今回はPhotoshopのレイヤースタイルで光彩を使って文字を光らせる方法を解説します。
現実世界で撮影するにはなかなか難しい表現でもあるネオンのように文字を光らせたり出来るのはフォトショップの醍醐味です。
 Renton
Rentonこれを使えば文字だけではなく、他の物にも広く応用が出来ます
レイヤースタイルには文字を光らせるだけではく、様々な表現が可能なので是非使いこなせるようにしてください。

Photoshopで文字を光らせる「光彩」とは
Photoshopやillustratorにも搭載されている機能のことで、オブジェクトや画像、文字などの淵を基準にして光のようなぼかした表現を追加できます。
 Renton
Rentonこれを使って光や影などの表現ができるようになります。
光や影はよく見ると境界線がぼけているかと思いますので、そのような境界線がぼけている表現には広く応用が出来ます。
- 光彩は淵を基準に「外側」「内側」と光彩をかける方向も指定することが出来ます。
この2つを使い分けたり、組み合わせたりする事で様々な表現に使えます。
Photoshopのレイヤースタイルの光彩を使って文字を光らせる
Photoshopで文字を光らせるには「レイヤースタイル」という機能を使います。
Photoshop では、シャドウ、光彩、ベベルなどの様々な効果を使用して、レイヤーの内容の外観を非破壊的な方法ですばやく変更できます。レイヤー効果は、レイヤーの内容にリンクされています。レイヤーの内容を移動または編集すると、変更された内容にも同じ効果が適用されます。例えば、テキストレイヤーにドロップシャドウを適用した後、新しいテキストを追加した場合、新しいテキストにも自動的にシャドウが追加されます。
レイヤースタイルは、レイヤーまたはレイヤーグループに適用された 1 つ以上の効果です。Photoshop に用意されているプリセットスタイルを適用することも、レイヤースタイルダイアログボックスを使用してカスタムスタイルを作成することもできます。レイヤーパネルのレイヤー名の右にレイヤー効果アイコン
Adobeヘルプ レイヤー効果とレイヤースタイルが表示されます。レイヤーパネルでスタイルを展開し、スタイルを構成している効果を表示したり、編集したりすることができます。
レイヤースタイルの詳しい使い方はこちらの記事で詳しく解説していますので、レイヤースタイルについてもっと知りたい方はこちらを参考にしてください。

Photoshopのレイヤースタイル「光彩」を使って文字を光らせる方法
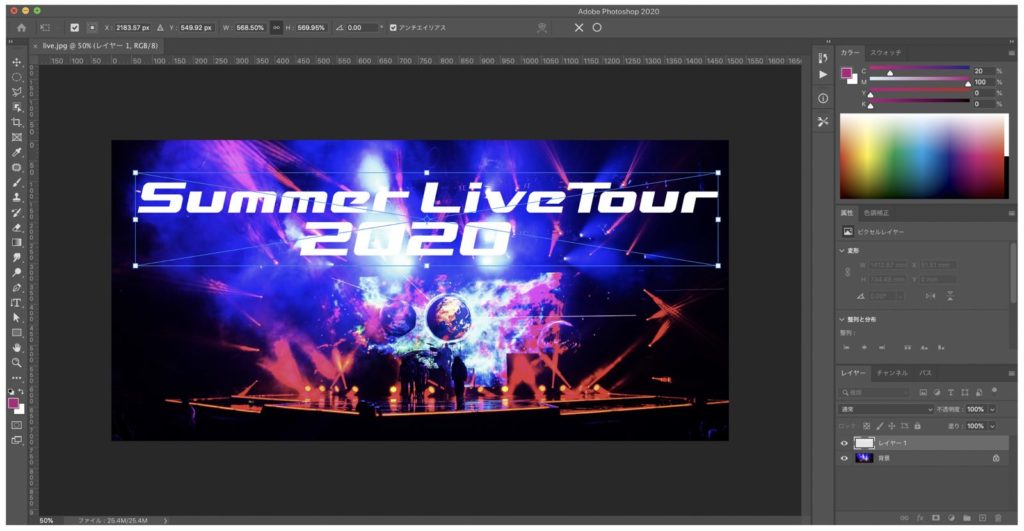
まず、文字を光らせた時に分かりやすくするために合成する背景画像を用意します。

背景画像をフォトショップで開いたら、光らせたい文字を用意します。ここではイラストレーターからコピーしてきます。文字の色は白にしておきます。

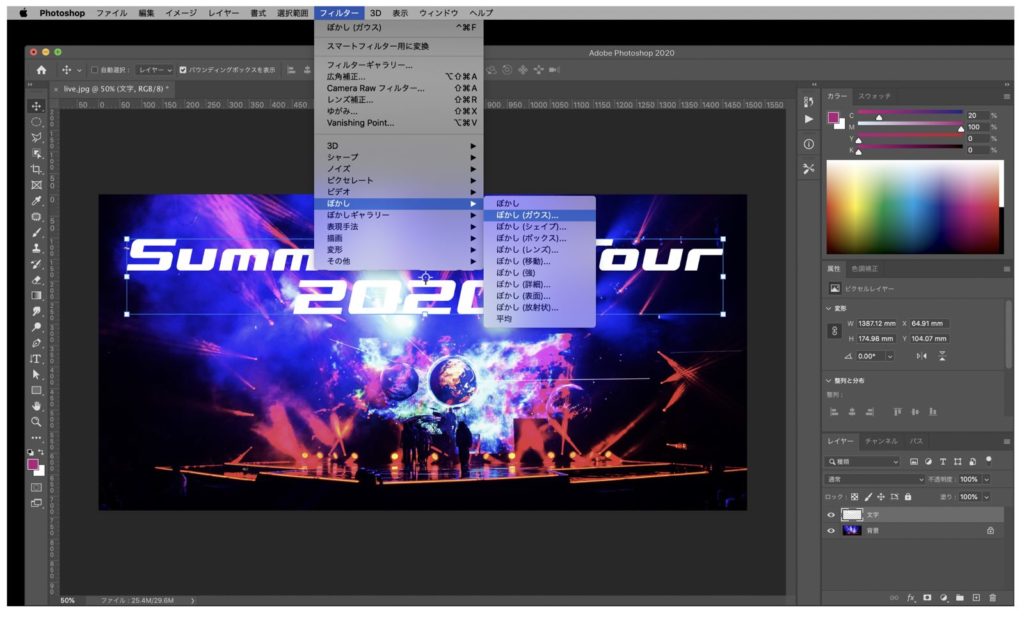
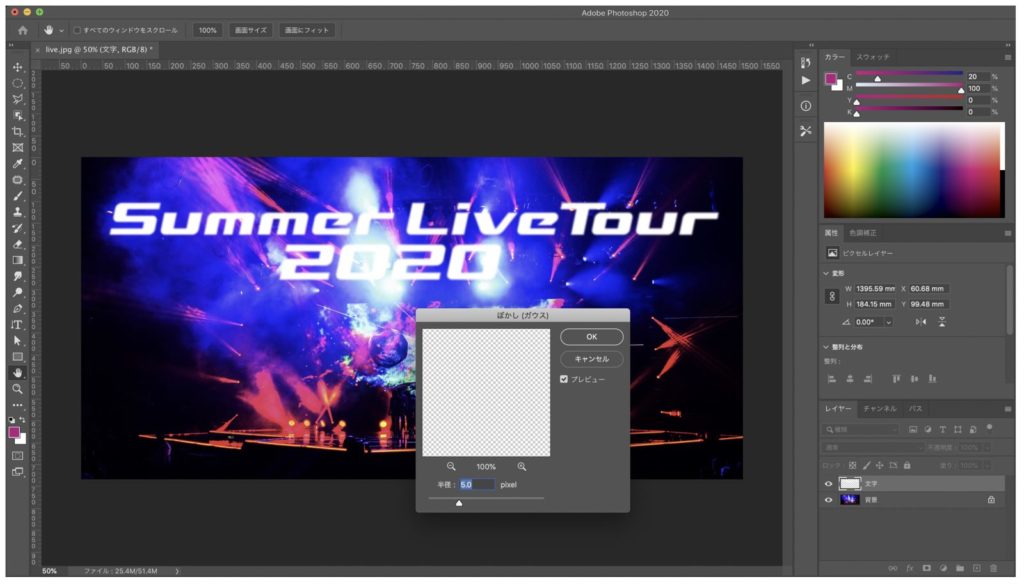
次に文字を少しだけぼかします。
ここであまりぼかしすぎると文字として認識出来なくなりますので、ほんの少しだけにしておきます。
- メニューバー
- フィルター
- ぼかし
- ぼかし(ガウス)を選択します

ここでは5.0pixelほどにしておきます。

次に文字レイヤーをダブルクリックしてレイヤースタイルを開きます。このレイヤースタイルでは様々な効果をレイヤーにかける事が出来ます。
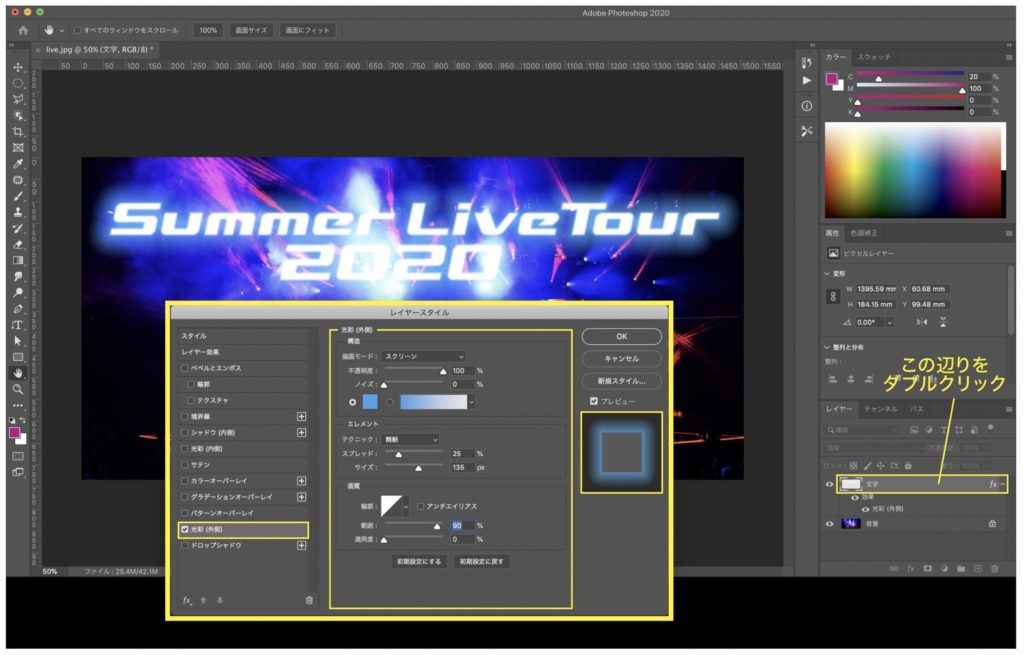
光彩外側の設定
パネルの左側の列にかけたい効果が1列に並んでいますので、下から2番目の光彩(外側)をクリックします。
文字の淵を基準に淵より外側に光彩をかけるというもの
クリックするとパネル中央に光彩の詳細設定が出来るようになります。右側にあるプレビュー画面を見ながら詳細設定を調節していきます。
ここでは下記の画像のような設定にしておきます。ここで光らせる色も選ぶことが出来ますがここでは背景画像との兼ね合いも考えて青色にしました。

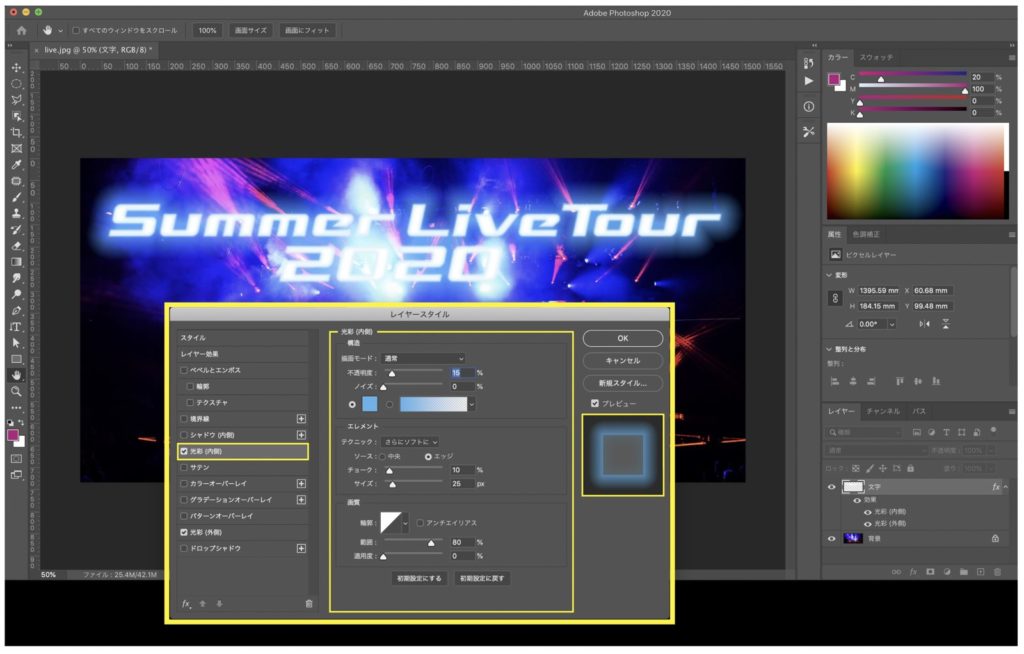
光彩内側の設定
次に光彩(内側)を開きます。
 Renton
Rentonレイヤースタイルは1度に複数の効果をかけられるので、光彩(外側)にチェックが入ったままで問題ありません。
ここでも下記のような設定を施します。

これである程度文字を光らせる表現が出来ました。
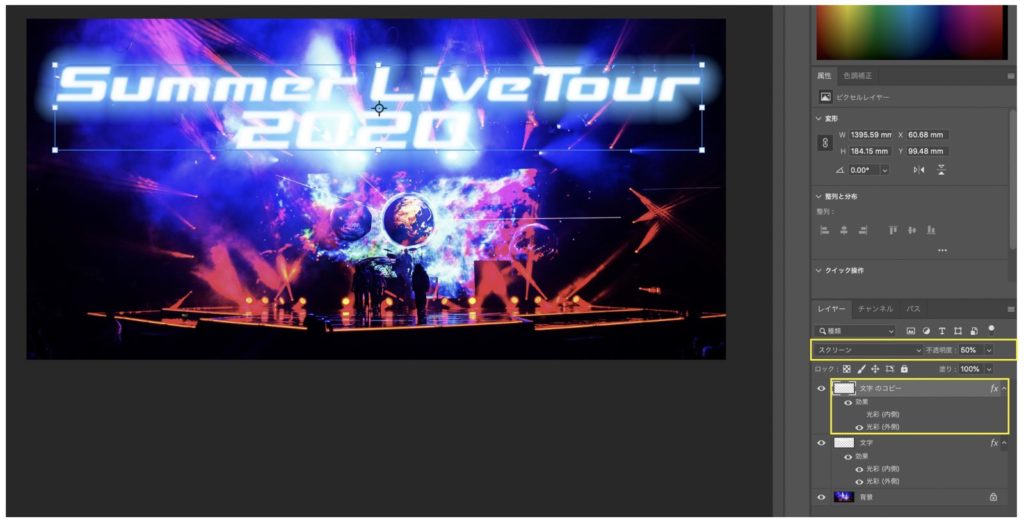
さらに光を強くするために先ほどの文字レイヤーを複製して描画モードを「スクリーン」にします。不透明度を調整しながら強さを調整していきます。ここでは不透明度50%にしておきます。
 Renton
Rentonこれで完成です。

Photoshopの光彩を使って文字を光らせる方法のまとめ
Photoshopのレイヤースタイルを使用すれば簡単に様々な効果を得られることが出来ます。
 Renton
Rentonデザインの表現の幅を広げる上でも覚えていて損はない機能だと思います。
光彩などはフォトショップだけでなく、イラストレーターにも搭載されていますが基本的な考え方は一緒ですので、色々試してみてください。

IllustratorやPhotoshopを今より格安で利用できるお得情報

Adobe IllustratorやPhotoshopって値段が高いですよね?
Adobe Creative Cloudは通常価格で72,336円(年間)もしますが、Adobe公認スクールである「デジハリ」が提供する「Adobeマスター講座(Adobe CC付き)」なら3万円以上もお得にIllustratorやPhotoshopが使い放題になります。
- Adobe CC 通常購入 → 72,336円(年間)
- Adobeマスター講座 → 39,990円(年間)
なんとAdobeマスター講座だと30,000円以上も安くAdobe CCが使い放題なだけでなくデジハリのオンライン講座(動画閲覧)も受ける事ができる超お得プランです。
この39,990円は通常購入版と使えるソフトや内容は一切変わらないAdobe CC1年分とオンライン講座の受講料、消費税までも含んでの値段です。
 Renton
Renton僕もAdobeマスター講座を毎年利用していますし、もし通常版を利用している方は、確実にこちらの方がお得です!
Adobeマスター講座の詳細や特長、購入方法などを詳しくまとめた記事がありますので参考にしてください。

Photoshopだけを最安で利用し続けたい方は「フォトプラン」
Illustratorなど他のAdobeソフトはいらないからPhotoshopだけをお得に利用したいという方は今なら最新のAdobe Photoshopが月額1,078円(税込)で使い放題のお得プランがあるのでおすすめです。

通常Photoshop単体なら月額2,728円(税込)かかってしまいますが、この「フォトプラン」はPhotoshopが使い放題なだけでなく、写真編集ソフトのLightroomまでセット(しかも初回は7日間の無料体験付き)になるという太っ腹プランです。
 Renton
Rentonまさに画像編集に特化したプランです
単体Photoshop購入時よりLightroomまで付いて何故か半額以下で試せる「フォトプラン」はPhotoshopしか使わない方にとっては最高のプランなので是非お試しください。