Photoshopのスマートオブジェクトの編集や解除などの基本的な使い方を解説します。
フォトショップを使っていると、度々目にするスマートオブジェクトですが、実際どんな機能なのか、どういう時に扱うのがベストなのかというのがあやふやな方もいるかもしれません。
 Renton
Renton実際僕も仕事でスマートオブジェクトを覚えたのは少し経ってからでした。
スマートオブジェクトは知っていると非常に便利なツールですので、どういう機能なのかを知って、様々な場面で活用してみてください。

Photoshopのスマートオブジェクトとは
Photoshopのスマートオブジェクトとは、配置した画像などを画質を落とすことなく編集できる状態にするモードのことです。画像を何度も編集する場合に便利なモードです。
スマートオブジェクトのメリット
- 何度も細かい編集を繰り返しても画質が劣化しない
- ベクターデータもスマートオブジェクトにすることが出来る
拡大縮小や色調補正などの編集をするたび、画質は劣化していきます。これはJPEGファイルなどの「非可逆圧縮」と同じ様な考え方です。この場合は「非破壊編集」とも呼ばれます。
スマートオブジェクトにして編集すれば、その編集上作成されたレイヤーも保つことができるます。
編集前の画像に戻ることも可能な上に、別ファイルで開くことが出来るので、レイヤーが増えても作業がしやすいです。
 Renton
Renton何度も修正が入り、元の画像を残しておかなければならない仕事上の作業では非常に便利な機能だと思います。
さらに、イラストレーターで作成されたベクターデータもスマートオブジェクトにすることが出来ます。
「非可逆圧縮」に関しての記事はこちらになりますので、合わせて参考にしてください。

スマートオブジェクトのデメリット
- 元画像が編集されない様に元データを保存している状態なので、あまりスマートオブジェクトに変換しすぎるととpsdがどんどん重くなってしまう
スマートオブジェクトの特性上、元データを保存している状態なので、スマートオブジェクトを使いすぎるとPhotoshop自体がどんどんと重くなっていきます。
 Renton
Renton便利な機能ですが使い過ぎは要注意です

Photoshopでスマートオブジェクトにする方法
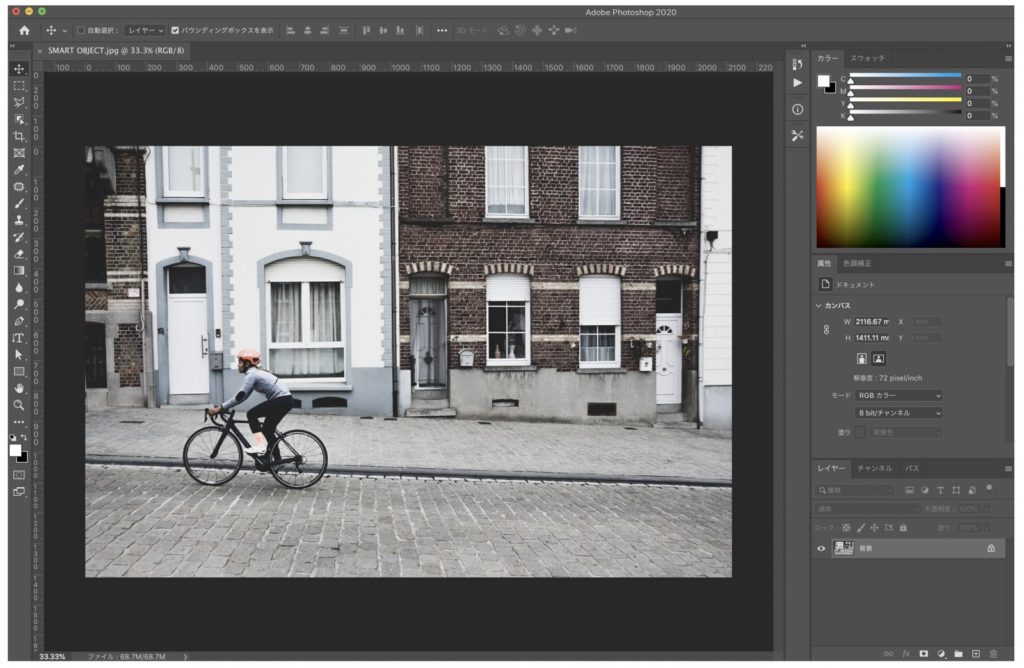
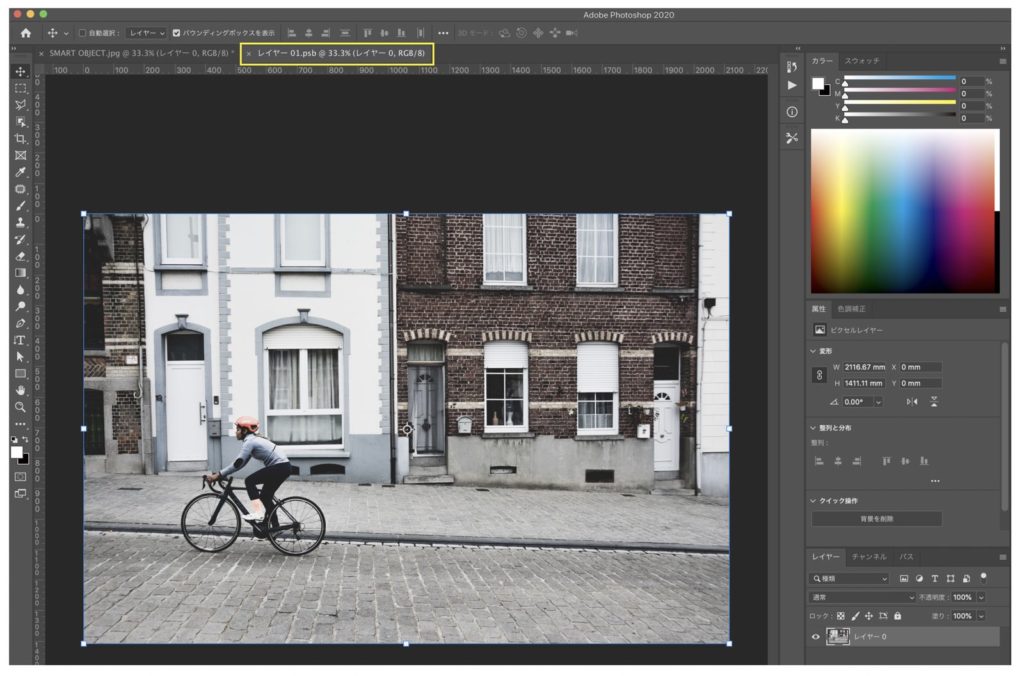
まず、スマートオブジェクトにしたい画像をPhotoshopで開きます。今回はこちらの画像をスマートオブジェクトにします。

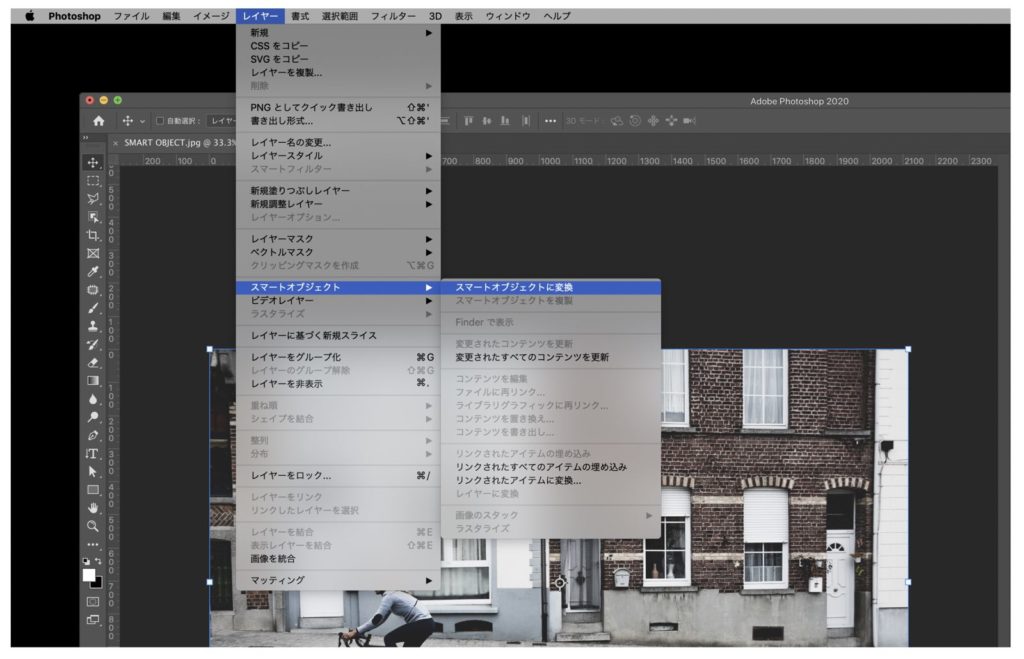
フォトショップで画像を開いたら、
- メニューバー
- レイヤー
- スマートオブジェクト
- スマートオブジェクトに変換を選ぶ
レイヤー上で右クリックをしてもスマートオブジェクトに変換することが出来ます。

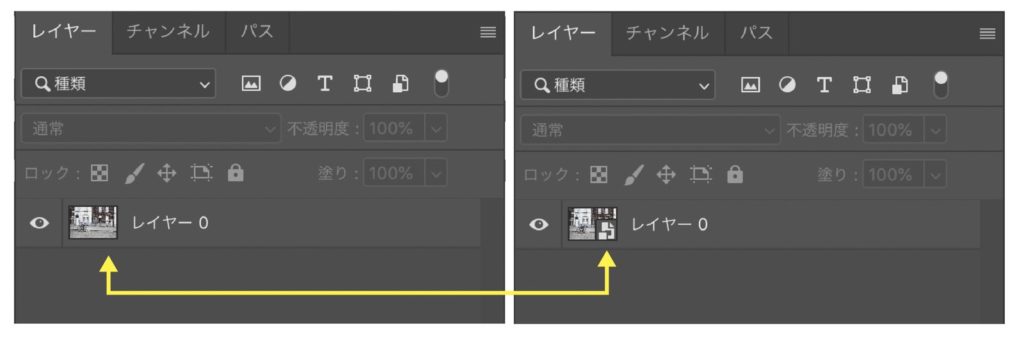
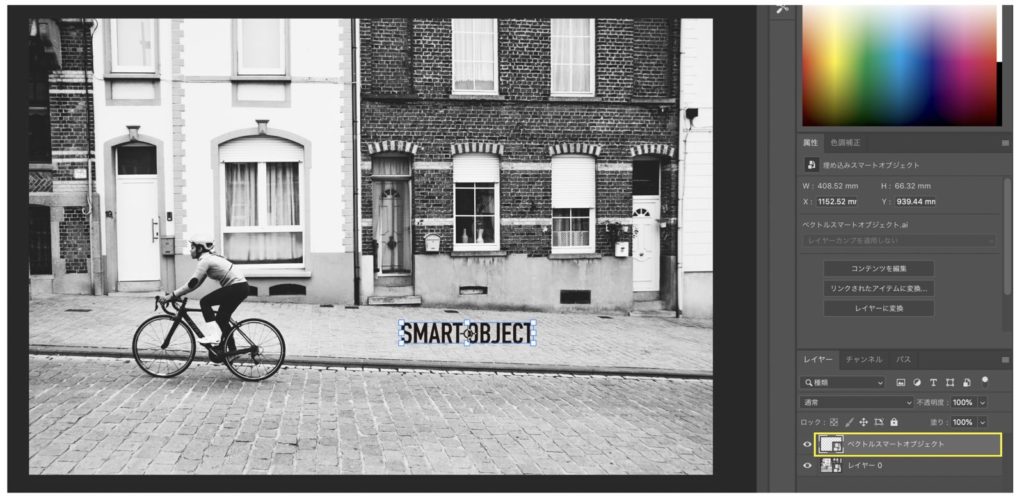
スマートオブジェクトに変換すると、レイヤーのサムネイルにアイコンが付きます。このアイコンが付いているとスマートオブジェクトに変換されています。

次に、スマートオブジェクト化されたレイヤーをダブルクリックすると、別タブで画像が開きます。

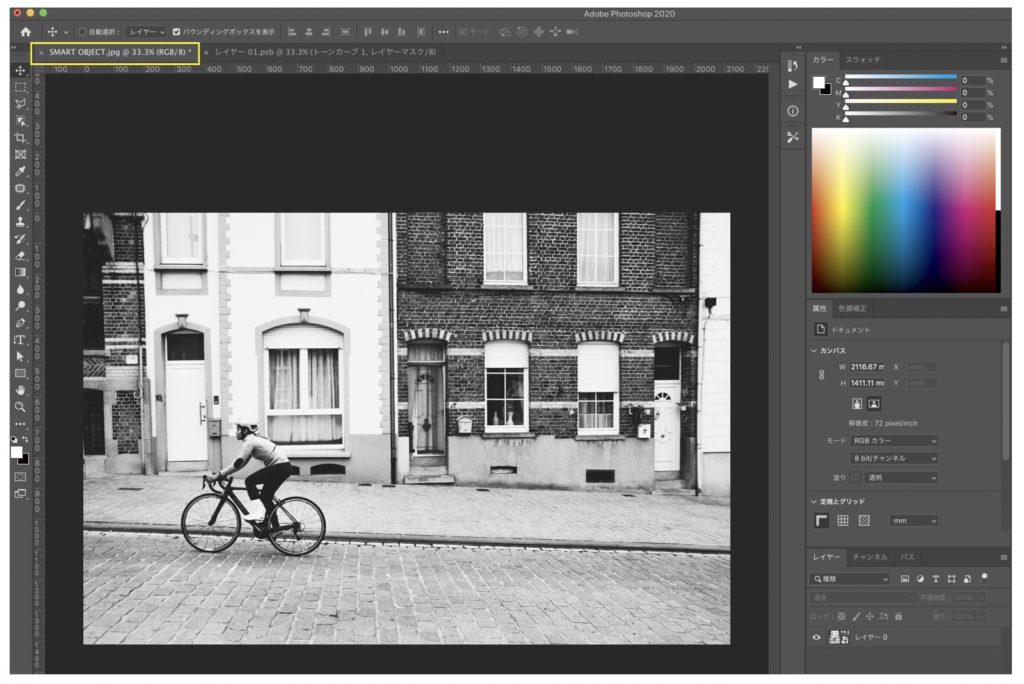
「psb」という拡張子のデータがスマートオブジェクト変換された元画像ですので、編集する場合はこちらのデータ上で行います。ここではモノクロ調に色調補正を行いました。編集が完了したら保存します。
保存した後、元のデータに戻って確認してみると、

先ほどスマートオブジェクト変換した画像に施した編集が自動的に反映されています。
スマートオブジェクトに変換したレイヤーは、外部のファイルを読み込んでいるような状態の為、このように、画像が元のデータにリンクされている様なデータ構造になっています。
Photoshopでのスマートオブジェクトの解除方法
Photoshopでスマートオブジェクトを解除したい場合は
- メニューバー
- レイヤー
- スマートオブジェクト
- ラスタライズを選び“画像化”します
 Renton
Rentonレイヤー上で右クリックをして「レイヤーをラスタライズ」を選んで解除することも出来ます。
注意点としては、スマートオブジェクトを解除する際にラスタライズすると戻ることができないので、最終決定時にすることをおすすめします。
ベクターデータをスマートオブジェクトにする方法
イラストレーターで制作したベクターデータもスマートオブジェクトとして扱うことが出来ます。まず、イラストレーターで制作したベクターデータを用意します。

イラストレーター上でオブジェクトをコピーします。
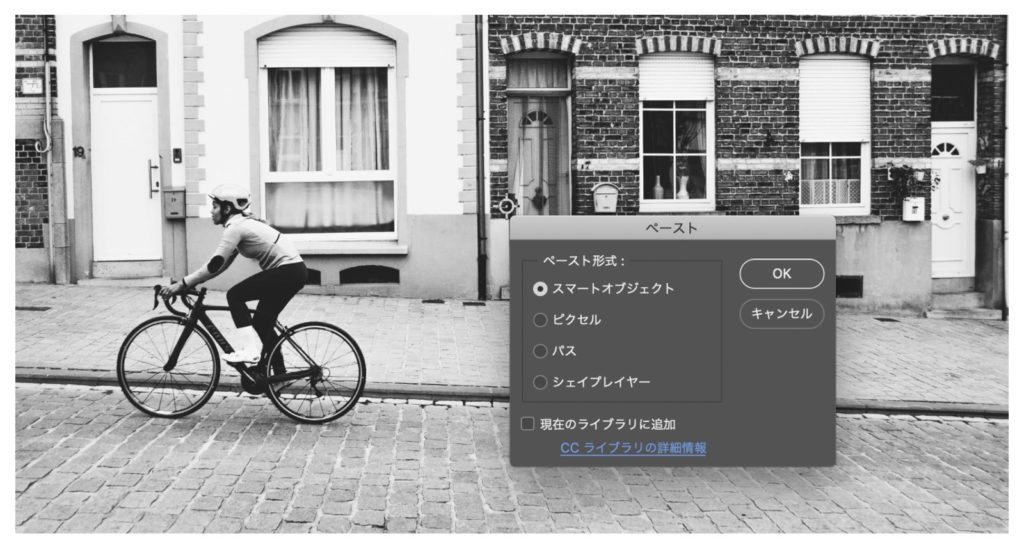
その状態でフォトショップ上でペースとします。するとどのような形式でペースとするかを聞かれるので、スマートオブジェクトを選びます。

するとフォトショップ上にスマートオブジェクトとして配置されます。

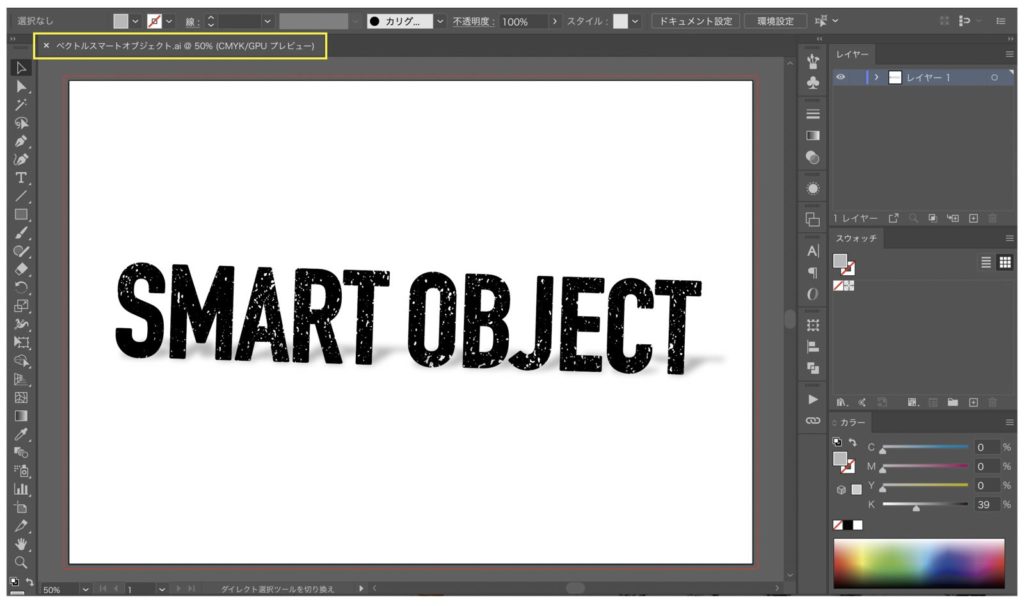
これでイラストレーターとフォトショップがリンク状態になりますので、スマートオブジェクト化された先ほどのレイヤーをダブルクリックします。
するとイラストレーターが開かれます。そのデータ上で行った編集は自動的にフォトショップ上のデータに反映されます。
先ほどのオブジェクトにイラストレーター上で編集を行いました。

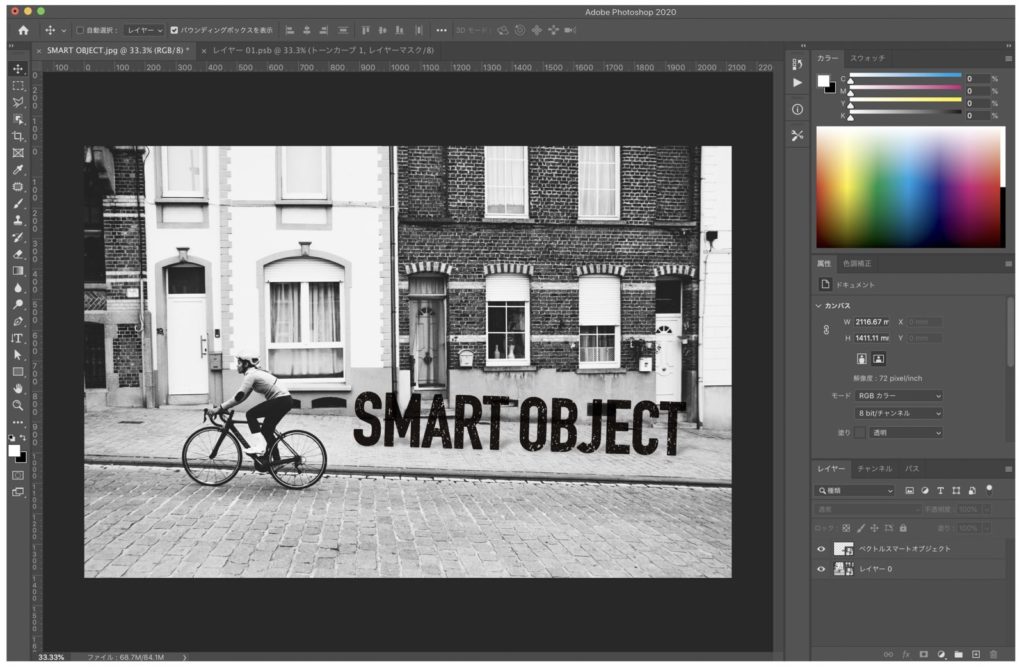
編集を行ったイラストレーターデータを保存して、フォトショップに戻ってみると、

このように反映されています。
フォトショップ上で難しい編集や、フォトショップよりイラストレーターの方が使い慣れている人などはスマートオブジェクト化してリンクさせながら作業することをおすすめします。
Photoshopでスマートオブジェクトの編集や解除の基本的な使い方まとめ
Photoshopでのスマートオブジェクトは元データを劣化させずに作業できるのが最大の特長です。
そのほかにもアプリ間をリンク状態にして作業をすることが出来るので、使い方によっては非常に便利です。
データが重くなってしまうので、編集作業が特に必要なものや、元画像を著しく劣化させるような編集が必要なものだけに絞ってスマートオブジェクトにして作業してみるのがおすすめです。

- スマートオブジェクトとは、配置した画像などを画質を落とすことなく編集できる状態にするモード
- スマートオブジェクトには自動的に編集内容が反映される
- スマートオブジェクトを解除する際にはラスタライズ化する
IllustratorやPhotoshopを今より格安で利用できるお得情報

Adobe IllustratorやPhotoshopって値段が高いですよね?
Adobe Creative Cloudは通常価格で72,336円(年間)もしますが、Adobe公認スクールである「デジハリ」が提供する「Adobeマスター講座(Adobe CC付き)」なら3万円以上もお得にIllustratorやPhotoshopが使い放題になります。
- Adobe CC 通常購入 → 72,336円(年間)
- Adobeマスター講座 → 39,990円(年間)
なんとAdobeマスター講座だと30,000円以上も安くAdobe CCが使い放題なだけでなくデジハリのオンライン講座(動画閲覧)も受ける事ができる超お得プランです。
この39,990円は通常購入版と使えるソフトや内容は一切変わらないAdobe CC1年分とオンライン講座の受講料、消費税までも含んでの値段です。
 Renton
Renton僕もAdobeマスター講座を毎年利用していますし、もし通常版を利用している方は、確実にこちらの方がお得です!
Adobeマスター講座の詳細や特長、購入方法などを詳しくまとめた記事がありますので参考にしてください。

Photoshopだけを最安で利用し続けたい方は「フォトプラン」
Illustratorなど他のAdobeソフトはいらないからPhotoshopだけをお得に利用したいという方は今なら最新のAdobe Photoshopが月額1,078円(税込)で使い放題のお得プランがあるのでおすすめです。

通常Photoshop単体なら月額2,728円(税込)かかってしまいますが、この「フォトプラン」はPhotoshopが使い放題なだけでなく、写真編集ソフトのLightroomまでセット(しかも初回は7日間の無料体験付き)になるという太っ腹プランです。
 Renton
Rentonまさに画像編集に特化したプランです
単体Photoshop購入時よりLightroomまで付いて何故か半額以下で試せる「フォトプラン」はPhotoshopしか使わない方にとっては最高のプランなので是非お試しください。