この記事では現役デザイナーが選ぶおすすめフォントを欧文フォントにフォーカスし、セリフ体とサンセリフ体の分野に分けてそれぞれ5選ずつご紹介します。
- ご紹介するランキングは私が所属している会社のデザイナー約45名+知り合いのデザイナー15名にアンケートを取った結果と私の独断と偏見を交えて算出しました。
選ぶフォントにその人の癖やこだわりも垣間見れて勉強になる一方、やはりおすすめフォントとなると皆似た結果に落ち着くこともわかりました。
 Renton
Rentonやはり優れているフォントは評価が集まりやすいです。
フォントはデザインの雰囲気を左右する重要なポイントで、フォントの選び方でセンスの良し悪しが分かれると言っても過言ではありません。
デザインに迷ったときやあまり多くのフォントを知らない方などは、まずこの記事で紹介するおすすめフォントを使ってみてください。
日本語フォント編はこちらの記事です。

セリフ体とサンセリフ体とは
まず欧文フォントを大きく分ける要素として“セリフ体”と“サンセリフ体”があります。
フォントを捜したり、選んだりするうえで、まずこのどちらをターゲットにするかで早くお目当てのフォントにたどり着く事が出来ます。
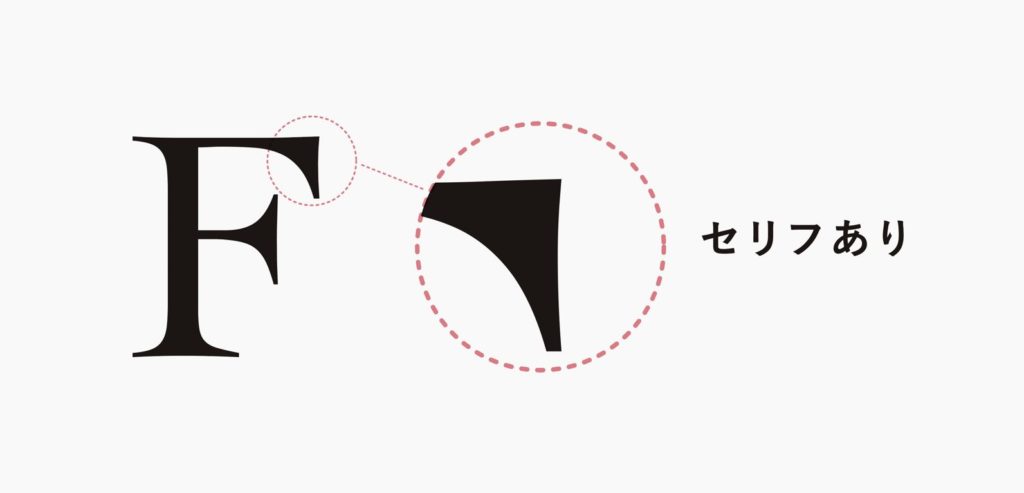
セリフ体とは

セリフと呼ばれる文字の先端にある小さな飾りを持つフォントの事をいいます。和文フォントの明朝体と近く、縦線・横線の幅が異なるのが特長です。
セリフ体は装飾性が高いため、高級感を出したい場合や、クラシカルな雰囲気を出したい場合などによく使われます。
セリフは作られた時代や国により、ひとくくりに出来ないほど個性的で奥が非常に深く、分類も細かいですが、ここでは割愛します。
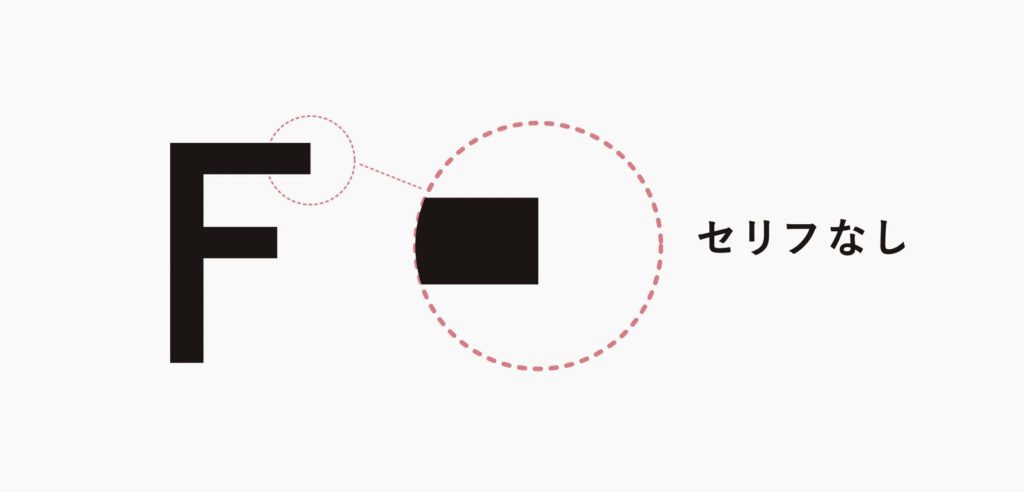
サンセリフ体とは

セリフ体の逆で、セリフと呼ばれる装飾がないフォントの事をいいます。和文フォントのゴシック体と近く、縦線・横線の幅がほぼ同じという特長があります。
サンセリフ体はセリフ体に比べてシンプルでシャープでモダンな雰囲気を出したい場合などによく使われます。サンセリフ体もセリフ体同様、作られた時代や国によって、様々な特長や個性を持っています。
セリフ体とサンセリフ体の違いは大雑把に区別するとセリフの有無ですが、さらにもっと詳しく知りたい方はこちらの非デザイナーがセリフ体とサンセリフ体について調べてみたが参考になるかと思いますので合わせてどうぞ。
おすすめフォント第5位:Baskerville【欧文フォントセリフ体編】

おすすめフォント(セリフ体)の第5位は“Baskervill(バスカヴィル)”というフォントです。
BaskervillはJohn Baskervilleという方が1754年頃にデザインされたフォントです。非常に有名なフォントで、デザイナーも好んで使用するフォントの1つです。
セリフ体特有の特長を持ち美しく、非常にクオリティの高く使いやすいフォントです。
 Renton
Rentonこのフォントをおすすめした多くのデザイナーは、特長的な“Q”がお気に入りのようで、“Q”が絡むタイトルなどにはよく使うとの事でした。
タイトルや見出しなどのデザイン的に特長を持たせたい時や英国風なお洒落なデザインなどにはおすすめのフォントです。
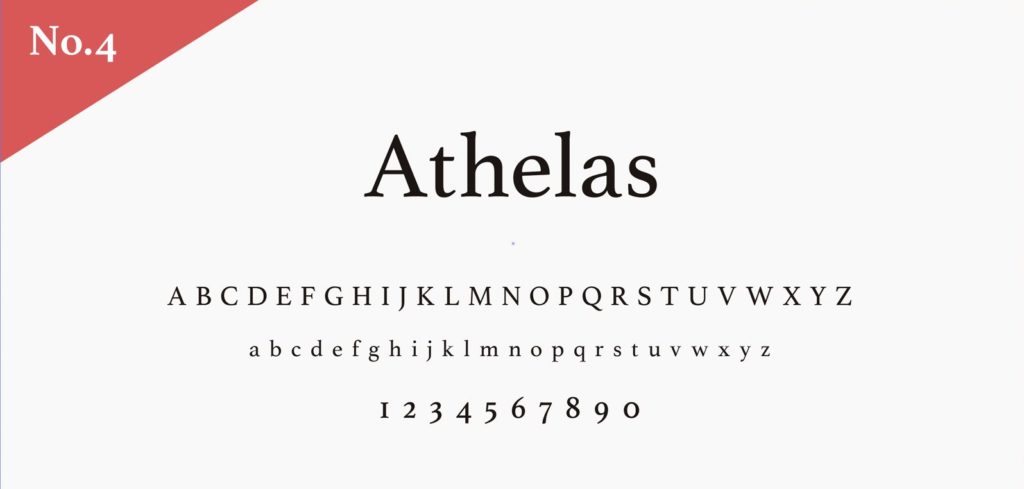
おすすめフォント第4位:Athelas【欧文フォントセリフ体編】

おすすめのフォント(セリフ体)の第4位は“Athelas(アセラス)”というフォントです。
VeronikaBurianとJoseScaglioneによって設計され、本文での使用を目的として開発されたフォントです。こちらのフォントもデザイナーなら1度は目にした事がある有名フォントです。
本文での使用を目的として開発されたこともあり、クセが少ないため読みやすく、シンプルなデザインによく合うフォントです。
 Renton
Renton個人的によく使うフォントの1つで、本文などの文字数が多いものには最適な上に、数字に特長があるので、パッケージなどで強調したい数字がある場合などには頻繁に使用しています。
とにかくクセが少ないのでどのようなデザインテイストにも合わせやすく、デザインするうえで重宝するフォントなので、デザインに困ったら検討してみては如何でしょうか?
おすすめフォント第3位:Cochin【欧文フォントセリフ体編】

おすすめのフォント(セリフ体)の第3位は“Cochin(コシャン)”というフォントです。1912年にフランスのGeorges Peignotによって活字をもとに作られたフォントです。
こちらのフォントはMacにも標準搭載されている有名フォントです。
カリグラフィ要素と古典的な要素を持つのが特長で、丸みを帯びた洗練されたフォントです。
個人的にもよく使うフォントの1つで、洗練された丸みが特長なので、落ち着いた女性向きのデザインに向いているため、お洒落感と女性感を出したいときにおすすめのフォントです。
 Renton
Renton大文字の幅が比較的大きいので、タイトルでも本文でもどちらにも使用できます。
おすすめフォント第2位:Trajan【欧文フォントセリフ体編】

おすすめのフォント(セリフ体)の第2位は“Trajan(トレイジャン)”というフォントです。
約2000年前にローマに建てられたトラヤヌス帝記念柱の碑文を元にして、1989年にAdobeのフォントデザイナーであるCarol Twomblyによって設計されたフォントです。
こちらのフォントはとても歴史が長く、セリフ体を代表する程に有名なフォントです。
多くの映画のタイトルや大学のロゴなどにも使用され、世界中のクリエイターから愛され使用されているフォント
 Renton
Renton個人的には1位でもおかしくないほどに好んで使用しています。
- Trajanの最大の特長は、圧倒的な厳格さと洗練された美しさです。高級、厳粛、伝統的などの雰囲気をまたせたいデザインにはまず、Trajanを試して欲しいほどおすすめなフォントです。
文字によって縦横比がバラバラに設計されているため、本文などの読みやすさを重視するものには不向きではありますが、1文字1文字の完成度の高さが高いため、しっかりと文字間などを調整すればロゴなどにもおすすめです。
特に“Q”は特長的なので、デザインのアクセントになってくれるはずです。
Trajanは基本有料ですが、お金を払ってでも使えるようにしておく事をおすすめします。デザインの幅は確実に広がるはずです。
おすすめフォント第1位:Garamond【欧文フォントセリフ体編】

おすすめのフォント(セリフ体)の第1位は“Garamond(ギャラモンorガラモン)”というフォントです。
16世紀にフランスのClaude Garamondによって活字をもとに作られたフォントです。Garamondはデザインをするうえでは欠かせないセリフ体の代表格です。
特長は癖がなく可読性に優れているので本文、見出し限らず、どのようなデザインにもはまる汎用性の高さです。
多くの文字には癖がないですが、“Q”や“W”などの特定の文字には特長を持たせてあったり、数字も特長的です。デザインのポイントでも使用できる幅広さを持っています。
- 古典的な雰囲気も持ち合わせているため、伝統的で高級な雰囲気を出したいデザインにもおすすめです。
 Renton
RentonTrajanまでの厳格さを必要としない場合はGaramndをお試しください。
このフォントをおすすめしたデザイナー達は“迷ったらGaramond”という程、使用頻度も高くお気に入りのフォントでした。
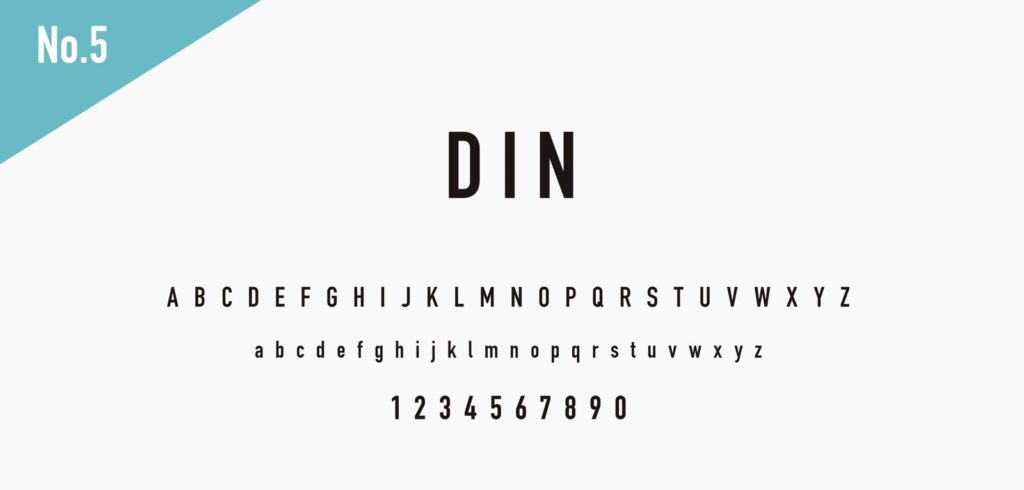
おすすめフォント第5位:DIN【欧文フォントサンセリフ体編】

おすすめのフォント(サンセリフ体)の第5位は“DIN(ディン)”というフォントです。
DINはドイツ工業規格(Deutsches Institut für Normung)の略称で、1930年代に工業製品の型番などの表記のフォーマット化の為に作られたフォントです。
 Renton
Rentonこのフォントは男性デザイナーからの支持が多かったフォントです。
DINの特長であるシャープで直線的な雰囲気から男性的なカッコ良さを求められるデザインには合うフォントです。
工業製品の型番に使用される目的で作られたフォントなので、横幅が狭いのが特長で、限られた面積に多くの文字数を使う場合などには有効なフォントです。
2020TOKYOオリンピックやユニクロのロゴなどにも使用されるほど、デザイナーの中では有名なフォントなので、覚えておいて損はないと思います。
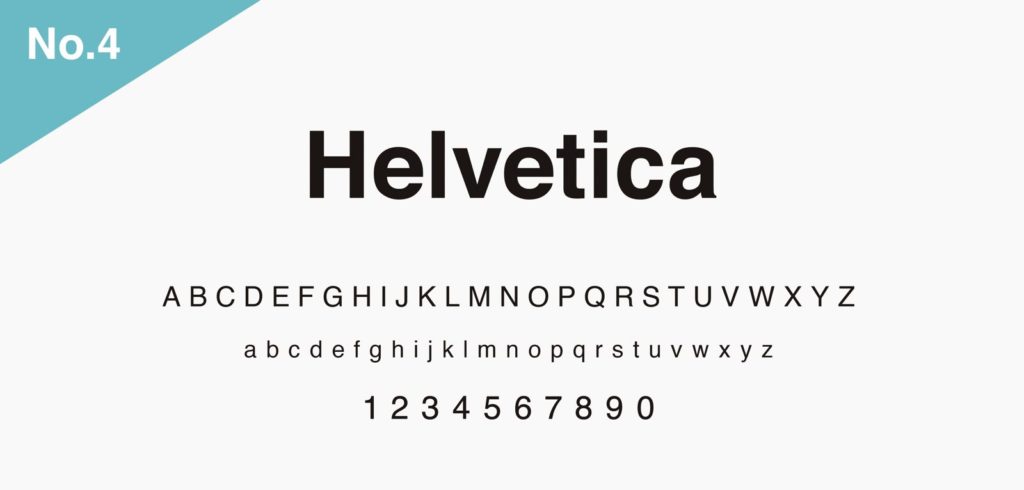
おすすめフォント第4位:Helvetica【欧文フォントサンセリフ体編】

おすすめのフォント(サンセリフ体)の第4位は“Helvetica(ヘルベチカ)”というフォントです。1957年にスイスのMax MiedingerとEduard Hoffmannよって作られたフォントです。
 Renton
RentonHelveticaは世界で最も有名なフォントと言っても過言ではないくらい有名なフォントです。
Helveticaをテーマにした映画が公開されるほどでサンセリフ体を代表するフォントです。
Helveticaの特長としては癖がなくサンセリフのベースとして、無機質で表情が無いが故にどんなデザインにも合い、シンプルでターゲットを選ばない汎用性の高いフォントです。
迷ったらHelveticaを使用する選択は間違いではありませんが、あまりに有名すぎるフォントで癖も無いので、デザインに特長を持たせたい場合や差別化を計りたい場合などには不向きです。
おすすめフォント第3位:Gill Sans【欧文フォントサンセリフ体編】

おすすめのフォント(サンセリフ体)の第3位は“Gill Sans(ギル・サン)”というフォントです。Gill Sansは1930年前後にイギリスの著名な芸術家Eric Gillによって作られたフォントです。
 Renton
RentonGill Sansは歴史の長いフォントであるのに、モダン的で現在でも多くの場面で使用されています。
その理由の1つとして、Gill Sansの特長はサンセリフ体に有りがちな幾何学的で冷たい印象がなく、柔らかみと温かみがある数少ないサンセリフ体であるという事です。
このフォントをおすすめしたデザイナーも男女比がほぼ同じで、男女ともに幅広いターゲット層のデザインにも合う汎用性のあるおすすめフォントです。
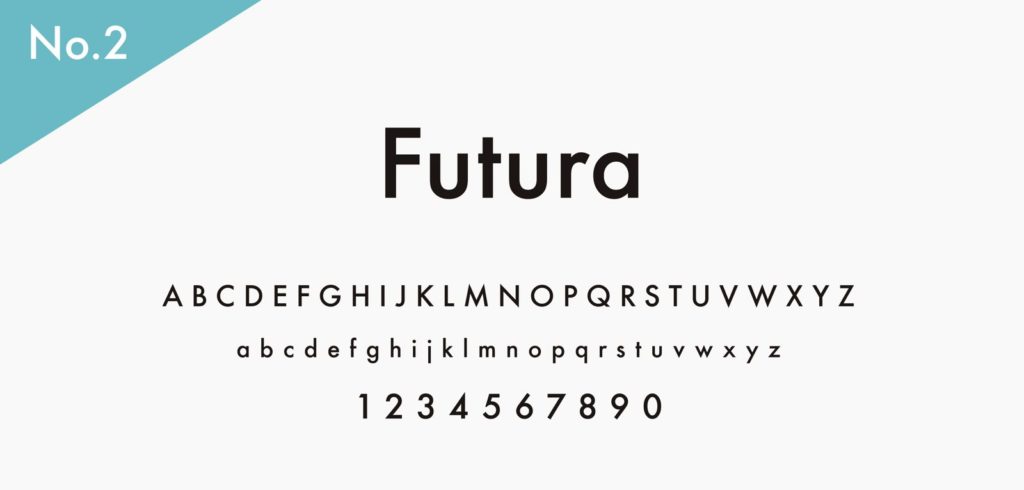
おすすめフォント第2位:Futura【欧文フォントサンセリフ体編】

おすすめのフォント(サンセリフ体)の第2位は“Futura(フーツラ)”というフォントです。1927年にドイツのBauhausで非常勤講師をしていたPaul Rennerによって作られたフォントです。
FuturaはHelveticaにも匹敵する程有名なフォントで、正円や三角形、四角形などの幾何学的形態をベースにしたフォルムで、線の太さとコントラストはほぼ均一に調節されているのが特長です。
幾何学的形態をベースにしているので、シャープさと統一感があるフォントです。モダンでシャープな印象をデザインに持たせたいときにはおすすめのフォントです。
男女ともに支持が高く、お洒落でカッチリとした印象にしたい場合に検討してみては如何でしょうか?
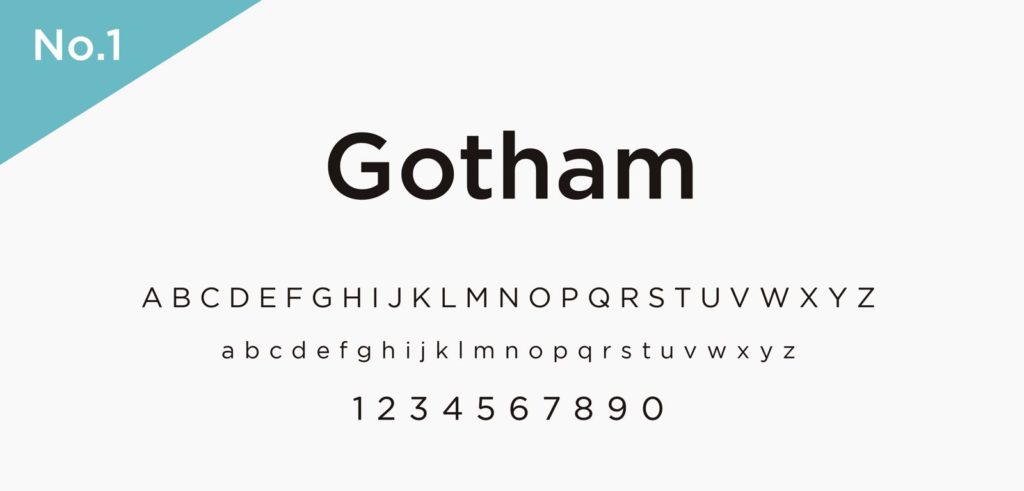
おすすめフォント第1位:Gotham【欧文フォントサンセリフ体編】

おすすめのフォント(サンセリフ体)の第1位は“Gotham(ゴッサム)”というフォントです。2000年に世界的に有名なフォントメーカーHoefler & Co.所属のTobias Frere-Jonesによって作られたフォントです。
Gothamは今まで紹介してきたフォントの中でも比較的新しいフォントです。
- 2009年ごろのアメリカ大統領選挙でオバマ大統領の選挙キャンペーンなどに大々的に使用された事がとても有名なフォントです。
Gothamはガッチリとした力強い印象を持ちながら、丸みがある親しみやすさがあるのが最大の特長です。
視認性も優れていて、どのようなデザインにも合う使いやすいフォントです。個人的に納得の1位ですが、意外だったのが力強い印象があるGothamですが、女性デザイナーからの支持も多かった事です。
 Renton
Renton“コロコロした丸みがお気に入り”という意見があり、改めてこのフォントの汎用性に驚きました。
優秀なフォント故にGothamをベースに作られたフォントも多数ありますので、フォントに迷った時は是非検討してみてください。
おすすめ欧文フォントのまとめ
現役デザイナーが選ぶおすすめフォントを欧文フォントにフォーカスし、セリフ体とサンセリフ体の分野に分けてそれぞれ5選ずつご紹介しました。
アンケートを元にランキング化してご紹介しましたが、結果的に納得の順位に落ち着いたと思います。
 Renton
Renton優れたフォントは支持が集まりますし、多くの人が支持するフォントは有名なフォントばかりだった気がします。
ここでご紹介出来なかったフォントにも優秀なフォントは数多くあります。
フォントはデザインの雰囲気を作るベースになるほど重要な要素ですので、知っていて損は無いかと思いますので、ここで紹介したフォントは最低限覚えてください。
▼ Adobeフォントのおすすめ記事はこちらですので参考にしてください。

またフォントの使い方や選び方などもっとフォントについて詳しく知りたい方は「フォント本」がおすすめです。フォントに特化した本当におすすめできる良本だけを厳選しましたので良かったら参考にしてください。

▼ おすすめ欧文フォントセリフ体
- 第5位 : Baskerville
- 第4位 : Athelas
- 第3位 : Cochin
- 第2位 : Trajan
- 第1位 : Garamond
▼ おすすめ欧文フォントサンセリフ体
- 第5位 : DIN
- 第4位 : Helvetica
- 第3位 : Gill Sans
- 第2位 : Futura
- 第1位 : Gotham
IllustratorやPhotoshopを今より格安で利用できるお得情報

Adobe IllustratorやPhotoshopって値段が高いですよね?
Adobe Creative Cloudは通常価格で72,336円(年間)もしますが、Adobe公認スクールである「デジハリ」が提供する「Adobeマスター講座(Adobe CC付き)」なら3万円以上もお得にIllustratorやPhotoshopが使い放題になります。
- Adobe CC 通常購入 → 72,336円(年間)
- Adobeマスター講座 → 39,990円(年間)
なんとAdobeマスター講座だと30,000円以上も安くAdobe CCが使い放題なだけでなくデジハリのオンライン講座(動画閲覧)も受ける事ができる超お得プランです。
この39,990円は通常購入版と使えるソフトや内容は一切変わらないAdobe CC1年分とオンライン講座の受講料、消費税までも含んでの値段です。
 Renton
Renton僕もAdobeマスター講座を毎年利用していますし、もし通常版を利用している方は、確実にこちらの方がお得です!
Adobeマスター講座の詳細や特長、購入方法などを詳しくまとめた記事がありますので参考にしてください。

Photoshopだけを最安で利用し続けたい方は「フォトプラン」
Illustratorなど他のAdobeソフトはいらないからPhotoshopだけをお得に利用したいという方は今なら最新のAdobe Photoshopが月額1,078円(税込)で使い放題のお得プランがあるのでおすすめです。

通常Photoshop単体なら月額2,728円(税込)かかってしまいますが、この「フォトプラン」はPhotoshopが使い放題なだけでなく、写真編集ソフトのLightroomまでセット(しかも初回は7日間の無料体験付き)になるという太っ腹プランです。
 Renton
Rentonまさに画像編集に特化したプランです
単体Photoshop購入時よりLightroomまで付いて何故か半額以下で試せる「フォトプラン」はPhotoshopしか使わない方にとっては最高のプランなので是非お試しください。