Adobe Creative Cloudであれば自由に使うことができるAdobeフォントですが、最初はどうやって使って良いかわからない人もいると思います。
 Renton
RentonAdobeフォントは非常におすすめなので使い方を覚えて使い倒して欲しいと個人的には思います。
この記事ではAdobeフォントの新しいフォントの追加方法と基本的な使い方を現役デザイナーが解説します。
また、Adobeフォントのおすすめの使い方もいくつかご紹介します。
Adobeフォントとは

数千を超える高品質なフォントがライセンス付きで自由に使うことができるAdobe Creative Cloudのサービス
Adobe製品(IllustratorやPhotoshopなど)が使い放題になる「Adobe Creative Cloud」を契約していればAdobeフォントも使い放題です。
Adobe Creative Cloudを通常より安く購入する方法もありますのでAdobeフォントを使いたい場合は検討してみてください。


- 有料級の日本語、欧文フォントが数多く揃えられていて使い放題
- 使いたいフォントはCloudで即座にアクティベートして使える
- ライセンス付きなので商用利用も可能
- Adobe Creative Cloudのサービス内なので追加料金無し
Adobeフォントのメリットの中でも「使いたいフォントを即座に使える」と仕組みが個人的にはかなり便利だと思っています。
 Renton
Rentonアクティベートとはダウンロードに近いものだと思ってください。
流れを覚えてしまえばとても簡単にAdobeフォントが使えるようになります。
- 欲しいフォントを探す
- 使いたいフォントをアクティベートする
- アクティベートされたフォントをIllustratorなどで実際に使う
基本的にこの3ステップでAdobeフォントは使えるようになります。
Adobeフォントを追加するためには公式サイトへ移動する

まずは追加したい(使いたい)Adobeフォントを探すためには、AdobeFontsのサイトに飛ぶ必要があります。
 Renton
RentonAdobeFontsはこのようなサイトです。

AdobeFontsのサイトへ飛ぶ方法
AdobeFontsのサイトへ飛ぶ方法はいくつかあります。どの方法でもAdobeフォントを追加するサイトは一緒ですのでお好きな方法を選んでください。
AdobeFontsのサイトをネット検索して直接飛ぶ
まずAdobeFontsのサイトをネット検索して直接サイトに飛ぶ方法です。
最もオーソドックスでわかりやすい方法だと思います。毎回ネット検索するのがめんどくさい人は下記のリンク先をブックマークなどに追加しておくと便利だと思います。
\ 20,000以上の高品質なフォントが使い放題 /
お使いのアプリからAdobeFontsのサイトに飛ぶ
お使いのアプリ(IllustratorやPhotoshopなど)からAdobeFontsのサイトへ飛ぶこともできます。
 Renton
Renton個人的にはこの方法をよく使います。
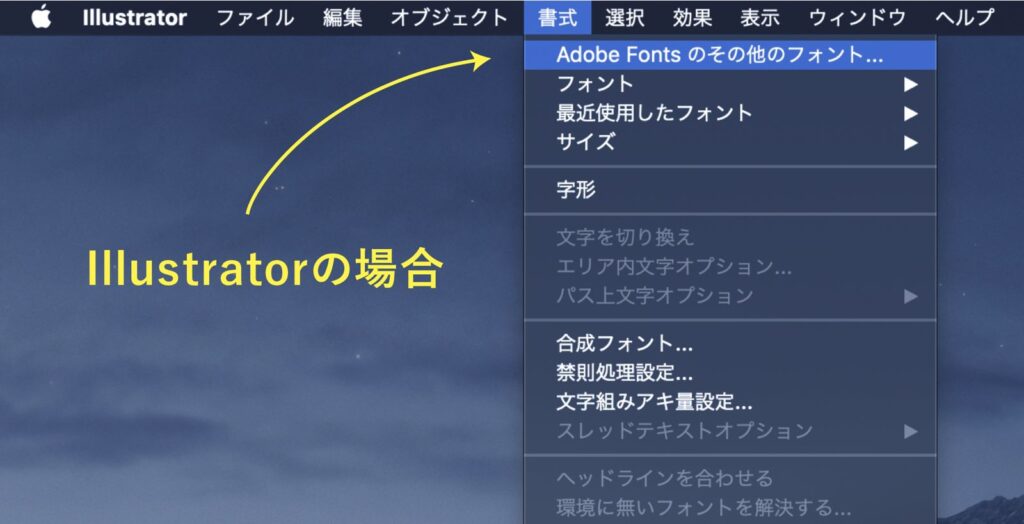
使っているアプリにもよりますが、大抵は「メニューバーの書式」から飛べます。

Adobe Creative CloudのアイコンからAdobeFontsを起動させる
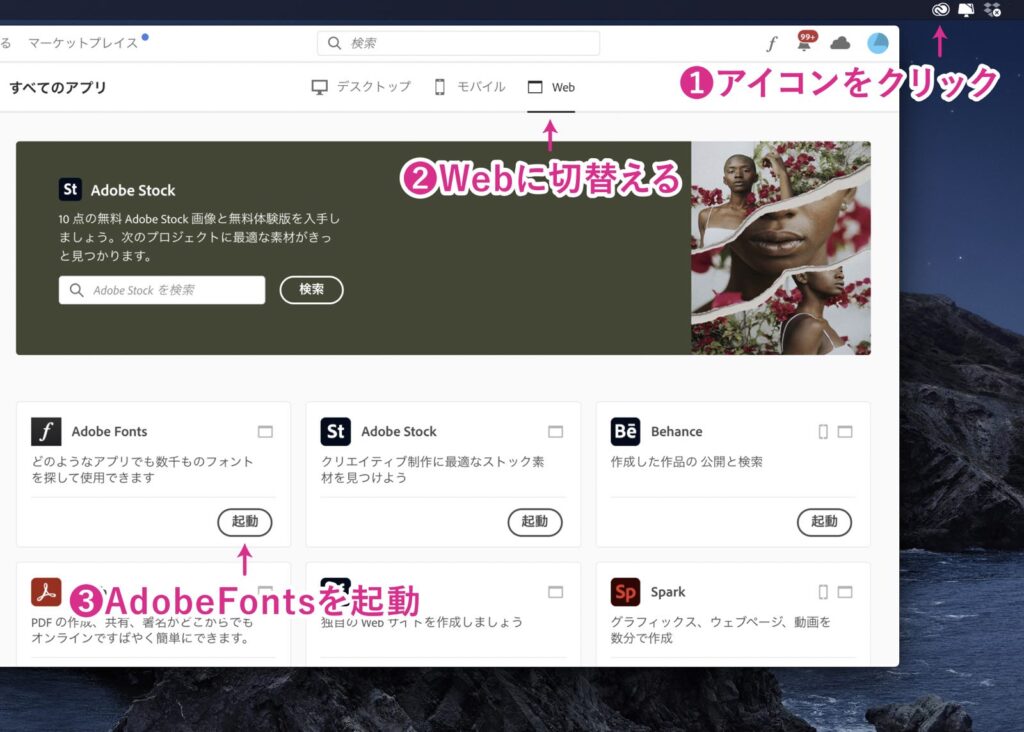
Adobe Creative Cloudをお使いならパソコンのメニューバーにAdobe Creative Cloudのアイコンがあり、そこからAdobeFontsのサイトに移動できます。

- メニューバーのAdobe Creative Cloudのアイコンを押す
- アプリをWebに切り替える
- AdobeFontsを起動
この流れでAdobeFontsのサイトへ飛ぶことができます。
Adobeフォントを追加する

AdobeFontsのサイトへ辿り着けたら後はお目当てのAdobeフォントを探して追加するだけです。Adobeフォントの探し方もいつくか方法があります。
Adobeフォントの探し方
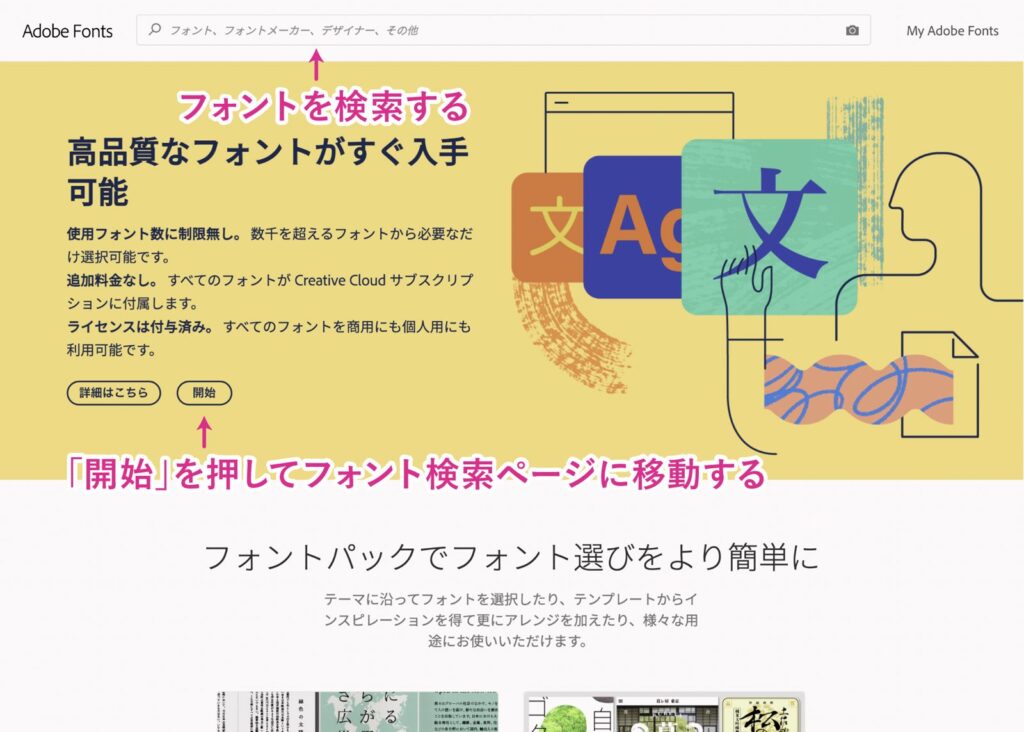
AdobeフォントのTOPページから「開始」ボタンを押してフォント検索ページに移動します。フォント名がわかっている方は上部の検索窓から直接検索してもOKです。

フォントの検索画面に進んだらフォントを探します。フォントの探し方は大きく分けて2つあります。
- 検索窓にフォント名などを入力して検索する
- フィルター機能を使ってフォントを絞り込む
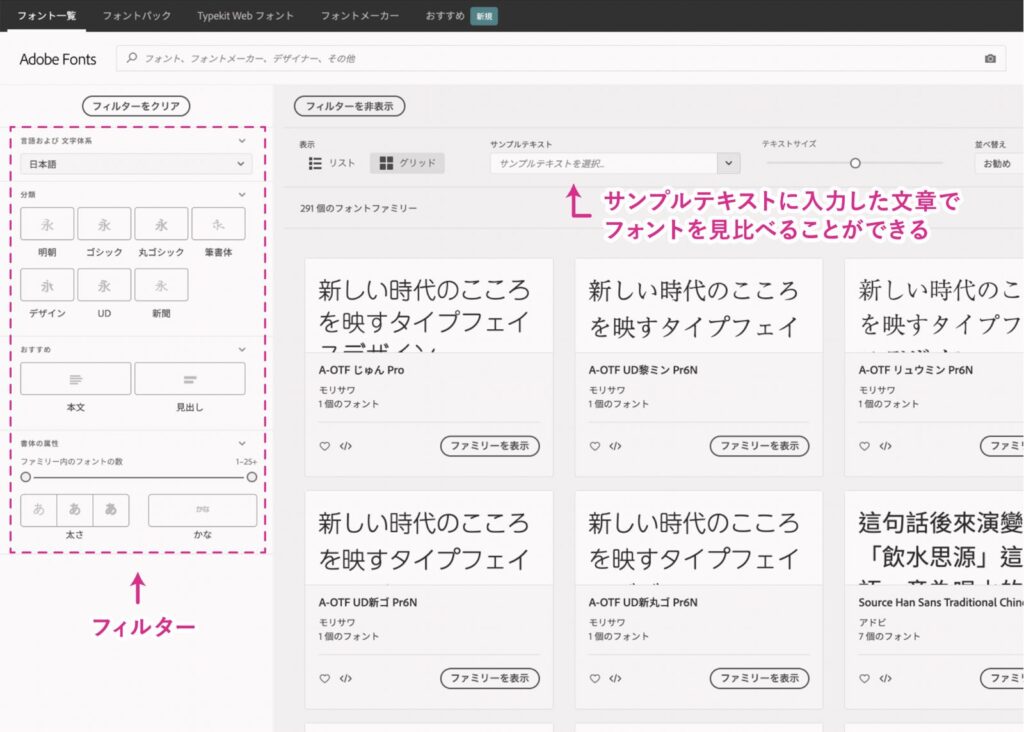
フォント名が既にわかっている場合は検索窓にて検索してしまうのが1番早いです。フォント名がわからない場合orイメージに合うAdobeフォントを探したい場合はフィルター機能を使うと便利です。

フィルターに表示されているアイコンを有効にすると、その内容によってフォントを絞り込むことが出来ます。
 Renton
RentonAdobeフォントは数が多いので僕はよくこのフィルター機能で絞ってからイメージに合うフォントを選んでいます。
また、Adobeフォントの便利機能の1つとして「サンプルテキスト」に入力したテキストでフォントを見比べることが出来るのでフォントを探す際は活用してください。
Adobeフォントを追加する方法
お目当てのAdobeフォントを探すことが出来たらいよいよフォントを追加してアプリなどで使えるようにします。
先ほどの手順で追加したいフォントを探せたらそのフォント名をクリックするか、「フォミリーを表示」をクリックして個別ページに移動します。
追加したいフォントの個別ページに移動したら「フォントをアクティベート」をクリックして有効状態にします。
アクティベートとは「ある機能をアクティブにするという意味」があり有効化することをさしますので、このアクティベート状態でフォントが追加されたことになります。

 Renton
Rentonフォントのファミリーとは太さやスタイルの違いで小分けにされている同一フォントだと思ってください。
最後に追加したAdobe Fontsが反映されているのかを使いたいアプリでチェックします。
Adobeフォントの使い方

Adobeフォントが追加されたら後はお使いのアプリケーションなどで自由にフォント使うことが出来ます。
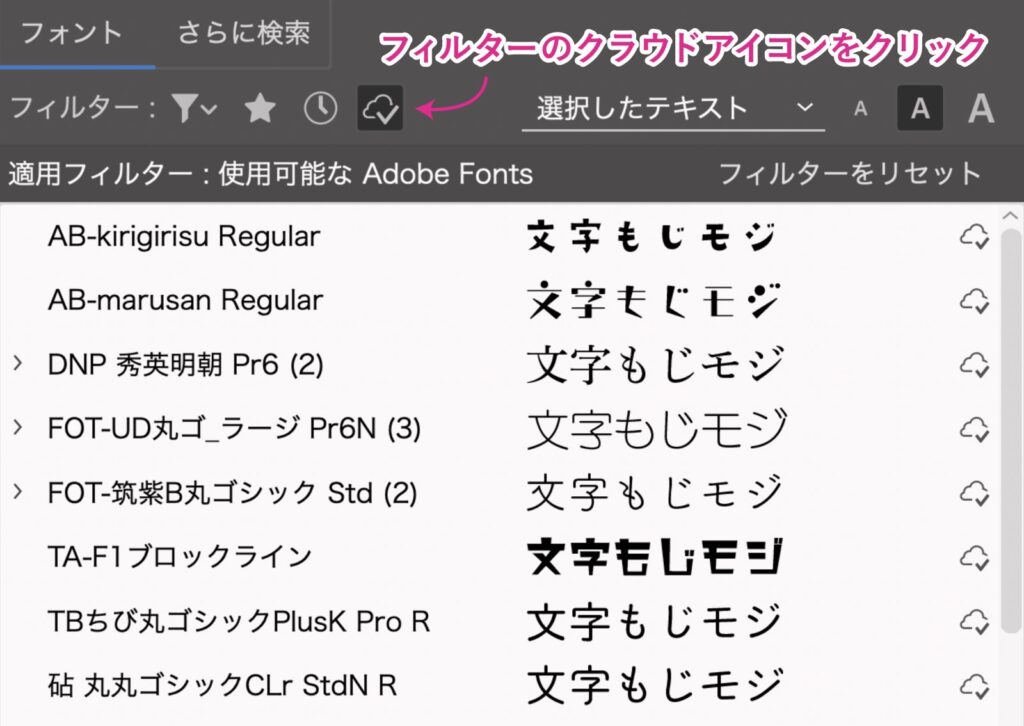
追加されたAdobeフォントには「クラウドアイコン」が付いていますので一般的なフォントと見分けが付きやすいです。

Illustratorには文字パネルのフィルター機能でAdobeフォントだけ一覧表示するという使い方もできます。
フォントがたくさんインストールされている場合などに追加したAdobeフォントをすぐに見つけるためにとても便利な使い方なので試してみてください。


Adobeフォントが反映されない場合の対処方法
基本的にAdobeフォントをアクティベート状態にした時点でAdobeフォントはアプリに自動的に追加されて自由に使えるようになります。
ただ、Adobeフォントをアクティベートしても反映されない場合も多々あります。
- 反映させたいアプリを起動したままアクティベートした場合
- お使いのアプリのバージョンが古い場合
 Renton
Rentonこれまでの経験上、Adobeフォントが反映されないケースは上記2つがほとんどです。
Adobeフォントを追加させたいアプリ(Illustratorなど)を起動状態でフォントが反映されない場合は「アプリを1度終了して再起動する」ことで解決されます。
また、古いバージョンを使っていると反映されない時があるのでバージョンを最新に更新して見ることでも解決することが出来ます。
Adobeフォントの追加方法と使い方まとめ

Adobeフォントの追加方法と使い方を現役デザイナーがご紹介しました。
Adobeフォントは数千を超える高品質なフォントがライセンス付きで直感的に操作、使用ができるためとてもおすすめです。
 Renton
RentonAdobe Creative Cloudユーザーなら使わないのはもったいないほど素晴らしいサービスです。
欲しいフォントを即座に探して即座に追加し使用できる便利さがAdobeフォントの最大のメリットとも言えるので使い方を覚えてスムーズな制作活動になるようにしてください。
Adobeフォントの追加方法や使い方が分かった方は、こちらの関連記事を参考にして自由にAdobeフォントを使いこなしてください。
また、Adobeフォントの効果的な使い方や選び方は「フォント本」で勉強するのがおすすめです。どんなフォントを選べば良いかわからない方には参考になると思います。

IllustratorやPhotoshopを今より格安で利用できるお得情報

Adobe IllustratorやPhotoshopって値段が高いですよね?
Adobe Creative Cloudは通常価格で72,336円(年間)もしますが、Adobe公認スクールである「デジハリ」が提供する「Adobeマスター講座(Adobe CC付き)」なら3万円以上もお得にIllustratorやPhotoshopが使い放題になります。
- Adobe CC 通常購入 → 72,336円(年間)
- Adobeマスター講座 → 39,990円(年間)
なんとAdobeマスター講座だと30,000円以上も安くAdobe CCが使い放題なだけでなくデジハリのオンライン講座(動画閲覧)も受ける事ができる超お得プランです。
この39,990円は通常購入版と使えるソフトや内容は一切変わらないAdobe CC1年分とオンライン講座の受講料、消費税までも含んでの値段です。
 Renton
Renton僕もAdobeマスター講座を毎年利用していますし、もし通常版を利用している方は、確実にこちらの方がお得です!
Adobeマスター講座の詳細や特長、購入方法などを詳しくまとめた記事がありますので参考にしてください。

Photoshopだけを最安で利用し続けたい方は「フォトプラン」
Illustratorなど他のAdobeソフトはいらないからPhotoshopだけをお得に利用したいという方は今なら最新のAdobe Photoshopが月額1,078円(税込)で使い放題のお得プランがあるのでおすすめです。

通常Photoshop単体なら月額2,728円(税込)かかってしまいますが、この「フォトプラン」はPhotoshopが使い放題なだけでなく、写真編集ソフトのLightroomまでセット(しかも初回は7日間の無料体験付き)になるという太っ腹プランです。
 Renton
Rentonまさに画像編集に特化したプランです
単体Photoshop購入時よりLightroomまで付いて何故か半額以下で試せる「フォトプラン」はPhotoshopしか使わない方にとっては最高のプランなので是非お試しください。