Photoshopで自動選択ツールを使って綺麗に切り抜きを行う方法をご紹介します。
 Renton
RentonPhotoshopでの画像の切り抜きは基本ですが、画像の切り抜き方法はいくつかあります。
自動選択ツールを使っての基本的な切り抜き方法や、自動選択ツールを使う方法のメリットや注意するポイントなどを現役デザイナーが詳しく解説します。
Photoshopの自動選択ツールを使っての切り抜きはスピードが速く、使いこなせればとても便利なツールとして活躍してくれるはずです。

Photoshopの自動選択ツールによる切り抜き方法
Photoshopの自動選択ツールはaiが色の差などを読み取って自動で選択範囲を作ってくれる便利機能です。
Photoshopがアップグレードされていき、最近ますます自動選択ツールの精度が上がってきているので是非使いこなしたい機能です。
まずは切り抜きたい画像を用意します。

画像をPhotoshopで開いたら、ツールバーにある「自動選択ツール」をクリックします。
 Renton
Renton矢印アイコンから持ち替えるとキラキラしたペン状のアイコンに変わます。

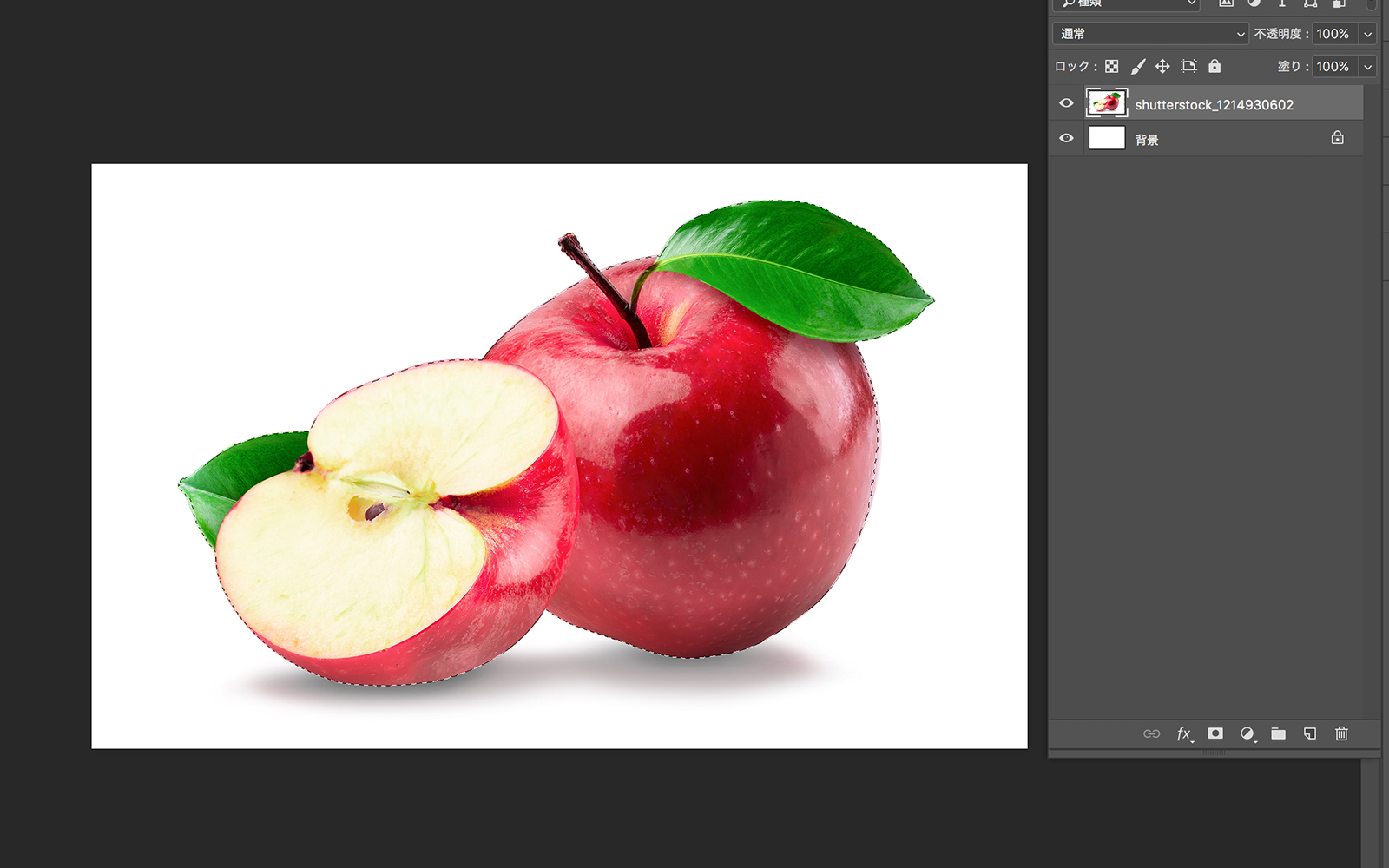
次に白い背景部分をクリックします。すると白い背景部分だけが点線で囲まれます。
- この点線は「選択範囲」といって囲まれている部分とそうでない部分に分ける為のものです。
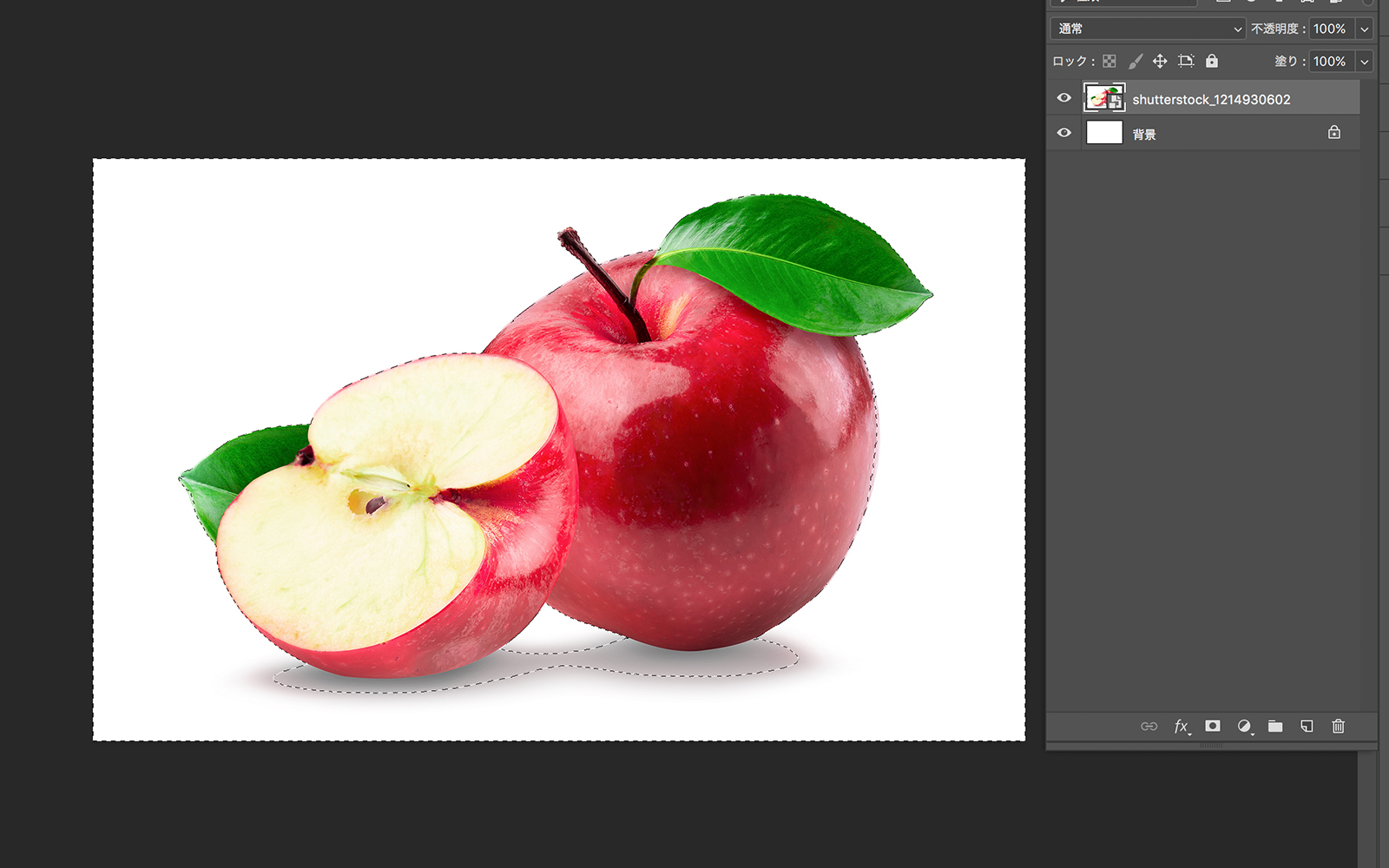
1クリックしただけでは、りんごの影の部分は選択範囲外になっています。そこも背景としてりんごとは分けたいので、さらに続けます。

点線が点滅している状態でshiftキーを押しながら影の部分をクリックすると追加で選択範囲を作成することができます。
shiftキー+クリック→選択範囲を維持しながら追加することができる
 Renton
Renton1度で指定したい選択範囲が作れない場合は、shiftキーを使いながら微調整するのがおすすめです。

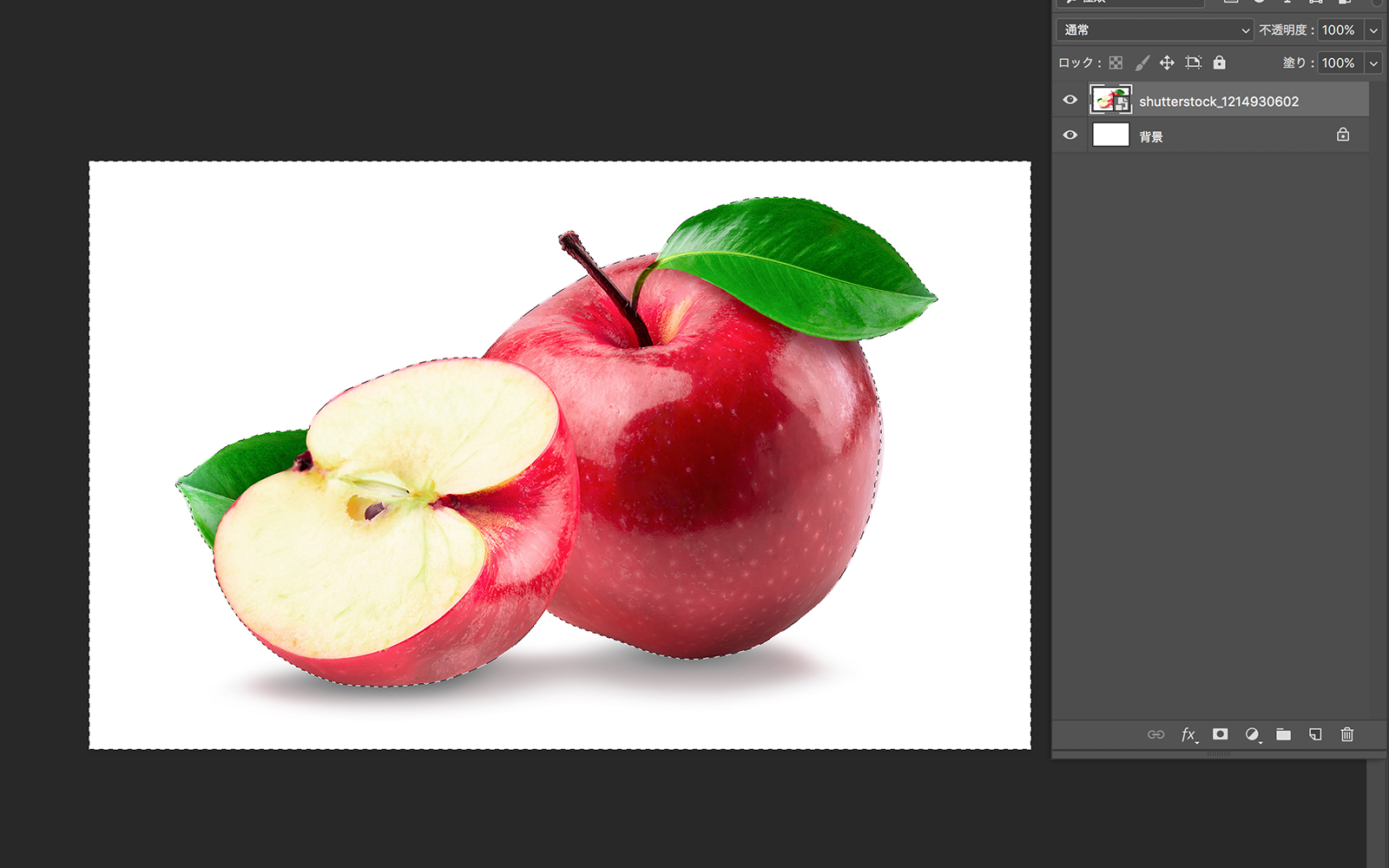
選択範囲を作れてしまえば、いくつか方法はありますが、ここでは「選択範囲の反転」を使います。
選択範囲を反転させるショートカットキー : Command+shift+i
わかりにくいかもしれませんが、今までは点線が外側に付いていたのが消えました。
 Renton
Rentonこれは選択範囲を反転したということです。
簡単にいうと、今までは白い背景が選択されていた状態でしたが、反転させることにより今度はりんごが選択されている状態になった訳です。

りんごが選択されている状態で新規レイヤーとしてコピーします。
選択範囲をコピーしたレイヤーを複製するショートカットキー : Command+j
これで選択したリンゴだけが切り抜きされたレイヤーが出来ました。
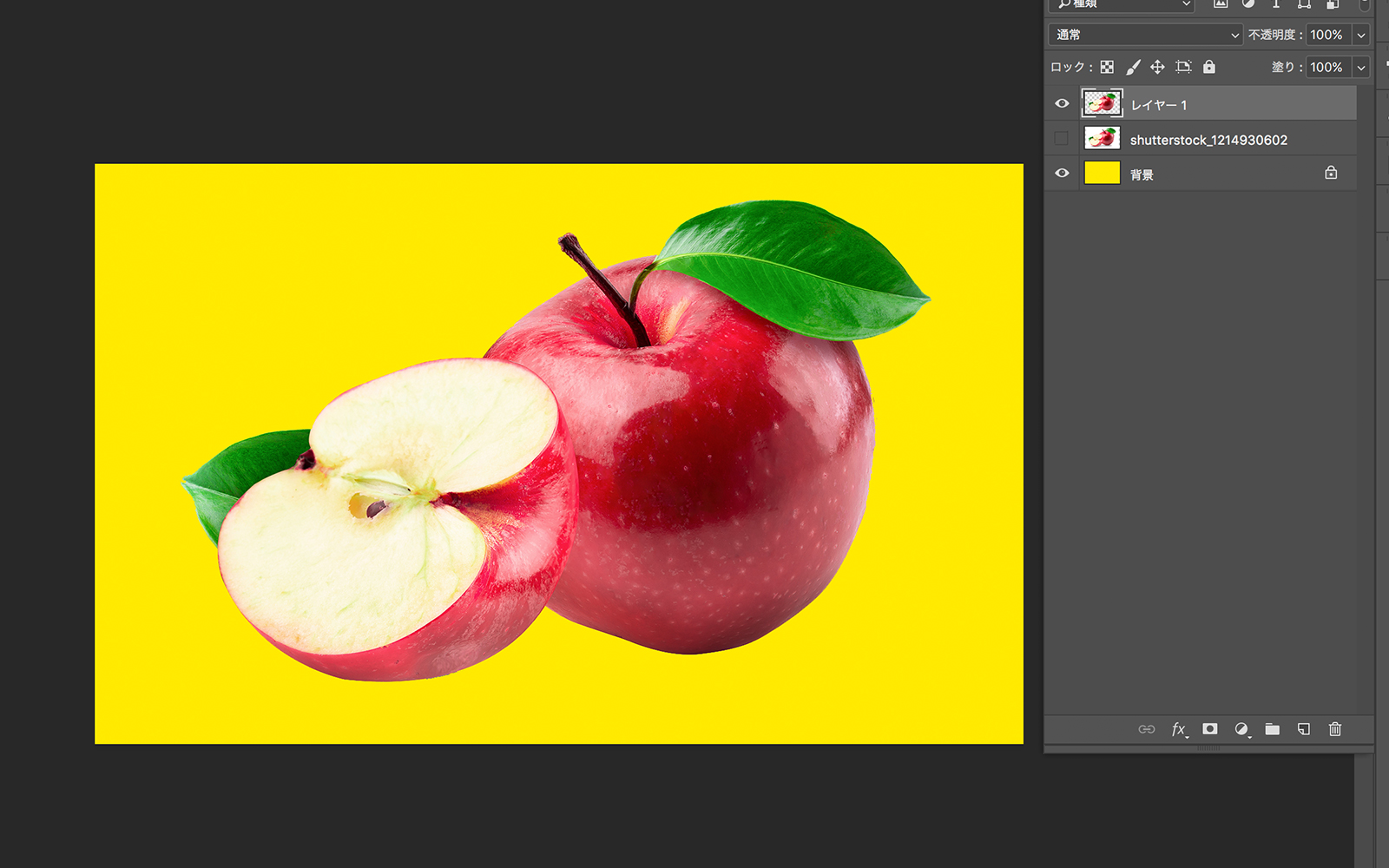
わかりやすく背景の色を変えてみます。

Photoshopの自動選択ツールによる切り抜き方法のメリット
Photoshopの自動選択ツールによる切り抜き方法は簡単で便利ですが、少し周りくどい方法だと思った方もいるかもしれません。Photoshopの自動選択ツールによる切り抜き方法にはメリットがあります。
オリジナルデータを残したまま切り抜きができる
切り抜いたレイヤーの下に切り抜く前のオリジナルがそのまま残っているかと思います。
- 白い背景を選択した状態で背景だけを削除してしまえばそれでも切り抜きは完了します。
ですが「ここの切り抜きが甘かったからやり直したい」といった時の為に保険としてオリジナルデータを残しておけるという利点があります。
 Renton
Rentonあとでいくらでも修正が可能な状態データにしておくのがおすすめです。
背景を選択することによって簡単に選択範囲を作れる
選択範囲を反転するならはじめからりんごをクリックして選択範囲を作れば良いのにと思った方もいるかと思います。
- そもそもこの自動選択ツールという機能は色と色の境が離れている部分を数値でPhotoshopが判断して選択範囲を作ってくれる機能です。
りんごを選択しようとすると「赤い外側の部分」「黄身がかった中身」「葉の緑」「枝の茶色」という風に分けなくてもいいと思っている部分まで分かれて選択されてしまいます。
 Renton
RentonPhotoshopはりんごであると認識して選択範囲を作っている訳ではないのです。
色が複雑に分かれていればいるほど細分化されてしまします。しかし、背景は主に白1色ですので、Photoshopは白とその他で選択範囲を作ってくれます。
このことを理解しているかしていればどちらを選択対象にするかを迷うこともなくなるはずです。
Photoshopで切り抜きをおこなった画像の保存形式
Photoshopの自動選択ツール切り抜きした画像データの保存形式では注意が必要です。保存形式によってはせっかく切り抜いたのに切り抜かれていないデータになってしまう恐れがあります。
Photoshopの自動選択ツールで切り抜きした画像はpsdかPNGで保存する
 Renton
Rentonそれ以外の形式(例えばjpeg)で保存すると切り抜かれた背景部分が統合され背景が真っ白になります。
PNGはpsdデータに比べれば、容量的にも軽く扱い安いので個人的にはオススメですが、psdデータのようにレイヤー構造を維持できません。
- もしまた画像を編集したいと思うならpsdデータで保存することをおすすめします。

Photoshopの自動選択ツールを使った切り抜き方法まとめ
Photoshopの自動選択ツールを使って画像を綺麗に切り抜きする方法をご紹介しました。
画像の切り抜きには画像によって難易度やアプローチ方法も変わってきます。切り抜きたい画像によってはこの自動選択ツールがうまく活かせない場合も出てくると思います。
Photoshopには他にも切り抜き方法がたくさんあります。画像によって最適な切り抜き方法を選択した方が効率が良いので、他の切り抜き方法も使えるようにしてください。
他の切り抜き方法をまとめて詳しく解説している記事がありますのでこちらを参考にしてください。



重要なのは、画像を分析して、どの切り抜き方法が1番効率が良いかを判断する力です。
- 自動選択ツールで背景をクリック
- 選択範囲を作れたらCommnd+shift+iで選択範囲を反転する
- Command+jでレイヤーを複製
- psdデータかPNGデータで保存
IllustratorやPhotoshopを今より格安で利用できるお得情報

Adobe IllustratorやPhotoshopって値段が高いですよね?
Adobe Creative Cloudは通常価格で72,336円(年間)もしますが、Adobe公認スクールである「デジハリ」が提供する「Adobeマスター講座(Adobe CC付き)」なら3万円以上もお得にIllustratorやPhotoshopが使い放題になります。
- Adobe CC 通常購入 → 72,336円(年間)
- Adobeマスター講座 → 39,990円(年間)
なんとAdobeマスター講座だと30,000円以上も安くAdobe CCが使い放題なだけでなくデジハリのオンライン講座(動画閲覧)も受ける事ができる超お得プランです。
この39,990円は通常購入版と使えるソフトや内容は一切変わらないAdobe CC1年分とオンライン講座の受講料、消費税までも含んでの値段です。
 Renton
Renton僕もAdobeマスター講座を毎年利用していますし、もし通常版を利用している方は、確実にこちらの方がお得です!
Adobeマスター講座の詳細や特長、購入方法などを詳しくまとめた記事がありますので参考にしてください。

Photoshopだけを最安で利用し続けたい方は「フォトプラン」
Illustratorなど他のAdobeソフトはいらないからPhotoshopだけをお得に利用したいという方は今なら最新のAdobe Photoshopが月額1,078円(税込)で使い放題のお得プランがあるのでおすすめです。

通常Photoshop単体なら月額2,728円(税込)かかってしまいますが、この「フォトプラン」はPhotoshopが使い放題なだけでなく、写真編集ソフトのLightroomまでセット(しかも初回は7日間の無料体験付き)になるという太っ腹プランです。
 Renton
Rentonまさに画像編集に特化したプランです
単体Photoshop購入時よりLightroomまで付いて何故か半額以下で試せる「フォトプラン」はPhotoshopしか使わない方にとっては最高のプランなので是非お試しください。