画像の余白や背景を足したり伸ばしたりしたい場合、Photoshopの機能で「コンテンツに応じた塗りつぶし」を使えば簡単に背景画像を伸ばすことが出来ます。
背景画像を足したり、伸ばしたりできると、十分な余白を作り出すことが出来て、デザインの幅が広がります。
 Renton
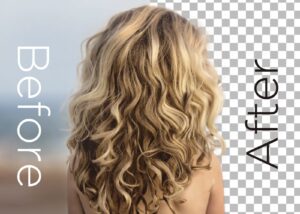
Rentonバナーのような同じ画像でも横長や縦長といった使い分けが必要になってくる場合は、背景が簡単に伸ばせると非常に便利です。
「コンテンツに応じた塗りつぶし」はPhotoshop CCで段々と精度が上がってきて、現場でも重宝しています。「コンテンツに応じた塗りつぶし」で解決できる問題なら理想の画像を探す時間を短縮出来ますし、覚えておいて損はありません。

Photoshopのコンテンツに応じた塗りつぶしとは

Photoshopには「塗りつぶし」という選択された範囲を指定の色やコンテンツで塗りつぶす機能があります。この指定の塗りつぶすという選択肢の中の1つに「コンテンツに応じる」という項目があります。
画像の選択部分を周りの部分と同様の画像で自然になるように塗りつぶす機能
 Renton
Rentonつなぎ目などをわかりづらくし、より自然で綺麗な仕上がりになります。
この「コンテンツに応じた塗りつぶし」は足りない背景画像を伸ばすためだけでなく、不要物や消したいゴミなどを削除するための画像補正にも頻繁に使用されます。

コンテンツに応じた塗りつぶしで背景を伸ばす方法
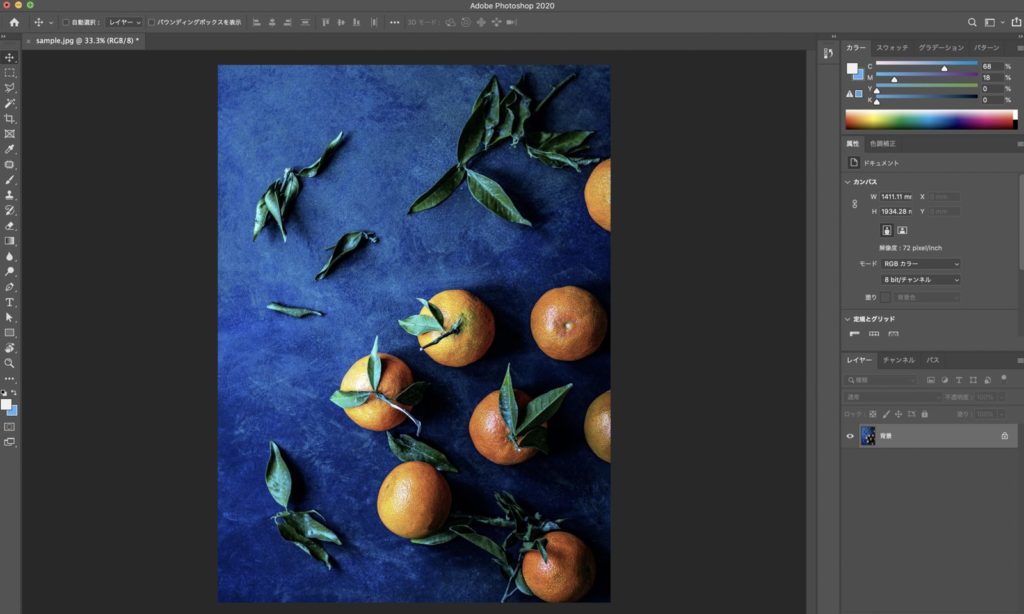
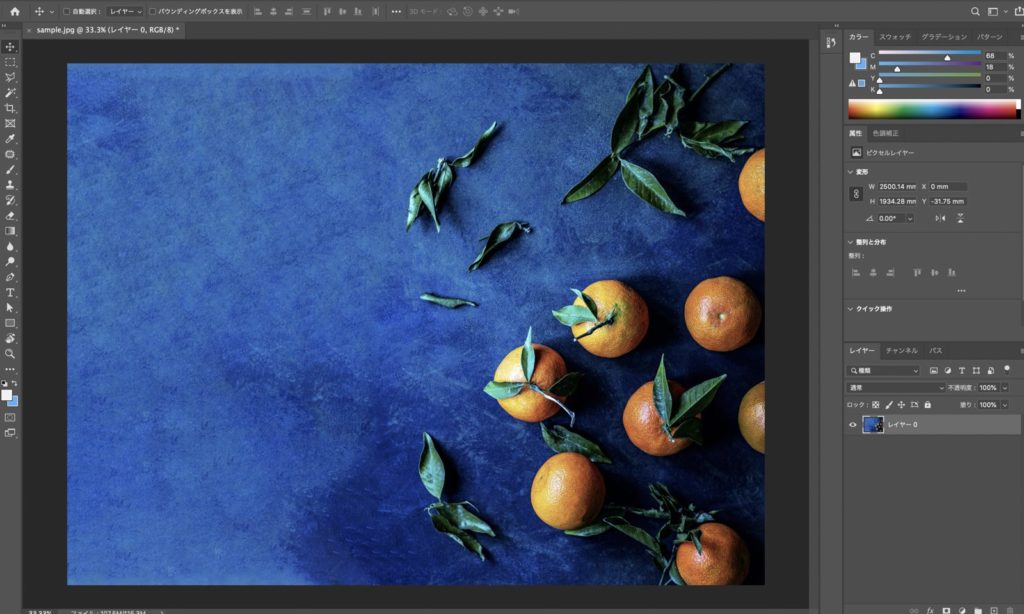
まず、背景を伸ばしたい画像を用意します。用意できたらPhotoshopで開きます。今回はこのような画像を用意し、青い背景を横長に伸ばしてみます。

まずは伸ばすための余白部分を作るためにカンバスサイズを変更します。
Commndキー+optionキー+Cを押してカンバスパネルを開きます。今回は横長に背景を伸ばしたいので、幅を適当なサイズに増やします。
 Renton
Rentonこのとき“基準位置”を右側に固定すると、画像を動かすことなく、左側だけ入力した数値分幅を増やせます。

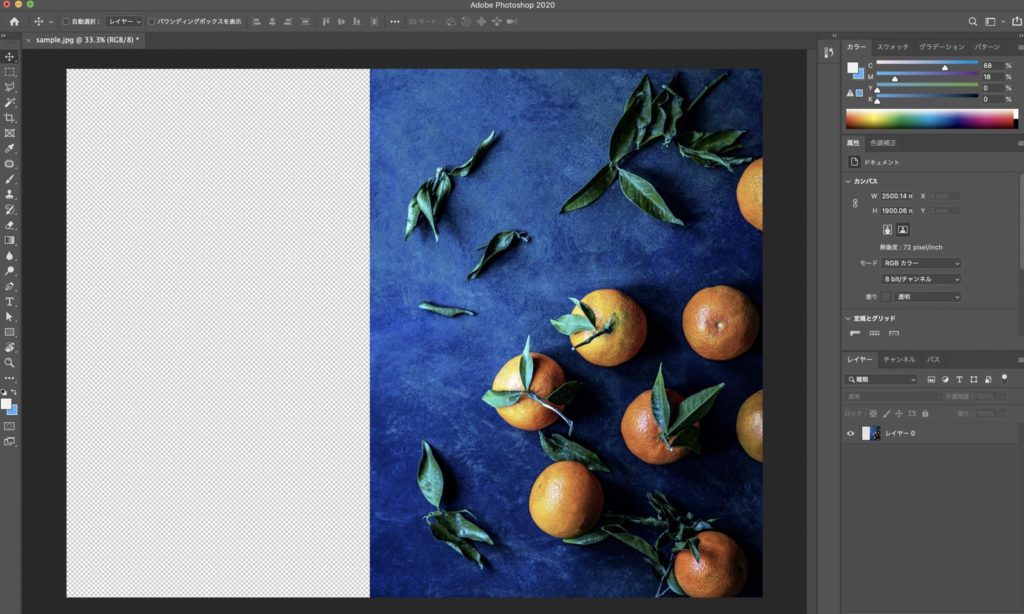
伸ばしたい分の余白を確保できました。
現在透明になっていて背景がない場所に「コンテンツに応じた塗りつぶし」を使って背景画像を足していきます。

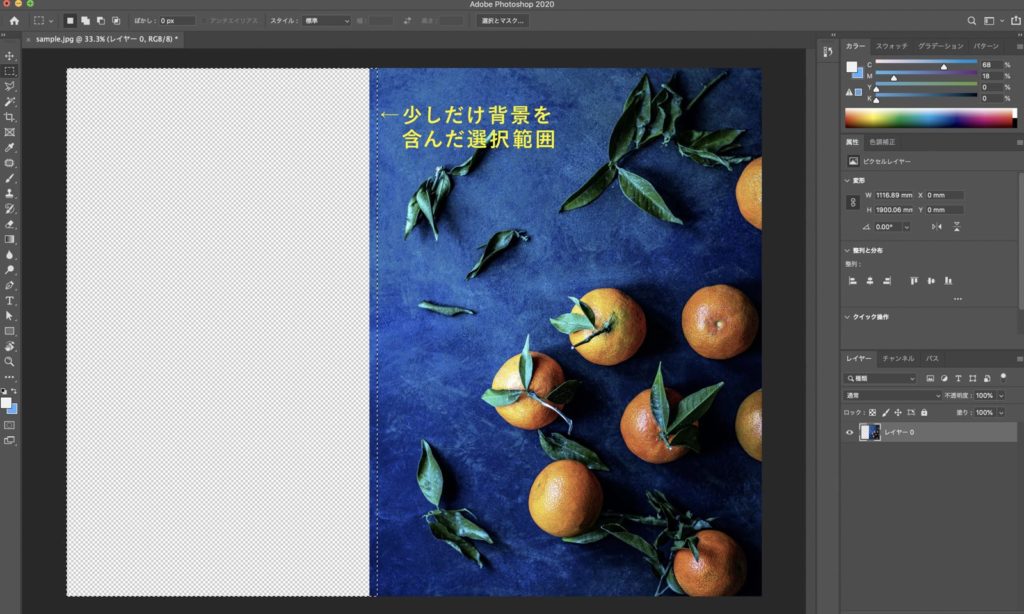
次に“長方形選択ツール”で足したい部分を選択します。
 Renton
Rentonこのとき伸ばしたい背景画像を少し含んだ選択範囲を作ってください(選択範囲の作り方で結果に影響が出ます)

綺麗に背景を伸ばすコツ→伸ばす背景を少し含んだ(無駄な要素は入れない)選択範囲を作る
なるべく伸ばす背景を簡単にしてあげることが綺麗に仕上げるポイントです。
葉っぱやみかんまで含んで選択範囲を作ると、それらの違いの大きい要素を加味した背景をPhotoshopが作ろうとしてしまうため、不自然な塗りつぶしになってしまいます。
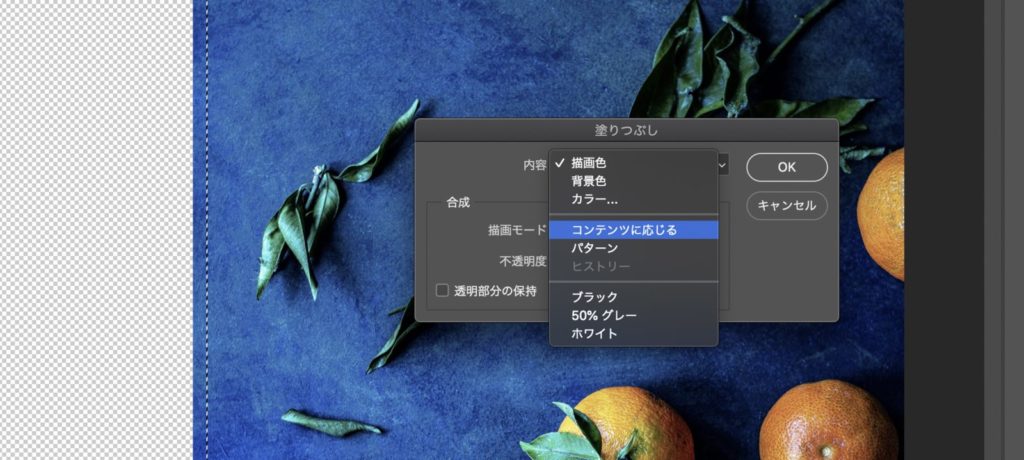
- 塗りつぶしのショートカットキー : Shiftキー+F5キー
ショートカットキーを使って塗りつぶしパネルを表示させます。塗りつぶしパネルの“内容”から“コンテンツに応じる”を選んで“OK”を押します。

するとこのように背景が自動的にコンテンツに応じて塗りつぶしされました。
1度で上手くいかなかった場所はさらに選択範囲を絞って何度か「コンテンツに応じた塗りつぶし」をおこなってください。
上手くいかなかった箇所だけを絞って塗りつぶしを繰り返す
 Renton
Renton繰り返すごとにどんどんと選択範囲を狭めていき、最終的に塗りつぶす箇所を無くすのが理想です。

調整する箇所がなくなれば完成です。

足りない背景を伸ばす方法のまとめ
Photoshopの「コンテンツに応じた塗りつぶし」を使って足りない背景画像を伸ばす方法をご紹介しました。
足りない背景を伸ばすということは余白を持たせてデザインしやすくするだけでなく、入稿データ作成時の塗り足しを追加するときなど幅広く応用が効きます。

この「コンテンツに応じた塗りつぶし」は昔に比べてかなり仕上がりの精度が高くなってきているます。
 Renton
Renton今後もPhotoshopがアップデートされるとさらに精度が上がる可能性もあります。
積極的に使って画像探しや背景合成などの無駄な時間は削減していきましょう。
Illustratorでも塗りつぶし機能はあります。イラレでの塗りつぶし方法を詳しく知りたい方はこちらの記事を参考にしてください。

- コンテンツに応じるとは選択範囲を近しい部分の画像を使って自然になるよう塗りつぶす機能
- 不要物や消したいゴミなどを削除するための画像補正にも応用できる
- 綺麗に背景を伸ばすコツは伸ばす背景を少し含んだ選択範囲を作る
IllustratorやPhotoshopを今より格安で利用できるお得情報

Adobe IllustratorやPhotoshopって値段が高いですよね?
Adobe Creative Cloudは通常価格で72,336円(年間)もしますが、Adobe公認スクールである「デジハリ」が提供する「Adobeマスター講座(Adobe CC付き)」なら3万円以上もお得にIllustratorやPhotoshopが使い放題になります。
- Adobe CC 通常購入 → 72,336円(年間)
- Adobeマスター講座 → 39,990円(年間)
なんとAdobeマスター講座だと30,000円以上も安くAdobe CCが使い放題なだけでなくデジハリのオンライン講座(動画閲覧)も受ける事ができる超お得プランです。
この39,990円は通常購入版と使えるソフトや内容は一切変わらないAdobe CC1年分とオンライン講座の受講料、消費税までも含んでの値段です。
 Renton
Renton僕もAdobeマスター講座を毎年利用していますし、もし通常版を利用している方は、確実にこちらの方がお得です!
Adobeマスター講座の詳細や特長、購入方法などを詳しくまとめた記事がありますので参考にしてください。

Photoshopだけを最安で利用し続けたい方は「フォトプラン」
Illustratorなど他のAdobeソフトはいらないからPhotoshopだけをお得に利用したいという方は今なら最新のAdobe Photoshopが月額1,078円(税込)で使い放題のお得プランがあるのでおすすめです。

通常Photoshop単体なら月額2,728円(税込)かかってしまいますが、この「フォトプラン」はPhotoshopが使い放題なだけでなく、写真編集ソフトのLightroomまでセット(しかも初回は7日間の無料体験付き)になるという太っ腹プランです。
 Renton
Rentonまさに画像編集に特化したプランです
単体Photoshop購入時よりLightroomまで付いて何故か半額以下で試せる「フォトプラン」はPhotoshopしか使わない方にとっては最高のプランなので是非お試しください。