この記事ではIllustratorのガイドの作成から消す方法まで基本的な使い方を解説します。
イラストレーターでのガイドラインは定規のようなもので、ガイドラインに綺麗に整列させてデザインを美しく組むために使われる機能です。
- いわばデザインの骨組みともなるもので、しっかりとガイドを引いて計算されレイアウトされたデザインはとても美しく洗練されたものになります。
感覚でデザインを組んでいる人で、綺麗にレイアウトを組めない人は一度ガイドラインを引きながらデザインを組んでみると、デザインが見違えると思います。
そのためにもここでしっかりとマスターしてしまいましょう!
イラレ のガイドとは
デフォルト設定では青い線で表示され、レイアウトする範囲を示したり、オブジェクトを並べたりする時の目安や印として利用される、画面上のものさしのようなもの
イラストレーターのガイドラインは印刷されない線ですので、見づらくならなければいくらでも引いても大丈夫です。
 Renton
Rentonあくまでデザインの補助として活用します。
自由に表示・非表示を切り替えておくことができ、表示したまま入稿しても問題はないうえに、加工指示を作成する際にも活用が出来て便利です。
イラレでのガイドの作成方法
では実際にガイドを引いてみます。その前にガイドを引くための準備をしておきます。
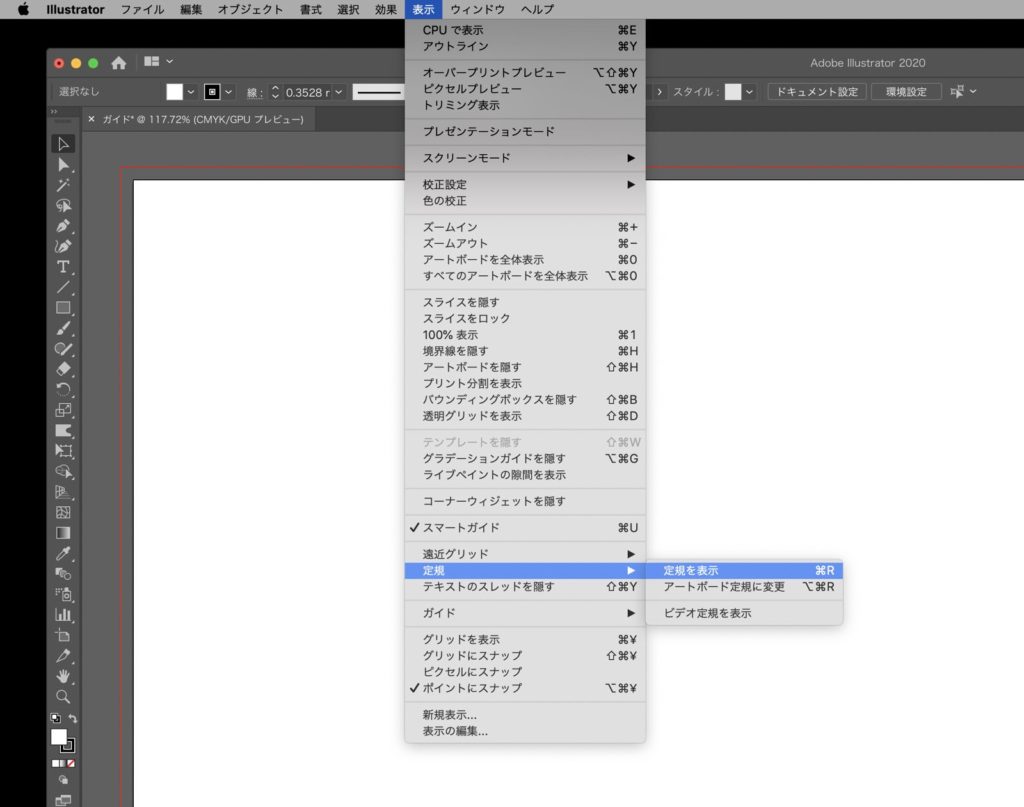
- メニューバー
- 表示
- 定規
- 定規を表示を選び、定規をワークスペースに表示させておきます
 Renton
RentonCommand +Rでも表示させられます

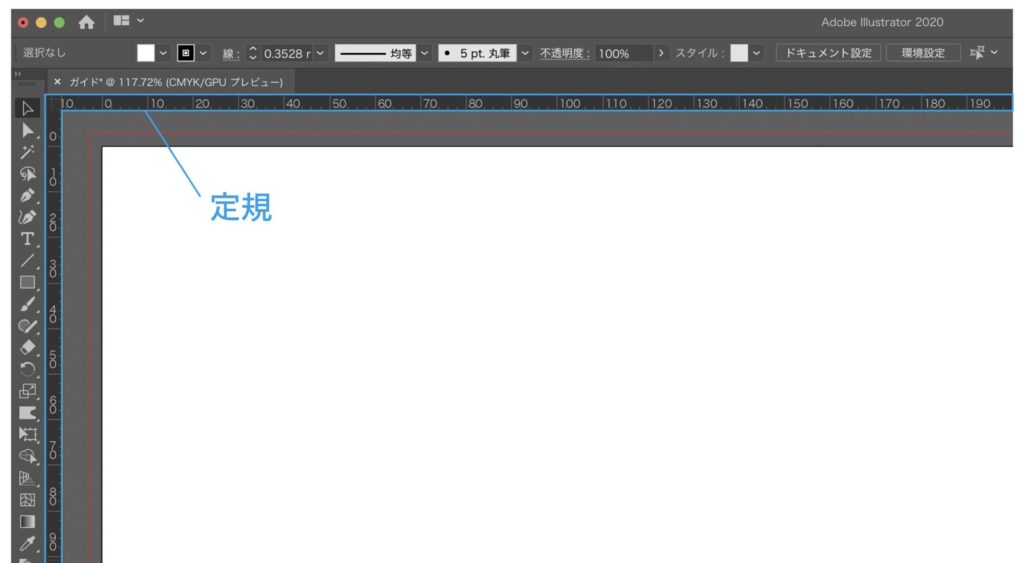
定規はガイドを引くために必須ではありませんが、目安にもなりますので、常に表示させておくのをお勧めします。表示される場所は下の画像を参考にしてください。
 Renton
Rentonこの位置なら作業の邪魔にもならないと思います

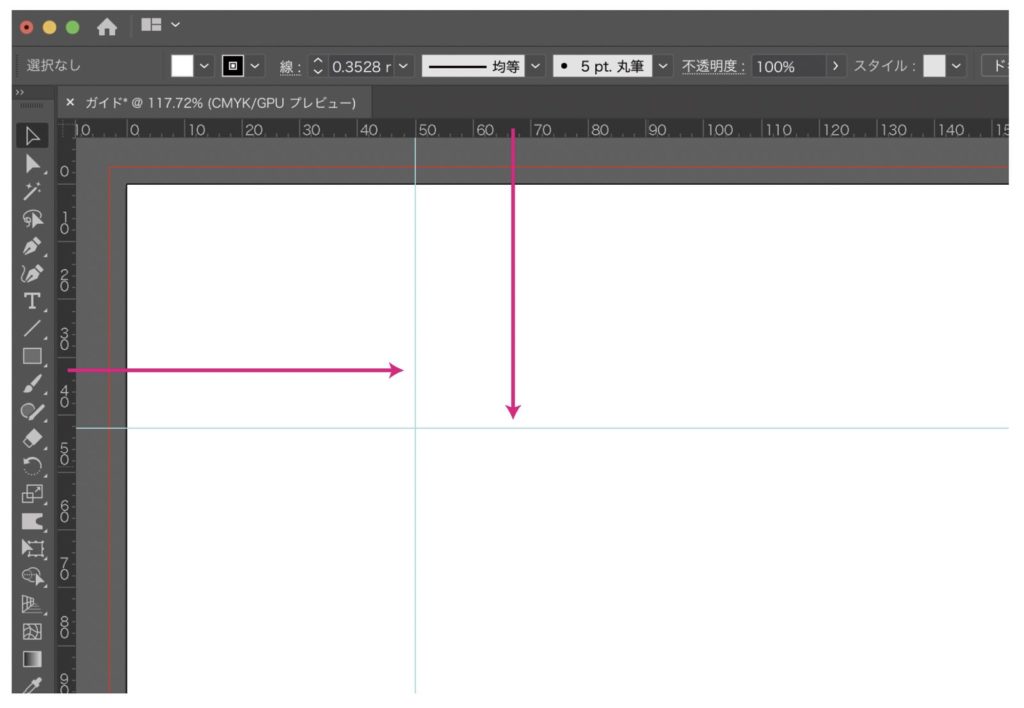
定規を表示させたら、その定規をドラッグしてみてください。すると青い線(設定によって変わる)が表示されます。これがガイドラインです。
- 水平方向の定規をドラッグすると、水平方向のガイドラインが表示され、垂直方向の定規をドラッグすると、垂直方向のガイドラインが表示されます。

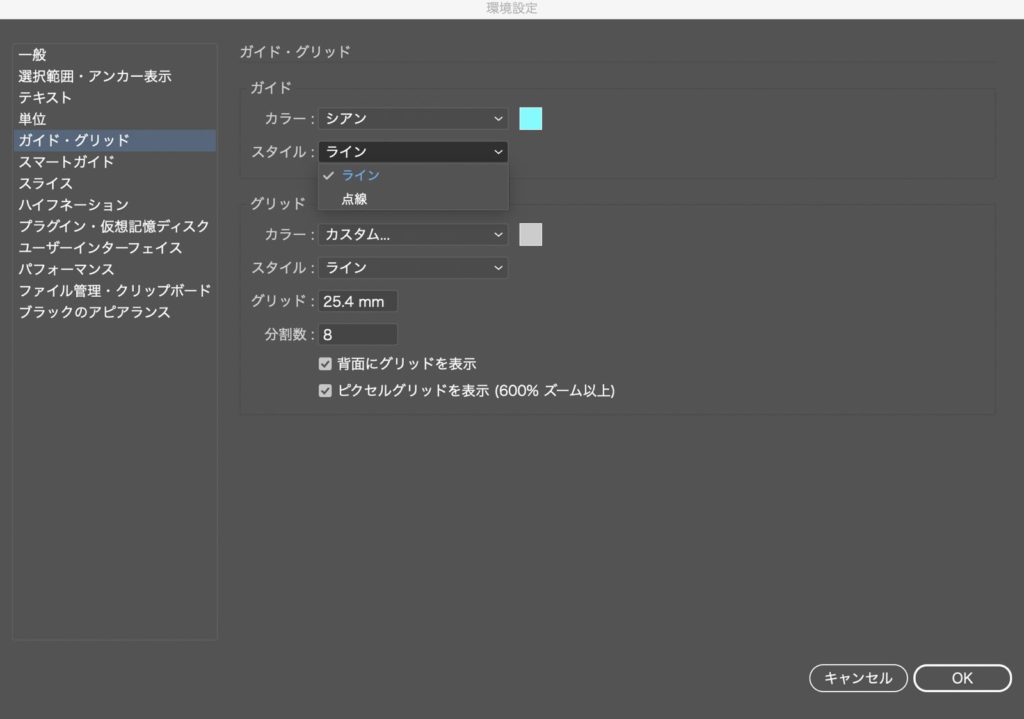
このガイドラインの色や線を変えたい場合は、
- メニューバー
- Illustrator
- 環境設定
- ガイド・グリッドから変更が出来ます

イラレでのガイドの編集方法
次に引けたガイドに対して表示・非表示などの変更を加える方法です。
- メニューバー
- 表示
- ガイドにいくと選ぶことが出来ます
ガイドを隠す Command + ;
一度引いたガイドを非表示にすることが出来ます。
ガイドを表示・非表示の切り替えは使用頻度が高く、いちいちメニューバーから選ぶと効率が悪いので、是非とも上に記載されているショートカットキーを覚えて活用してください。
一度非表示にしたガイドを表示に切り替えたい場合も同じショートカットキーです。
ガイドをロック解除 Command + Option + ;
ガイドラインは一度引くとロック状態になり、動かせない状態になります。
ガイドはイラストレーターにおける印やものさしの役割があるので、その基準が簡単に動いてしまったら意味がありません。
 Renton
Rentonそのため最初はロックされています。
ですが、ガイドの引き方を失敗したり、ガイドの位置を変える場合などは上のショートカットキーを使用してロックを解除して、ガイドを修正してください。
- 同じショートカットキーで再びガイドをロックすることが可能ですので、修正後はガイドが動かないように必ずロックしてください。
ガイドを作成 Command + 5
このガイドを作成は先ほどの定規から作成したやり方とは異なる方法です。
イラストレーターではパスやオブジェクトをガイドにすることが出来ます。ガイドにしたいパスやオブジェクトを選択した状態でCommand +5でガイドにすることができます。

また、一度ガイドにしてしまったものを元のパスに戻すこともできます。
- 【Command +Option +Shift +戻したいガイドをダブルクリック】で元のパスに戻すことができます。
ガイドを解除 Command + Option +5
こちらは先ほどの一度ガイドにしてしまったものを元のパスに戻したい場合と同様です。
Command +Option +Shift +戻したいガイドをダブルクリックでもパスに出来ますが、ガイドのロックを解除して、パスにしたいガイドを選択した状態で、Command +Option +5を実行すればパスにすることが出来ます。
ガイドを消去
こちらはショートカットキーはありません。
ガイドを消去を実行すると、全てのガイドを消すことが出来ます。しかし、一律で全て消えてしまいますので、残したいガイドがある場合などには使わないようにしてください。
いらないガイドは、先ほどの方法で一度パスにしてから、それぞれ削除することをお勧めします。
イラレのガイドの作成から消す方法まで基本的な使い方まとめ
ガイドはIllustratorにおける印やものさしのようなデザインを組む上での基準になる骨組みです。
このガイドに沿ってレイアウトを組んでいけば、綺麗で整ったレイアウトを組むサポートとして役に立ちます。
任意のパスをガイドにすることもできるので、入稿作業にも使えるうえに、特殊なレイアウトのデザインを組む時など応用が充分に効く便利な機能だと思います。
昔は設計図のように手作業で物差しを使ってガイドを引いていた時代から本当に便利になったものです。
 Renton
Rentonこの便利機能を使わない手はありません。
皆さんもガイドを駆使してデザインをレベルアップさせてください!

IllustratorやPhotoshopを今より格安で利用できるお得情報

Adobe IllustratorやPhotoshopって値段が高いですよね?
Adobe Creative Cloudは通常価格で72,336円(年間)もしますが、Adobe公認スクールである「デジハリ」が提供する「Adobeマスター講座(Adobe CC付き)」なら3万円以上もお得にIllustratorやPhotoshopが使い放題になります。
- Adobe CC 通常購入 → 72,336円(年間)
- Adobeマスター講座 → 39,990円(年間)
なんとAdobeマスター講座だと30,000円以上も安くAdobe CCが使い放題なだけでなくデジハリのオンライン講座(動画閲覧)も受ける事ができる超お得プランです。
この39,990円は通常購入版と使えるソフトや内容は一切変わらないAdobe CC1年分とオンライン講座の受講料、消費税までも含んでの値段です。
 Renton
Renton僕もAdobeマスター講座を毎年利用していますし、もし通常版を利用している方は、確実にこちらの方がお得です!
Adobeマスター講座の詳細や特長、購入方法などを詳しくまとめた記事がありますので参考にしてください。

Photoshopだけを最安で利用し続けたい方は「フォトプラン」
Illustratorなど他のAdobeソフトはいらないからPhotoshopだけをお得に利用したいという方は今なら最新のAdobe Photoshopが月額1,078円(税込)で使い放題のお得プランがあるのでおすすめです。

通常Photoshop単体なら月額2,728円(税込)かかってしまいますが、この「フォトプラン」はPhotoshopが使い放題なだけでなく、写真編集ソフトのLightroomまでセット(しかも初回は7日間の無料体験付き)になるという太っ腹プランです。
 Renton
Rentonまさに画像編集に特化したプランです
単体Photoshop購入時よりLightroomまで付いて何故か半額以下で試せる「フォトプラン」はPhotoshopしか使わない方にとっては最高のプランなので是非お試しください。