Illustrator(イラレ)で印刷物のデザインをする際に必要になってくるのがトンボ(トリムマーク)です。
この記事ではイラレでトンボ(トリムマーク)の設定方法やトンボ(トリムマーク)を作った際に必要になる塗り足しの正しい作り方をプロデザイナーが詳しく解説します。
トンボ(トリムマーク)とは?塗り足しとは?という基礎から丁寧に解説していきます。初心者はもちろん、印刷物のデザインに関わる人には1度読んで欲しい内容になっています。

イラレのトンボ(トリムマーク)とは?

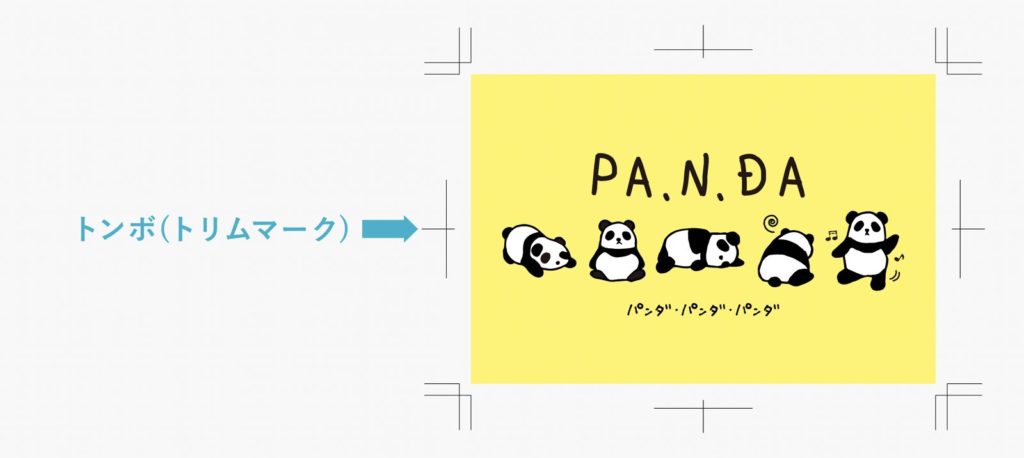
印刷や断裁のときに基準にする印(マーク)のこと
印刷時には「版」と呼ばれるカラーごとに分かれたレイヤーのようなものがあり、その版をズレないよう重ねるときの目印にトンボ(トリムマーク)が活用されます。

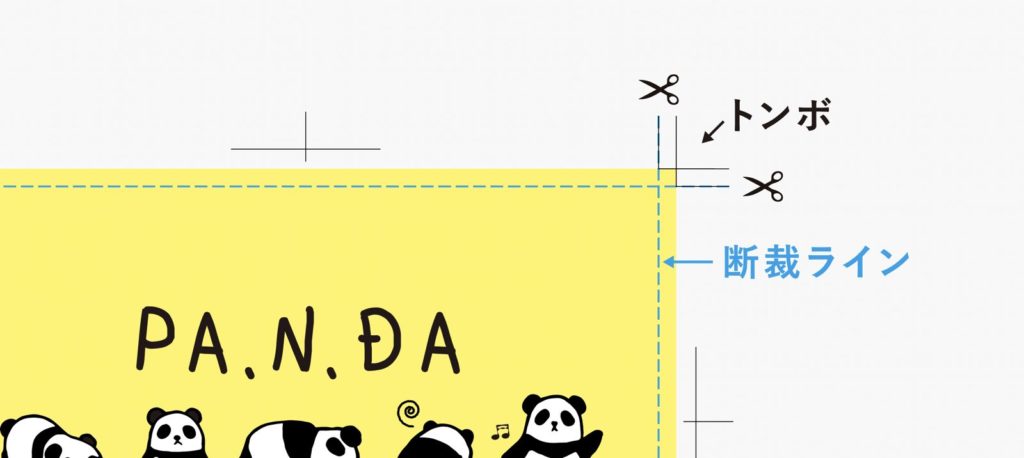
断裁時も同じで、断裁時の目印にトンボ(トリムマーク)が活用されます。基本的に断裁時はトンボ(トリムマーク)の内側を断裁します。

 Renton
Rentonトンボを付けずに入稿すると、合わせるべき印がないので、印刷業者によっては入稿データ不備として印刷してもらえないケースもあります。
基本的に印刷物にはすべてトンボ(トリムマーク)をつける必要があります。
印刷、断裁を必要としないバナーやWebアイコン、LP(ランディングページ)などはトンボ(トリムマーク)は必要ありません。
イラレでの塗り足しとは?
トンボ(トリムマーク)を付ける際必ず必要になってくるのが「塗り足し」です。
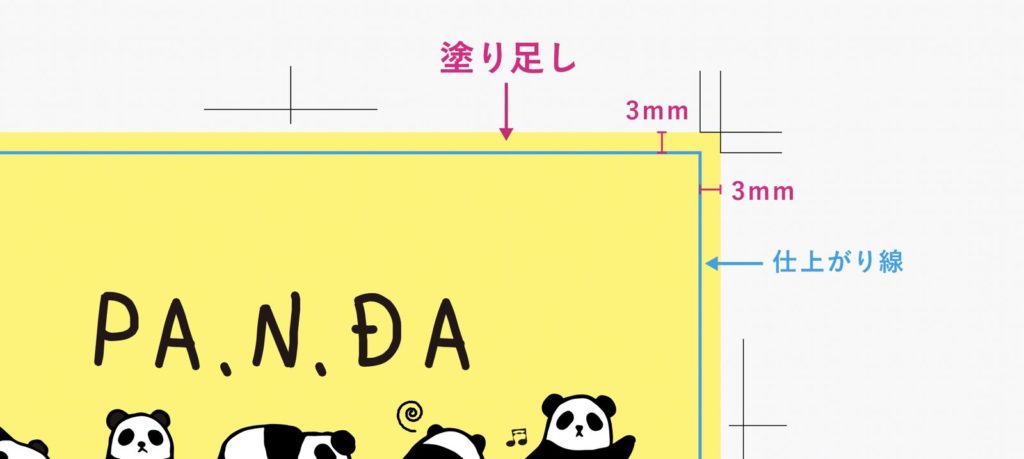
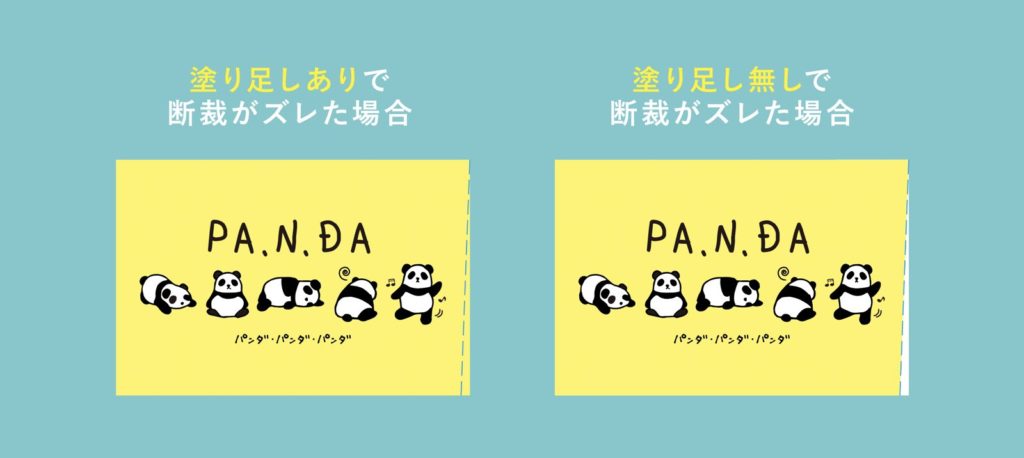
断裁時にズレた箇所を補う為に、仕上がり線から少し絵柄を伸ばした部分のこと
塗り足しは基本、トンボ(トリムマーク)の内側と外側の間の3mmとされています。

断裁は機械で精密におこなう場合がほとんどですが、紙の厚さや断裁する枚数などによって断裁のズレはどうしても起こり得ます。
- 塗り足しがないとズレた場所だけ印刷されていない白い部分が出てきてしまい不自然になるので、それを防止するための処置が塗り足しです。

トンボ(トリムマーク)が付いている場合は塗り足しが必要ですが、断裁ライン上下左右3mmずつのエリアに印刷をしない場合に限り、塗り足しはなくても問題ありません。

現代の技術で断裁のズレは3mm以内に収まることが予想されますが、当然内側にズレる場合も考えられるます。
イラレのトンボ(トリムマーク)の正しい設定方法(作り方)
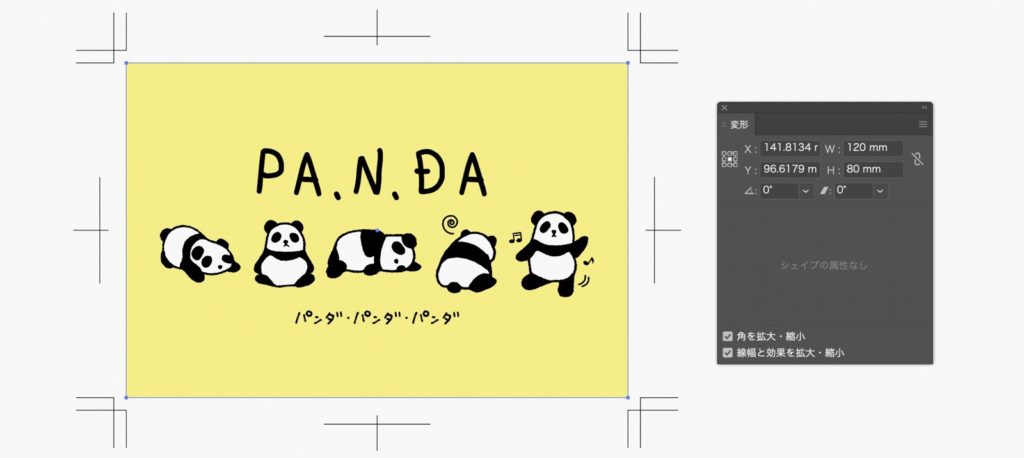
まず、トンボ(トリムマーク)を付けたいデザインを用意します。
仕上がりサイズのオブジェクト(塗りのみ)を選択状態で、
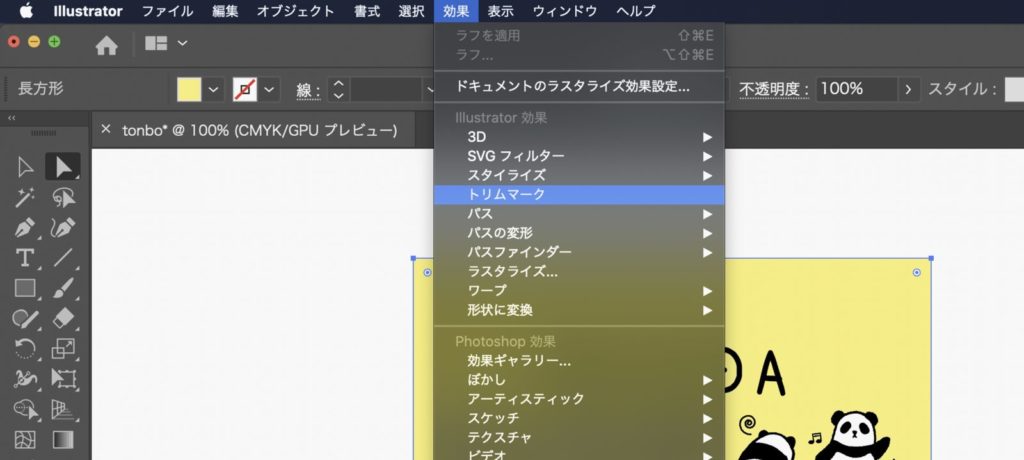
- メニューバー
- 効果
- トリムマークを選ぶ

するとアピアランス効果によってトリムマークが擬似的に付けられました。
まだこの状態だと擬似的にトンボ(トリムマーク)が付いている状態なので、“アピアランスを分割”してパス化します。
同じく仕上がりサイズのオブジェクトを選択状態で、
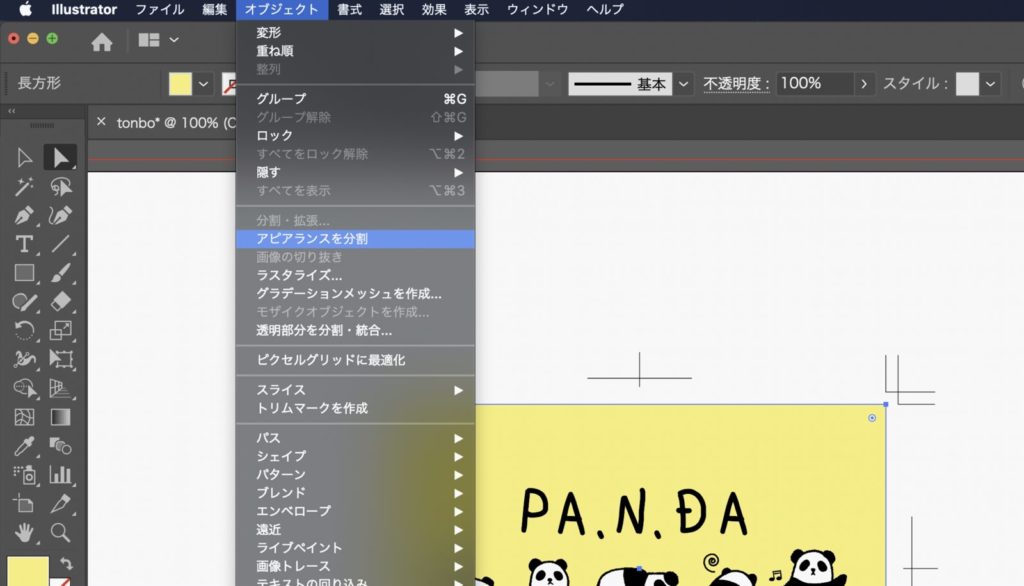
- メニューバー
- オブジェクト
- アピアランスを分割を選ぶ

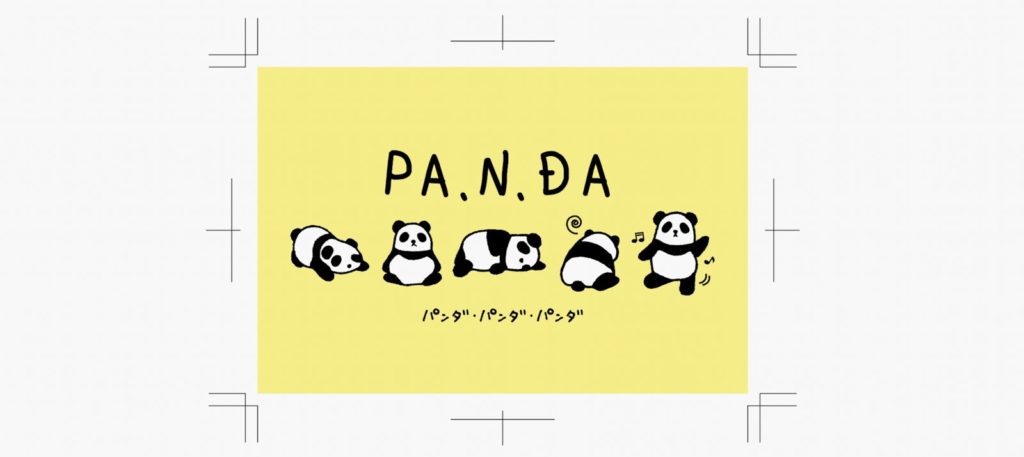
これでトンボ(トリムマーク)が無事パス化されましたので、最後にトンボ(トリムマーク)だけをグループ化して完成です。
トンボ(トリムマーク)をバラバラにしておくと、何かの拍子にずらしてしまう恐れがあるので必ずグループ化する。
 Renton
Rentonグループにしておくと後で万が一ズレても気付きやすくなります。
トンボ(トリムマーク)は印刷や断裁の目印になるので、絶対にズレてはいけないものですのでレイヤーを分けるなど慎重に扱ってください。

仕上がりサイズのオブジェクトに線がついた状態のまま先ほどの方法でトンボ(トリムマーク)を設定してまうと、その線の分だけ仕上がりサイズが大きくなった状態でトンボ(トリムマーク)付けられてしまします。
そうすると線を外したときに意図しない大きさでトンボ(トリムマーク)がついてしまうので、デザインデータに狂いが生じてしまいます。
 Renton
Renton必ず線は外した状態でおこなってください。
イラレのトンボ(トリムマーク)の色について
トンボ(トリムマーク)を正しく設定出来た方は“色”に注目してください。
トンボ(トリムマーク)の基本的設定色は“レジストレーション”になっているかと思います。
C100%、M100%、Y100%、K100%の状態の色のこと
通常の印刷物は大抵、CMYKの4色掛け合わせで印刷します。
印刷時には「版」と呼ばれるカラーごとに分かれたレイヤーのようなものがあります。その版をズレないよう重ねるときの目印にトンボ(トリムマーク)が活用されると解説しました。
- そのC(シアン)のトンボ、M(マゼンタ)のトンボ、Y(イエロー)のトンボ、K(ブラック)のトンボの4つを1つにまとめるために“レジストレーション”が使用されています。
 Renton
Renton通常のCMYK印刷の場合のトンボの色は“レジストレーション”のままにしておいてください。
1色刷りや、特色を使用する場合の特殊印刷の場合はトンボ(トリムマーク)の色の変更が必要になってきます。
イラレでの塗り足しの正しい設定方法(作り方)
塗り足しは仕上がりサイズから上下左右3mmづつ付けてあれば問題ありませんので、塗り足しを付ける方法は何通りか存在します。
“変形”を使った塗り足しの作り方
1番オーソドックスな方法で“変形”で仕上がりサイズのオブジェクトのサイズを変える方法です。
仕上がりサイズのオブジェクトを選択状態で“変形パネル”を開きます。
- メニューバー
- ウインドウ
- 変形を選ぶ

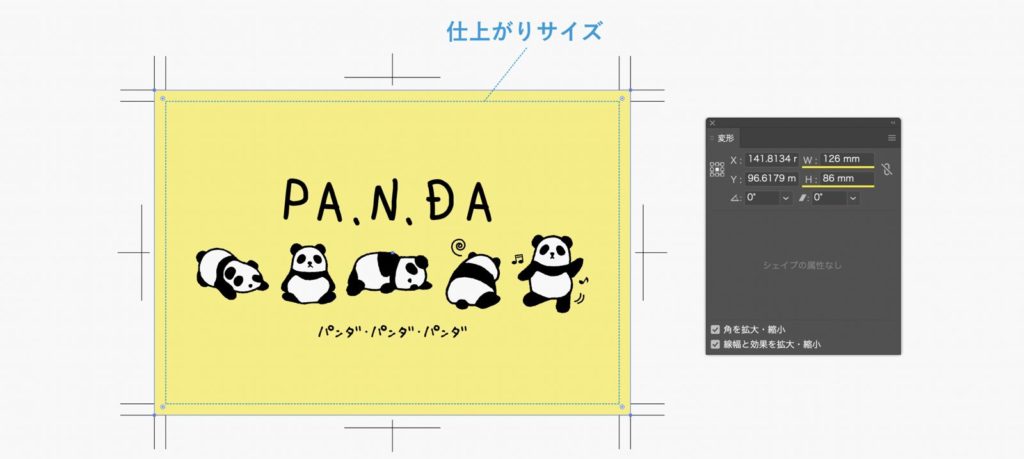
仕上がりサイズのオブジェクトはW120mm×H80mmです。変形パネルのWとHに塗り足し後の数値を入力します。
ここで気をつけたいのが、“変形パネル”のWとHの数値はオブジェクトの全体の数値なので、上下で3mmずつ塗り足しを付ける場合は上+3mm下+3mm=上下全体+6mmにする必要があります。
左右も同様に左右全体+6mm塗り足しを付けるよう設定してください。

つまりここではW120mm×H80mm→W126mm×H86mmに出来ていれば完了です。トンボ(トリムマーク)の内側までしっかりと塗り足しが伸びています。
“パスのオフセット”を使った塗り足しの作り方
イラレには指定のパスを基準に内外に入力値分のパスを作り出す“パスのオフセット”という機能があります。
これを使えば塗り足しを簡単に付けることが出来ます。
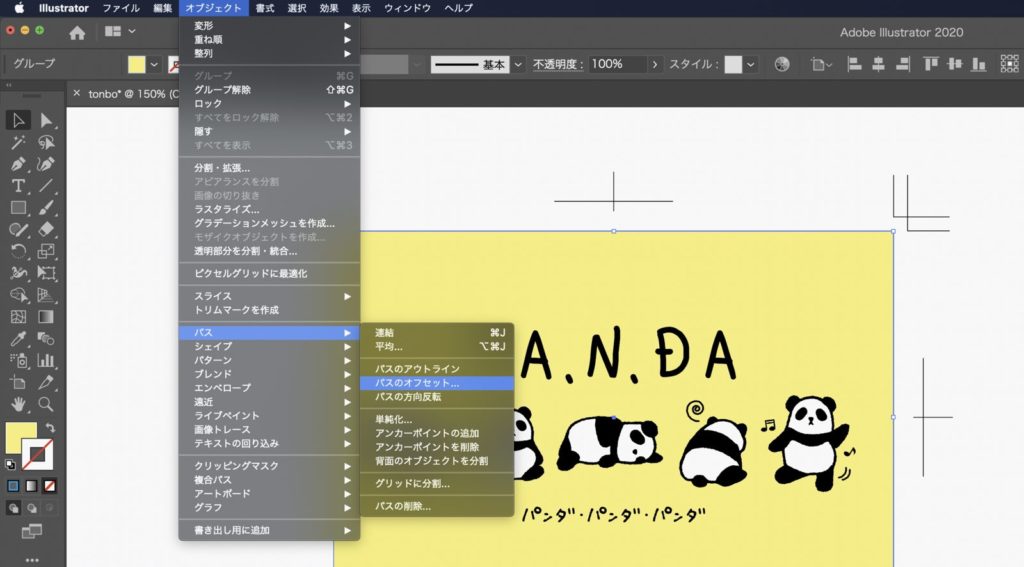
仕上がりサイズのオブジェクトを選択状態で
- メニューバー
- オブジェクト
- パス
- パスのオフセットを選ぶ

オフセットの数値を3mmにします。
パスのオフセットはパス全体に3mm追加出来るので、変形パネルのように6mmにする必要はありません。
角の形状は“マイター”にしてプレビューでしっかり塗り足しが出来ていれば“OK”をクリックします。

パスのオフセットはアピアランス効果なので、トンボ(トリムマーク)同様、最後にはアピアランスを分割してパス化し、できれば仕上がりサイズのオブジェクトと統合しておくのをおすすめします。
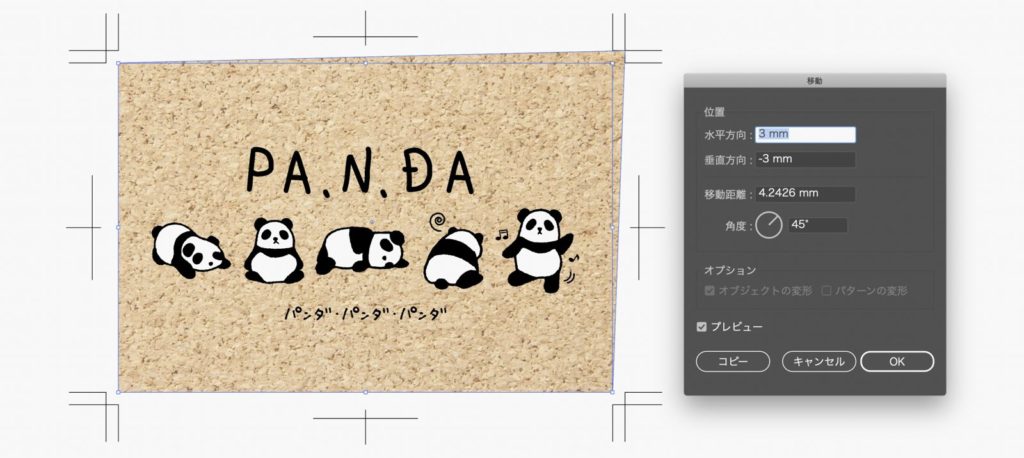
“クリッピングマスク”と“移動”を使った塗り足しの作り方
これまでは、塗り足し部分が単純なオブジェクトの場合でしたが、断裁位置に画像やパターン柄があるデザインの場合は“クリッピングマスク”と“移動”を使います。
クリッピングマスクの使い方がわからない方はこちらをを参考にしてください。

仕上がりサイズでクリッピングマスクしたオブジェクト用意して、“ダイレクト選択ツール(白矢印)”でオブジェクトの角をクリックして角のみ選択されている状態にしてCommnd+Shift+M(移動)を押します。
ダイレクト選択ツールの詳しい使い方はこちらのイラレのダイレクト選択ツールで作業効率を上げる方法を解説で確認出来ますので使い方がわからない方はこちらを参考にしてください。

すると移動パネルが開き、数値が入力出来るようになりますので、上下左右3mmづつになるように数値を入力します。
右上の角の場合は、水平方向3mm、垂直方向-3mmにします。

このように、他の角も同様に繰り返します。
角によっては入力値が変わってきますが、基本的に+3mmか−3mmのどちらかですので、プレビューを確認しながら進めてください。

クリッピングマスクをしてあるとこのように後からでも塗り足しを作ることが可能です。ですが、クリッピングマスクをしていないと出来ませんので、制作時にあらかじめ塗り足しのことも考えておくのがベストです。
場合によっては断裁ラインギリギリに画像を配置してあって塗り足し分の画像が足りないという事態にもなりかねません。そうなった場合は画像の大きさを調整する必要が出てきてしまうので注意が必要です。
どうしても画像を拡大させずに、塗り足し部分の画像を伸ばしたい場合などは、Photoshopの「コンテンツに応じた塗りつぶし」機能を使いましょう。

イラレのトンボ設定のまとめ
Illustrator(イラレ)でトンボ(トリムマーク)の設定方法やトンボ(トリムマーク)を作った際に必要になる塗り足しの正しい作り方などをご紹介しました。
 Renton
Rentonトンボ(トリムマーク)や塗り足しはデザインというより印刷の知識になります。
ですが、デザインを扱う人は知っていて当たり前の知識にもなりますし、入稿データを作る際にはデザイナーがトンボ(トリムマーク)を付けることになります。


トンボ(トリムマーク)や塗り足しによる入稿ミスも何度か経験しましたが、それはまだ経験不足でしっかりと理解出来ていなかった故のケースばかりだったので、しっかりと理解して扱えば恐くありません。
- トンボ(トリムマーク)とは、印刷や断裁のときに基準にする印(マーク)のこと
- 塗り足しとは、断裁時にズレた箇所を補う為に、仕上がり線から少し絵柄を伸ばした部分のこと
- 塗り足しは断裁ライン上下左右3mmずつ付ける
- CMYK印刷の場合のトンボの色は“レジストレーション”のまま
- 制作時にあらかじめ塗り足しのことも考えておく
IllustratorやPhotoshopを今より格安で利用できるお得情報

Adobe IllustratorやPhotoshopって値段が高いですよね?
Adobe Creative Cloudは通常価格で72,336円(年間)もしますが、Adobe公認スクールである「デジハリ」が提供する「Adobeマスター講座(Adobe CC付き)」なら3万円以上もお得にIllustratorやPhotoshopが使い放題になります。
- Adobe CC 通常購入 → 72,336円(年間)
- Adobeマスター講座 → 39,990円(年間)
なんとAdobeマスター講座だと30,000円以上も安くAdobe CCが使い放題なだけでなくデジハリのオンライン講座(動画閲覧)も受ける事ができる超お得プランです。
この39,990円は通常購入版と使えるソフトや内容は一切変わらないAdobe CC1年分とオンライン講座の受講料、消費税までも含んでの値段です。
 Renton
Renton僕もAdobeマスター講座を毎年利用していますし、もし通常版を利用している方は、確実にこちらの方がお得です!
Adobeマスター講座の詳細や特長、購入方法などを詳しくまとめた記事がありますので参考にしてください。

Photoshopだけを最安で利用し続けたい方は「フォトプラン」
Illustratorなど他のAdobeソフトはいらないからPhotoshopだけをお得に利用したいという方は今なら最新のAdobe Photoshopが月額1,078円(税込)で使い放題のお得プランがあるのでおすすめです。

通常Photoshop単体なら月額2,728円(税込)かかってしまいますが、この「フォトプラン」はPhotoshopが使い放題なだけでなく、写真編集ソフトのLightroomまでセット(しかも初回は7日間の無料体験付き)になるという太っ腹プランです。
 Renton
Rentonまさに画像編集に特化したプランです
単体Photoshop購入時よりLightroomまで付いて何故か半額以下で試せる「フォトプラン」はPhotoshopしか使わない方にとっては最高のプランなので是非お試しください。