デザインでは画像の上に文字を置くことが多いですが、画像によっては文字が見えづらくなってしまいます。画像の上に文字を置いた時に見やすくするテクニックはいくつもあります。
 Renton
Rentonデザイナーはそのテクニックを駆使して日々デザインしています。
画像によってどのような方法が効果的かは都度変わってくるので、現役デザイナーとしての経験で培ったテクニックをご紹介します。
〈画像の上に入れた文字を見やすくするテクニック1〉袋文字にする

画像の上に文字を置いた時に見やすくするテクニックの代表的なもので「袋文字」にする方法です。
袋文字とは文字に縁取りして、背景と文字の境を作ることで、文字の視認性をあげたもの
この方法は万能で、文字に縁取りしてしまうため、背景にする画像に左右されずにほぼどんな画像にも対応できます。
袋文字は強力な万能性を誇るテクニックですが欠点もあります。
- 袋文字の欠点としては、文字を縁取りするため、スッキリとした抜け感が出づらくなり、おしゃれさや高級感を表現しづらいことです。
 Renton
Renton僕は袋文字の使い所はより慎重に選んでいます。
画像の上に文字を置いた時に見やすくするために袋文字を多用するのは避けたほうが良いかもしれません。
袋文字に関してもっと詳しく解説している記事もあるので参考にしてください。袋文字をおしゃれに魅せるコツや方法なども解説しています。

〈画像の上に入れた文字を見やすくするテクニック2〉余白を活かしたレイアウトにする

画像の上に文字を置いた時に見やすくするテクニックで「余白に文字をレイアウトする」という方法があります。
画像に余白(スペース)があるのであれば、その余白に文字をレイアウトすることで文字は見やすくなります。
重要なのは文字に他の要素が被らないこと
画像に余白が全くない場合はこのテクニックは通用しませんが、画像の余白を増やす方法があります。
Photoshopの「コンテンツに応じた塗りつぶし」という機能を使って画像のスペースを増やすことが出来ます。

〈画像の上に入れた文字を見やすくするテクニック3〉明度に差をつける

画像の上に文字を置いた時に見やすくするテクニックで「明度に差をつける」のも効果的です。
明度は明るさのことなので、分かりやすく言うと、文字と画像の明るさに差をつけるということです。
- 画像が明るい場合 → 文字の色は黒やこげ茶色などの暗めの色を使う
- 画像が暗い場合 → 文字の色は白や淡色などの明るめの色を使う
文字と背景画像に大きな明度差があればあるほど、文字は見やすくなります。
この法則を利用して、場合によっては画像をあえて明るく編集したり、暗く編集する事で文字を見やすくさせることも出来ます。

〈画像の上に入れた文字を見やすくするテクニック4〉背景をぼかす

画像の上に文字を置いた時に見やすくするテクニックで「背景をぼかす」のも効果的です。
これは背景画像とのピントをずらす事でピントが合っている文字が見やすくなるテクニックです。
 Renton
Rentonこの方法はMacやiPhoneにも使われています。
どうしても文字と画像が同化して見づらい場合は背景画像をぼかしてみてください。
ピントのズレが大きくなればなるほど文字は見やすくなる
このテクニックを知っていれば、あえて背景にはぼけた画像を使ったり、文字を入れる部分だけをぼかしたりと色々と応用が効くのでおすすめです。
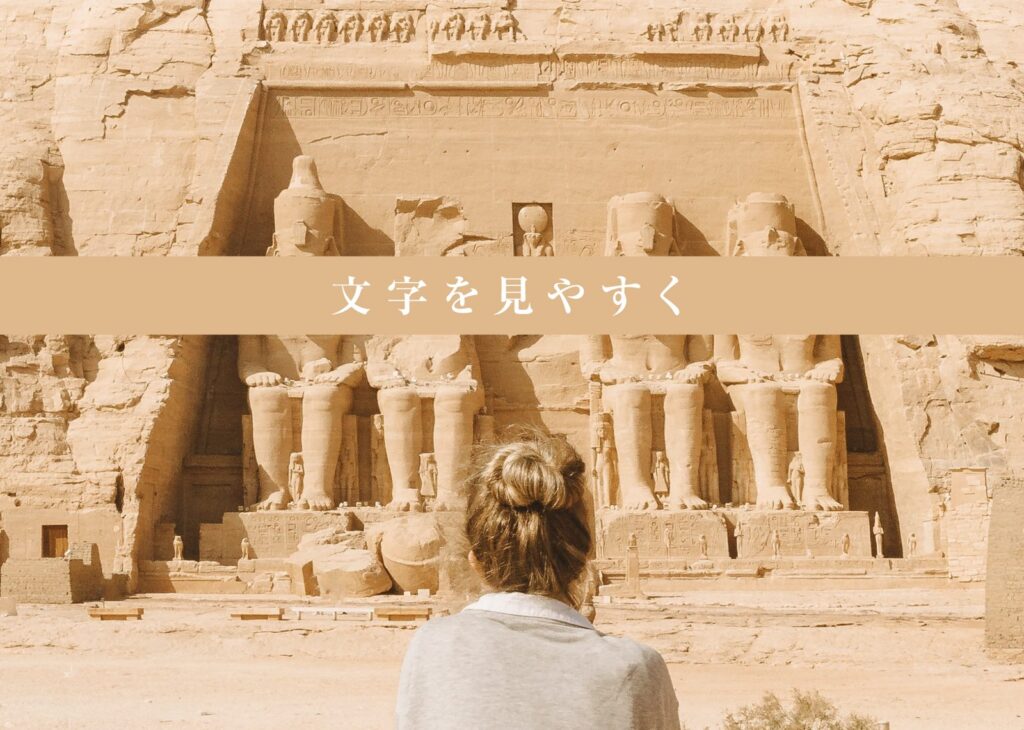
〈画像の上に入れた文字を見やすくするテクニック5〉背景にベタ塗り要素を入れる

画像の上に文字を置いた時に見やすくするテクニックで「背景にベタ塗り要素を入れる」ことも効果的です。
このテクニックは「袋文字」と同じく万能で画像に左右されることが無くどんな画像にも対応が可能です。
このテクニックにも欠点があり、ベタ塗り面を敷くことで画像の大きな面積が隠れてしまうことです。あまりにベタ塗り面が大きいと画像の良さが消えてしまうデメリットに加え、不自然に目立ってしまうことが挙げられます。
なるべくベタ塗り面は小さくし、画像と違和感が生まれづらくするため同系色を使用する
ベタ塗り面を敷く場合は最小限に抑えることをおすすめします。さらに画像と同系色にする事で悪目立ちすることを緩和出来ます。
画像の上に入れた文字を見やすくするテクニックまとめ

画像の上に入れた文字を見やすくするテクニック5選をご紹介しました。これらのテクニックに共通する重要なことは「文字と画像に差を出すこと」です。
 Renton
Rentonこの「差」が大きければ大きいほど文字は見やすくなっていきます。
この「差」の作り方には様々なアプローチ方法があるというだけなので、差を出すことが重要であることが理解できていればどんな画像にも対応できるはずです。
どんなにカッコ良いデザインでも文字が見えづらいのは致命的です。
文字が見やすいことを1番に考えて、必要であれば画像を加工したり、別画像を検討するようにシフトチェンジすることをおすすめします。

- 〈文字を見やすくするテクニック1〉袋文字にする
- 〈文字を見やすくするテクニック2〉余白を活かしたレイアウトにする
- 〈文字を見やすくするテクニック3〉明度に差をつける
- 〈文字を見やすくするテクニック4〉背景をぼかす
- 〈文字を見やすくするテクニック5〉背景にベタ塗り要素を入れる
IllustratorやPhotoshopを今より格安で利用できるお得情報

Adobe IllustratorやPhotoshopって値段が高いですよね?
Adobe Creative Cloudは通常価格で72,336円(年間)もしますが、Adobe公認スクールである「デジハリ」が提供する「Adobeマスター講座(Adobe CC付き)」なら3万円以上もお得にIllustratorやPhotoshopが使い放題になります。
- Adobe CC 通常購入 → 72,336円(年間)
- Adobeマスター講座 → 39,990円(年間)
なんとAdobeマスター講座だと30,000円以上も安くAdobe CCが使い放題なだけでなくデジハリのオンライン講座(動画閲覧)も受ける事ができる超お得プランです。
この39,990円は通常購入版と使えるソフトや内容は一切変わらないAdobe CC1年分とオンライン講座の受講料、消費税までも含んでの値段です。
 Renton
Renton僕もAdobeマスター講座を毎年利用していますし、もし通常版を利用している方は、確実にこちらの方がお得です!
Adobeマスター講座の詳細や特長、購入方法などを詳しくまとめた記事がありますので参考にしてください。

Photoshopだけを最安で利用し続けたい方は「フォトプラン」
Illustratorなど他のAdobeソフトはいらないからPhotoshopだけをお得に利用したいという方は今なら最新のAdobe Photoshopが月額1,078円(税込)で使い放題のお得プランがあるのでおすすめです。

通常Photoshop単体なら月額2,728円(税込)かかってしまいますが、この「フォトプラン」はPhotoshopが使い放題なだけでなく、写真編集ソフトのLightroomまでセット(しかも初回は7日間の無料体験付き)になるという太っ腹プランです。
 Renton
Rentonまさに画像編集に特化したプランです
単体Photoshop購入時よりLightroomまで付いて何故か半額以下で試せる「フォトプラン」はPhotoshopしか使わない方にとっては最高のプランなので是非お試しください。












