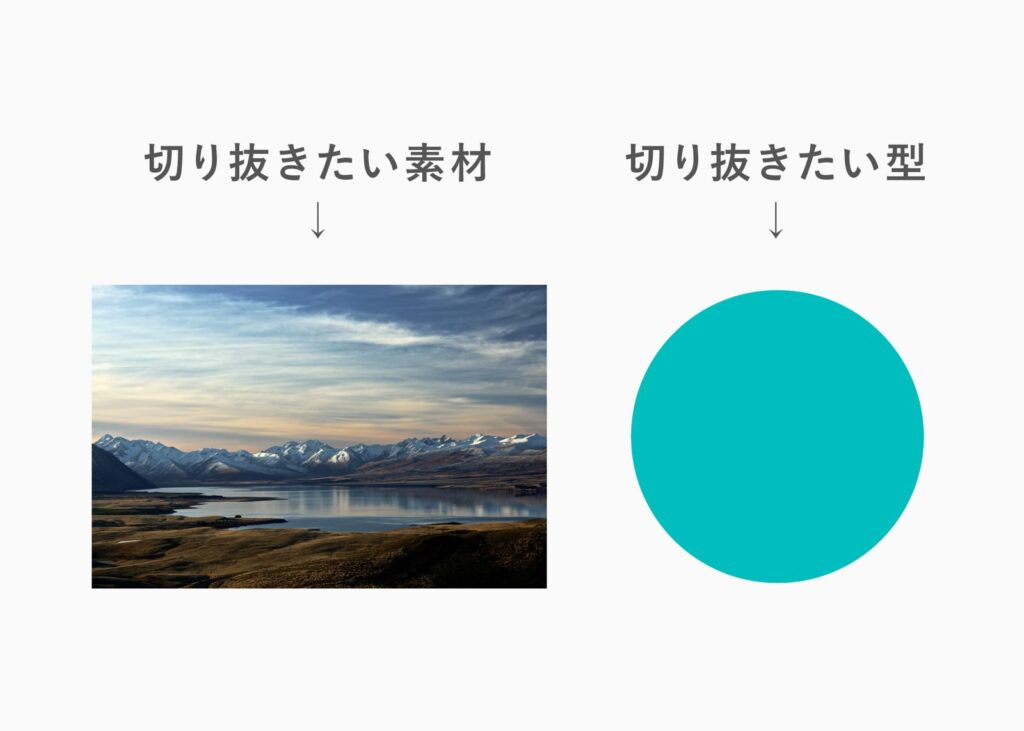
クリッピングマスクのやり方はまず、「切り抜きたい素材」と、「切り抜きたい型」を用意します。
切り抜きたい素材は、jpegなどの画像やパターン柄などのベクター素材などです。

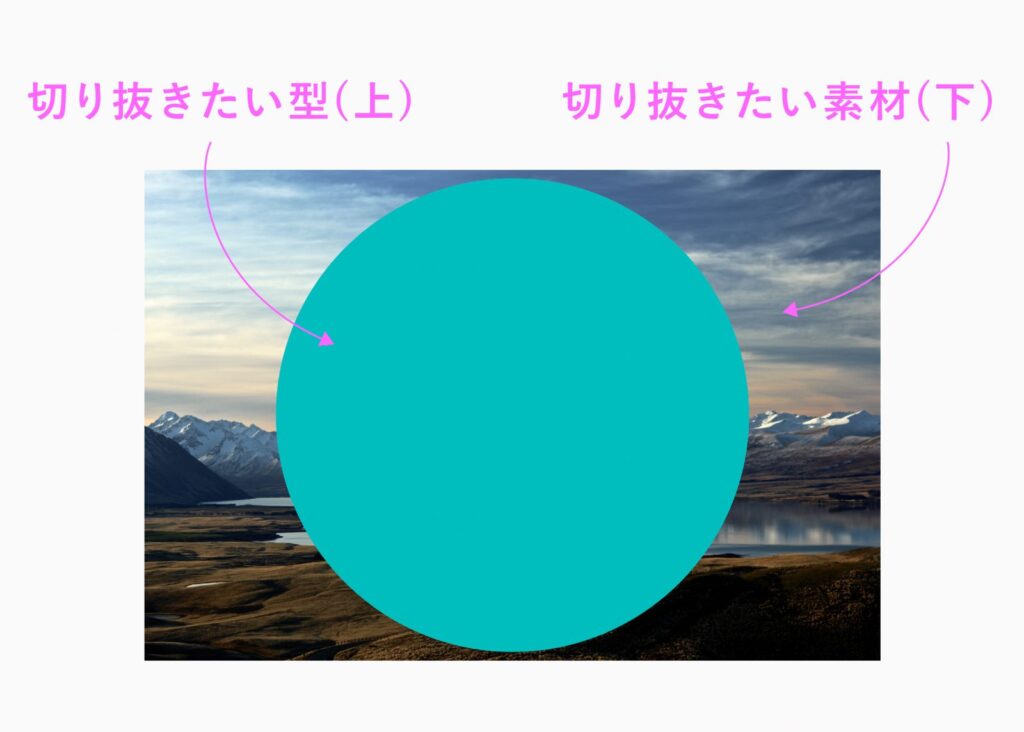
クリッピングマスクは要素同士を重ねることで切り抜きをしますので、要素を重ねます。
必ず「切り抜きたい素材」の上に「切り抜きたい型」を重ねる
クリッピングマスクで最も重要なのは、重なり合う順番です。

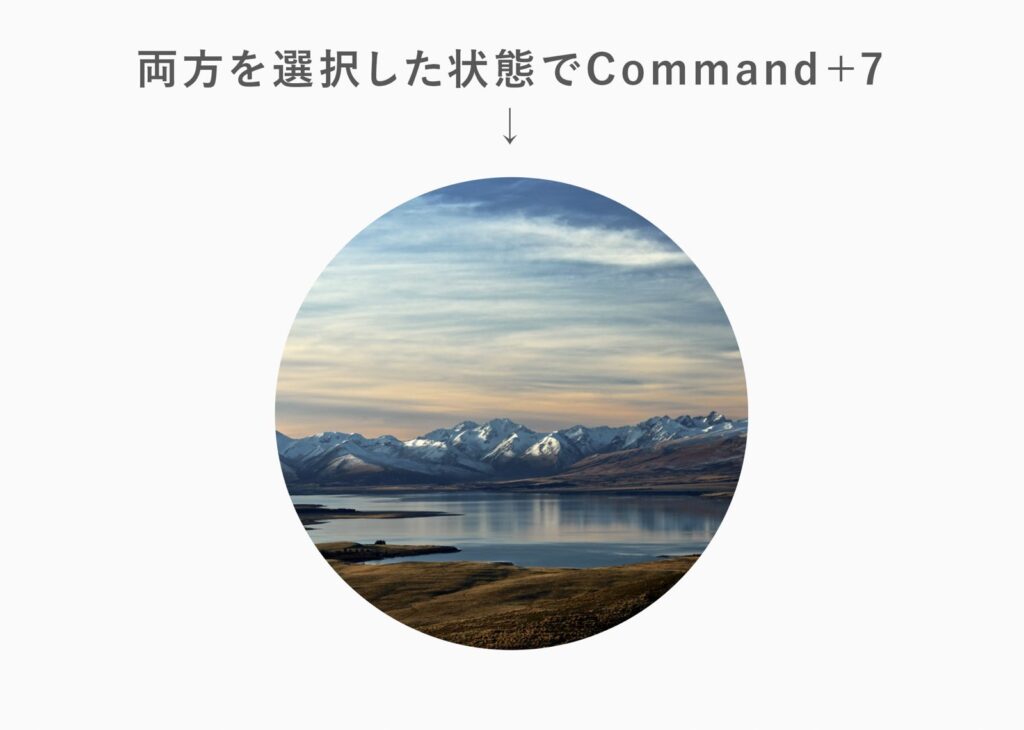
「切り抜きたい素材」の上に「切り抜きたい型」を重ねることができたらショートカットキーを使ってクリッピングマスクを実行します。
- クリッピングマスクのショートカットキー : Command+7
 Renton
Rentonショートカットキーを実行する場合は必ず、両方とも選択しながら行ってください。


これでクリッピングマスクが実行されました。
- クリッピングマスクを解除したい場合 : Command+Option+7
クリッピングマスクを実行したあと、切り抜きたい素材の位置などを調整したい場合は、「ダイレクト選択ツール」がおすすめです。

イラレのクリッピングマスクの使い方(応用編)
イラレでのクリッピングマスクは使い方が幅広いため、様々な使い方が出来ます。基本操作は簡単にできるため、クリッピングマスクがどんなデザインに応用出来るかというアイデアをご紹介します。
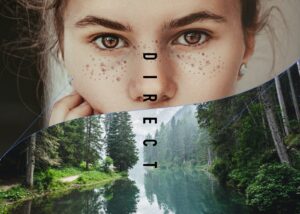
文字にクリッピングマスクを適用する

文字にもクリッピングマスクを適用することができます。
切り抜きたい素材によってはクールな印象のデザインにすることができます。
文字を使ってクリッピングマスクをする際は必ずアウトラインする

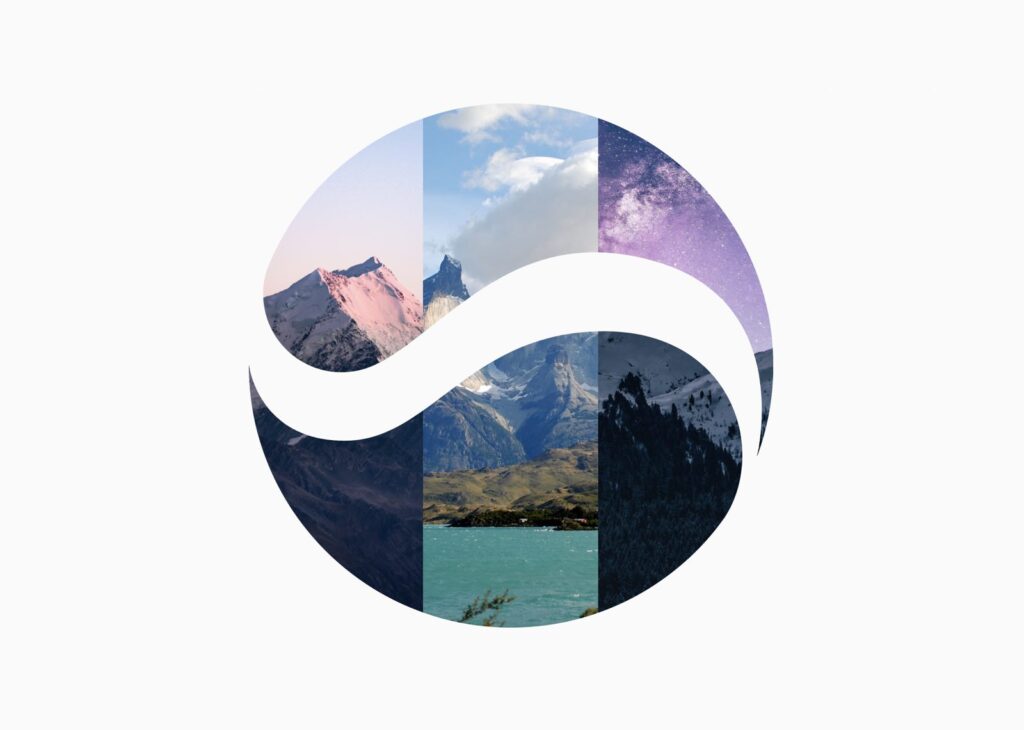
何重にもクリッピングマスクを適用する

クリッピングマスクは何も1回しか適用できない訳ではありません。
クリッピングマスクを適用してから、さらにその後にまたクリッピングマスクをかけることも出来ます。1回のクリッピングマスクでは表現が難しい場合は複数回別々にかけることをおすすめします。
 Renton
Rentonクリッピングマスクを適用しすぎると複雑なデータになり、編集が難しくなるので3重くらいまでが適切です。
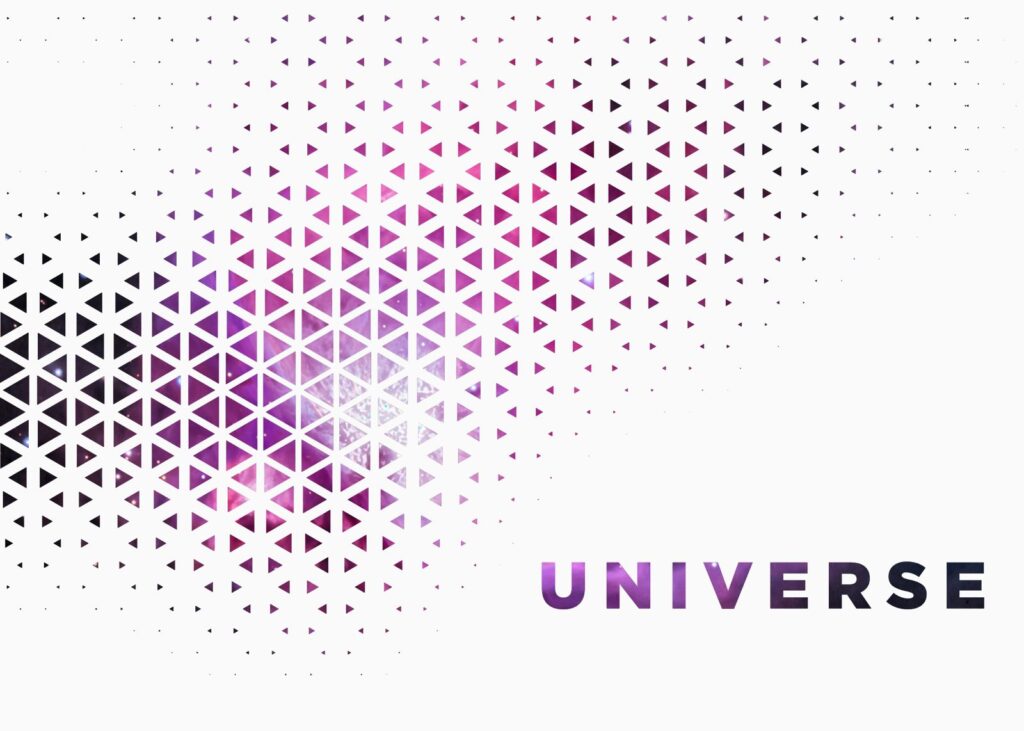
複雑な柄にクリッピングマスクを適用する

複雑な型やパターン柄などでもクリッピングマスクは可能です。
パスが極端に多く複雑すぎる柄でなければ大抵のものはクリッピングマスク出来ます。万が一、複雑すぎてクリッピングマスクができない場合はパスを単純化することをおすすめします。

イラレでクリッピングマスクができない原因
Illustratorでクリッピングマスクができない原因はいくつか考えられます。僕の経験上、クリッピングマスクができない原因は大体同じなので参考にしてください。
重ねる順番が間違っている
クリッピングマスクでは、重なり合う順番がとても重要です。
「切り抜きたい素材」の上に「切り抜きたい型」が重なっていることをもう1度確認してください。
パスが閉じていない
「切り抜きたい型」のパスが閉じていない場合は、クリッピングマスクができません。
しっかりと閉じた1つのパスを「切り抜きたい型」に使ってください。
- パスがしっかりと閉じているか不明の場合 : Command+J
 Renton
RentonCommand+Jはパスを強制的に繋げるショートカットキーです。
複合パスになっていない
複雑な柄や、別々に作った素材を「切り抜きたい型」に使用する場合、複合パスになっていない場合が多いです。
1つの完結したパスでなければクリッピングマスクの型としては使えない
 Renton
Renton複合パスとは簡単に言えば、バラバラのパスを1つのパスにしたものです。
- 複合パスにするショートカット : Command+8
クリッピングマスクができない場合はまず、このショートカットを試してください。複合パスについて詳しく知りたい方はこちらの記事の後半に記載してありますので参考にしてみてください。

イラレのクリッピングマスクのやり方まとめ
Illustrator(イラレ)でのクリッピングマスクのやり方を現役デザイナーがご紹介しました。
 Renton
Rentonクリッピングマスクは使い方次第で、様々なデザインに応用が可能な汎用性の高い機能です。
初心者の方がイラレでまず、覚える機能かと思いますが、基本を理解していないとクリッピングマスクができない場合に対処できません。
イラレにはクリッピングマスクの他に「不透明マスク」という機能もあります。
不透明マスクとクリッピングマスクでは使い方や出来る表現も変わってきますので、不透明マスクについてはこちらの記事を参考にしてみてください。

クリッピングマスクを使いこなせればデザインの幅も広がりますので、是非極めてください。
- クリッピングマスクでは、重なり合う順番がとても重要
- クリッピングマスクのショートカットキー : Command+7
- クリッピングマスクができない場合は、複合パスであるかを確認する
IllustratorやPhotoshopを今より格安で利用できるお得情報

Adobe IllustratorやPhotoshopって値段が高いですよね?
Adobe Creative Cloudは通常価格で72,336円(年間)もしますが、Adobe公認スクールである「デジハリ」が提供する「Adobeマスター講座(Adobe CC付き)」なら3万円以上もお得にIllustratorやPhotoshopが使い放題になります。
- Adobe CC 通常購入 → 72,336円(年間)
- Adobeマスター講座 → 39,990円(年間)
なんとAdobeマスター講座だと30,000円以上も安くAdobe CCが使い放題なだけでなくデジハリのオンライン講座(動画閲覧)も受ける事ができる超お得プランです。
この39,990円は通常購入版と使えるソフトや内容は一切変わらないAdobe CC1年分とオンライン講座の受講料、消費税までも含んでの値段です。
 Renton
Renton僕もAdobeマスター講座を毎年利用していますし、もし通常版を利用している方は、確実にこちらの方がお得です!
Adobeマスター講座の詳細や特長、購入方法などを詳しくまとめた記事がありますので参考にしてください。

Photoshopだけを最安で利用し続けたい方は「フォトプラン」
Illustratorなど他のAdobeソフトはいらないからPhotoshopだけをお得に利用したいという方は今なら最新のAdobe Photoshopが月額1,078円(税込)で使い放題のお得プランがあるのでおすすめです。

通常Photoshop単体なら月額2,728円(税込)かかってしまいますが、この「フォトプラン」はPhotoshopが使い放題なだけでなく、写真編集ソフトのLightroomまでセット(しかも初回は7日間の無料体験付き)になるという太っ腹プランです。
 Renton
Rentonまさに画像編集に特化したプランです
単体Photoshop購入時よりLightroomまで付いて何故か半額以下で試せる「フォトプラン」はPhotoshopしか使わない方にとっては最高のプランなので是非お試しください。