デザインの作業スピードをあげる方法の1つとして、「修正しやすいデータ作り」が挙げられます。
 Renton
Rentonデザインには修正が付きものです。
修正しやすいようにデータを作ったり、意識したりすることで修正の効率をあげることが可能です。
現役デザイナーの経験から、意識するポイントや修正がしやすいデザインデータの作り方をご紹介します。デザインを仕事にしている方から初心者の方まで知っておくと役立つと思います。
修正しやすいデータ : 1 アピアランスを活用する

修正がしやすいデザインデータの作り方としてまず、使える場面では「アピアランス」を積極的に活用しましょう。
文字やオブジェクトに装飾を設定する機能
アピアランス機能は主にIllustratorで使われ、影やぼかし、線といったデザイン装飾ができます。アピアランス機能を使える場面ではなるべく使ってデザインデータを作ることが重要です。
アピアランスは再編集が可能
アピアランスの最大のメリットは後から再編集が可能という点です。
もしアピアランス機能を使っていなかった場合、修正したものに対して装飾を付け直す手間が発生しますので、修正の効率をあげるのであれば、アピアランスは必須ポイントです。
修正しやすいデータ : 2 スマートオブジェクトを活用する

修正がしやすいデザインデータの作り方として「スマートオブジェクト」も活用できる場面があれば積極的に活用しましょう。
画像やオブジェクトの元の状態を維持したまま(劣化せず)編集できるPhotoshopの機能
スマートオブジェクトは画像やオブジェクトの元の状態を維持したまま編集ができるため、拡大縮小の繰返しによる画像劣化を気にせずどんどんと編集・修正ができます。
ベクトルスマートオブジェクトならより修正がしやすいデータにすることができます。
Illustratorデータ(ベクトルデータ)をPhotoshopに配置するときに変換できるスマートオブジェクトの1つ
ベクトルスマートオブジェクトなら画像劣化がしないうえに、Illustratorと連動され、Illustrator上で再編集・再修正した情報が自動的にPhotoshopデータに反映されるメリットを持っています。
 Renton
Rentonこの機能を使えば、Illustratorで修正したデータをPhotoshopに配置し直す手間がかからなくなるのでおすすめです。
スマートオブジェクトの詳しい概要や使い方はこちらの記事で紹介しています。

修正しやすいデータ : 3 レイヤーを活用する

修正がしやすいデザインデータの作り方として「レイヤー」も積極的に活用しましょう。レイヤーはIllustratorだけでなく、Photoshoなどにもある便利な機能です。
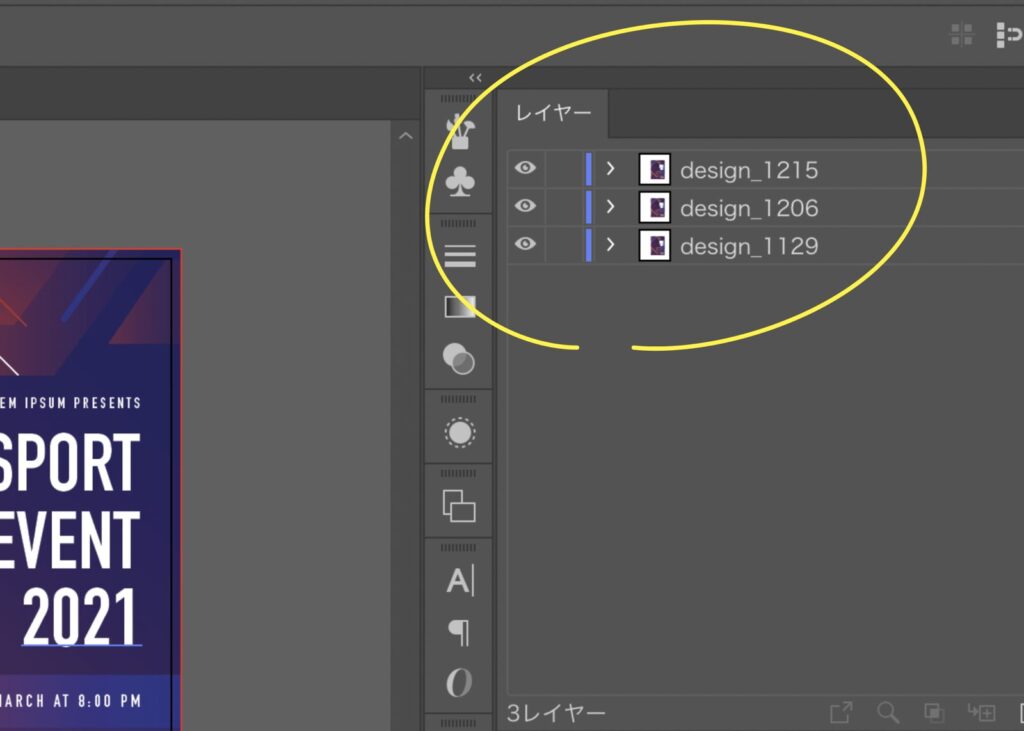
〈レイヤーの活用法 1〉デザインごとレイヤーをコピーして、修正前をレイヤーとして残しておく
修正するたびに修正を加える前のデータをレイヤーとしてコピーして管理する方法です。
この方法のメリットは、レイヤーの表示、非表示、ロックなどが1クリックで管理でき、必要な時に簡単に呼び出せる点です。

 Renton
Rentonさらにレイヤーに日付や情報を記載しておけば、管理が非常にしやすいです。
ただし、デザインを丸ごとコピーしていくため、データサイズが大きくなりがちなので注意が必要です。

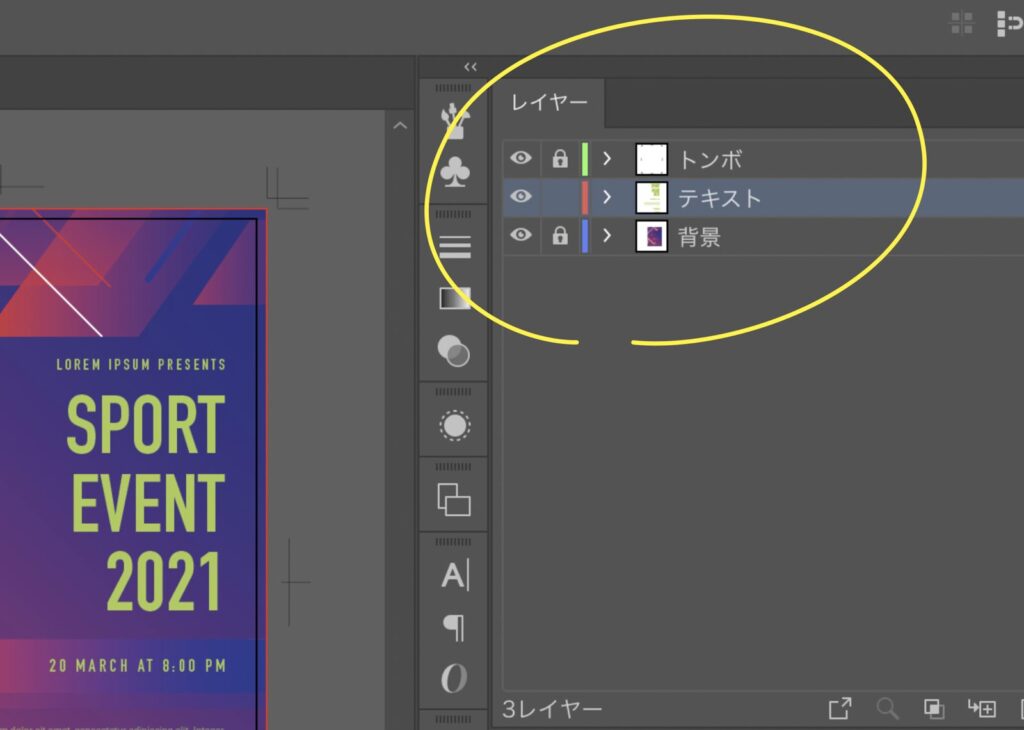
〈レイヤーの活用法 2〉デザイン要素ごとレイヤーに分ける
テキストや背景など、デザイン要素ごとにレイヤーを分けて管理する方法です。
この方法なら動かしたくない(触りたくない)デザイン要素などはレイヤーごとロックが出来たり、修正したいデザイン要素だけを効率よく触って作業できます。

この方法のメリットは、修正しやすいだけでなく、他の動かしたくなく要素をロック出来るので、ミスを未然に防ぐことができるところです。
 Renton
Rentonこちらはそこまでデータが大きくはならないのでおすすめです。
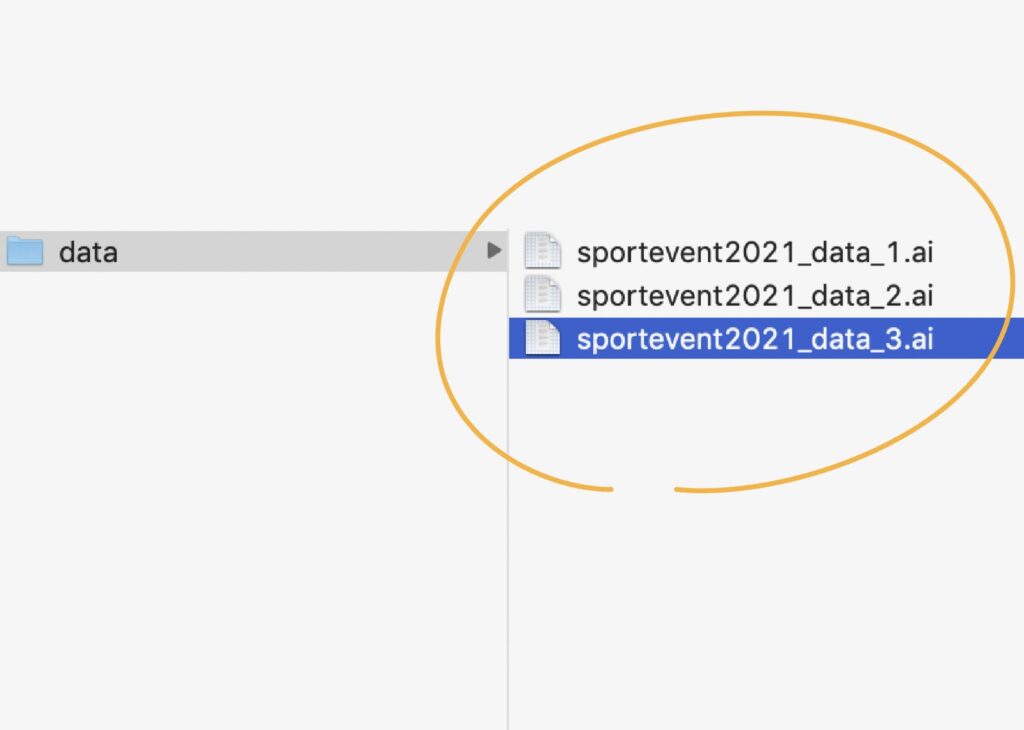
修正しやすいデータ : 4 データをコピーする

修正がしやすいデザインデータの作り方として、aiデータなどのデザインを構築しているデータをコピーする方法です。
 Renton
Rentonこちらの方法は仕事でも活用しています。
修正をする前に都度データをコピーしておけば、修正前のデータは残っているので気兼ねなく修正が出来ます。

aiデータのみならデータも重くならないはずです。

万が一、元データに戻りたい場合や部分的に過去のデザインに戻したい場合でも位置情報までもコピーできる「フロントペースト(Command +F)」や「バックペースト(Command +B)」などを活用すればレイアウトし直すこともなくなります。
修正しやすいデザインデータの作り方まとめ

修正しやすいデザインデータの作り方を現役デザイナーが解説しました。
この記事でご紹介した方法は、仕事で効率性を追求していく過程で気づいたもので、人それぞれ使いやすい、使いにくいなどあると思います。
大事なのは自分が最も効率よくできる方法を確立することなので、今回の方法を参考に自分の効率よく修正ができる方法を見つけてみてください。


IllustratorやPhotoshopを今より格安で利用できるお得情報

Adobe IllustratorやPhotoshopって値段が高いですよね?
Adobe Creative Cloudは通常価格で72,336円(年間)もしますが、Adobe公認スクールである「デジハリ」が提供する「Adobeマスター講座(Adobe CC付き)」なら3万円以上もお得にIllustratorやPhotoshopが使い放題になります。
- Adobe CC 通常購入 → 72,336円(年間)
- Adobeマスター講座 → 39,990円(年間)
なんとAdobeマスター講座だと30,000円以上も安くAdobe CCが使い放題なだけでなくデジハリのオンライン講座(動画閲覧)も受ける事ができる超お得プランです。
この39,990円は通常購入版と使えるソフトや内容は一切変わらないAdobe CC1年分とオンライン講座の受講料、消費税までも含んでの値段です。
 Renton
Renton僕もAdobeマスター講座を毎年利用していますし、もし通常版を利用している方は、確実にこちらの方がお得です!
Adobeマスター講座の詳細や特長、購入方法などを詳しくまとめた記事がありますので参考にしてください。

Photoshopだけを最安で利用し続けたい方は「フォトプラン」
Illustratorなど他のAdobeソフトはいらないからPhotoshopだけをお得に利用したいという方は今なら最新のAdobe Photoshopが月額1,078円(税込)で使い放題のお得プランがあるのでおすすめです。

通常Photoshop単体なら月額2,728円(税込)かかってしまいますが、この「フォトプラン」はPhotoshopが使い放題なだけでなく、写真編集ソフトのLightroomまでセット(しかも初回は7日間の無料体験付き)になるという太っ腹プランです。
 Renton
Rentonまさに画像編集に特化したプランです
単体Photoshop購入時よりLightroomまで付いて何故か半額以下で試せる「フォトプラン」はPhotoshopしか使わない方にとっては最高のプランなので是非お試しください。