この記事ではIllustratorのグラデーションで透明な表現や文字や線にかけるなどの基本的な使い方を解説していきます。
これもイラストレーターの中では基本でもあり、グラデーションはデザイン表現を大幅に広げてくれます。
 Renton
Rentonプロの現場でもかなり頻繁に使用しています。
グラデーションを使いこなせるとクオリティも上がるだけでなく、色々な場面で応用が効きます。デザインテクニックの基本でもありますので、本腰を入れてマスターしてください。
イラレのグラデーションの作り方
まずはグラデーションパネルを呼び出します。右側のパネルバーの中にあるのでクリックします。
パネルバーが表示されていない方は、
- メニューバー
- ウィンドウ
- グラデーションをクリックしてワークスペースに表示させる
次にグラデーションをかけたいオブジェクトを用意して、そのオブジェクトを選択したままグラデーションパネルのスライダーをクリックしてみてください。

するとこのように簡単にグラデーションをかけることが出来ました。
 Renton
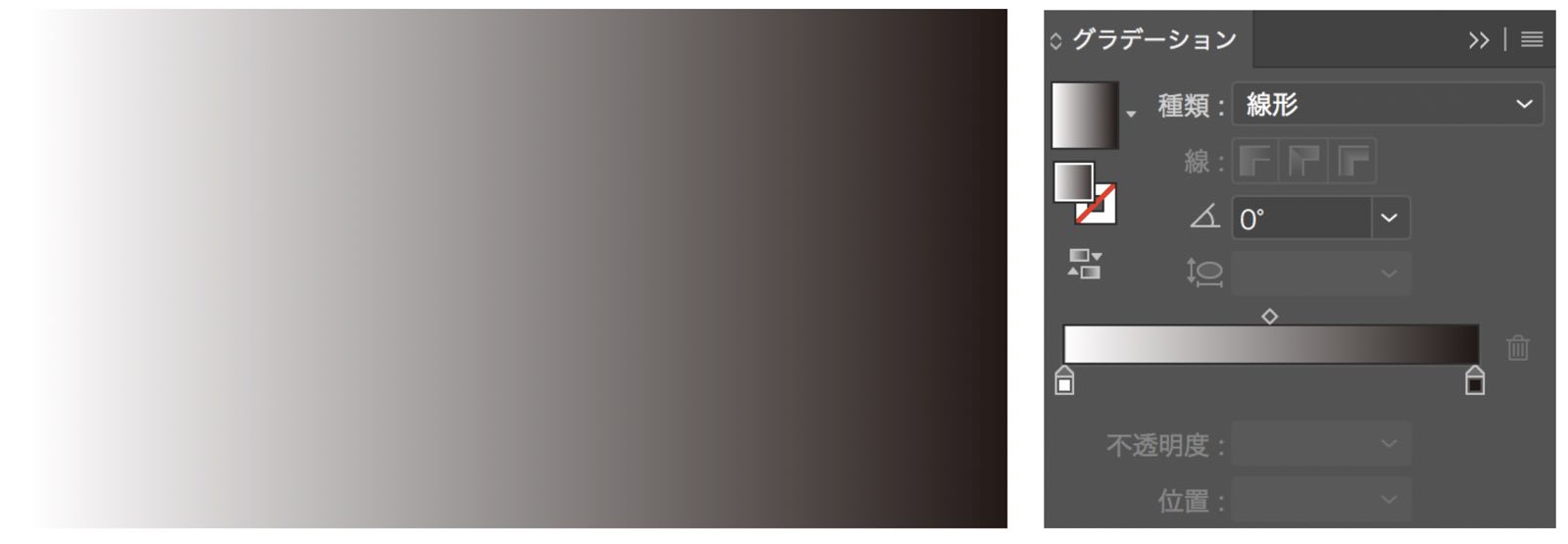
Rentonデフォルト設定では黒から白へのグラデーションになっています。
ここから色々と設定を変更し、自分好みのグラデーションを作っていきます。
イラレのグラデーションの色を変更する
デフォルト設定での黒から白へのグラデーションをかけられたら次に色を変更します。
グラデーションスライダーに現在は2色の色が設定されています。(黒と白)この変えたい色をダブルクリックします。するとカラースライダーが出現し、色を変更することが出来ます。

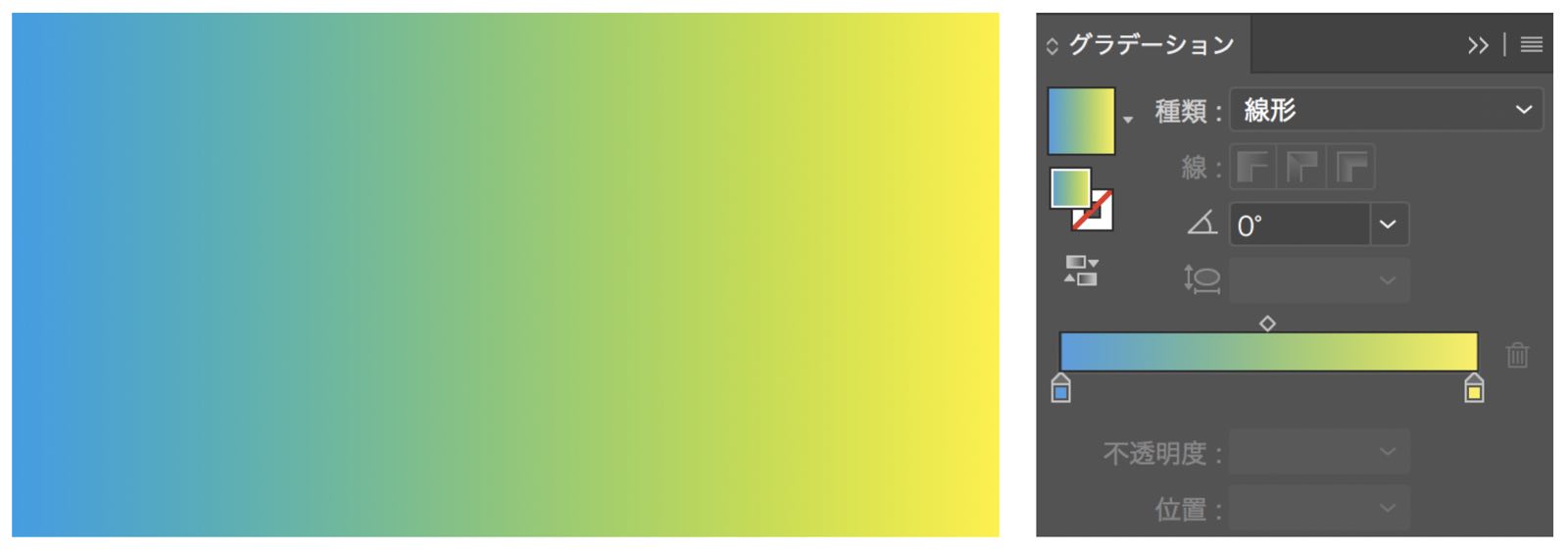
このように2色とも色を変更し、水色から黄色へのグラデーションにしました。
イラレのグラデーションの色幅を変更する
水色から黄色への色の変更が出来たら次は、色の幅を調整していきます。
デフォルトの設定だと2色の平均値になっているので、これも自分好みに変更しましょう。
グラデーションスライダーに注目するとスライダーの上にひし形のマークがあります。このひし形の位置を調整することで色の幅を調整することが出来ます。

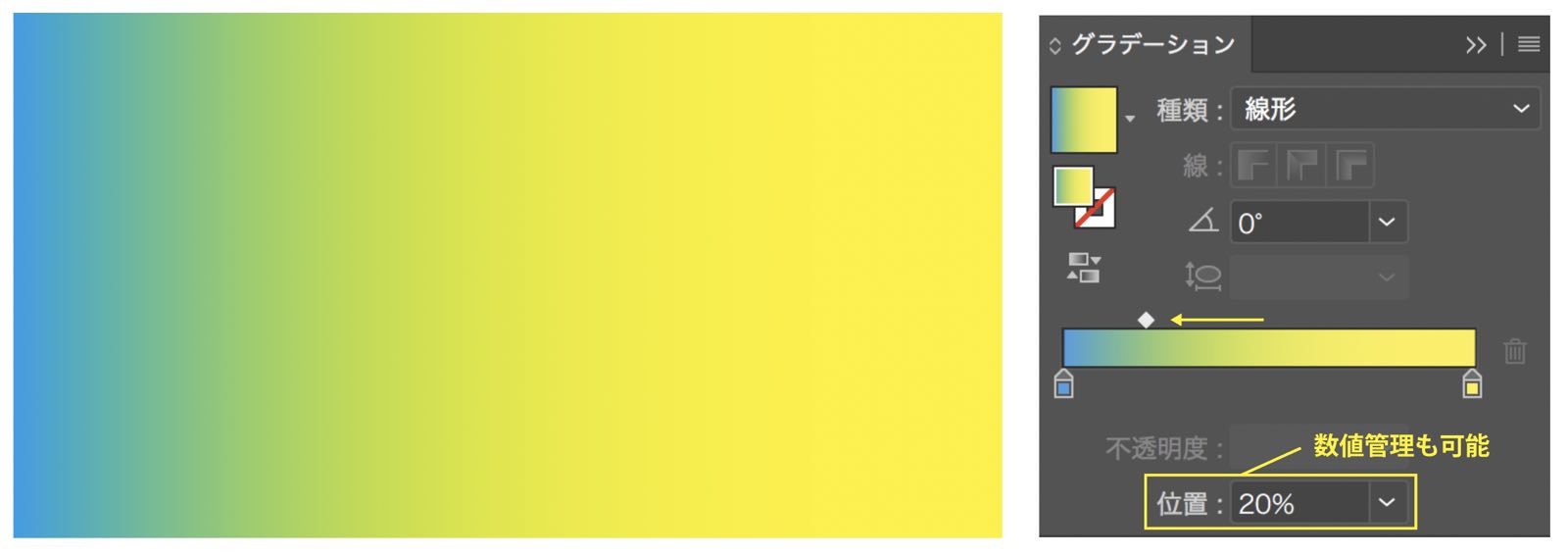
このように黄色の幅が増え、水色の幅が減りました。
 Renton
Rentonこのスライダーを調整することにより、思い通りのグラデーションを作ることが出来ます。
さらにスライダーの下に「位置」という項目があります。ここではひし形マークの位置をアナログではなく数値管理できるようになります。
より細かいグラデーションを作りたい場合は重宝します。
グラデーションスライダーは、0%〜100%で管理しているので、0〜100までの数値をここに入力することでひし形マークの位置が移動し、グラデーションが変化します。
イラレのグラデーションの色数を追加する(色数を減らす)
グラデーションスライダーにより色幅の調整が出来るようになったら、次は色数を増やしてみます。
グラデーションを作る場合には最低2色が必要になります。
なぜかは直感的にわかるはずですが、1色だとただのベタになってしまいますので、グラデーションを作る場合は2色以上でないといけません。
逆に2色以上であれば何色でも追加は可能です。
 Renton
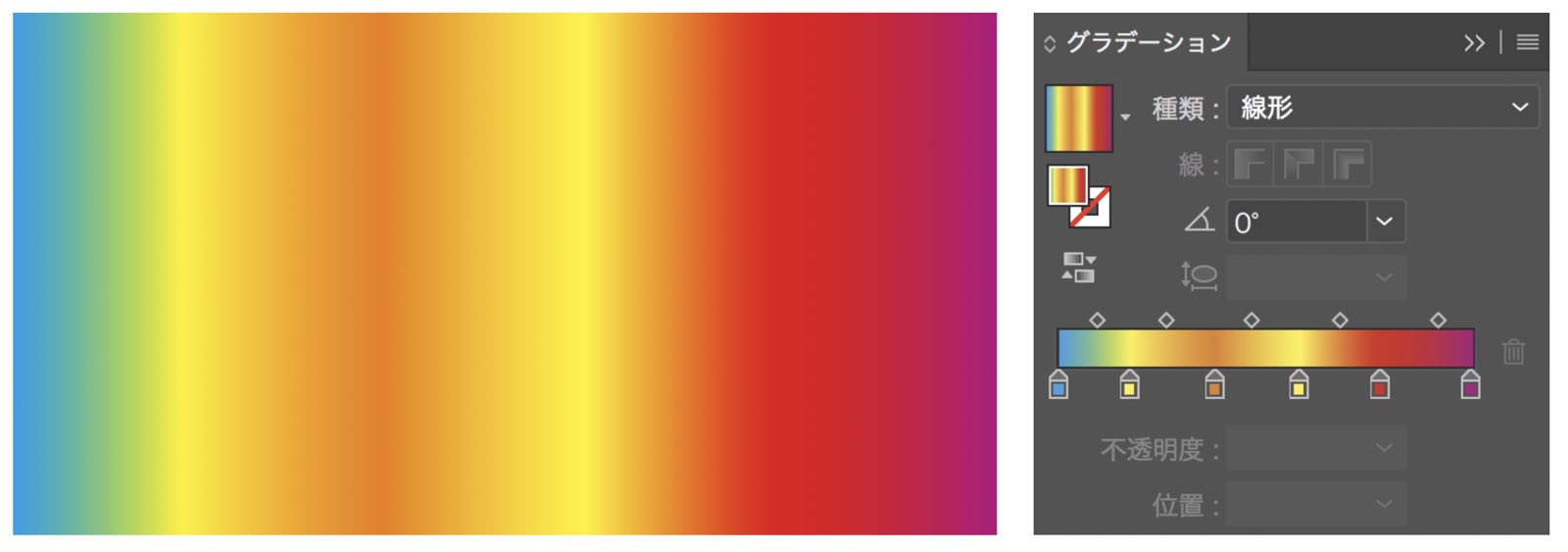
Renton色を追加すればこのようにカラフルなグラデーションも作ることが可能です。

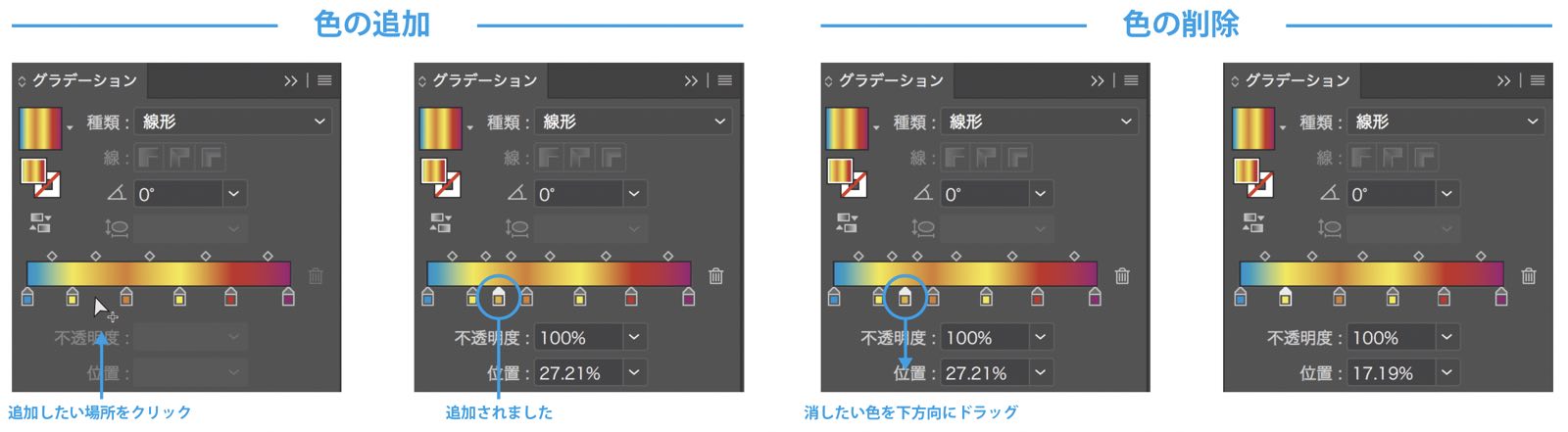
ということでグラデーションに色を追加してみます。
追加の仕方はグラデーションスライダーにカーソルを持っていくと、下の画像のようにプラスマークが出現するのでクリックします。

これだけで色を追加することが出来ます。
- いらない色を削除する場合は、消したい色を下方向にドラッグするとスライダーから外れて色が削除されます。
簡単ですので、どんどん色を追加・削除を繰り返して思い通りのグラデーションにしてみてください。
イラレのグラデーションの色位置を入れ替える
次に色の位置を入れ替える方法です。
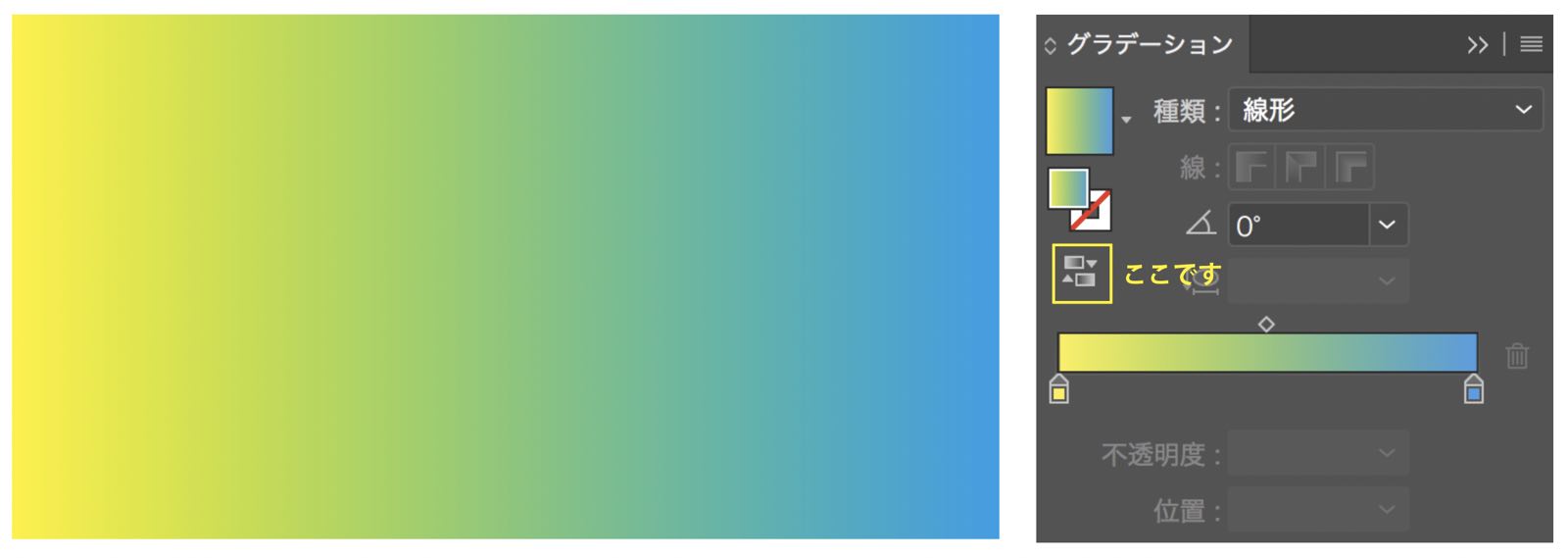
一度決めた色を入れ替えたくなった場合、数値を入れ直すことは面倒ですので瞬時に入れ替えられる機能があります。グラデーションパネルの塗りと線の下にある「反転グラデーション」というアイコンをクリックします。

 Renton
Rentonこのように色が瞬時に入れ替わりました。
これはグラデーションスライダー内の位置関係を反転させる機能ですので、色が何色あろうとも全てが反転されます。
- 一部の色のみの位置を変更したい場合はその色をドラッグしながら任意の位置で離せば移動可能です。
イラレのグラデーションの角度を変えてみる
次にグラデーションの角度を変えます。
- デフォルト状態だと、角度0°の水平にグラデーションがかかっています。
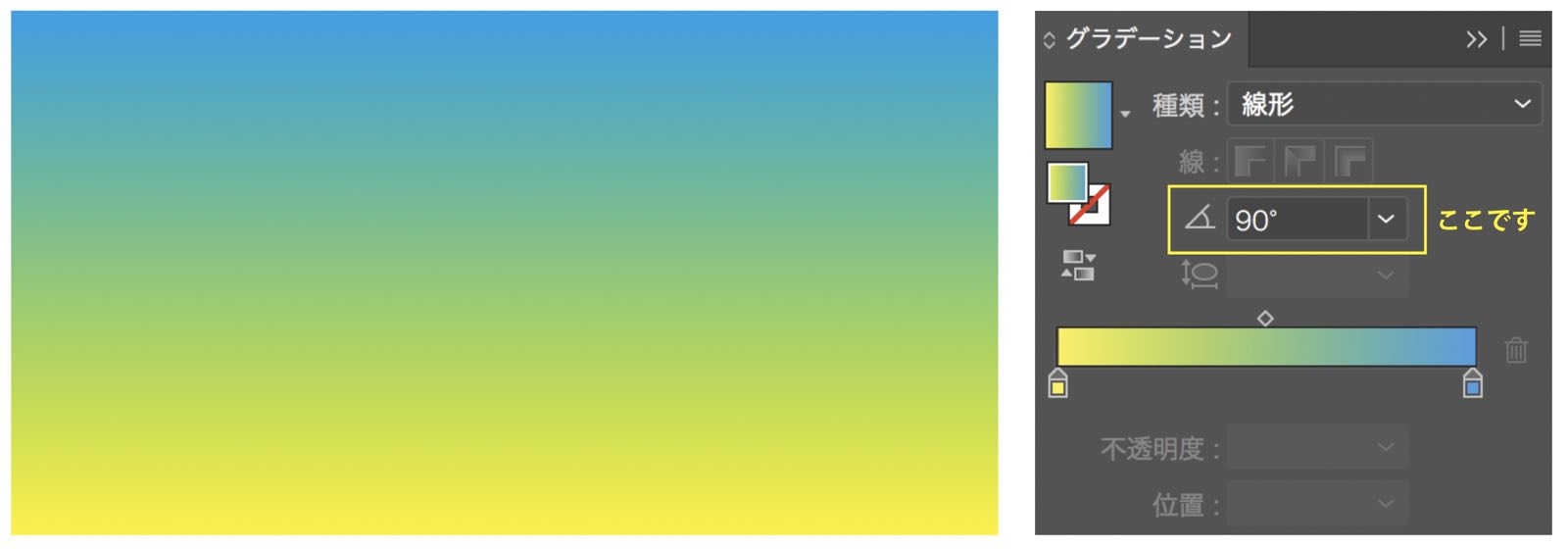
グラデーションパネル内に角度を入力する箇所がありますので、そこに任意の角度を入力します。ここではわかりやすいように角度を90°にしました。

このように、水平(横から横)だったグラデーションが垂直(縦から縦)になりました。もちろん角度を45°などにすれば斜めのグラデーションをかけることが出来ます。
イラレで円形のグラデーションをかけてみる
角度を変更する事で、グラデーションのかかる方向を変更しましたが、次は円形のグラデーションをかけてみます。
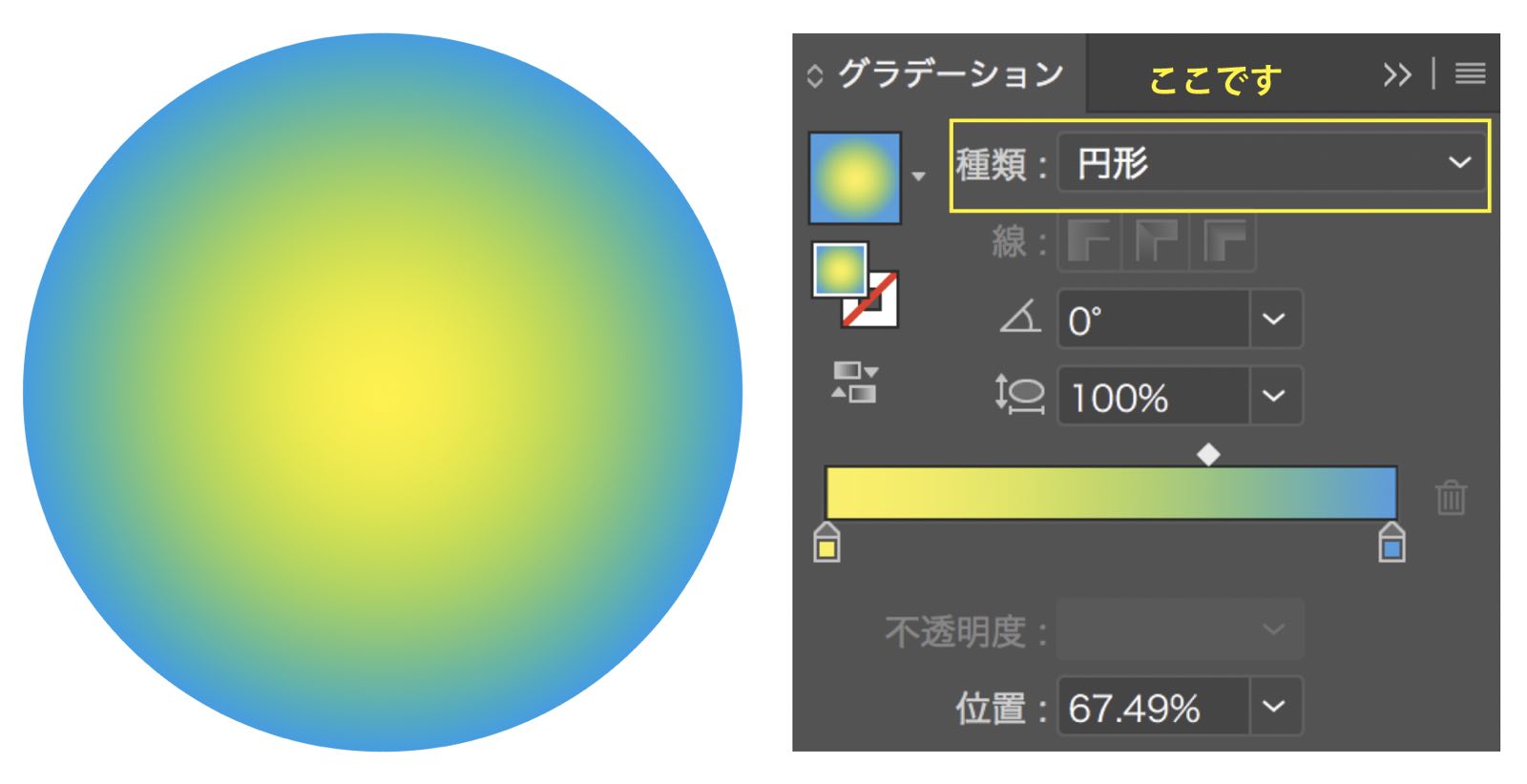
グラデーションの種類には「線形」と「円形」の2種類があり、グラデーションパネル内で変更が可能です。グラデーションの種類を「円形」にしてみると、

このようなグラデーションになります。その名のごとく円形にグラデーションがかかります。
 Renton
Renton球体表現などにはこのグラデーションが向いていると思いますので、使い分けてください。
イラレで円形グラデーションの縦横比を変える
円形にグラデーションをかける場合は、円の縦横比を変更することが出来ます。
グラデーションの種類を「円形」にした場合のみ「縦横比」という項目が現れる
こちらに数値を入力します。

するとこのようになります。
 Renton
Rentonグラデーションをかけるオブジェクトが正円でない時に数値を調整して使用する場合が多いです。
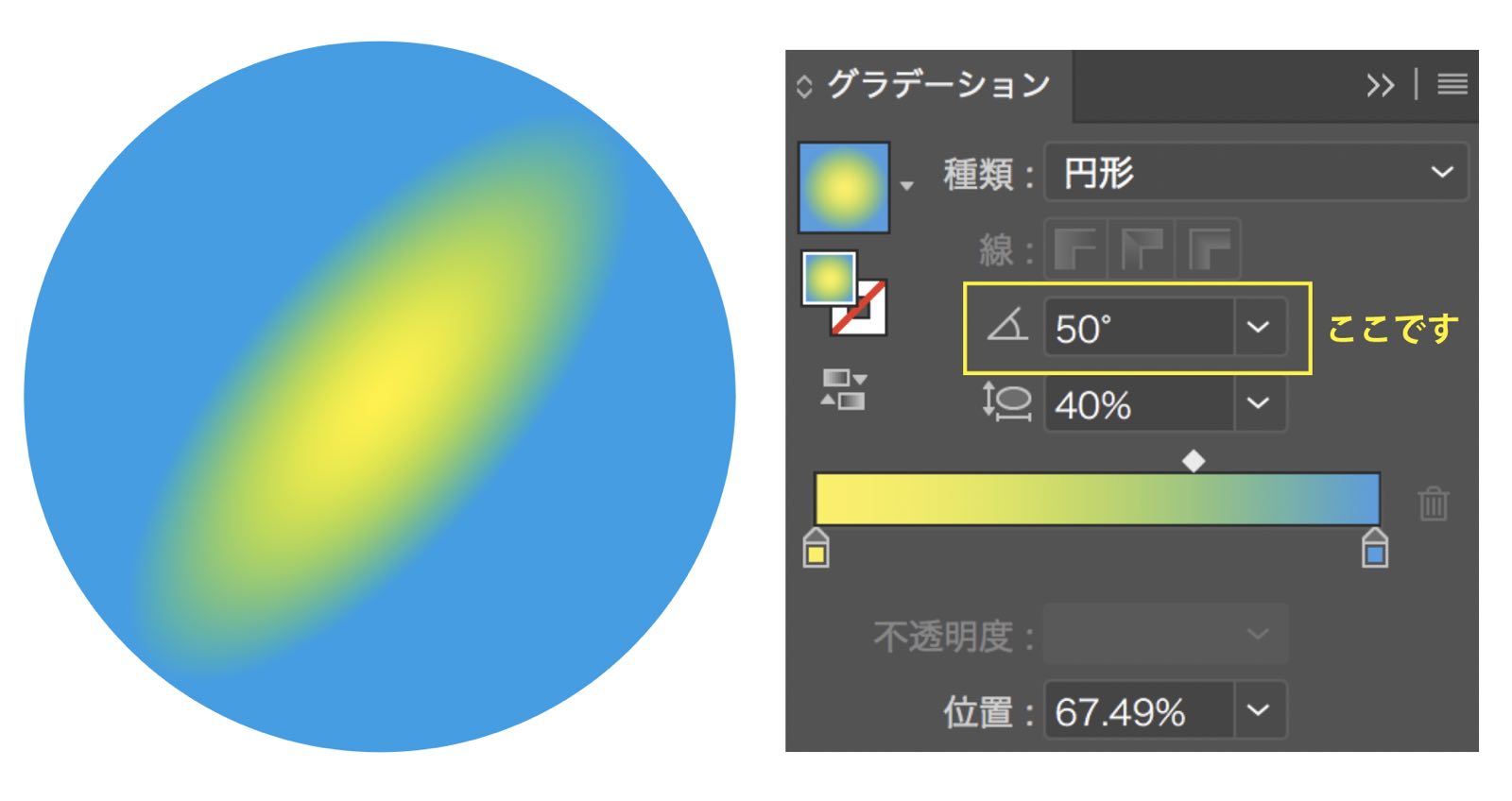
イラレで円形グラデーションの角度を変える
円形にグラデーションをかける場合は、円の縦横比だけでなく、角度も変更可能です。角度を変更するとこのようになります。

イラレで線にグラデーションをかける(Abobe CC以降)
Illustrator(CC以降)から線にグラデーションをかけれるようになりました。
 Renton
Rentonこれはデザイナーにとっては非常に助かります。
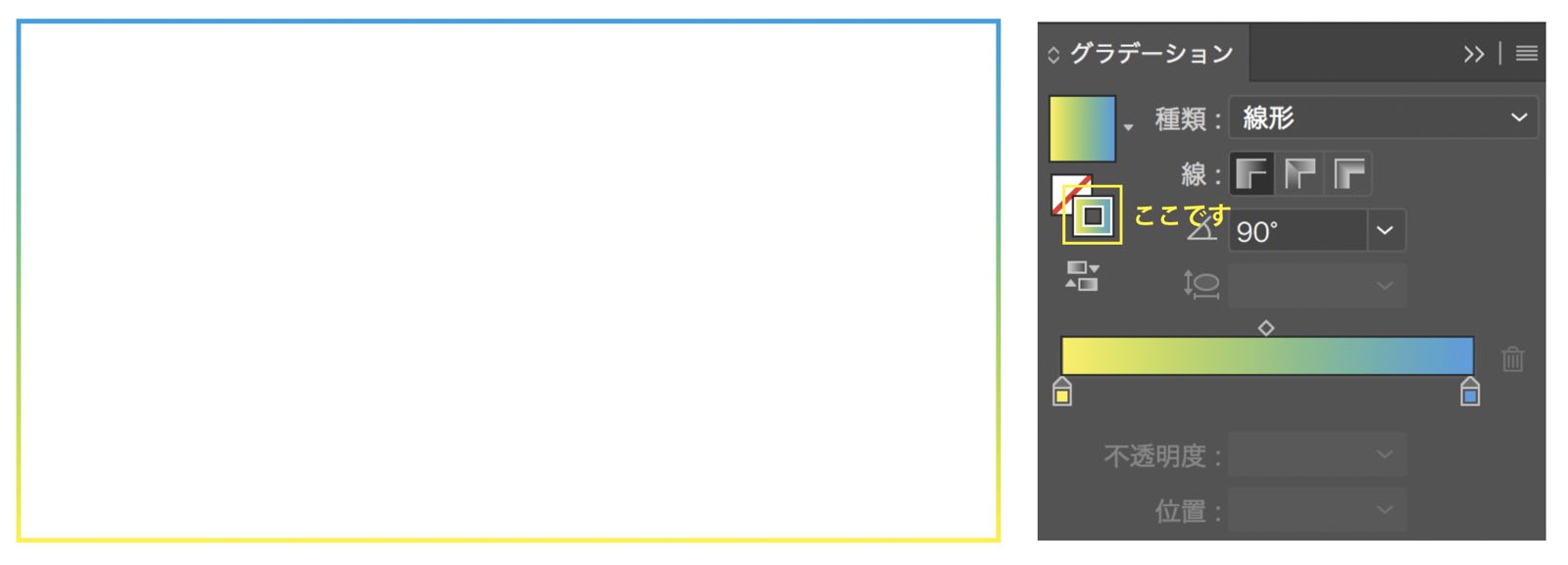
線にグラデーションをかける方法は、グラデーションパネル内の「塗りと線」のアイコンを反転させるだけです。

もちろん塗りを活かしたまま線にグラデーションもかけられます。
- 「線なし」になっている線をクリックして選択状態のままグラデーションスライダーをクリックするとグラデーションがかかります。
これは塗りにグラデーションをかける場合と一緒の考えです。
イラレで文字にグラデーションをかける
グラデーションは原則、文字にはかけることが出来ません。もっと詳しく説明するとテキスト状態を保ったままではかけることが出来ません。
文字にグラデーションをかける場合は一度文字をアウトライン化してパス化しなければいけません。
テキスト状態を捨ててしまえば、これまでのパスと一緒ですのでグラデーションがかけられます。
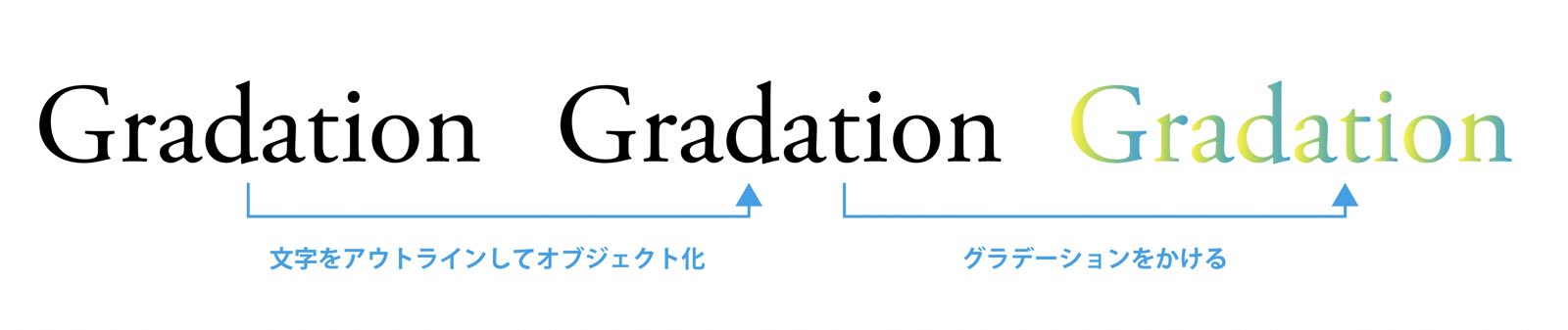
なのでまずは、文字を用意し、アウトライン化します。

このように一度アウトラインをかけてしまってから、これまでの要領でグラデーションをかけます。
センテンスごとにグラデーションをかける方法
このままでもグラデーションはしっかりとかかっていますが、お気付きですか?
アウトラインをかけただけの状態だと1つ1つがパスとして認識され、一文字ごとにグラデーションがかかっています。
「G」「r」「a」…という具合に。これはテキスト状態を捨てパス化したため、パスがバラバラになっている状態ですので、「Gradation」という1単語にグラデーションをかけたい場合は「複合パス」にする必要があります。
「G」「r」「a」…のようにバラバラのパスを「Gradation」という1つのパスにする機能です。
「Gradation」という文字全てを選択しながら、Command+8というショートカットを実行すると複合パスになります。

- 複合パス化して、グラデーションを掛け直すと、「Gradation」という1つのまとまりでグラデーションがかかります。
こちらの方が自然であり、美しいので、文字にグラデーションをかける場合はこのようにしてください。
イラレでグラデーションの不透明度を変更する
グラデーションはベタ同士でなくとも良いです。
色がだんだんと消えていく(フェードアウト)、色がだんだんと付いてくる(フェードイン)等の表現もグラデーションの1種です。
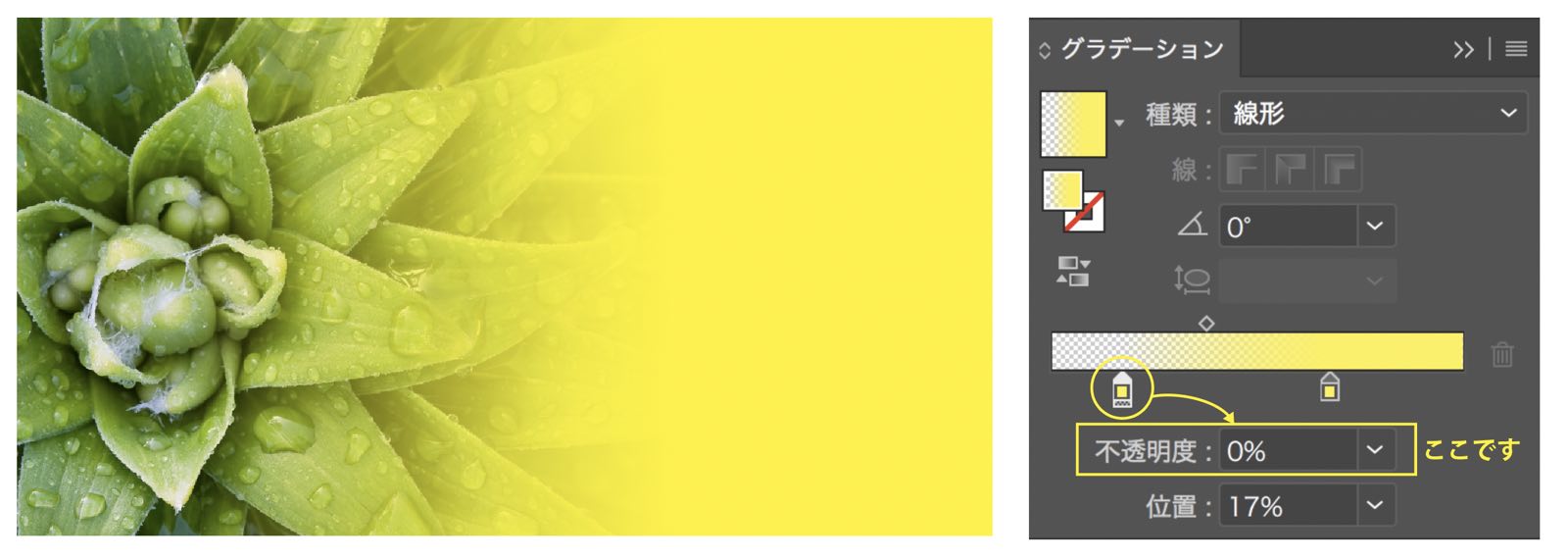
グラデーションスライダーの色をクリックするとスライダーの下に「不透明度」という項目があります。
 Renton
Rentonここで、その色の透け具合が調節できます。
わかりやすいように不透明度を0にして完全に色を抜きました。

このような表現ができるようになります。
グラデーションをかけているパスの下にわかりやすいように画像を引いてあります。
 Renton
Renton色の不透明度が0%のところは下の画像が透けて見えてきています。
複数のポイントで作る美しいフリーグラデーション
最後にグラデーションの応用としてフリーグラデーションをご紹介します。
adobe Illustrator CC 2019から複数色を自由な位置から始めるフリーグラデーションがかけれるようなる新機能が実装されました。
この新機能でイラレのグラデーションは自由度が一気に増し、メッシュツールのように美しくオリジナリティあるグラデーションが作れるようになりました。
- adobe Illustrator CC 2019以降からグラデーションの種類に「フリー」が追加されフリーモードだと自由自在に複数の位置から美しいグラデーションが簡単に制作できます。
 Renton
Rentonグラデーションを極めたいならフリーグラデーションまで覚えるのが良いです。表現の幅が広がります。
フリーグラデーションを詳しく解説している記事はこちらですので是非参考にしてください。

イラレのグラデーションの基本的な使い方のまとめ
Illustratorではグラデーションとひとことで言ってもすごく細かく設定が出来、表現の幅が広いです。デザインする場面でもグラデーションの使い方は無限大で、様々な表現に使われます。
 Renton
Renton文字にグラデーションをかける場合もあれば、背景に深いグラデーションを使用して高級感を出したりと様々です。
微妙なグラデーションの加減も調節出来ますので、色々と試してみてください。

IllustratorやPhotoshopを今より格安で利用できるお得情報

Adobe IllustratorやPhotoshopって値段が高いですよね?
Adobe Creative Cloudは通常価格で72,336円(年間)もしますが、Adobe公認スクールである「デジハリ」が提供する「Adobeマスター講座(Adobe CC付き)」なら3万円以上もお得にIllustratorやPhotoshopが使い放題になります。
- Adobe CC 通常購入 → 72,336円(年間)
- Adobeマスター講座 → 39,990円(年間)
なんとAdobeマスター講座だと30,000円以上も安くAdobe CCが使い放題なだけでなくデジハリのオンライン講座(動画閲覧)も受ける事ができる超お得プランです。
この39,990円は通常購入版と使えるソフトや内容は一切変わらないAdobe CC1年分とオンライン講座の受講料、消費税までも含んでの値段です。
 Renton
Renton僕もAdobeマスター講座を毎年利用していますし、もし通常版を利用している方は、確実にこちらの方がお得です!
Adobeマスター講座の詳細や特長、購入方法などを詳しくまとめた記事がありますので参考にしてください。

Photoshopだけを最安で利用し続けたい方は「フォトプラン」
Illustratorなど他のAdobeソフトはいらないからPhotoshopだけをお得に利用したいという方は今なら最新のAdobe Photoshopが月額1,078円(税込)で使い放題のお得プランがあるのでおすすめです。

通常Photoshop単体なら月額2,728円(税込)かかってしまいますが、この「フォトプラン」はPhotoshopが使い放題なだけでなく、写真編集ソフトのLightroomまでセット(しかも初回は7日間の無料体験付き)になるという太っ腹プランです。
 Renton
Rentonまさに画像編集に特化したプランです
単体Photoshop購入時よりLightroomまで付いて何故か半額以下で試せる「フォトプラン」はPhotoshopしか使わない方にとっては最高のプランなので是非お試しください。














