Adobeから生成AI「Adobe firefly」が正式リリースとなりました。
最近話題の生成AI「Adobe firefly」を実際に使ってみたいけど、いまいち使い方がわからないから「Adobe firefly」を使うのを躊躇している方も多数いるかと思います。
 Renton
Renton僕も最初は使い方がよくわかっていませんでした…。
この記事では生成AI「Adobe firefly」の具体的な使い方や実際に使ってみた感想などをまだ使った事のない方向けにわかりやすくまとめました。
こんなことがわかる記事です
- Adobe fireflyの具体的な使い方
- Adobe fireflyを使う為に準備はいるのか
- 実際使ってみての使用感は?
これから益々使う機会が増えていくと予想される「Adobe firefly」なので、今のうちから苦手意識を無くせるよう、慣れておく事が出来るように是非この記事を参考にして挑戦してみてください。
Adobe fireflyを使う為の準備

そもそも「Adobe firefly」とはAdobe社が開発したAIによって画像を生成したり画像を加工するAIテクノロジーサービスの事です。
「Adobe firefly」はAdobeの提供するサービスなので利用する為にはAdobeアカウントが必要で、Adobeアカウントを作成すれば利用回数に制限はありますが「無料」で使用する事が可能です。
Adobe fireflyを使う為のAdobeアカウントへのログイン方法

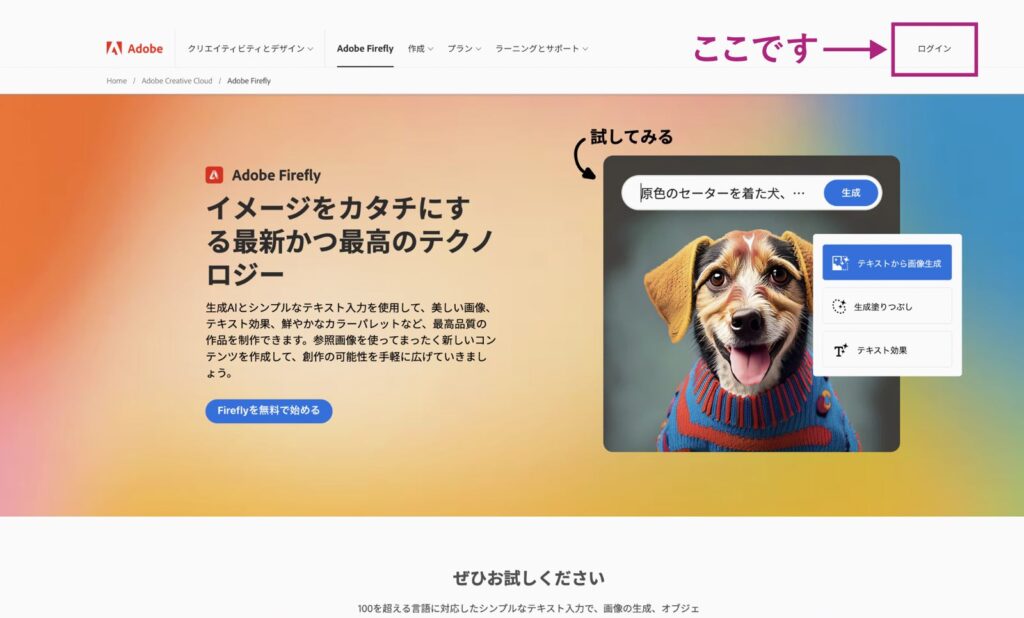
Adobe fireflyのサイトへ移動したら右上の「ログイン」をクリックします。

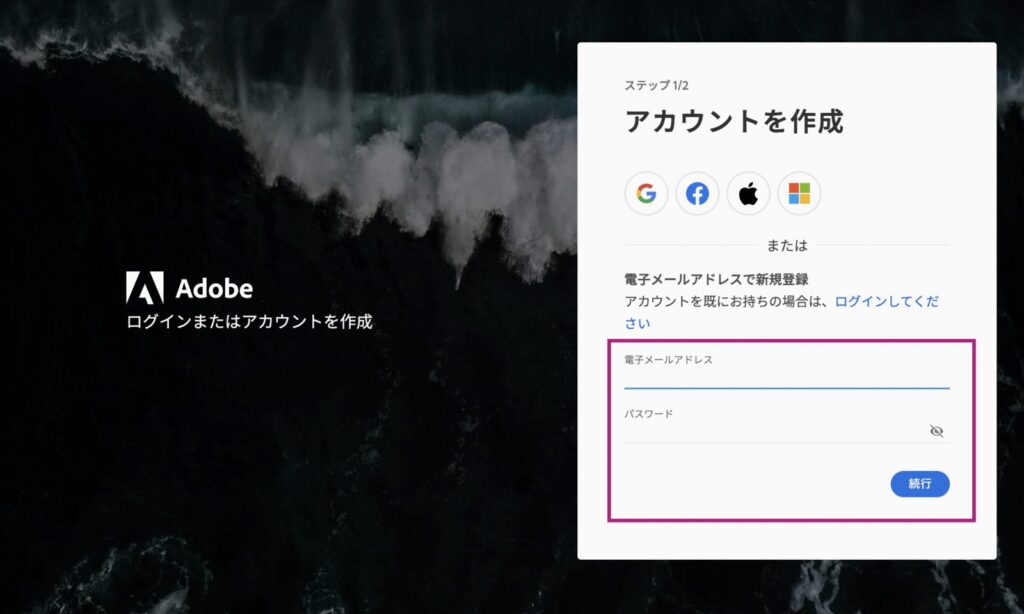
ログインをクリックするとログインページに移動するのでアカウントを持っていない方は「アカウント作成」をクリックします。

指示に従いメールアドレスとパスワードを入力し「続行」をクリックします。

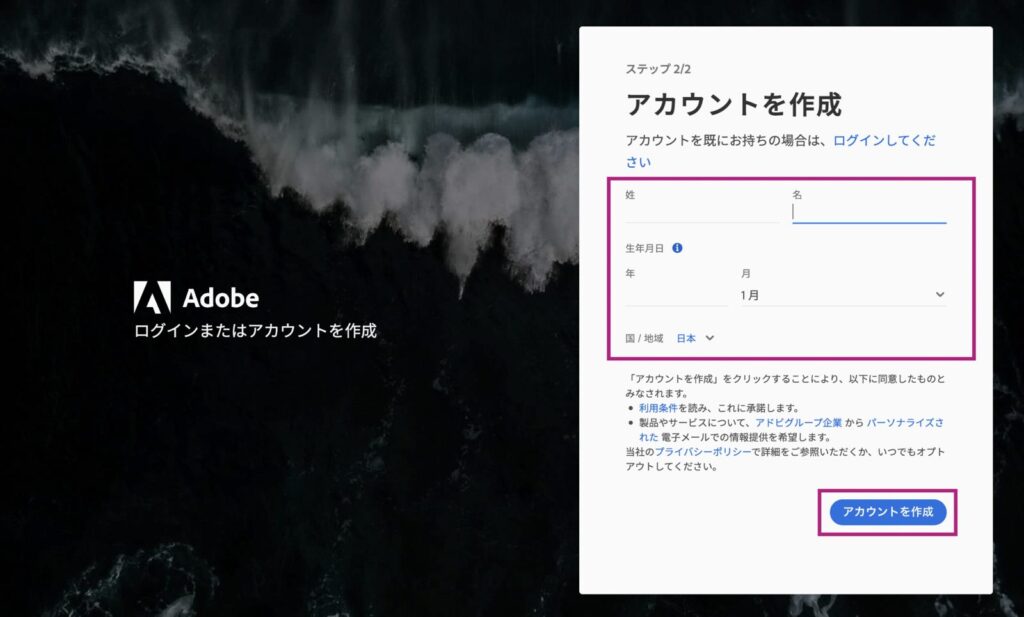
最後に名前と生年月日、地域の指定を行い「アカウントを作成」をクリックして完了です。
 Renton
RentonこれでAdobeアカウントが作成され、Adobe fireflyを使用できる準備が整いました!
Adobeアカウントを新規で作成したユーザーは「無料ユーザー」扱いになり使用料などは発生しません。
「Adobe firefly」の詳しい料金システムや有料プランの詳細はこちらのAdobe fireflyの料金プランやクレジット数について徹底解説で解説しています。

Adobe firefly「テキストから画像生成」の使い方

まず「Adobe firefly」で最も使用してみたいと思われる「テキストから画像生成」の使い方をご紹介します。
「テキストから画像生成」はプロンプト呼ばれるテキストから画像を生成することが出来る機能
「テキストから画像生成」の使い方

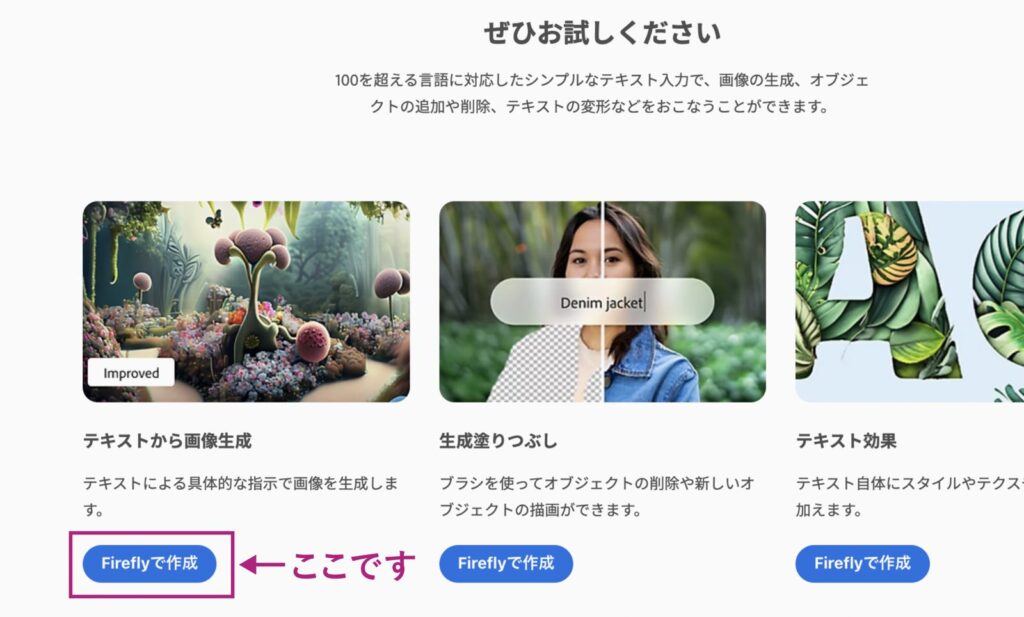
まずはこちらのAdobe fireflyの公式WEBサイトへ移動したら「テキストから画像生成」の項目下にある「Fireflyで作成」をクリックします。

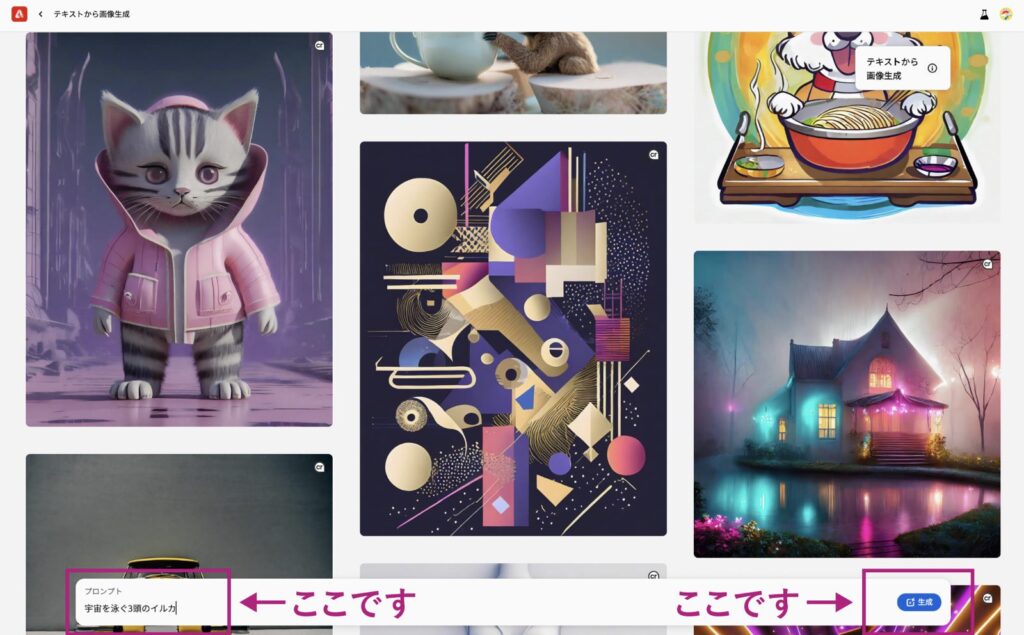
「Fireflyで作成」をクリックするとサンプル画像が並ぶページへ移動するので、下部にあるプロンプトという入力欄へ生成したい画像を説明するテキストを入力して「生成」をクリックします。
 Renton
Rentonここでは試しに「宇宙を泳ぐ3頭のイルカ」と入力してみます!

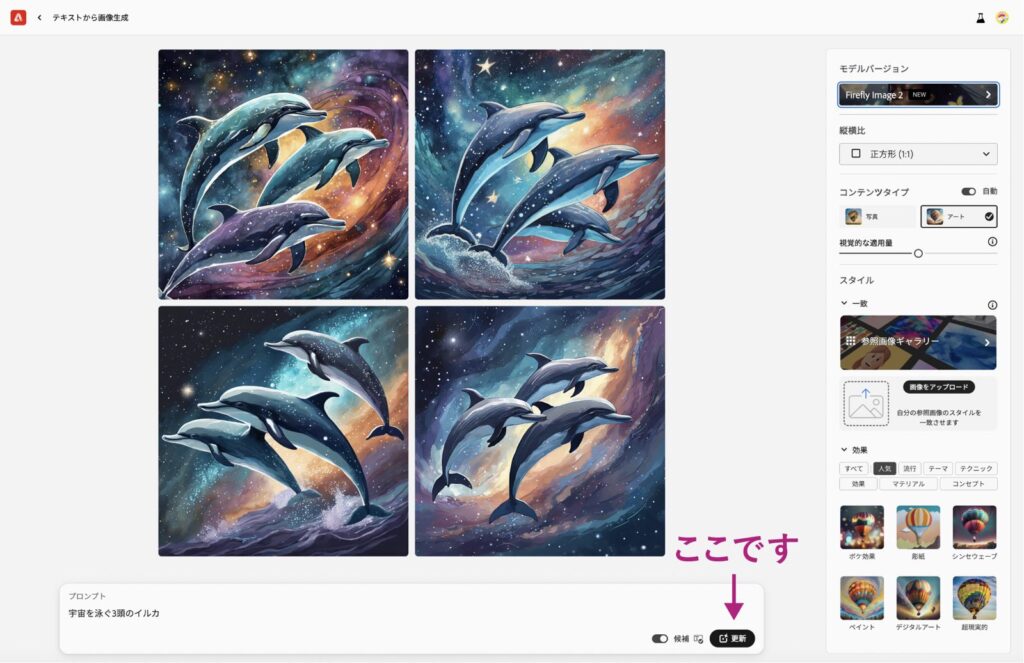
プロンプトを元に生成された画像に対して調整したり、再生成をする事が可能です。テキストの追加や縦横比の変更など調整を加えた場合は「更新」をクリックすると再生成されます。

イメージ通りの画像に仕上がったら画像右上にある「その他のオプション」からダウンロードして完了です。
 Renton
Renton生成された画像がこちらです!

このようにAdobe fireflyの「テキストから画像生成」を使えば数分でクオリティの高い画像を思い通りに制作することが可能です。
生成された画像を調整する機能の詳細
「Adobe firefly」では1度生成された画像に対して直感的に調整が出来る機能が備わっています。

調整可能な項目
- 縦横比
- コンテンツタイプ
- スタイル
- 効果
- カラーとトーン
- ライト
- 合成
- 詳細設定
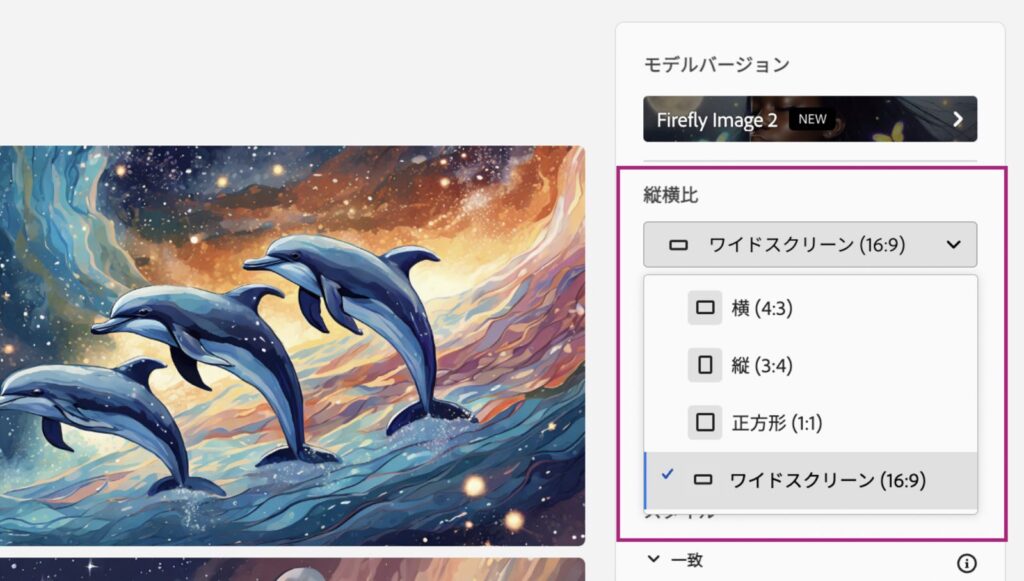
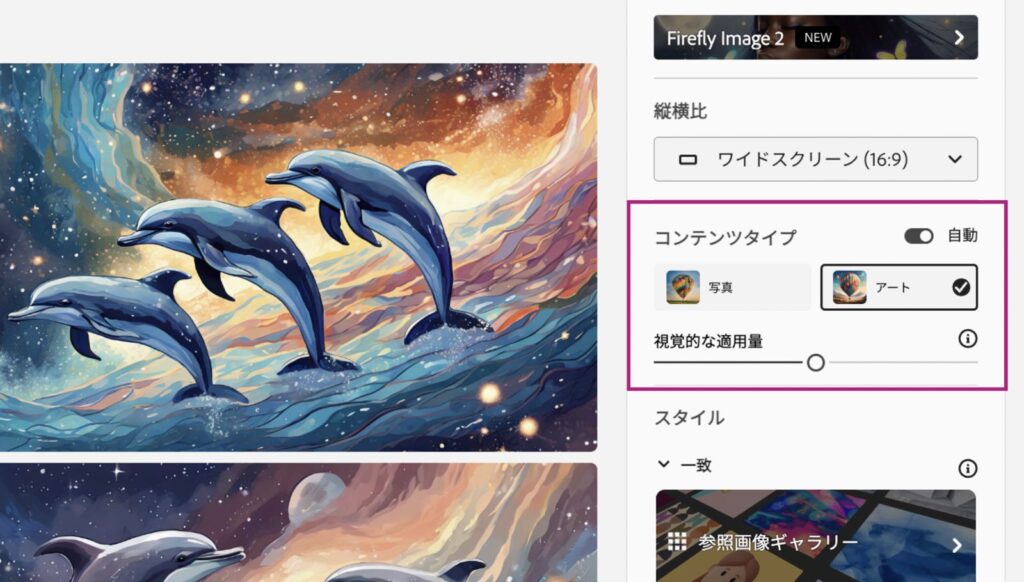
縦横比

こちらで生成する画像の大まかな縦横比を指定する事が可能です。
コンテンツタイプ

コンテンツタイプでは生成される画像を「写真」か「アート」から選択する事が可能です。
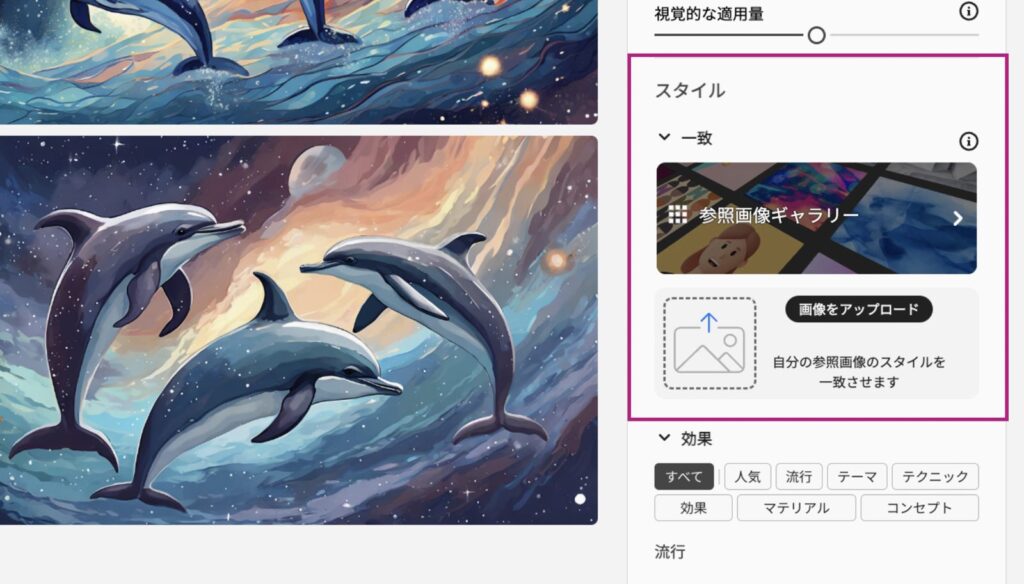
スタイル(一致)

こちらでは「この画像のような雰囲気にしたい」などのイメージの近い参照画像などがある場合、画像をアップロードすることで生成される画像の雰囲気を近づける事が可能です。
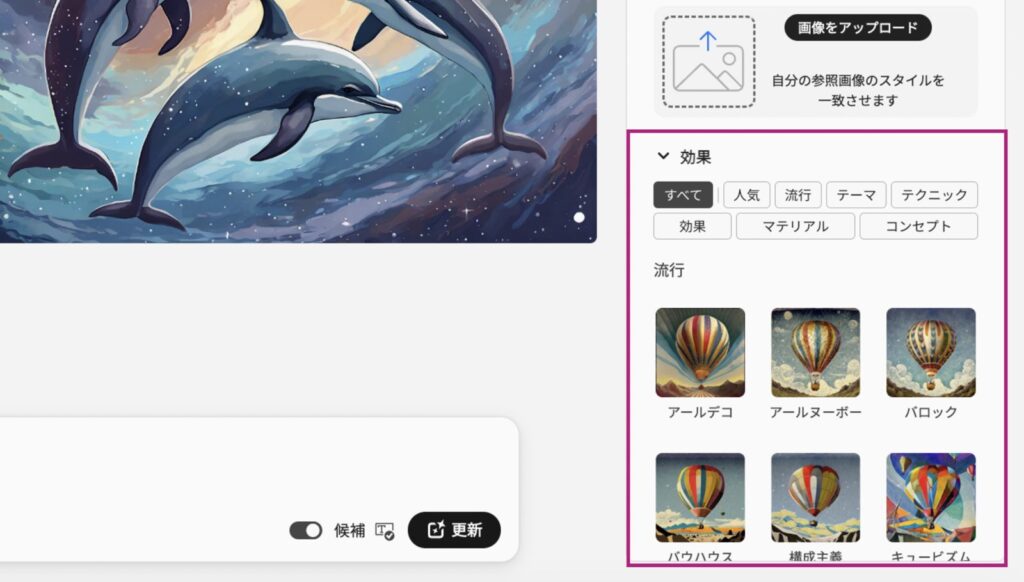
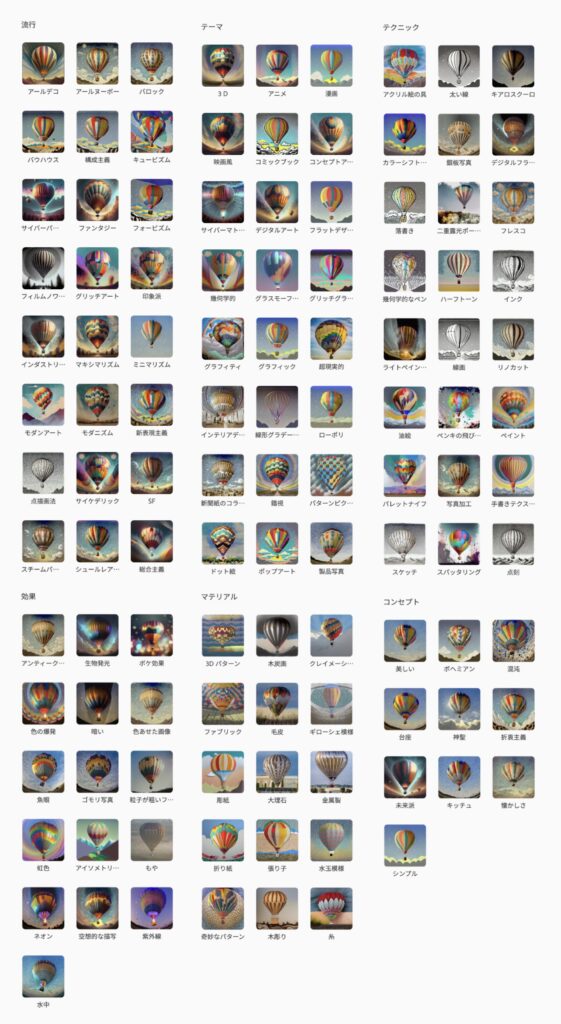
スタイル(効果)
イメージの近い参照画像などがない場合や、どんな雰囲気にしたいか具体的に決まっていない場合などは、こちらの効果の中から全体の雰囲気を指定する事が可能です。

 Renton
Renton効果の種類は物凄い多いので理想の雰囲気が見つかるはずです!

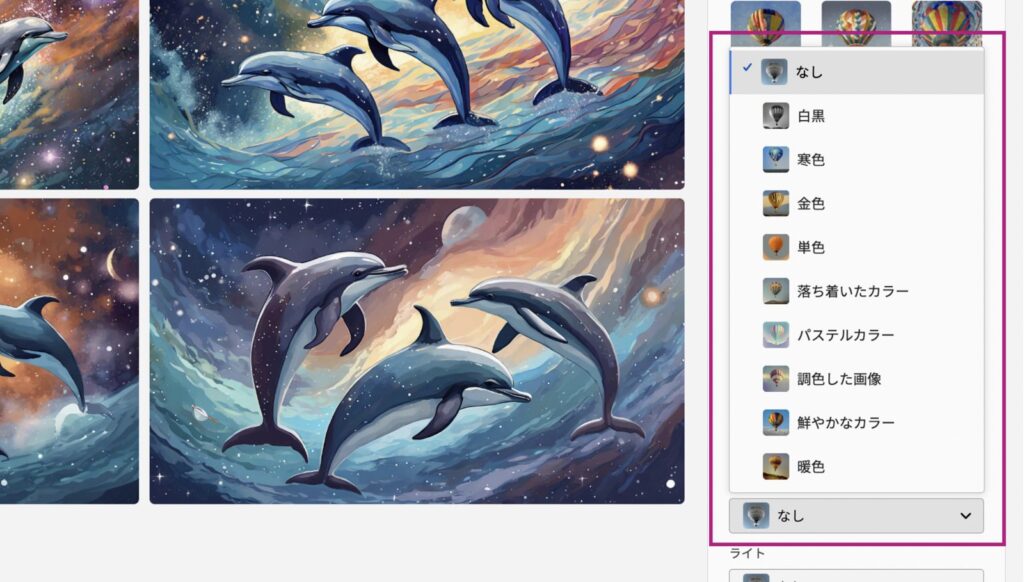
スタイル(カラーとトーン)

こちらでは生成される画像の全体的なカラートーンを指定する事が可能です。
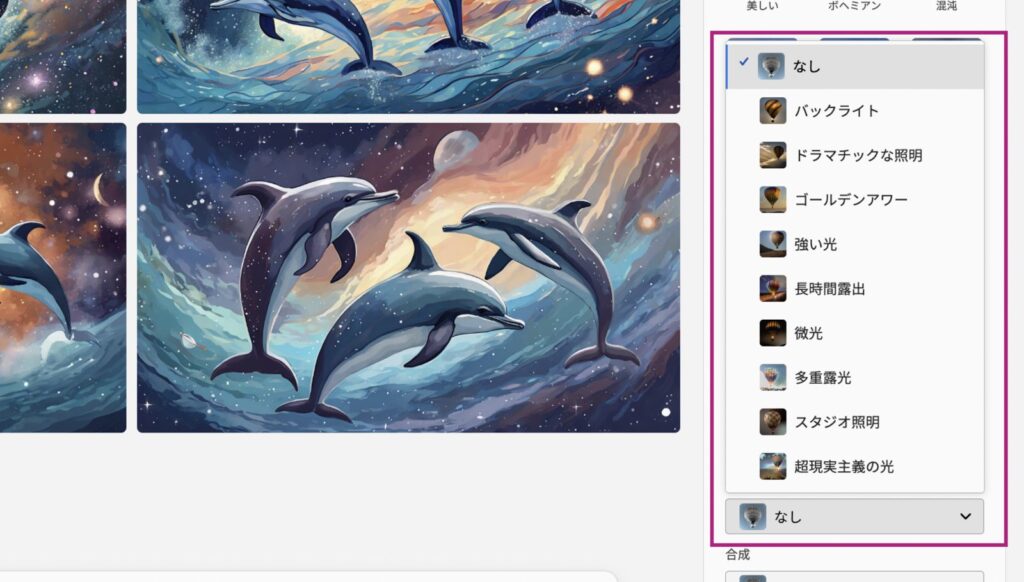
スタイル(ライト)

こちらでは生成される画像の全体的なライト(ライティングの雰囲気)を指定する事が可能です。
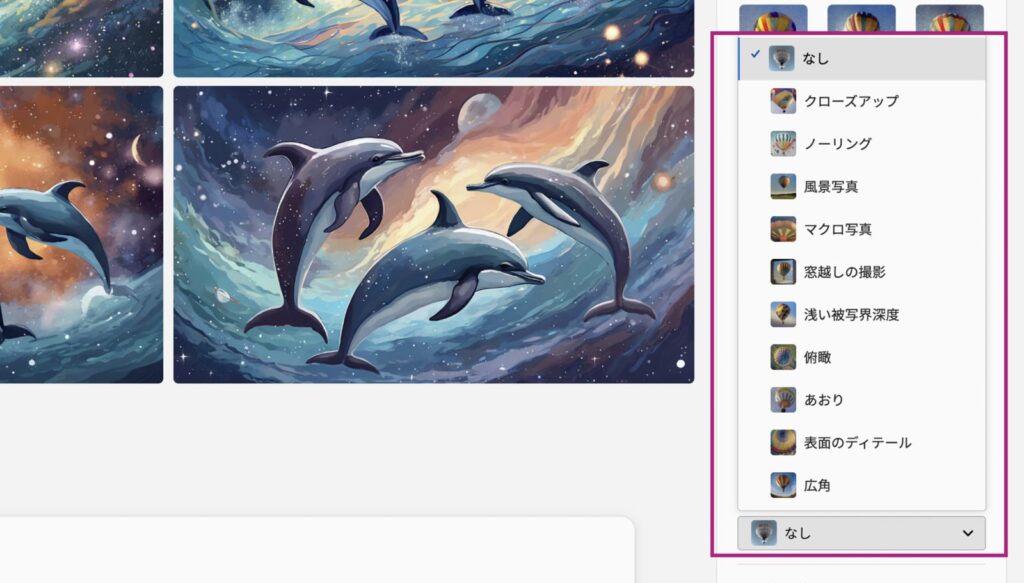
スタイル(合成)

こちらでは生成される画像の全体的な撮影スタイルを指定する事が可能です。
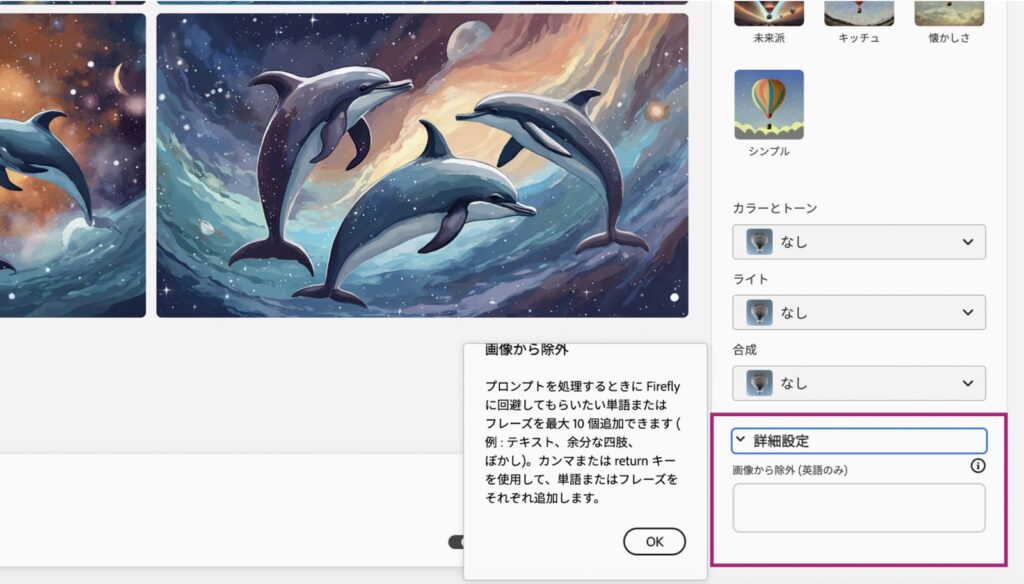
詳細設定

こちらでは生成される画像から除外したい内容のテキストを入力する事が可能です。複数指定が可能で最大10個まで入力する事が可能です。
 Renton
Rentonこの項目は現状英語入力のみになっています
Adobe firefly「生成塗りつぶし」の使い方

次に「生成塗りつぶし」の使い方をご紹介します。
「生成塗りつぶし」は画像を元にプロンプトによる指示で選択範囲内の合成や変換などの生成が出来る機能
「生成塗りつぶし」の使い方

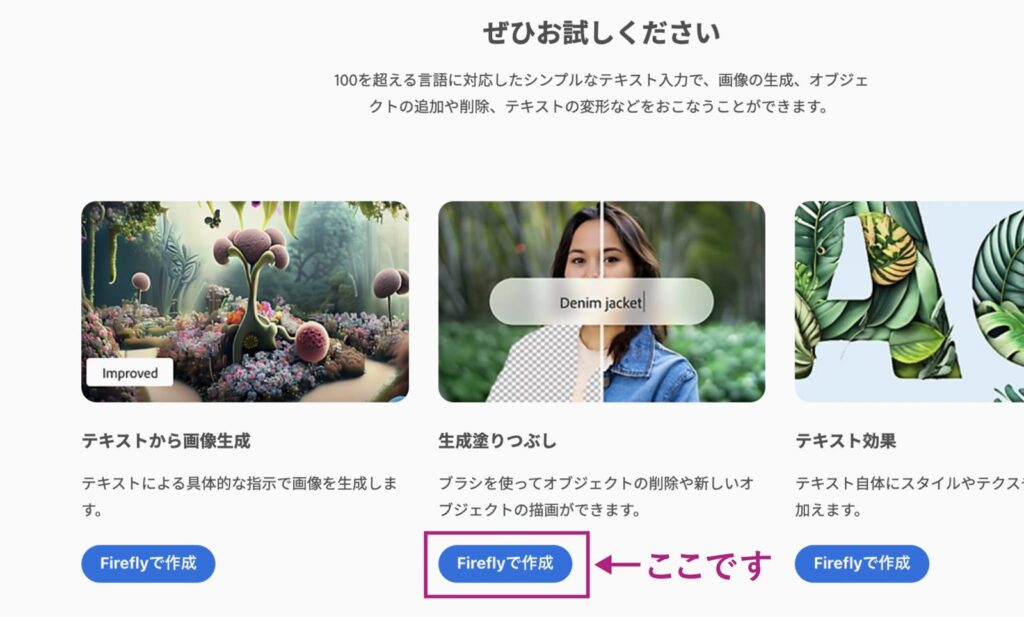
まずはこちらのAdobe fireflyの公式WEBサイトへ移動したら「生成塗りつぶし」の項目下にある「Fireflyで作成」をクリックします。

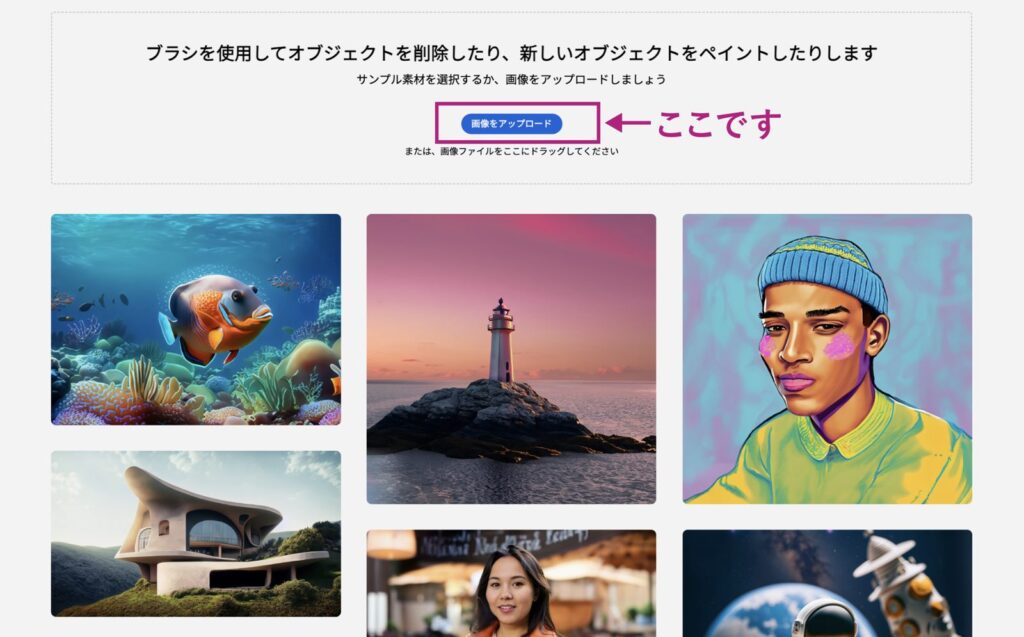
「Fireflyで作成」をクリックするとサンプル画像が並ぶページへ移動するので、この中からベースになる画像を選ぶか、「画像アップロード」から任意の画像をアップロードします。
 Renton
Rentonここでは試しに画像をアップロードし背景をプロンプトで生成した別の背景に塗りつぶしてみます!

画像が読み込まれたら中央下にある操作パネル内の「背景」を選択します。この「背景」を押すと自動的で背景を認識し、選択範囲を作ってくれます。
選択範囲が出来上がるとプロンプトが入力出来るようになるので背景に挿入したい内容のテキストを入力し「生成」をクリックします。
 Renton
Rentonここでは「cafe」と入力しました

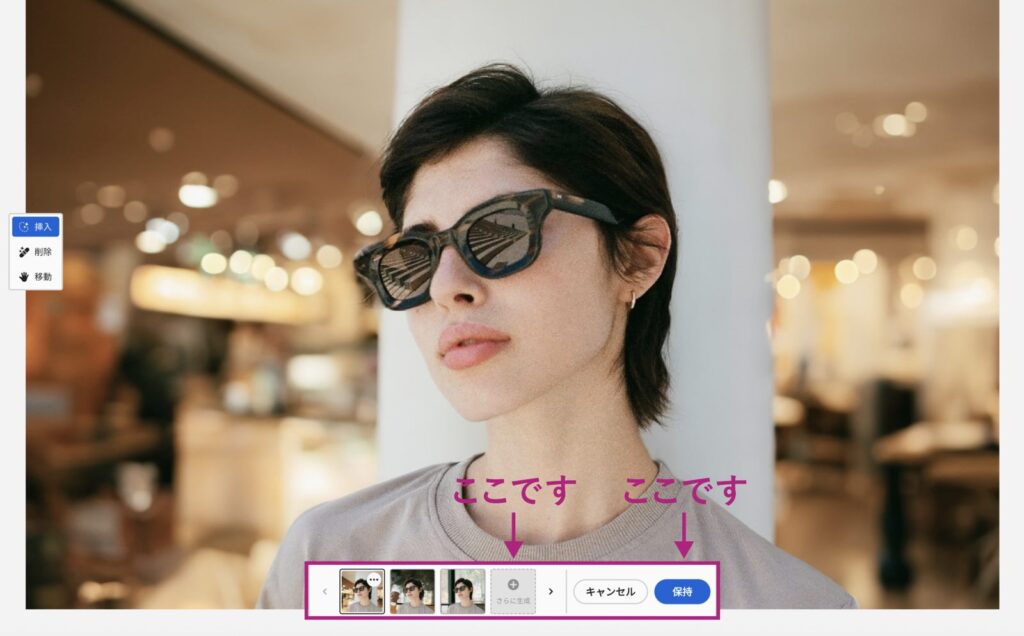
生成された背景はいくつか候補が提示されるのでその中から選ぶか、イメージと違えば「さらに生成」をクリックすると再生成してくれます。
思い通りの背景が見つかったら「保持」をクリックして背景を確定させます。

「保持」をクリックすると背景が確定しますが、さらにブラシなどを使って選択範囲を追加していけば更なる加工も可能です。
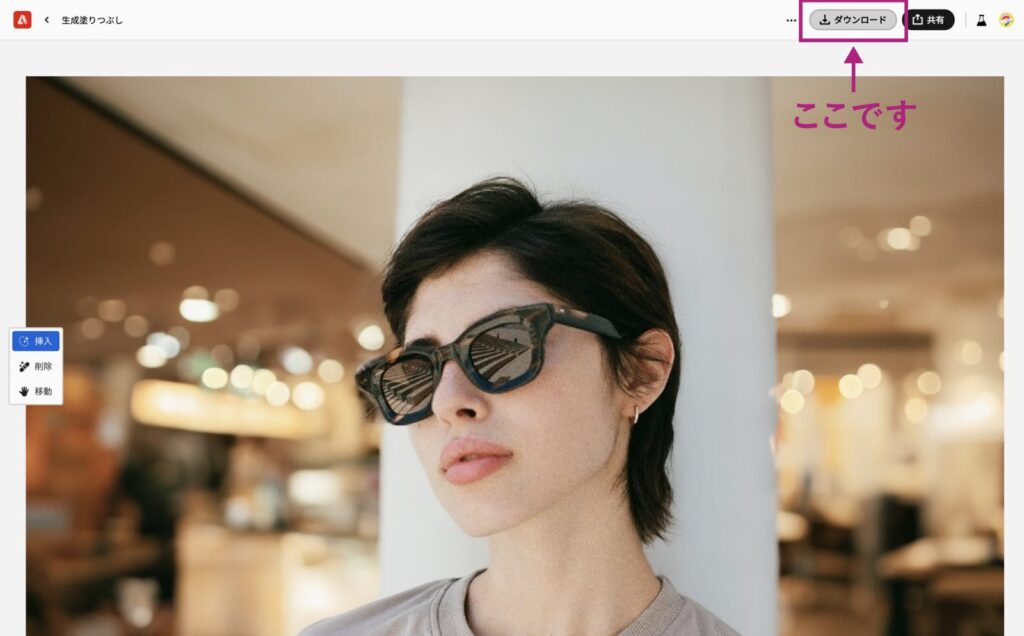
加工が一通り終わったら右上の「ダウンロード」から背景が塗りつぶされた画像をダウンロードして完了です。
 Renton
Renton生成された画像と元画像の比較です

このようにAdobe fireflyの「生成塗りつぶし」を使えば数分でクオリティの高い画像編集が可能です。
生成塗りつぶしで使える各機能
「生成塗りつぶし」でも直感的に使える機能が操作パネルに多数用意されています。

操作パネル内の各機能
- 【挿入】→画像を生成する選択範囲を指定できる
- 【削除】→選択範囲にある対象を違和感なく自然に消せる
- 【移動】→自分が作業しやすい位置に画像を移動できる
- 【追加】→選択範囲をブラシ感覚で追加できる
- 【削除】→選択範囲をブラシ感覚で削除できる
- 【設定】→ブラシのサイズや硬さ・不透明度をスライダーで調節できる
- 【背景】→自動で背景を認識して選択範囲を作成できる
- 【反転】→選択範囲を反転できる
- 【クリア】→元の状態に戻せる
 Renton
Rentonどれも悩まず直感的に操作できますので慣れると使いやすいです!
Adobe firefly「テキスト効果」の使い方

次に「テキスト効果」の使い方をご紹介します。
「テキスト効果」は入力された文字に様々なスタイルやテクスチャ効果を適用できる機能
テキスト効果の使い方

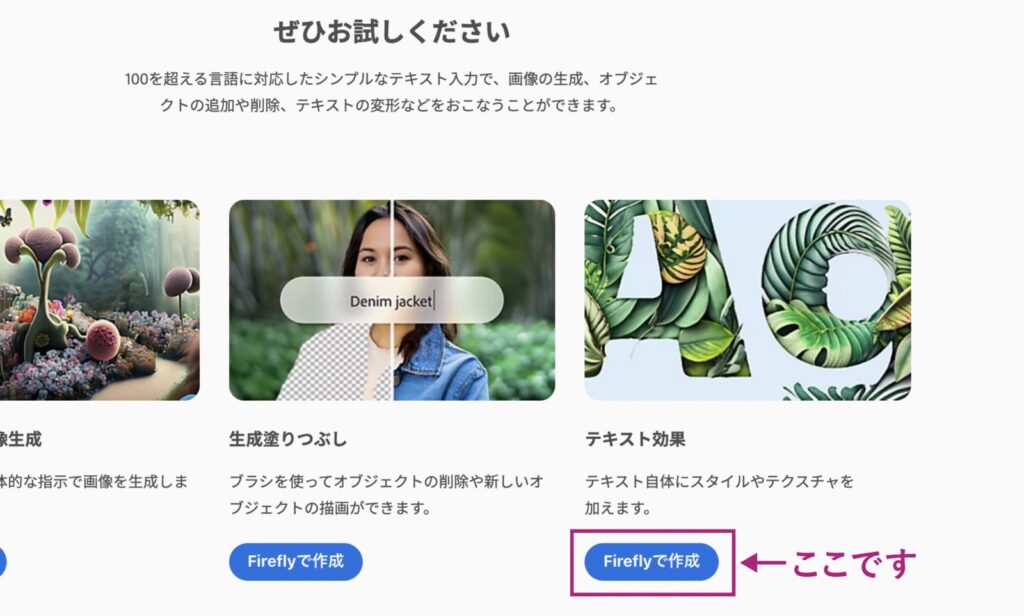
まずはこちらのAdobe fireflyの公式WEBサイトへ移動したら「テキスト効果」の項目下にある「Fireflyで作成」をクリックします。

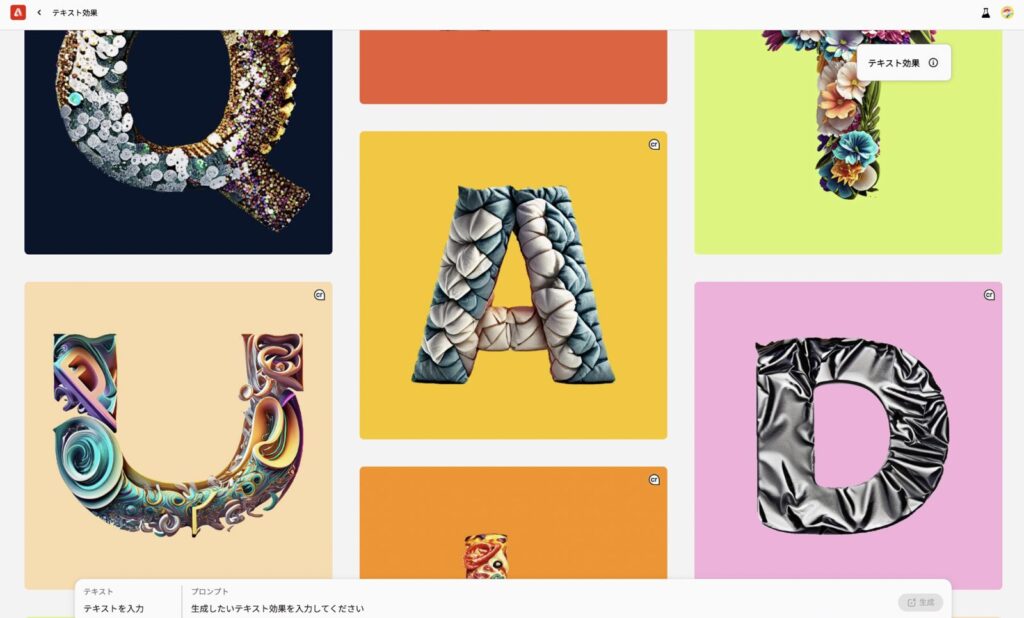
「Fireflyで作成」をクリックすると効果が反映されたサンプル画像が並ぶページへ移動するので、この中からイメージに近い画像を選ぶか、下部にある欄から「テキスト」と「プロンプト」に入力します。
 Renton
Rentonここでは試しにサンプル画像の中から選んでみます!

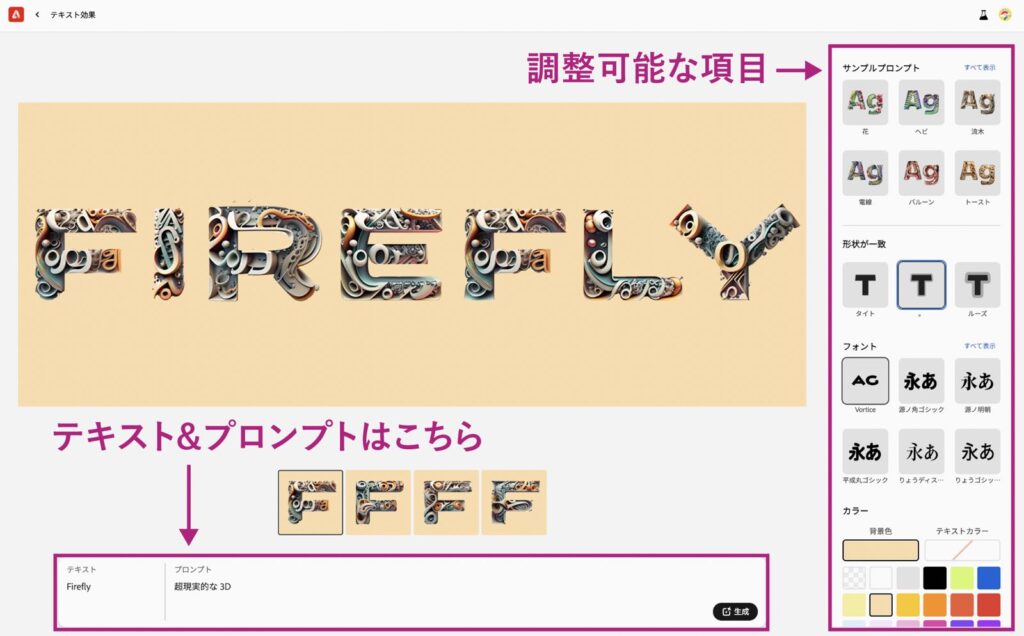
画像が生成されたら細かい指定を行なって調整が可能です。プロンプトにさらに細かい情報を追加しても良いですし、右パネル内のサンプルプロンプトから選ぶ事も可能です。
調整可能な項目
- サンプルプロンプト
- テキストの形状
- テキストのフォント
- カラー
テキストのフォントやカラーなども調整出来るので、細かい調整を指定したら最後に「生成」をクリックして詳細設定を反映させた画像を再生成します。

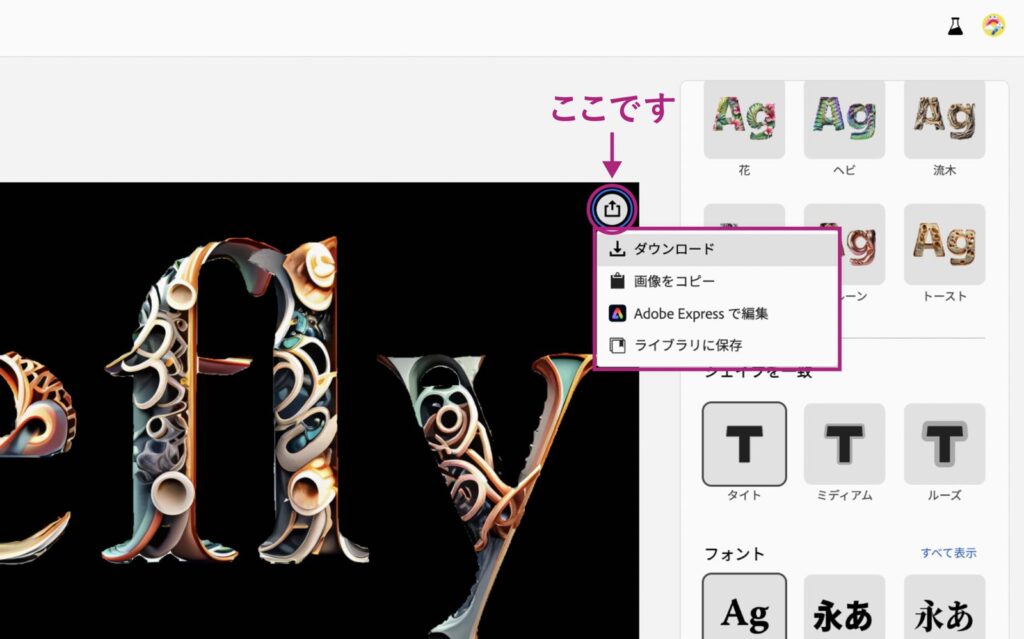
詳細設定が反映された画像が生成されたら右上のアイコンから「ダウンロード」をクリックして無事ダウンロードが出来たら完了です。
 Renton
Rentonこの機能を使えばサクッと装飾された文字データを生成することが可能です!
Adobe firefly「生成再配色」の使い方

次に「生成再配色」の使い方をご紹介します。
「生成再配色」はベクターデータのカラーバリエーションを生成してくれる機能
生成再配色の使い方

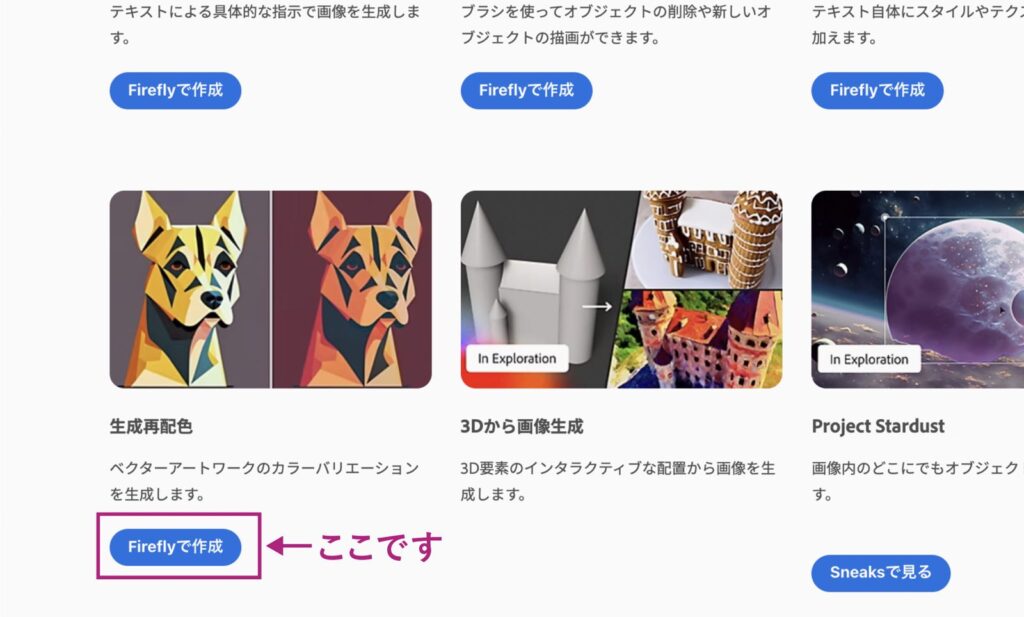
まずはこちらのAdobe fireflyの公式WEBサイトへ移動したら「生成再配色」の項目下にある「Fireflyで作成」をクリックします。

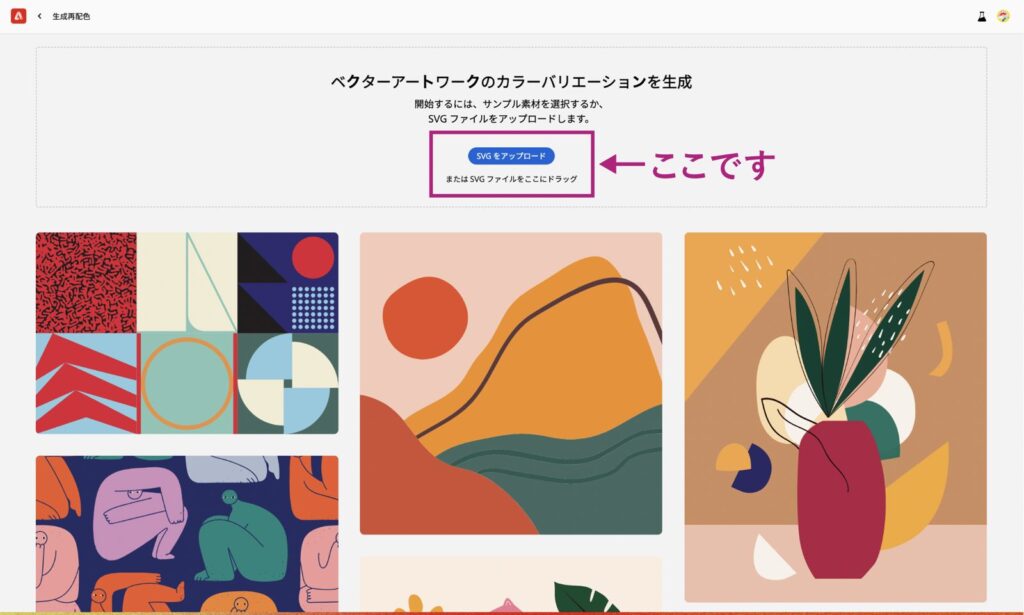
「Fireflyで作成」をクリックするとベースにするサンプル画像が並ぶページへ移動するので、この中から再配色したいサンプル素材を選ぶか、任意のSVGファイルをアップロードします。
 Renton
Rentonここでは試しにアップロードしたベクターデータを再配色してみます!

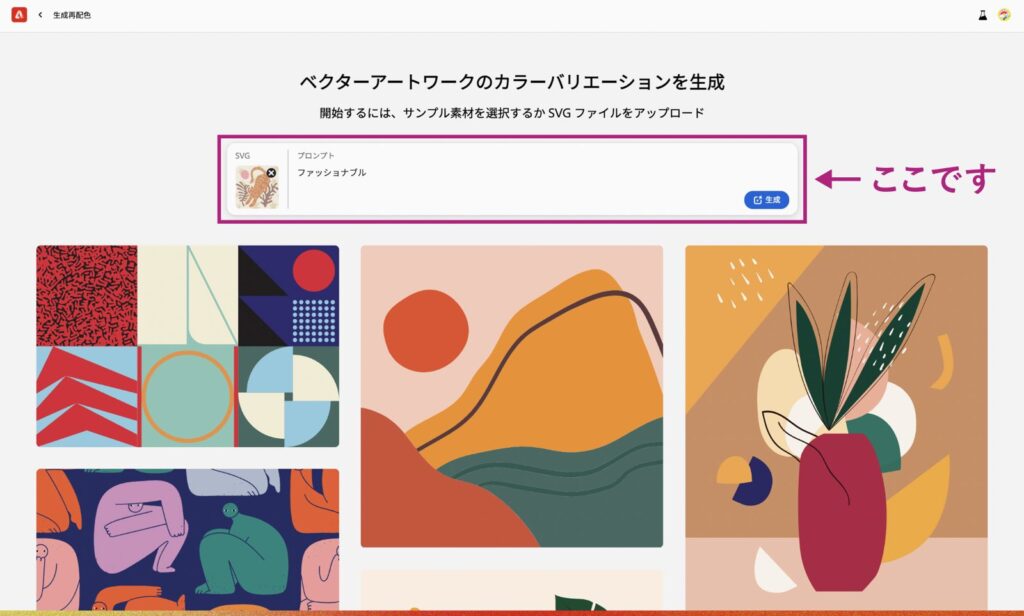
ベクターデータをアップロードするとプロンプトも同時に入力出来るようになりますのでイメージに近いテキストを入力します。
 Renton
Rentonここでは試しに「ファッショナブル」としてみました!

再配色パターンが生成されたらさらに細かい指定を行うことが可能です。プロンプトにさらに細かい情報を追加しても良いですし、右パネル内のサンプルプロンプトから選ぶ事も可能です。
調整可能な項目
- サンプルプロンプト
- ハーモニー
- 全体の色味
- 白黒を保持
ハーモニーや色チップから全体的な色味や雰囲気を指定することも出来るので、細かい調整を指定したら最後に「生成」をクリックして詳細設定を反映させたパターンを再生成します。
 Renton
Renton色の雰囲気を言語化するのは難しいのでサンプルの中からまずは選んでみるのをおすすめします!

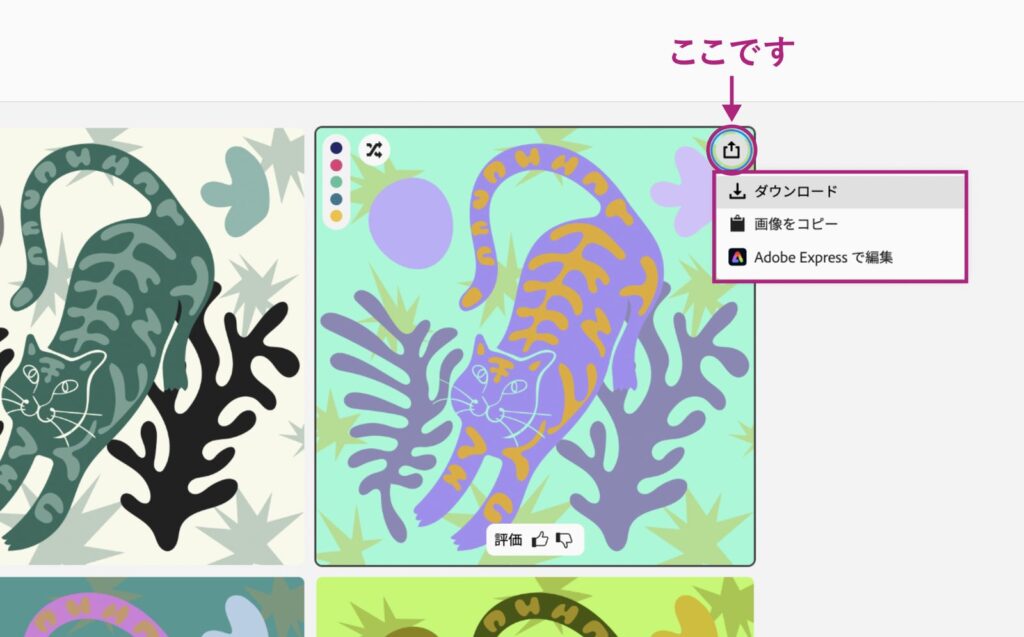
詳細設定が反映された画像が生成されたら右上のアイコンから「ダウンロード」をクリックして無事ダウンロードが出来たら完了です。
 Renton
RentonダウンロードされるデータはSVGというベクターデータなので自由に編集が可能です!
Adobe fireflyを実際に使ってみた感想

「Adobe firefly」を実際に使ってみた感想をお伝えします。
率直な感想としては「現時点でAdobe fireflyには実際の仕事にも活用できるポテンシャルがある」と感じました。素直にAdobe fireflyの優秀さを認めざるを得ません。
- テキストから生成される画像のクオリティが思ったより高い
- 生成塗りつぶしの活用で画像の修正や合成の効率が劇的にUPする
- 画像の切り抜きや素材の生成など用途に応じて応用が効きやすい
- 生成されたデータを安心して商用利用することができる
「Adobe firefly」はIllustratorやPhotoshopのように今後ますます実務に欠かせないサービスとして僕たちの業界にも浸透していくと思いました。
 Renton
Renton僕も今後積極的に使っていこうと思いました!
ただ実際の仕事にも活用できるポテンシャルがあると感じた通り、生成のクオリティは「プロンプト次第」だとも感じました。
正しく指示が出せればクオリティの高いデータを生成してくれますが、指示が上手くいかないといつまで経っても思い描く生成データにすることができません。
 Renton
Renton特に最初は失敗する前提で指示を出し続ける事も重要で、「Adobe firefly」に慣れていく必要もあります
コンプリートプランなら充分に「Adobe firefly」を使い倒すことが可能ですのでこちらのAdobe CCを安く買う方法まとめ〈誰でも可能な鉄板節約術〉を参考に有料プランを検討してみてください。

こちらののAdobe fireflyの料金プランやクレジット数について徹底解説も参考にしてみてください。