Photoshopのペンツールを使って、クリッピングパスによる画像の切り抜き方を解説します。
自動選択ツールはPhotoshopが色の差を勝手に判断して切り抜く方法ですので、画像によってはどうしてもうまく切り抜くことが出来ない場合があります。
 Renton
Rentonペンツールで切り抜く方法は人間が判断して手動でやるので、自動選択ほど簡単にはいかず、手間もかかります。
ただ、ペンツールによる切り抜き方法なら基本どんな画像も切り抜くことができます。ですので、ペンツールによる正しい切り抜き方法は基本として会得したいテクニックです。

Photoshopのペンツールで画像を切り抜く
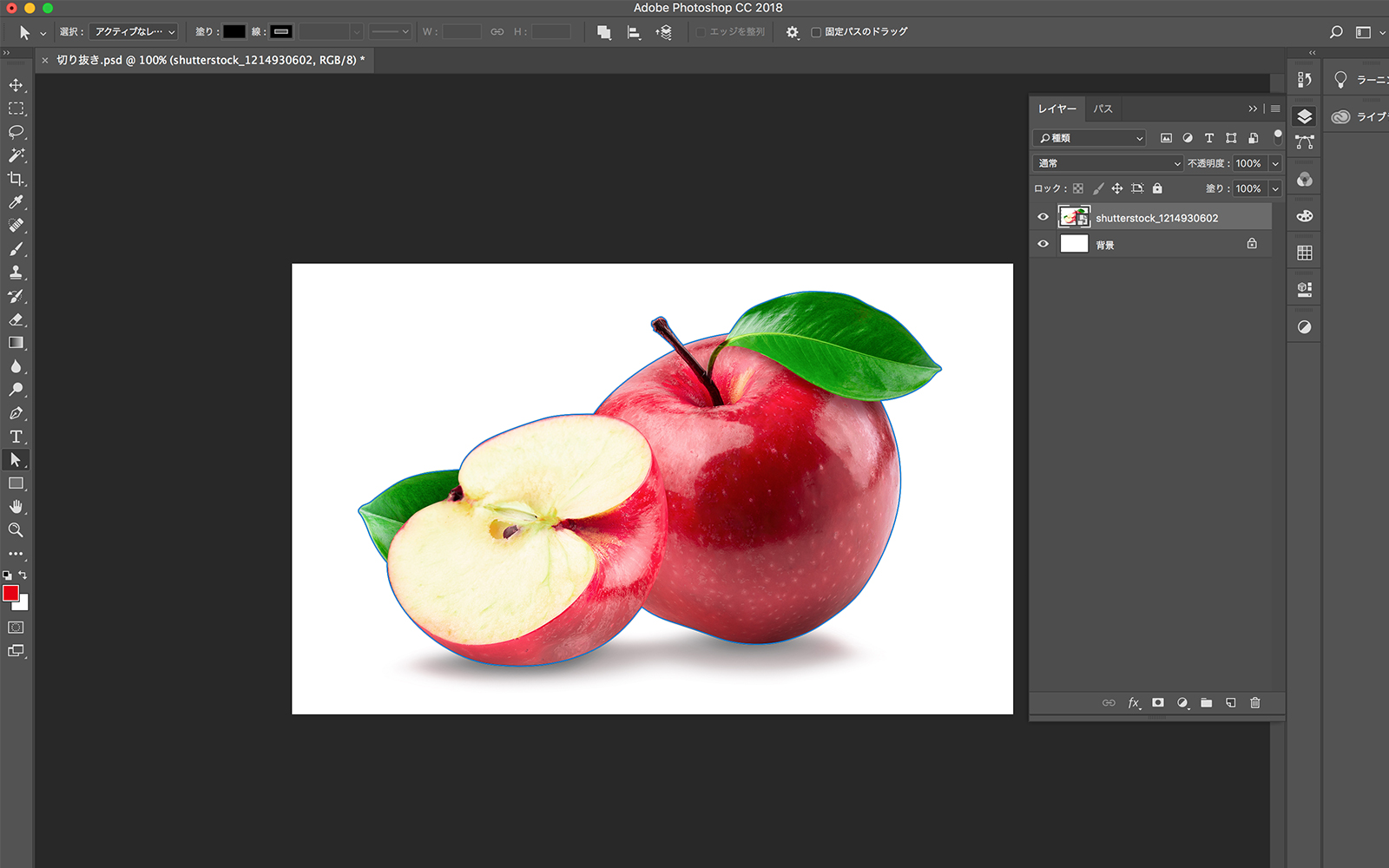
まずPhotoshopを起動させ、Command+Nで新規ドキュメントを立ち上げます。次に、切り抜きたい画像をPhotoshopで開きます。ここではりんごを切り抜きたいと思います。

ここまで準備が出来たら左のツールバーにあるペンツールを選択します。
 Renton
RentonペンツールはIllustratorだけでなくPhotoshopにもあります。基本的な使い方や概念は一緒です
ペンツールを持ったら切り抜きたいりんごの輪郭をベジェ曲線を使って1つのパスにします。


なぞり終わるとこんな感じになります。

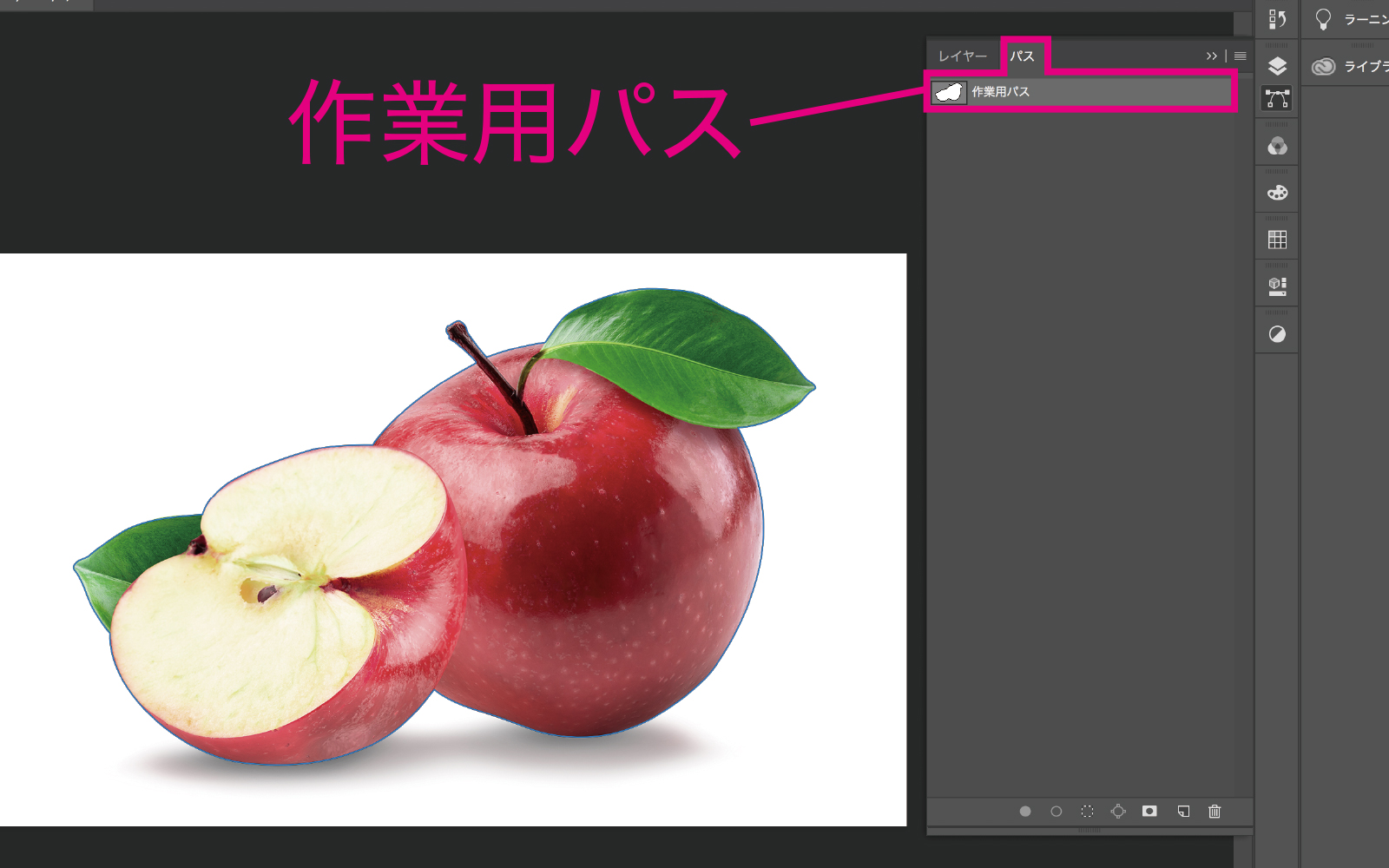
次に“パスパネル”を確認します。
- メニューバー
- ウインドウ
- パスをクリックして表示させます
パスをクリックするとサムネイルの中に先ほどベジェ曲線で作ったりんごのシルエットがあり、“作業用パス”と表記されています。

この状態だと保存されていない仮の状態なのでまず保存します。
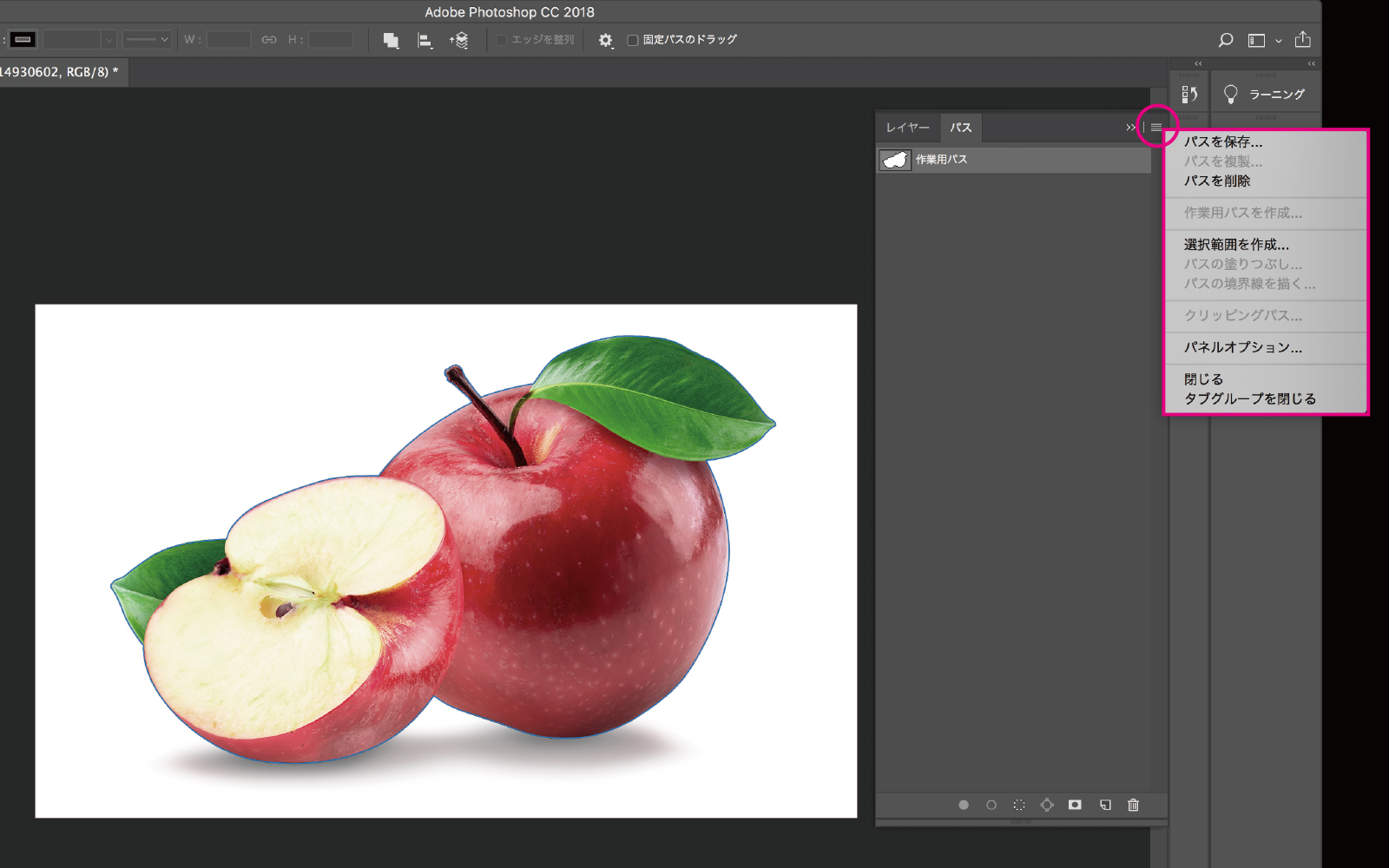
次に“詳細”をクリックします。パスパネルの上右端の4本の横線のアイコンが詳細メニューになります。

この中から“パスを保存”をクリックします。
すると、先ほどまで作業用パスという名称が“パス1”という名称に変わりました。これで先ほどのパスは保存されました。
 Renton
Rentonパスを保存しておけば、後から編集が可能になります。
最後に同じ詳細メニューから“クリッピングパス”をクリックします。
するとどのパスにするか選択できるので、ここでは先ほど保存した“パス1”を選択した状態でOKをクリックして完了です。
 Renton
Rentonパス1という名称がふくろ文字になっていると思います。これで先ほどのパスの形で切り抜かれた状態のデータになりました。
Photoshopのクリッピングパスのメリット
【メリット1】後から切り抜きの形を調整することが出来きる
パスを保存しておけば、ペンツールを使って形の調整が後からすることができ、切り抜きをやめたい場合はクリッピングパスを外すだけという利便性があります。
背景画像を保ったままボタン1つで切り抜きかそうかを切り替えられるのは大きなメリットです。
【メリット2】eps形式でも切り抜き状態を保つことが出来る
クリッピングパスはeps形式であれば切り抜きパスを維持することができ、イラレなどに配置すると切り抜かれた画像として扱えるのがメリットです。
- psd形式だとデータサイズが大きくなって不便で、jpeg形式だと切り抜きパスを維持することができません。
 Renton
Rentoneps形式だとpsd形式よりデータサイズを抑えながら切り抜き画像として扱えるのでおすすめです。
eps形式のファイルはイラストレーターデータ(ai)とも相性が良いため、クリッピングパスを使った切り抜きなら積極的に使って欲しいです。

Photoshopでペンツール を使った切り抜きのまとめ
Photoshopのペンツールと使った画像の切り抜き方法でした。
クリッピングパスを使用した方法なら背景と切り抜きたい境の色差がなく、自動選択ツールで綺麗に切り抜けない時に重宝します。
 Renton
Renton自動選択ツールよりペンツールでの切り抜きは綺麗に切り抜くことが出来ます。
Photoshopには他にも切り抜き方法がたくさんあります。画像によって最適な切り抜き方法を選択した方が効率が良いので、他の切り抜き方法も使えるようにしてください。
他の切り抜き方法をまとめて詳しく解説している記事がありますのでこちらを参考にしてください。


- ペンツールで切り抜きたいパスを作る
- パスを保存する
- クリッピングパスをかける
IllustratorやPhotoshopを今より格安で利用できるお得情報

Adobe IllustratorやPhotoshopって値段が高いですよね?
Adobe Creative Cloudは通常価格で72,336円(年間)もしますが、Adobe公認スクールである「デジハリ」が提供する「Adobeマスター講座(Adobe CC付き)」なら3万円以上もお得にIllustratorやPhotoshopが使い放題になります。
- Adobe CC 通常購入 → 72,336円(年間)
- Adobeマスター講座 → 39,990円(年間)
なんとAdobeマスター講座だと30,000円以上も安くAdobe CCが使い放題なだけでなくデジハリのオンライン講座(動画閲覧)も受ける事ができる超お得プランです。
この39,990円は通常購入版と使えるソフトや内容は一切変わらないAdobe CC1年分とオンライン講座の受講料、消費税までも含んでの値段です。
 Renton
Renton僕もAdobeマスター講座を毎年利用していますし、もし通常版を利用している方は、確実にこちらの方がお得です!
Adobeマスター講座の詳細や特長、購入方法などを詳しくまとめた記事がありますので参考にしてください。

Photoshopだけを最安で利用し続けたい方は「フォトプラン」
Illustratorなど他のAdobeソフトはいらないからPhotoshopだけをお得に利用したいという方は今なら最新のAdobe Photoshopが月額1,078円(税込)で使い放題のお得プランがあるのでおすすめです。

通常Photoshop単体なら月額2,728円(税込)かかってしまいますが、この「フォトプラン」はPhotoshopが使い放題なだけでなく、写真編集ソフトのLightroomまでセット(しかも初回は7日間の無料体験付き)になるという太っ腹プランです。
 Renton
Rentonまさに画像編集に特化したプランです
単体Photoshop購入時よりLightroomまで付いて何故か半額以下で試せる「フォトプラン」はPhotoshopしか使わない方にとっては最高のプランなので是非お試しください。