女性向けのデザインはとても需要があり、デザインする機会が多いと思います。
ただ「女性向けのデザイン」といっても具体的にどうすれば女性っぽいデザインになるのか分からない方も多いかと思います。
 Renton
Rentonかと言って我々のような男性でも女性っぽいデザインが出来ないわけではありません!
女性らしいデザインや世界観を作ることはセンスも必要ですが、「女性っぽいデザイン」に近づけるセオリーなどはいくつもあるのでこの記事ではそういったテクニックをご紹介していきます。
こんなことがわかる記事です
- 女性向けのデザインの特徴
- 女性向けのデザインを作るポイント&セオリー
- 女性向けのデザインを作る上で気を付けるポイント
どうやったら女性向けデザインに近づけるのかをまとめているので女性が好むようなデザインが苦手な方は是非参考にしてみてください。

女性向けデザインのポイント1 : 配色

まず女性向けデザインで重要な要素として「配色」があります。配色で大きく女性っぽい雰囲気のデザインに近づけることが可能です。
 Renton
Renton逆にこの配色が間違っているとどんなに調整しても女性向けデザインには近づきません!
女性が好む配色を意識する
女性向けデザインを作成する際の配色で考えるべきなのは「女性が好む配色」を意識することです。
では具体的に女性が好む配色とはどんな組み合わせがあるのか例を挙げてみました。

女性が好む配色の具体例
- ピンク×スカイブルー(水色)
- ピンク×クリーム(淡い黄色)
- ベージュ(肌色)×茶色
- エメラルドグリーン×ホワイトorブラック
- シャンパンゴールド×ピンク
- ピンクゴールド×茶色
 Renton
Rentonここに挙げた例はほんの一例なので、ここで紹介していない配色でも女性らしい雰囲気を作ることは可能です。
中でも「ピンク」は女性らしさがグッと高まりますが、ありきたりさも出てしまいますのでその場合はその他例に挙げた色を検討してみると良いかもしれません。
強い色よりパステルカラー
配色だけでなく女性向けデザインを作成する際に使用する色は基本的に原色や黒などの強い色より淡いパステルカラーなどの方が雰囲気を作りやすくなります。

配色などをもっと詳しく知りたい方は配色に特化した本などを参考にすることも有効ですのでこちらの配色が学べる本のおすすめを現役デザイナーが厳選を参考にしてください。

女性向けデザインのポイント2 : フォント

次に女性向けデザインで重要な要素として「フォント」があります。
フォントはデザイン全体の雰囲気に大きく影響する要素なのでフォントを見直すことで女性らしいデザインに大きく近づける事ができます。
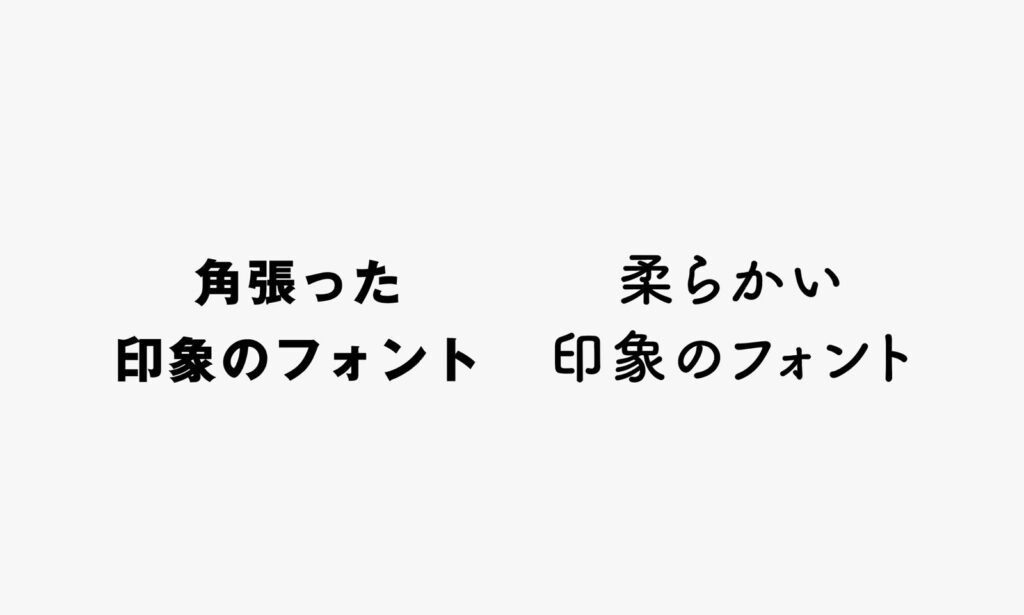
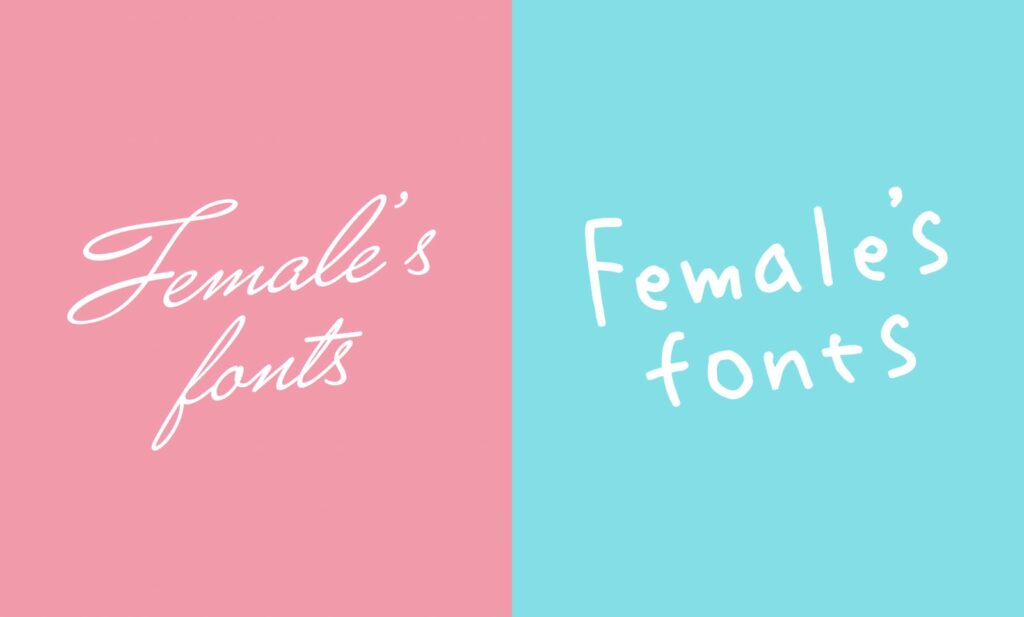
角張った印象のフォントより柔らかい印象のフォント
フォント選びで重要なのが女性らしい「柔らかい印象」を基準にフォントを選ぶ事です。

 Renton
Rentonフォント選びは重要なので是非細かい処理の仕方などまで注目してみてください!
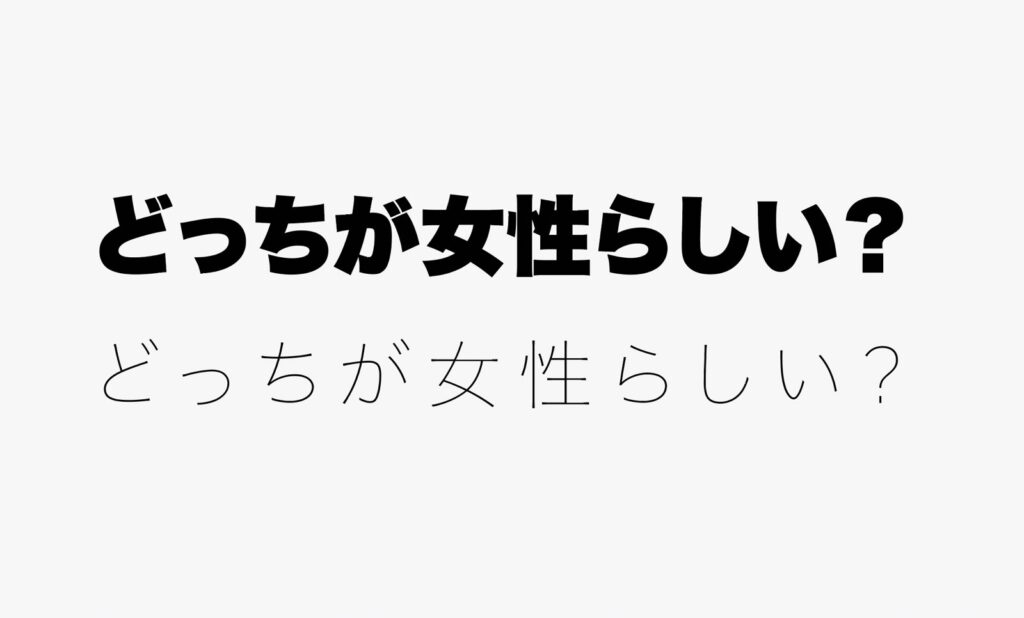
フォントの太さはなるべく軽いものを選ぶ
フォントにはさまざまな太さのものがあります。
女性的なデザインにするにはフォントの太さはなるべく細いものを選ぶのがベターです。細いフォントは軽さや繊細さという雰囲気を持っているので女性デザインには相性が良いです。

どのくらいの太さのフォントが好ましいかはAdobe Fontsなどで実際にフォントを見ながら判断していくのが効率も良くおすすめです。
Adobe Fontsの詳しい使い方はこちらのAdobeフォントの追加方法と使い方を現役デザイナーが解説を参考にしてください。

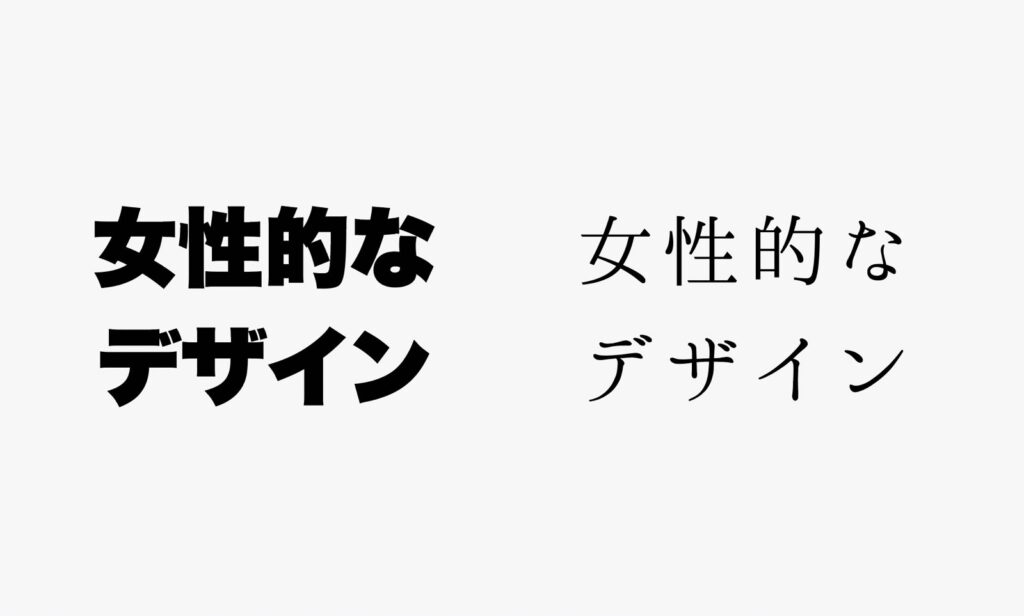
ゴシックより明朝系のフォントがベター
女性的な柔らかい印象を与えるという意味ではゴシック体より明朝体のフォントを選ぶのがベターです。
明朝体では線の流れの印象を持ったフォントが多いので均一の太さが特徴のゴシック体に比べるとメリハリが効いており重い印象になりづらい為、女性的なデザインには向いています。

ただ、近年では女性的デザインにもゴシック体は多く採用されているので決してゴシック体を使うのはNGという訳ではありませんが重く見せない為のテクニックが必要になってきます。
 Renton
Rentonゴシック体を使用する場合は「重い印象」にならないように意識することが重要になってきます!
スクリプト体や手書き風のフォントは相性が良い
女性向けのデザインでは「スクリプト体」や「手書きフォント」を取り入れるのが効果的です。
その理由としては、「スクリプト体」や「手書きフォント」の持つ柔らかく丸みを持ったスタイルやアナログ感が女性的な繊細さや柔らかさを表現するのにとても相性が良いからです

ただし、「スクリプト体」や「手書きフォント」はフォントによっては読みにくいというデメリットもあるので使用する場合は飾り文言など飾り的な役割で取り入れることをおすすめします。
 Renton
Rentonデザイン上、絶対に読ませたい文言にはスクリプト体や手書きフォントを使うことはなるべく避けたほうが良いです
「スクリプト体」や「手書きフォント」を使用したい場合はこちらの手書き風の筆記体フォントのおすすめをデザイナーが厳選【Adobeフォント編】を参考にしてください。

女性向けデザインのポイント3 : 手書き要素

次に女性的な雰囲気を出すために「手書き要素」を活用することもおすすめです。
手書きのフォントを要素に組み込む
まずは先ほども触れましたが「手書きフォント」をうまく活用すると女性的な雰囲気が作りやすくなります。
手書きフォントを使用するとデザインに「抜け感」や「遊び」が生まれるので、かっちりとゴシック体などで組んであるレイアウトに抜け感として手書きフォントを組み合わせるテクニックなどはおすすめです。

 Renton
Renton手書きフォントは全体のバランスを見ながら使用を多用しすぎないことがポイントです!
手書き風のイラスト素材を活用する
女性的な雰囲気を出すために「手書き風のイラスト」なども非常に効果的です。
手書き風のイラストは手書きフォントを使用する理由と同じく柔らかい印象を持たせつつ、抜け感や可愛らしさをデザインにプラスする事が可能な為女性的な雰囲気作りには最適です

雰囲気の良いイラスト素材をお探しの方はこちらの【商用利用可】プロが選ぶ本当におすすめの写真・イラスト素材サイトを参考にしてください。

手書き要素は子供っぽくなりすぎないよう要検討
手書き要素は女性的な雰囲気を作る上では非常に効果的ですが、素材の雰囲気によっては「子供っぽくなりすぎる」というのが気をつけなくてはいけないポイントです。

こちらの判断に明確なラインはないので難しいですが子供っぽくならないよう意識することである程度避けられるかと思います。
女性向けデザインのポイント4 : エレメント

女性的な雰囲気を出すためには「デザインのエレメント」にも気を付けなければいけません。
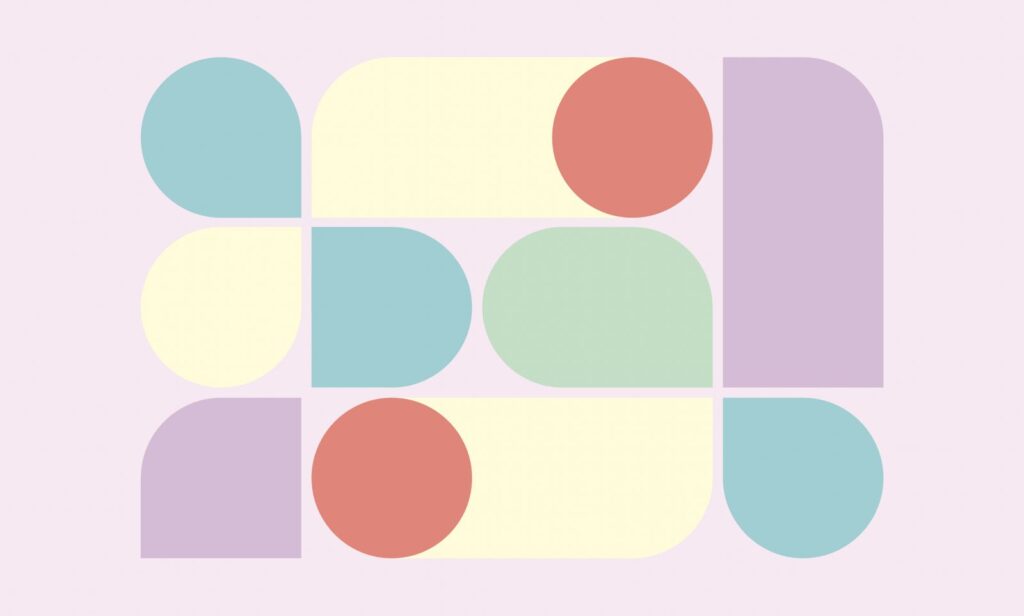
直線よりも曲線や丸みを意識する
デザインに用いる要素として直線や角張ったエレメントよりも曲線や丸みがあるエレメントを用いた方がより女性的な雰囲気を表現する事が可能です。

男性と女性の雰囲気やイメージの違い
- 男性的イメージ→無骨、ゴツゴツとした、鋭い、スピード感
- 女性的イメージ→繊細、しなやか、丸み、曲線、ゆったり感、
 Renton
Rentonあくまで一般的なイメージなのでこの限りではありません
罫線などあしらいを検討する
女性的な雰囲気を出すためには「罫線やあしらい」などの細かい部分も気を付けるとよりベターです。
装飾などが少なくシンプルなデザインはどこか淡白さが出てしまい男性的イメージに寄ってしまう恐れがあるのでポイントで上手く罫線やあしらいを使用すると効果的です。
女性向けデザインのポイント5 : レイアウト

女性的な雰囲気を出すために「レイアウト」にもポイントがあります。
動きを出したレイアウトを検討する
レイアウトの一部分を傾けたり、動きを出すことで抜け感や軽さが表現され女性的な雰囲気を持つデザインに近づける事が可能になります。

 Renton
Renton抜け感や軽さが失われないラインを意識するとGoodです!
レイアウトは非常に難しい分野なので本などで別途勉強するのも良いと思います。その際はこちらのレイアウトが学べるおすすめ本を現役デザイナーが厳選を参考にしてください。

余白を意識する
女性的な雰囲気を出すためには「余白への意識」も重要です。
ギチギチに要素が詰まっていたり、余白を感じられないとデザイン全体が重い印象になり「抜け感」や「軽さ」が失われ女性的な雰囲気から遠ざかってしまいます。
余白は男性的、女性的に限らず良いデザインを作る上で基本であり、余白を強調したデザインは現代的で洗練したイメージを持たせることも出来るのでどんなデザインでも常に意識を持つことがおすすめです。
 Renton
Renton余白はデザインに高級感を持たせる事にも繋がります!
女性向けデザインの特徴と気を付けるポイントまとめ

女性向けデザインの特徴と女性的な雰囲気を与えるテクニックを解説してきましたがほとんどに共通する重要なポイントをまとめます。
女性的な雰囲気を感じるイメージ
- 重さを感じず「軽さ」を感じる
- 強さを感じず「柔らかさやしなやかさ」を感じる
- 固さを感じず「抜け感」を感じる
- 暗さを感じず「明るさ」を感じる
この「柔らかさ」と「軽さ」を感じられるデザインを意識していれば自ずと女性的なデザインに近づける事は可能だと思います。
 Renton
Rentonこの「柔らかさ」と「軽さ」を感じさせるためにこれまで紹介したようなテクニックを使うと効果的です!
これまで紹介したテクニックを網羅すれば必ず女性的なデザインになるほどデザインは簡単なものではありませんが、女性的なデザインに近づけるヒントにはなるかと思いますので是非実践してみてください。











