今回はPhotoshopで境界線をぼかすことができるクイックマスクモードで選択範囲を使った画像編集のやり方を解説します。
クイックマスクモードは非常に応用が効くフォトショップの中でも使用頻度が高い機能です。
 Renton
Renton境界線をぼかしながら選択範囲を作れるので、仕上がりが自然で合成感も抑えられます。
プロの現場でも非常に重要視されていて、頻繁に使っている機能でもありますので、この機会にマスターしてください!
合成などの機会に応用が効くので、このクイックマスクモードが使えるとフォトショップでの編集技術がワンランク向上するはずなので、おすすめです。

Photoshopのクイックマスクモードとは
Photoshopに搭載されている機能で、画像上に「マスキング」をおこない、マスキングされた箇所とそうでない場所を選択範囲で分けることができます。
よくスプレーやペンキで色をつけるときに、色をつけたくない箇所などはテープなどで覆うことをマスキングと言いますが、それと感覚は似ていると思ってください。
- クイックマスクモードでは、黒く塗りつぶした箇所をマスキングできます。
逆に黒く塗りつぶされていない箇所は選択範囲とすることができます。
 Renton
Renton黒く塗りつぶした箇所をマスキングすることができるということは、ブラシを使えば、境界線をパキっとした選択範囲を作ることも、自然にぼかしたような境界線も作ることができます。
画像編集では、「この1部分だけの色を補正したい!」「違和感が出ないように滑らかに明るくしていきたい!」などのケースが多くみられます。
その場合などにクイックマスクモードが有効で、自分の思い描くような選択範囲を簡単に作ることが可能です。
Photoshopでのクイックマスクモードの使い方
では実際にクイックマスクモードを使って画像編集をしてみます。クイックマスクモードで境界線をぼかしながら自然な仕上がりになるような編集をしてみます。
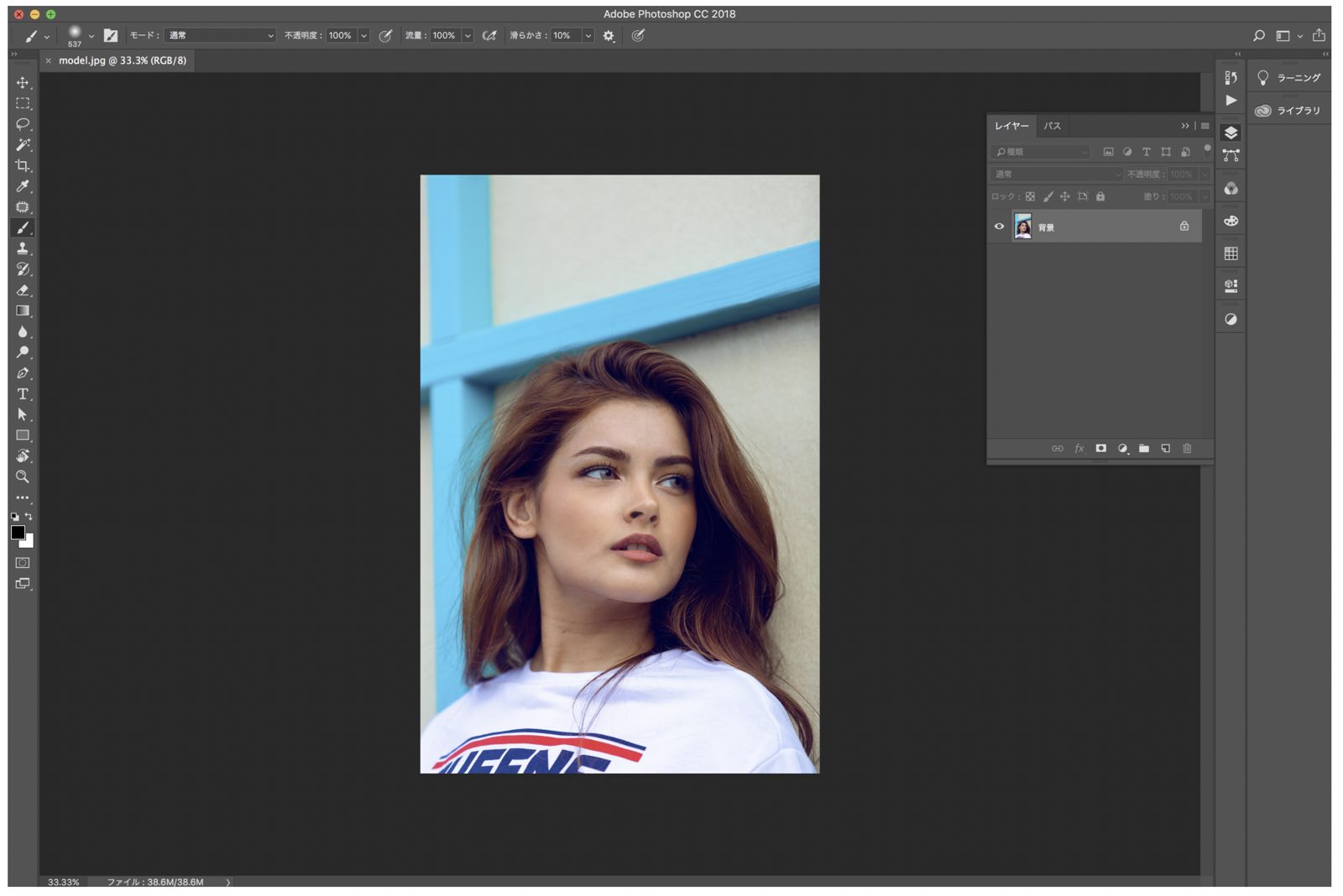
まずは素材画像を用意します。今回は使用頻度が高いであろう人の補正を想定してみます。

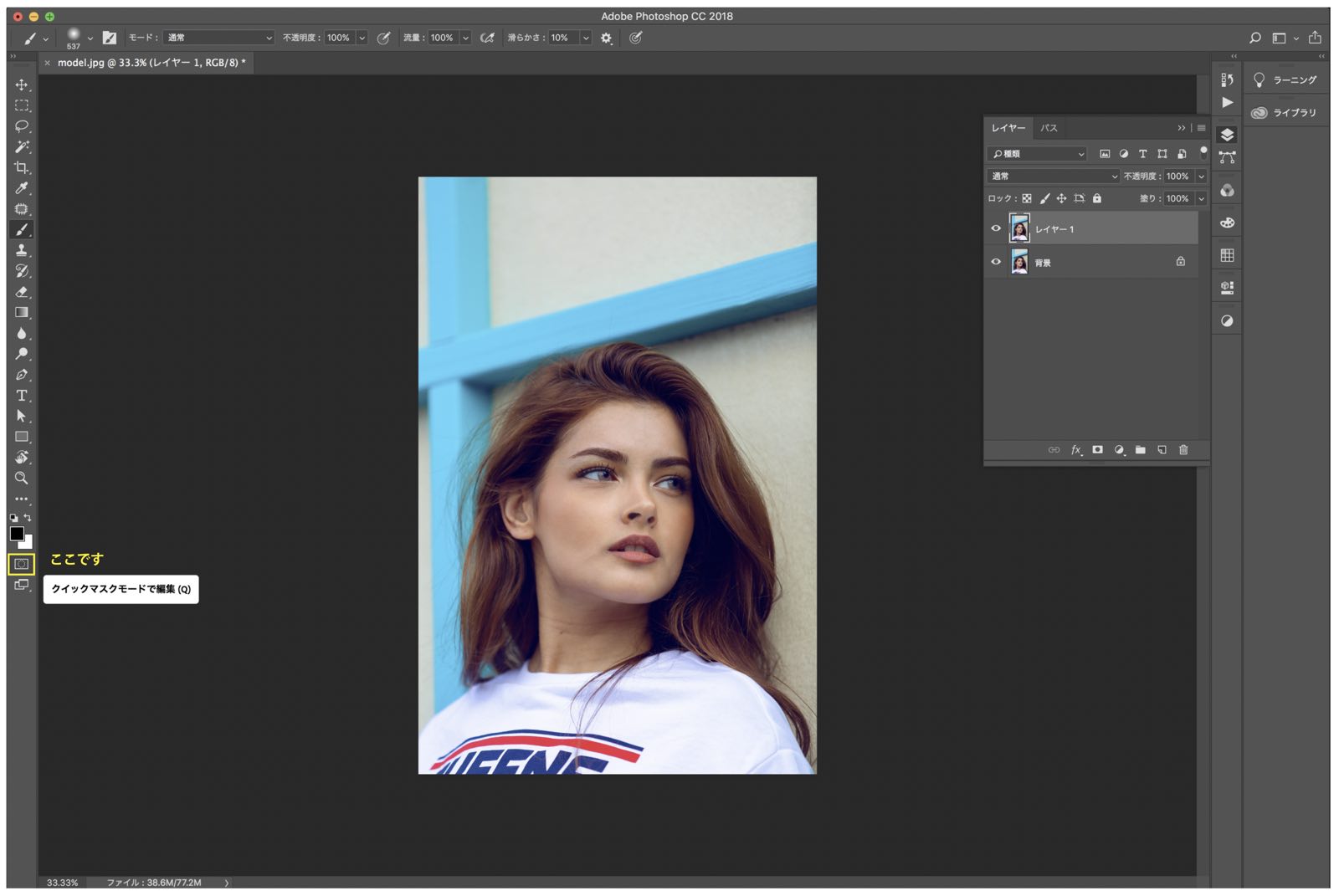
画像をPhotoshopで開いたら、元画像を残すために、これから編集するレイヤーをコピーしておきます。コピーされたレイヤー上で「クイックマスクモードで編集」をクリックします。
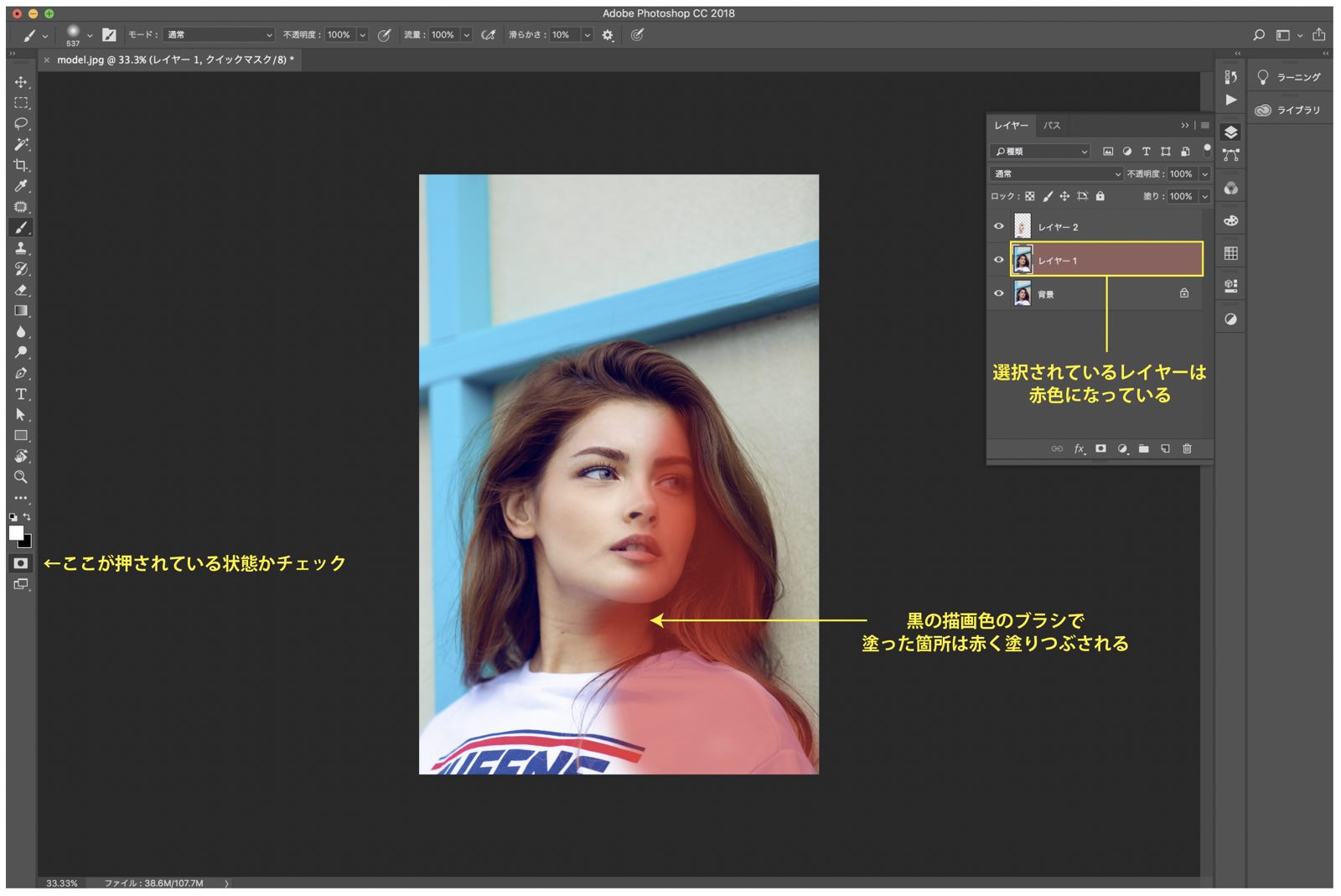
すると下の画像のようにアイコンが押された状態になります。
- この状態の間はクイックマスクモードが継続されるので、安心して作業してください。

クイックマスクモードでぼかした選択範囲を作る
次に選択範囲を作ります。クイックマスクモードがオンになっている状態でまず注目したいのが、すぐ上の「描画色」と「背景色」が黒と白に切り替わっていることです。
先ほど、クイックマスクモードは、黒く塗りつぶした箇所をマスキングでき、逆に黒く塗りつぶされていない箇所は選択範囲とすることができます。とお伝えしました。
クイックマスクモード中は黒でマスキングする範囲(選択範囲から除外したい部分)を作り、白で選択範囲を作る。
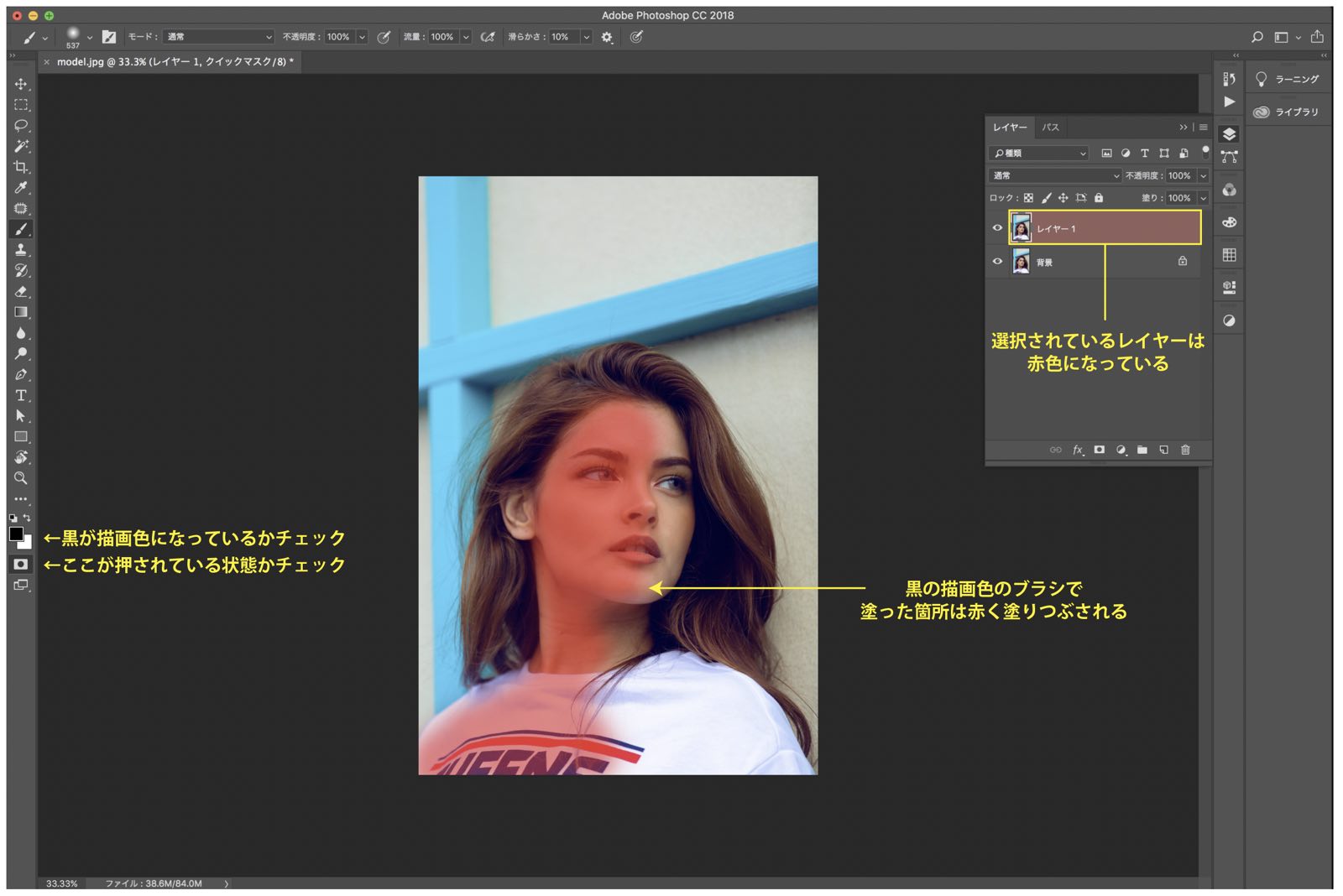
選択範囲をまず作るために「描画色」が黒の状態でブラシを持ち、マスキングしたい箇所を塗っていきます。
 Renton
Renton塗った部分が黒ではなく、赤色で表示されます。
- クイックマスクモード中での黒色はマスキング範囲を作っているに過ぎないので、実際に黒で画像を塗りつぶしているわけでは無いということです。
クイックマスクモード中は選択されている場所は赤色で表示されるようになっています。なので、画像だけでなく、今選択しているレイヤーも赤く表示されているはずです。
 Renton
Rentonあくまでこの状態になるのはクイックマスクモードを編集中のみになります。
「なぜ黒で塗ったのに赤色?黒色のままでも良いじゃないか?」疑問に思う方もいるかと思います。ですが、色を分けることで、今クイックマスクモード中なのかそうで無いのかを区別することができます。
同じ黒色ですと、自分はクイックマスクモードで編集しているつもりが、万が一、クイックマスクモードでなかった場合など、知らずに大事な元画像を黒く塗りつぶしてしまうことなどのトラブルを防ぐためでもあります。
そしてここで白の役割も解説します。
黒く塗りつぶした箇所をマスキングする範囲にすることができるので、逆に白で塗った箇所は選択範囲にすることができます。
- 白で塗ることはつまり、マスキングする範囲を作る上での消しゴム的な役割があります。
ここはマスキングしたくないという箇所はあとで描画色と背景色を入れ替えて白で塗っていって微調整を行えます。

ここまでのクイックマスクモードのことを理解しながら選択したい場所を塗りつぶせたとします。ですが、この赤く塗りつぶしただけでは選択範囲になっていません。
- 選択範囲を表示させるにはクイックマスクモードを解除する必要があります。
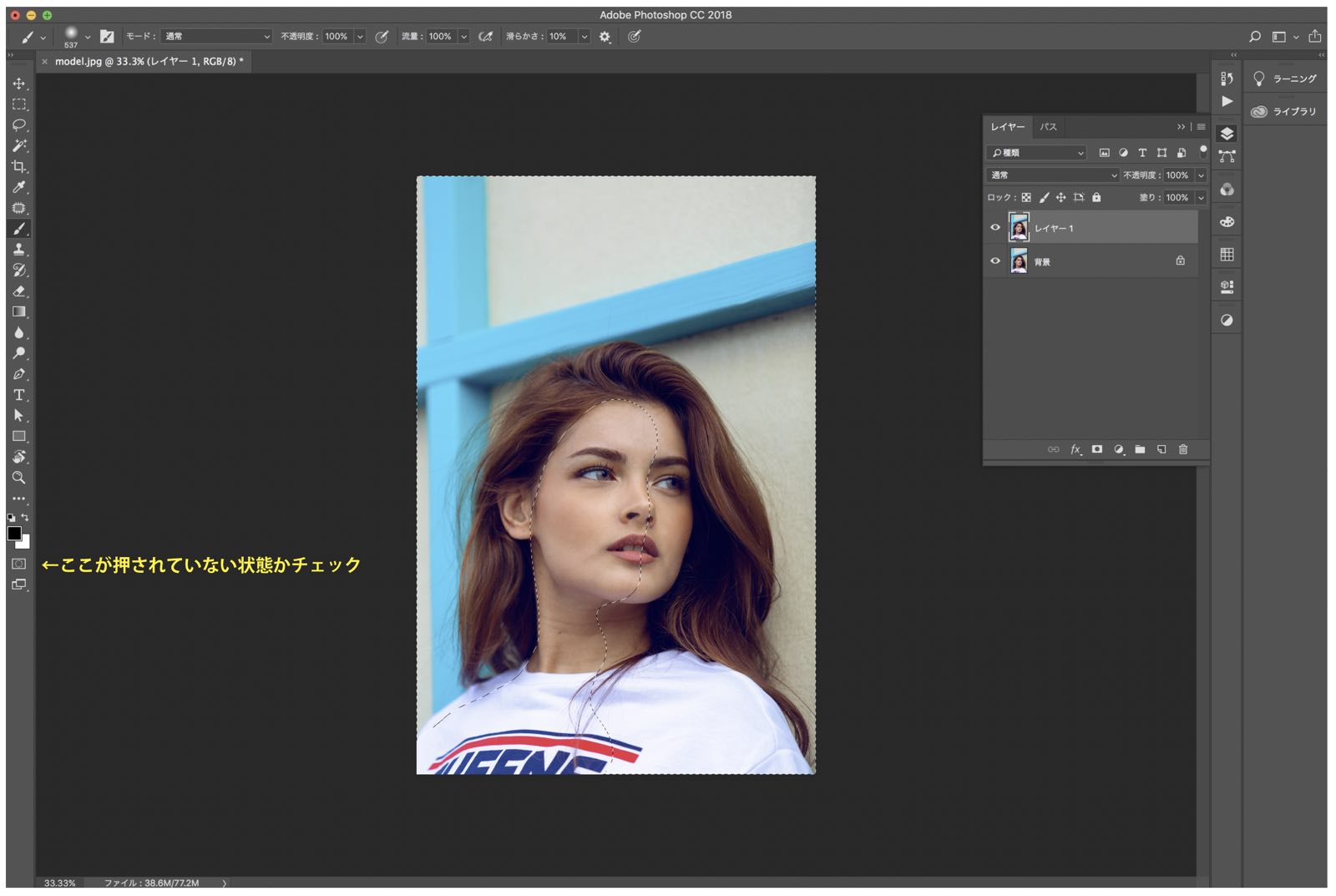
クイックマスクモードをオンにした箇所をクリックするとクイックマスクモードがオフになります。するといつもの状態に戻ってきます。

すると下記の画像のように、クイックマスクモードで赤く塗った箇所が選択範囲から除外されているのがわかると思います。
これで初めて選択範囲が作れました。今回はマスキングしていた部分を補正したいので、選択範囲を反転させます。
選択範囲の反転→Command+Shift+i
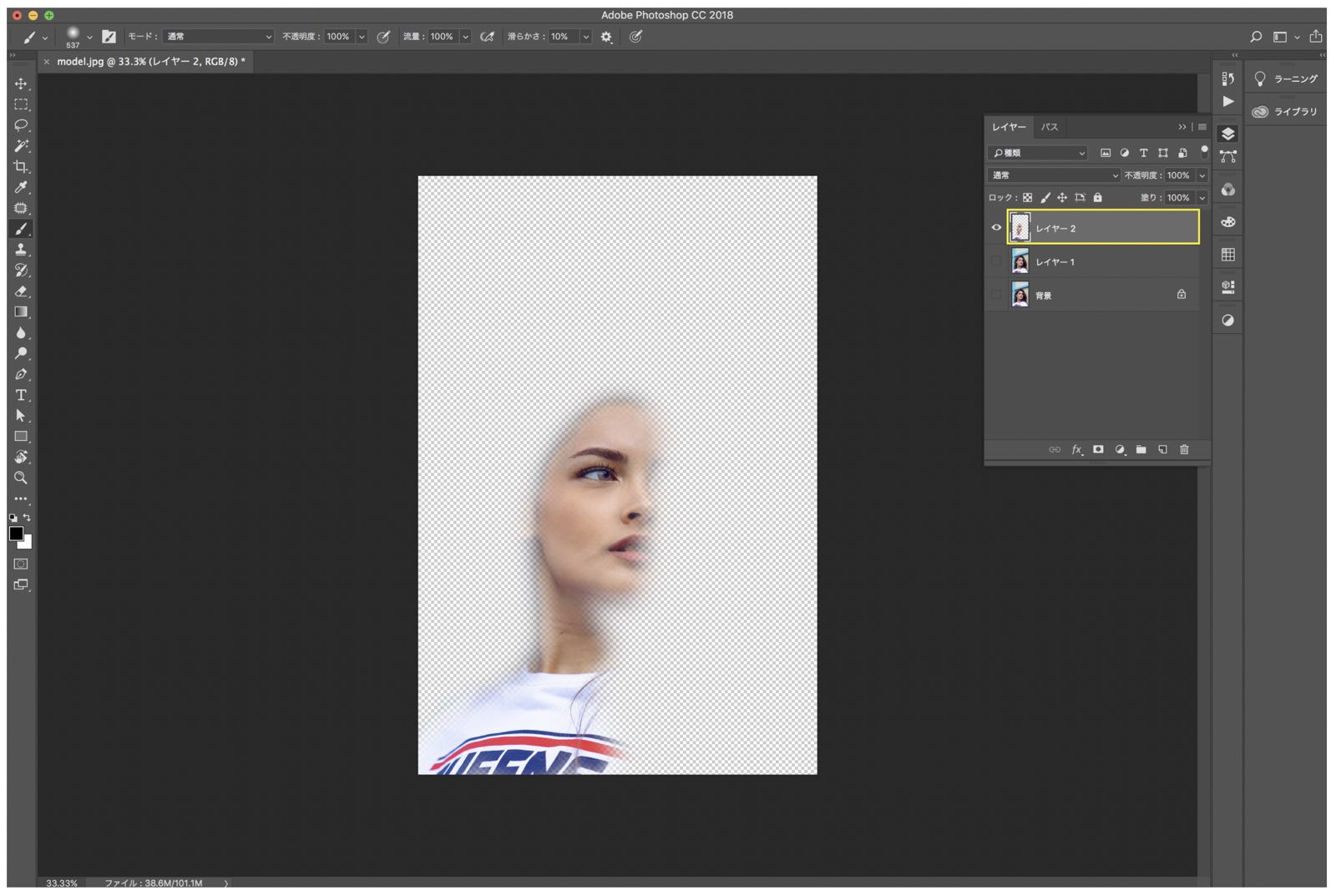
選択範囲を反転させられたら、選択した部分だけを抽出できるようにレイヤを複製します。
レイヤーの複製→Command+j
するとクイックマスクモードでぼかしたブラシを使って選択した箇所がこのように抽出されました。境界線がぼかされているがわかるかと思います。

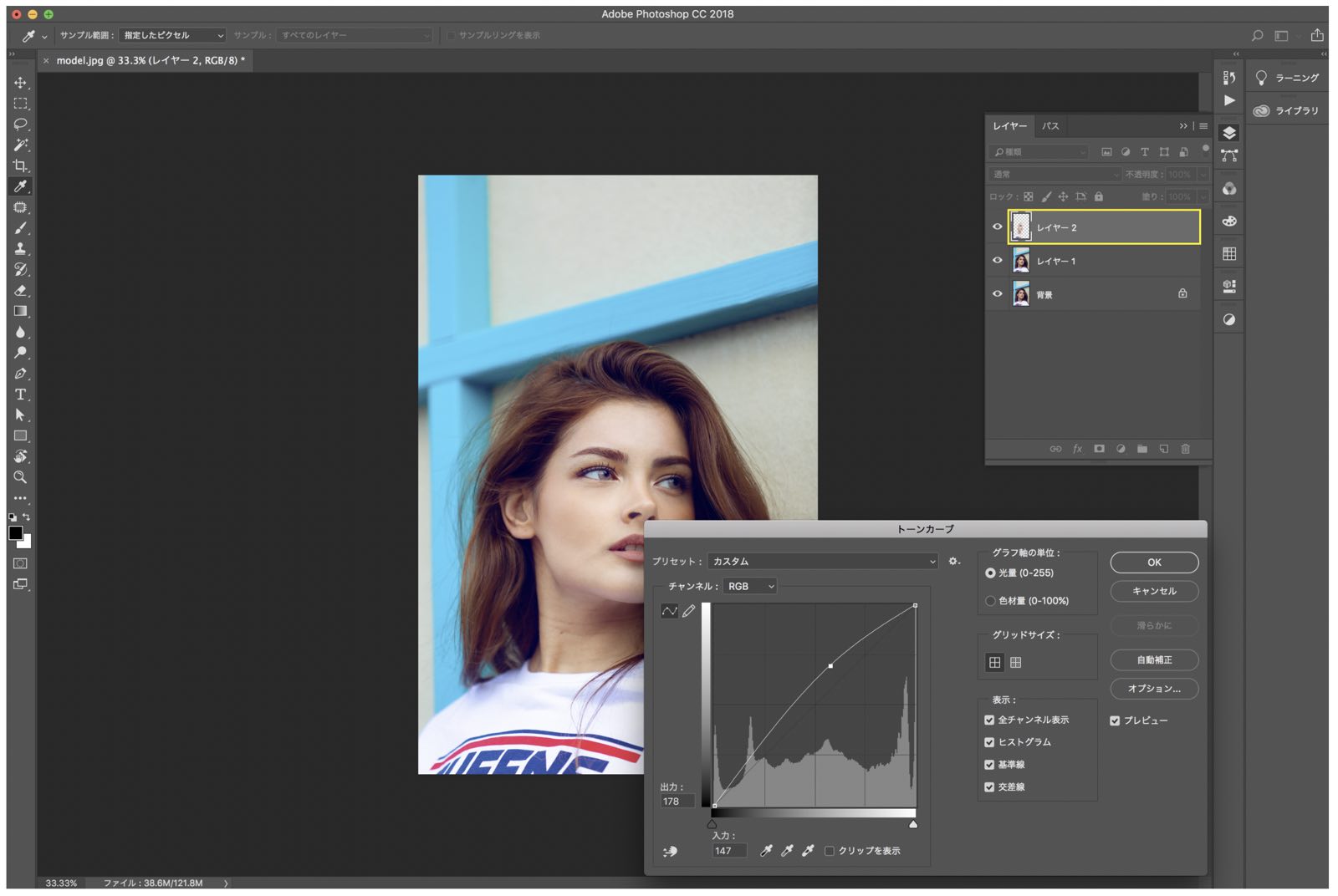
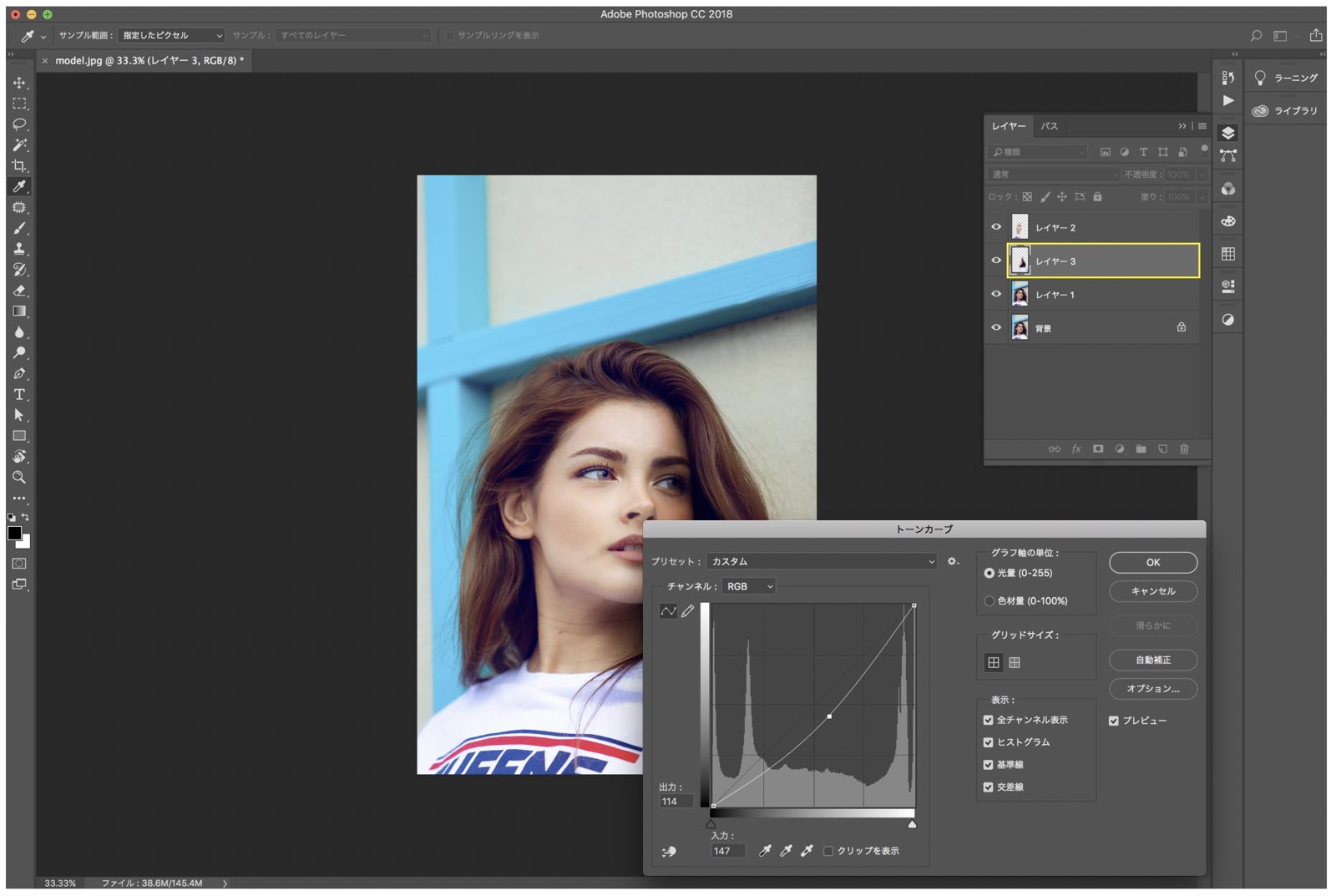
次に抽出できたレイヤーを選択した状態で「トーンカーブ」により色補正をしていきます。この部分は光が当たっているようにしたいので、「トーンカーブ」で明るさを上げておきます。
「トーンカーブ」による画像編集はこちらの記事にまとめてあるので、参考にしてください。


次に元の画像に戻り、同じ要領で、先ほどとは逆側の部分をクイックマスクモードにより抽出したいと思います。

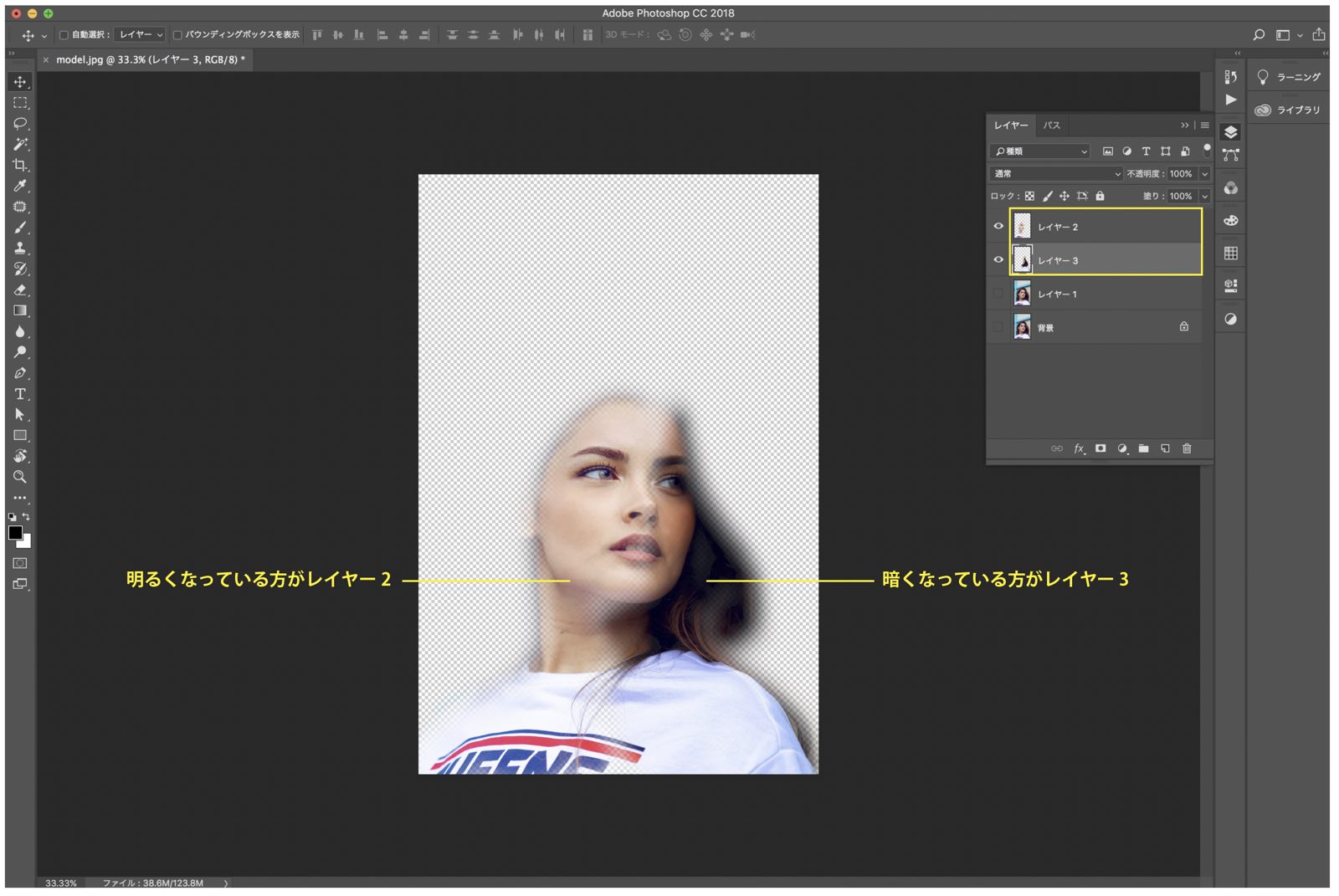
同じ手順でレイヤーを抽出できたら、こちらのレイヤーは光が当たらず影になる部分にしたいと思いますので、「トーンカーブ」で暗くしておきます。

2つに分けることでこのように1枚の画像の中で部分的に自然に画像編集ができるようになります。

最後に髪の色も調整しようと思います。
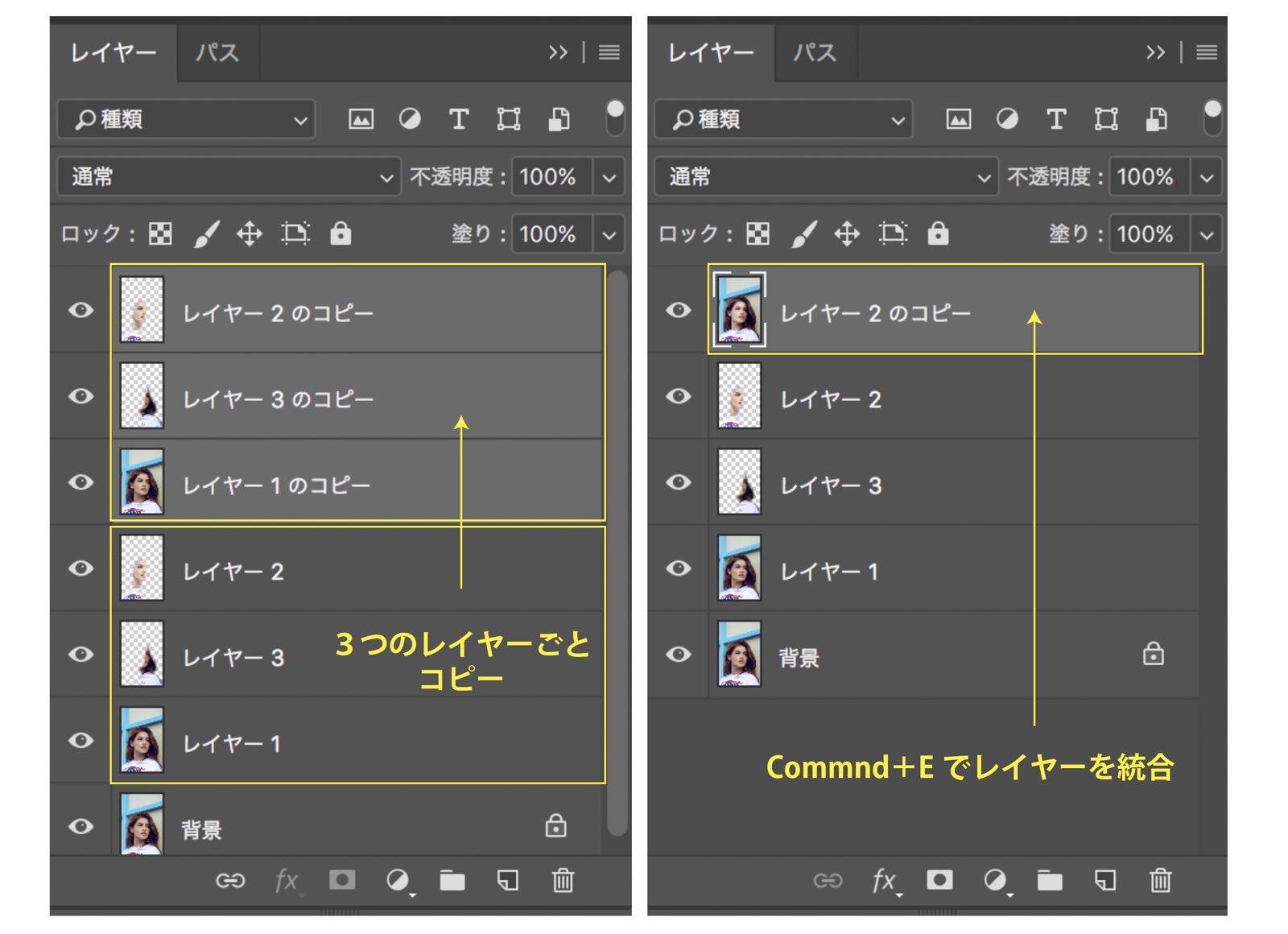
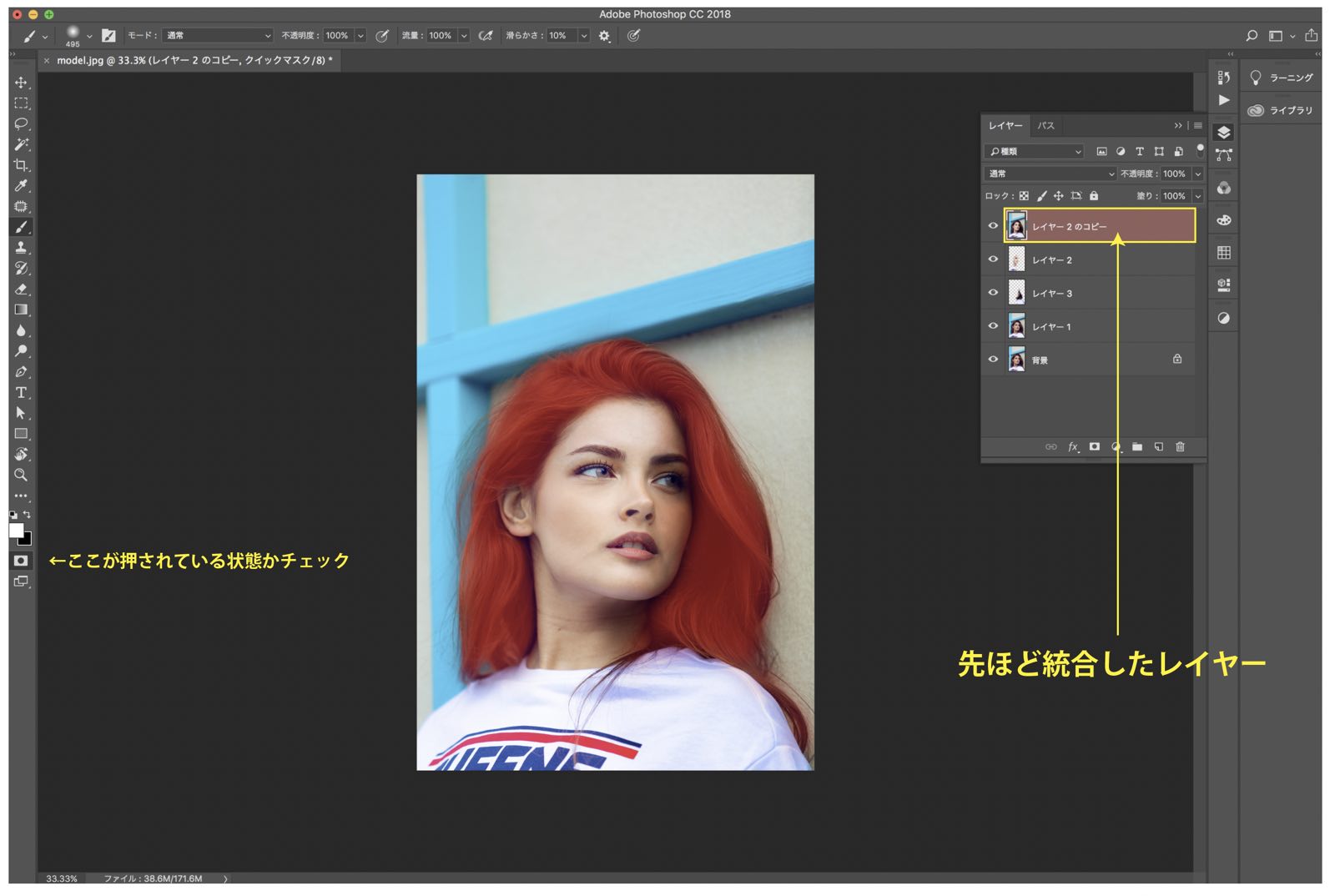
ここでもともとコピーしておいた「レイヤー1」明るくした「レイヤー2」暗くした「レイヤー3」の3つのレイヤーをコピーし、1つのレイヤーに統合します。3つのレイヤーをコピーしたら、選択状態のままレイヤーを統合します。
レイヤーの統合→Command+E
ここでなぜ、レイヤーを統合したかというと、これから髪の毛の色を調整するためにクイックマスクモードで髪の毛の選択範囲を作るのですが、暗くした「レイヤー3」に髪の毛の部分が入ってしまっているため、1つのレイヤーにまとめておかないと選択できないからです。

統合したレイヤーを選択しておき、これまでと同じようにクイックマスクモードにより、髪の毛の部分をマスキングします。

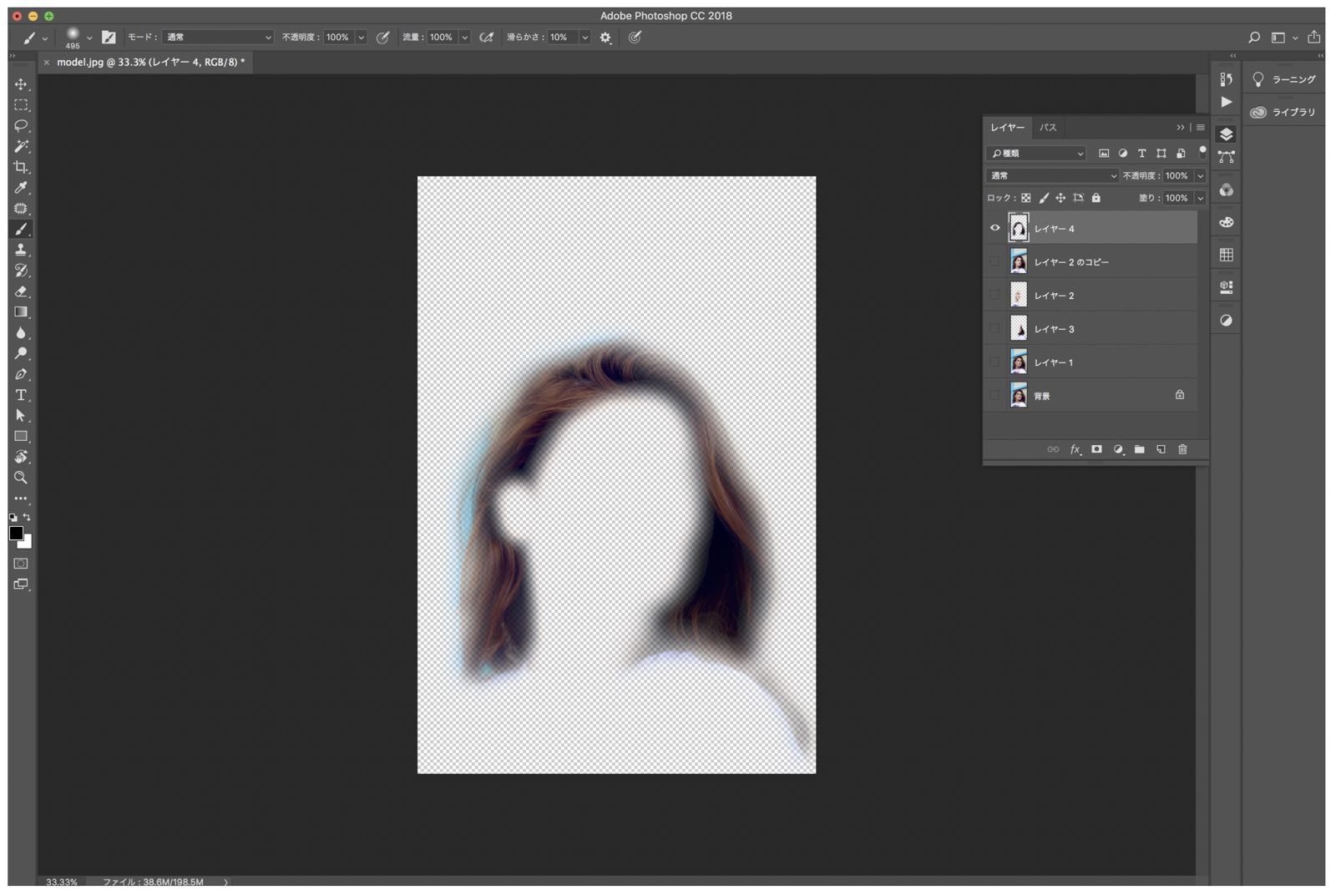
背景部分を多く選択範囲で作ってしまうと、色調整したときに背景の色まで変わってしまうので違和感が生まれる。
なので、ぼかしながら髪の毛の内側をマスキングできるように調整します。だいたい下記の画像のような感じで背景の壁をあまり取り込まないように気をつけてください。

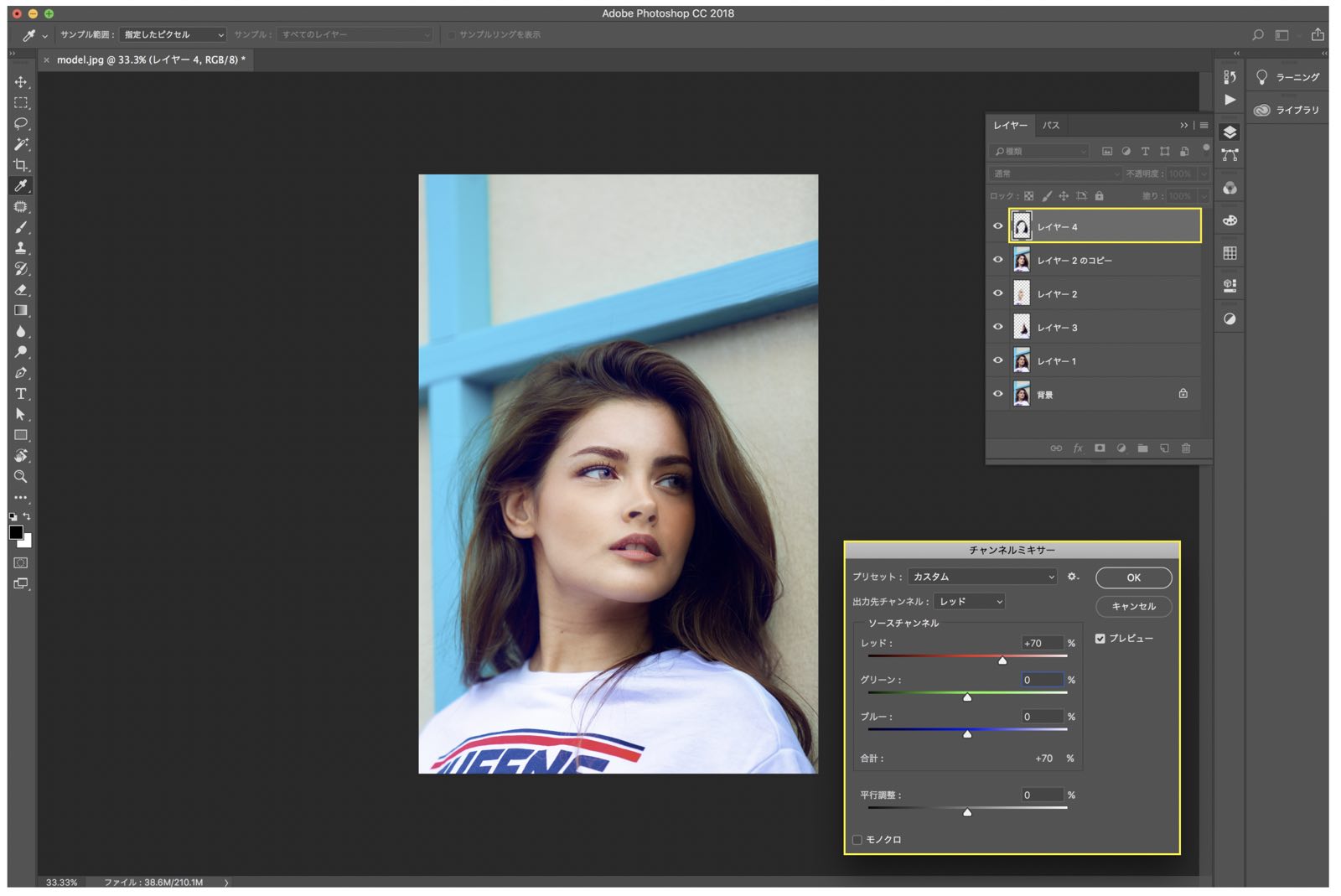
髪の毛も無事抽出できたら、髪の毛の赤みを抑えるために、「チャンネルミキサー」でレッドを70%にします。
「チャンネルミキサー」による画像補正はこちらの記事でまとめてありますので、参考にしてください。


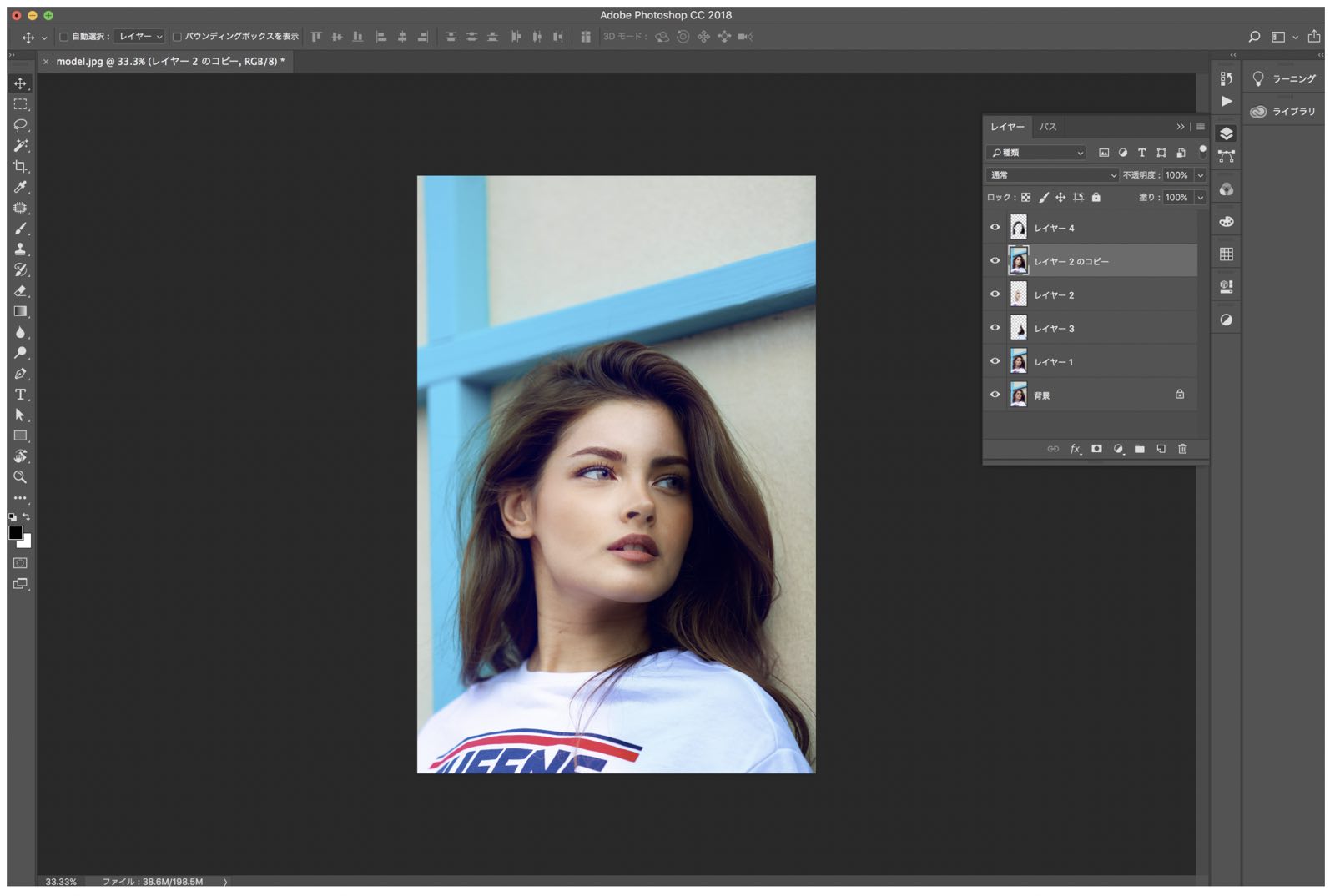
こちらで完成になります。クイックマスクモードを使うとこのように、より自然な仕上がりになります。

Photoshopで境界線をぼかすクイックマスクモードで選択範囲を作る方法まとめ
Photoshopでのクイックマスクモードはマスキングすることで選択範囲を作ることができます。
 Renton
Renton境界線をぼかすこともできるので、より自然な仕上がりになります。
編集したい箇所を別レイヤーにすることさえ出来れば、あとでさまざな編集が可能なので、クイックマスクモードをマスター出来れば、かなり色んなことに応用が効くはずです。
クイックマスクモードを使えば選択範囲をぼかした状態での切り抜きにも使えます。クイックマスクモードを使った切り抜き方法はこちらの記事で詳しく解説していますので参考にしてみてください。

初めは、少し理解するのに手こずるかもしれませんが、実際にやってみると、感覚的にわかってくるかと思いますので、諦めず、マスターしてください。
IllustratorやPhotoshopを今より格安で利用できるお得情報

Adobe IllustratorやPhotoshopって値段が高いですよね?
Adobe Creative Cloudは通常価格で72,336円(年間)もしますが、Adobe公認スクールである「デジハリ」が提供する「Adobeマスター講座(Adobe CC付き)」なら3万円以上もお得にIllustratorやPhotoshopが使い放題になります。
- Adobe CC 通常購入 → 72,336円(年間)
- Adobeマスター講座 → 39,990円(年間)
なんとAdobeマスター講座だと30,000円以上も安くAdobe CCが使い放題なだけでなくデジハリのオンライン講座(動画閲覧)も受ける事ができる超お得プランです。
この39,990円は通常購入版と使えるソフトや内容は一切変わらないAdobe CC1年分とオンライン講座の受講料、消費税までも含んでの値段です。
 Renton
Renton僕もAdobeマスター講座を毎年利用していますし、もし通常版を利用している方は、確実にこちらの方がお得です!
Adobeマスター講座の詳細や特長、購入方法などを詳しくまとめた記事がありますので参考にしてください。

Photoshopだけを最安で利用し続けたい方は「フォトプラン」
Illustratorなど他のAdobeソフトはいらないからPhotoshopだけをお得に利用したいという方は今なら最新のAdobe Photoshopが月額1,078円(税込)で使い放題のお得プランがあるのでおすすめです。

通常Photoshop単体なら月額2,728円(税込)かかってしまいますが、この「フォトプラン」はPhotoshopが使い放題なだけでなく、写真編集ソフトのLightroomまでセット(しかも初回は7日間の無料体験付き)になるという太っ腹プランです。
 Renton
Rentonまさに画像編集に特化したプランです
単体Photoshop購入時よりLightroomまで付いて何故か半額以下で試せる「フォトプラン」はPhotoshopしか使わない方にとっては最高のプランなので是非お試しください。