adobe Illustrator(イラレ)のパスファインダーの使い方を現役デザイナーが初心者にもわかりやすく解説していきます。
イラレのパスファインダーはイラレの中では基本でもあり、非常に便利で重要な機能です。
 Renton
Rentonロゴやアイコン制作には必須機能です。
イラレのパスファインダーを上手く使いこなせると、ロゴ制作やアイコン制作だけでなく、様々なシーンで応用が効くので是非使いこなしてください。
イラレのパスファインダーとは
重なり合ったオブジェクトを合体や型抜きなどを重なり合った面に対して違う形を形成する機能です。
合体して1つのオブジェクトにしたり、バラバラのオブジェクトに分割したりできるため使い勝手がよく便利な機能です。
 Renton
Rentonこの機能を効果的に使用できると自分が思い描いている形を美しく簡単に作り出すことが出来ます。
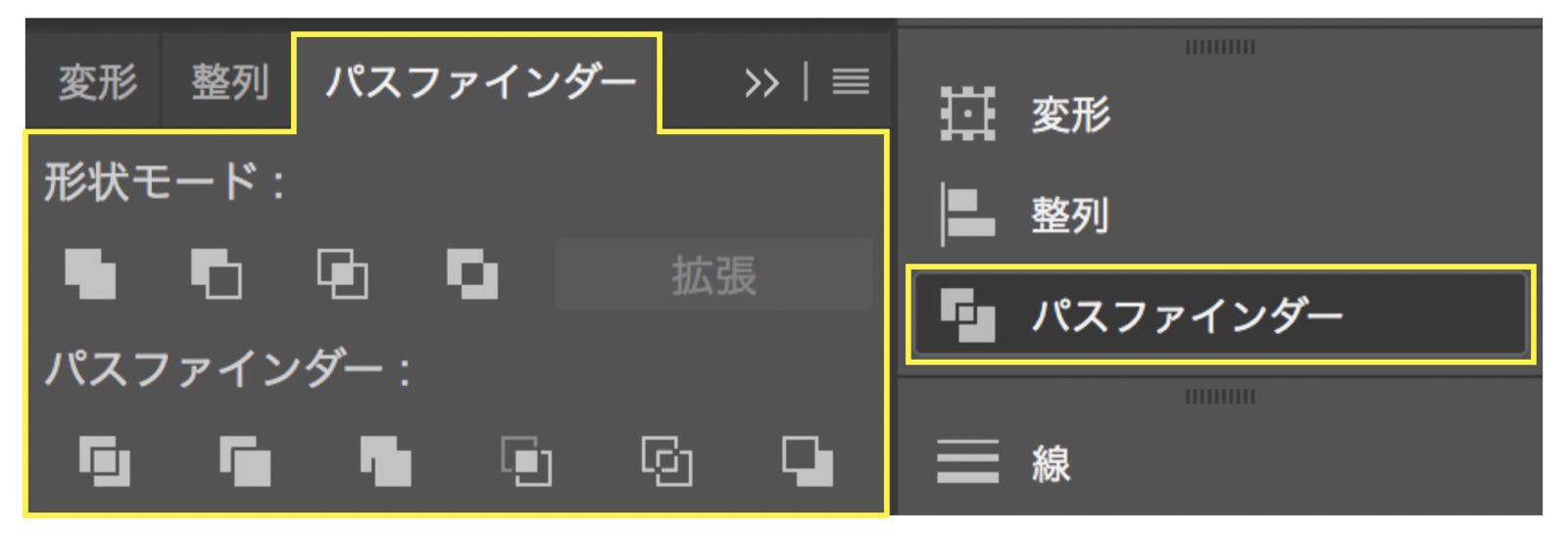
パスファインダーは、パネルバー(初期設定では右側にあります)の中のパスファインダーをクリックします。パネルバーの中に整列のパネルがない場合は表示がされていないだけなので、
- メニューバー
- パスファインダーにチェックをする
そうするとイラストレーターの画面上に表示されるかと思います。

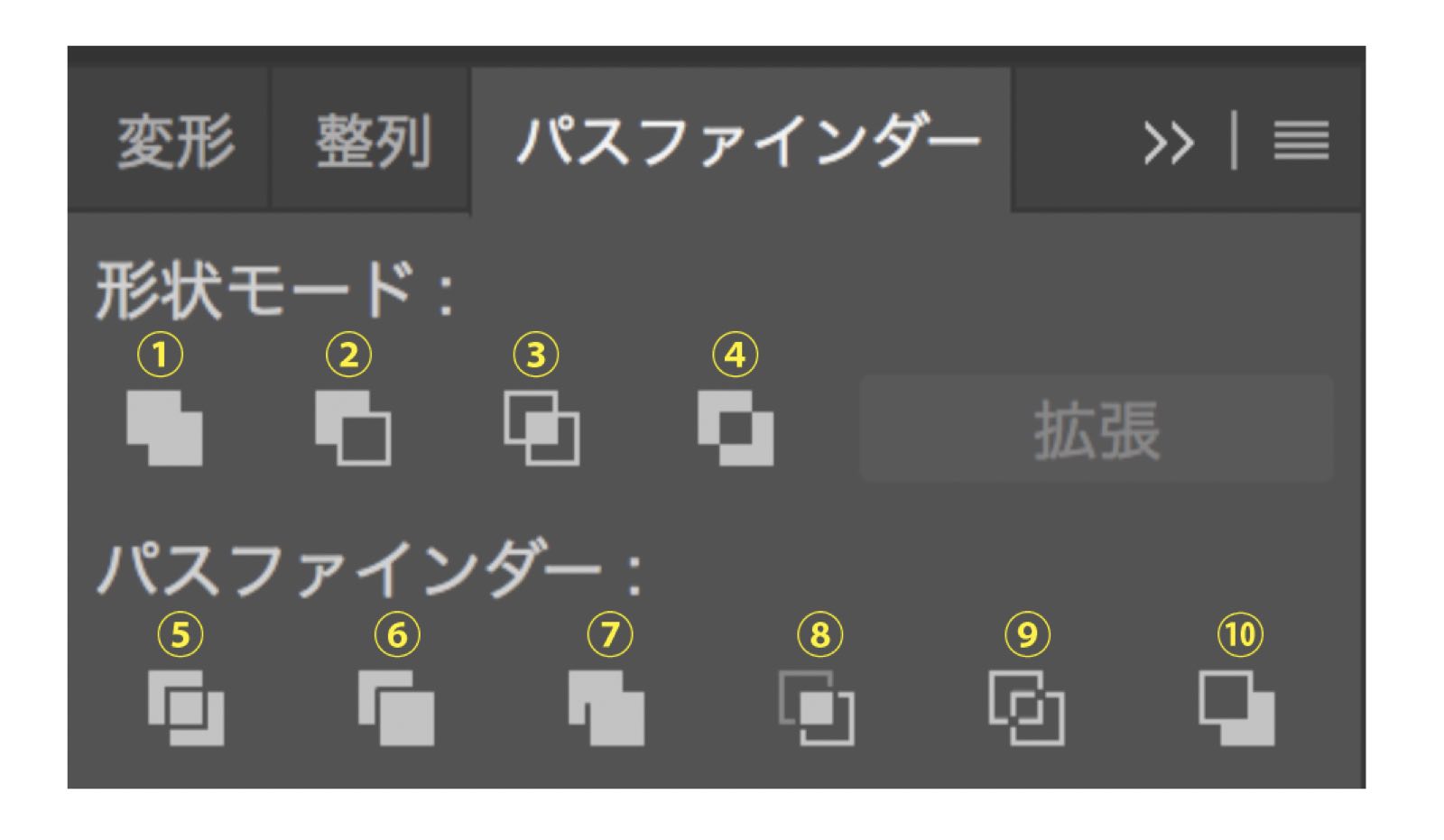
イラレのパスファインダー : 形状モード

パネルバーの中のパスファインダーをクリックすると、「形状モード」が4つ、「パスファインダー」が6つあるのがわかると思います。
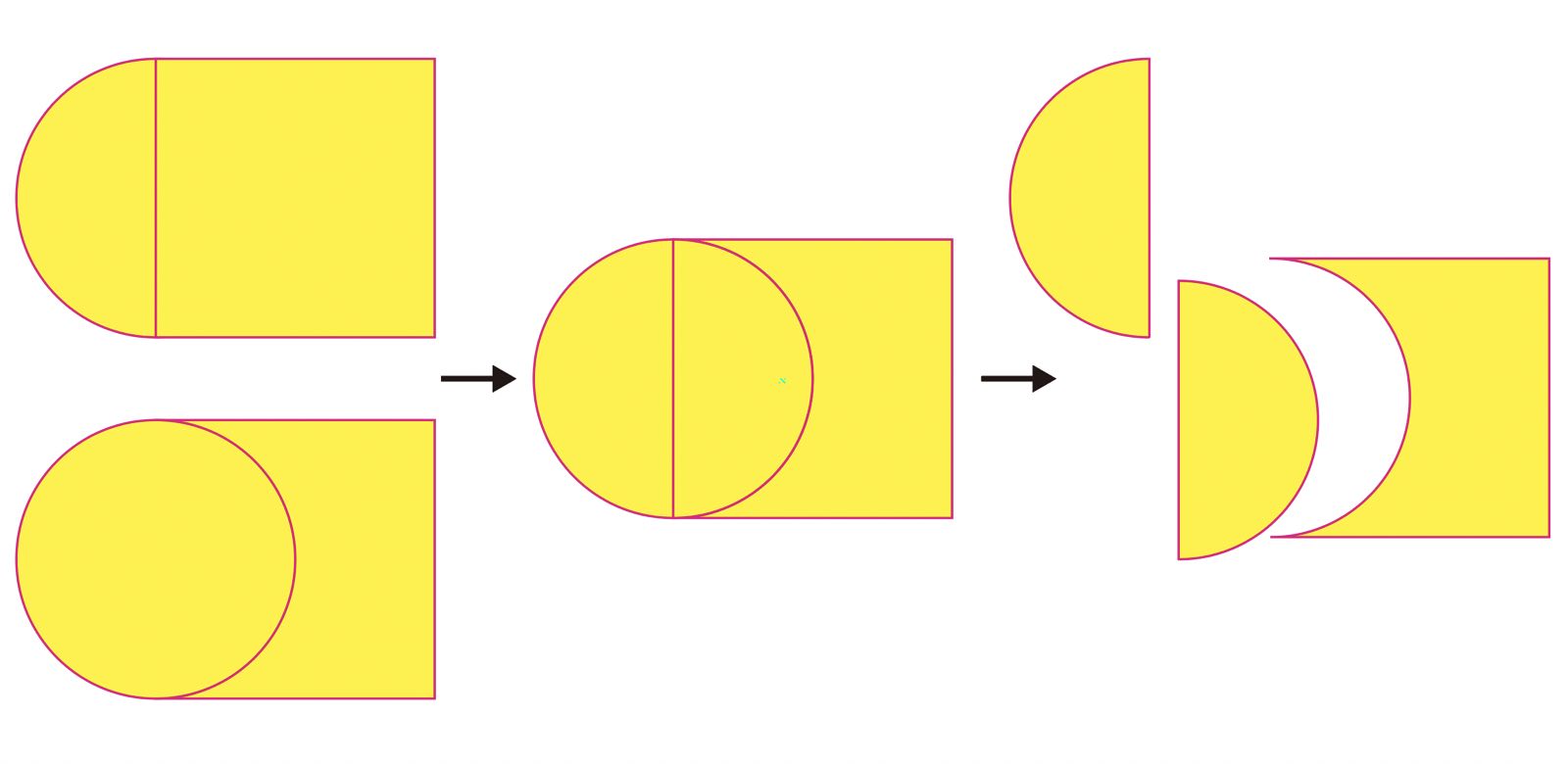
まずは基本の「形状モード」から解説していきます。それに伴い、このような正円と正方形のオブシェクトを用意して、わかりやすいように線をつけておきます。
 Renton
Rentonこのオブジェクトたちがパスファインダーでどのように変化していくかをご覧ください。

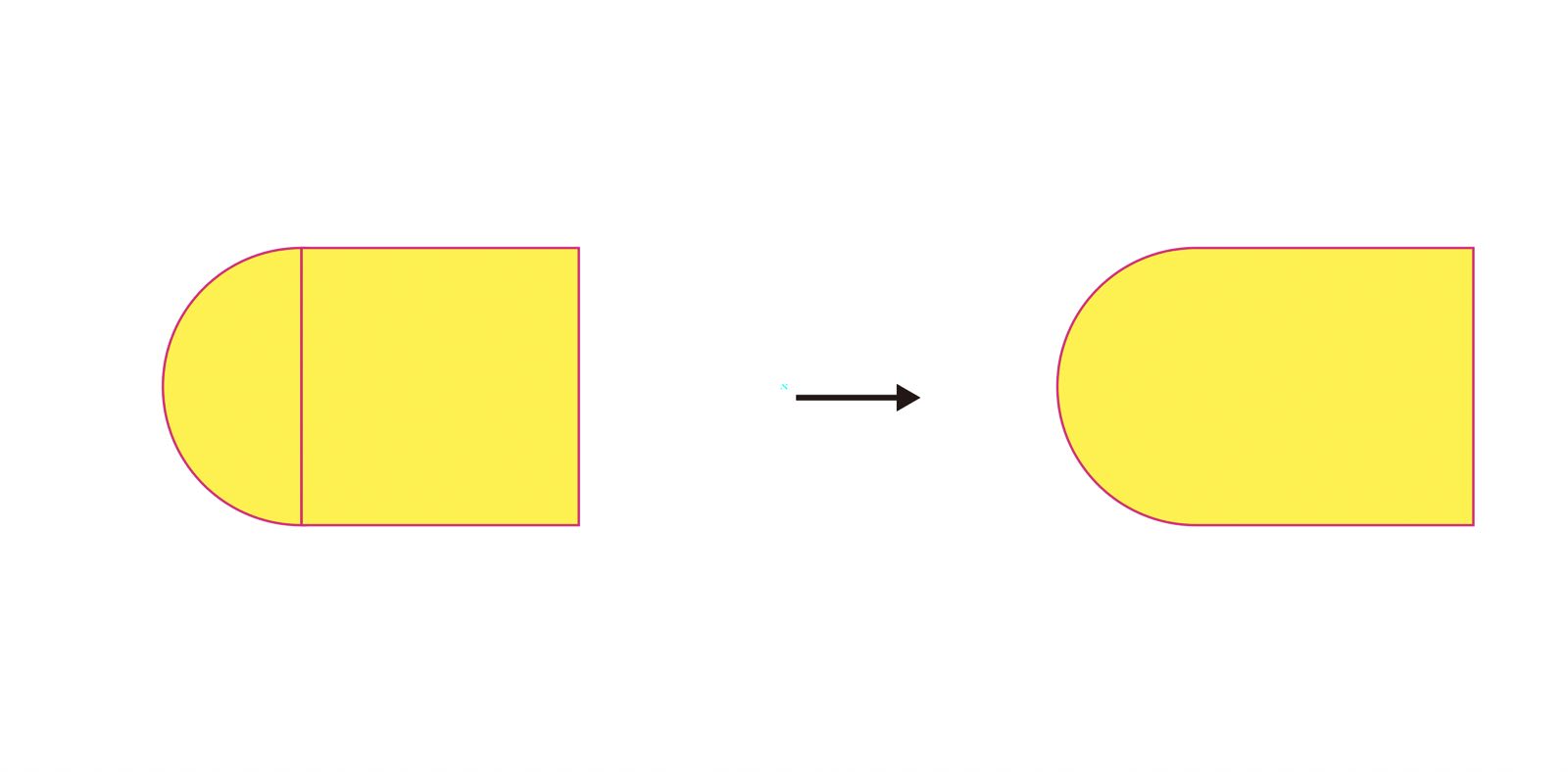
①パスファインダー形状モード : 合体
合体とは選択して重なり合うオブジェクトが、合体して1つのオブジェクトになる機能です。
 Renton
Renton線に注目するとわかりやすいです。
このパスファインダーに置いて選択しているオブジェクトの重なる順番は重要ですが、この合体ではオブジェクト同士の重なる順番は気にしなくても大丈夫です。

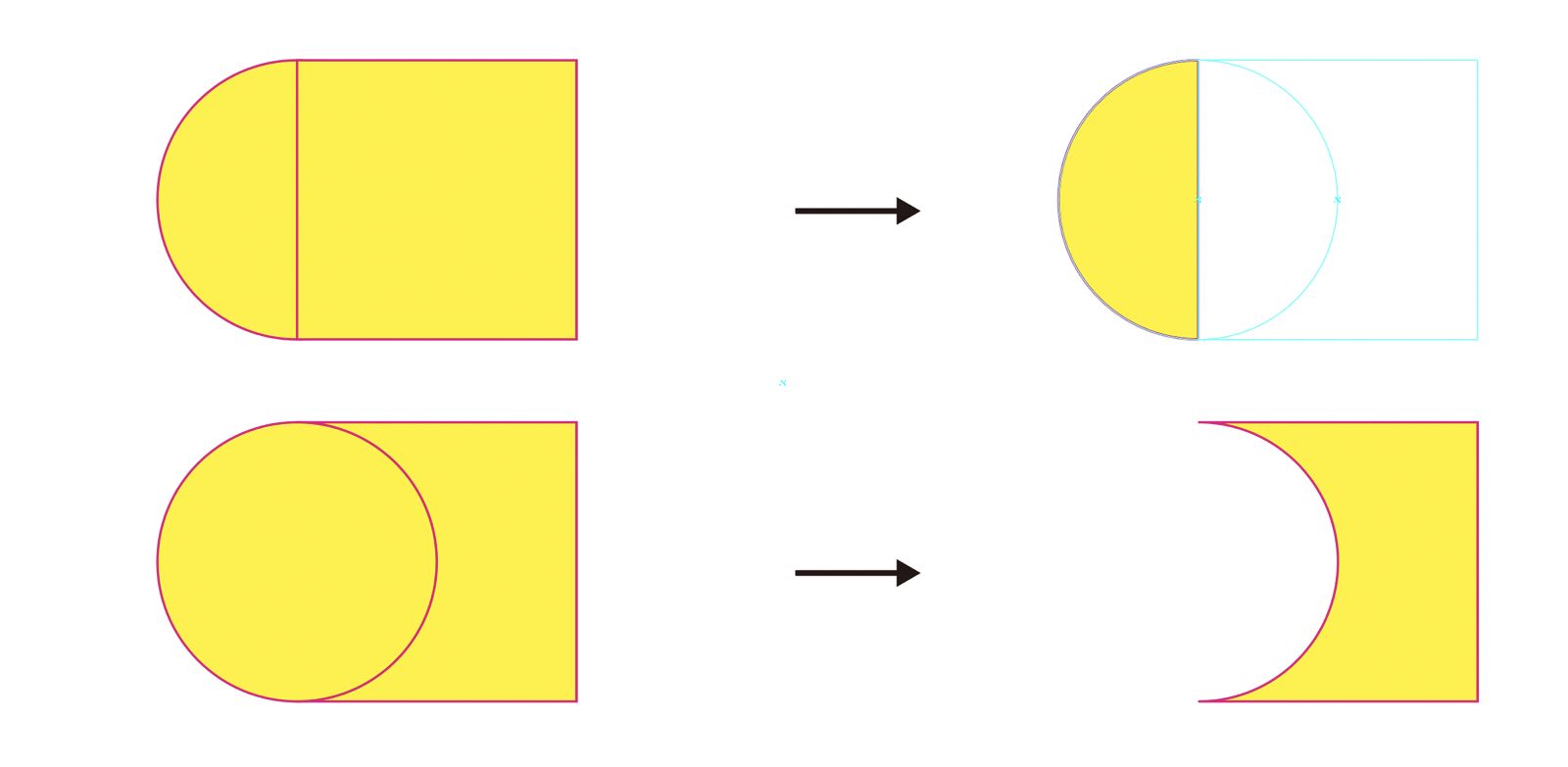
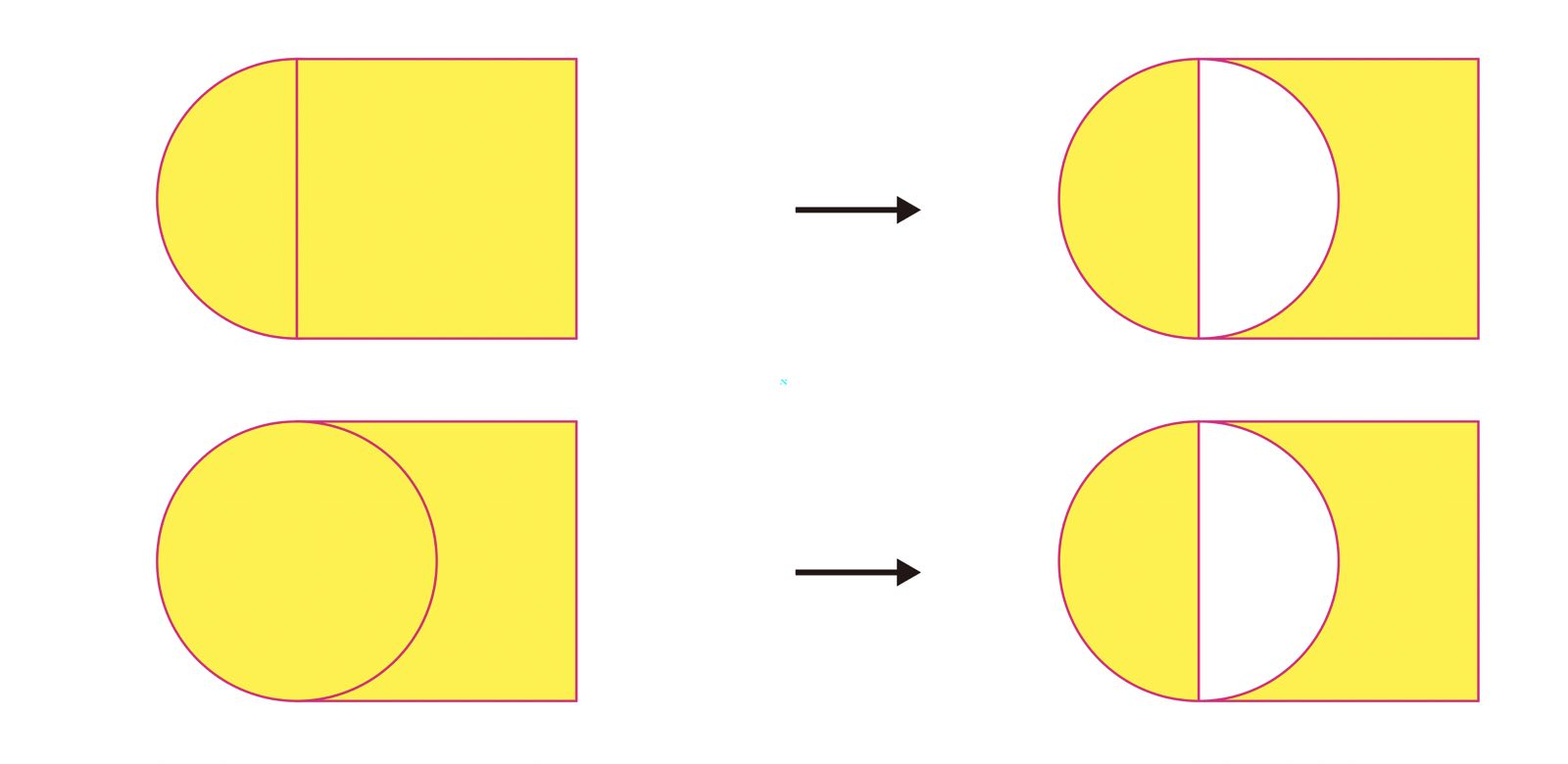
②パスファインダー形状モード : 前面オブジェクトで型抜き
前面オブジェクトで型抜きとは選択して重なり合うオブジェクト同士の重なり合う部分を、前面のオブジェクトの形状で型抜きしてくれる機能です。
選択しているオブジェクトの重なる順番は重要で、重なり合うオブジェクトの順番によっては結果が変わってきます。
下の図で正方形が前面にきている場合と、正円が前面にきている場合とで見比べてください。

③パスファインダー形状モード : 交差
交差とは重なり合うオブジェクトの交差する部分だけが残る機能です。
 Renton
Rentonここでは選択しているオブジェクトの重なる順番は関係ありません。
交差する部分だけを抽出するので、どっちのオブジェクトが前面に来ていても結果は変わりません。

④パスファインダー形状モード : 中マド(重なり合う形状エリアを除外)
中マドとは重なり合うオブジェクトの交差する部分以外が残る機能です。交差の逆のイメージです。もしくは交差している部分が型抜きされるという認識でもOKです。
 Renton
Rentonこも選択しているオブジェクトの重なる順番は関係ありません。
交差する部分だけを抽出するので、どっちのオブジェクトが前面に来ていても結果は変わりません。

イラレのパスファインダー : パスファインダー
基本の形状モード(上段4つ)の下段に位置するパスファインダーは形状モードの応用とも言える機能です。少し複雑になってくる項目もありますが、難しく考える必要はありません。
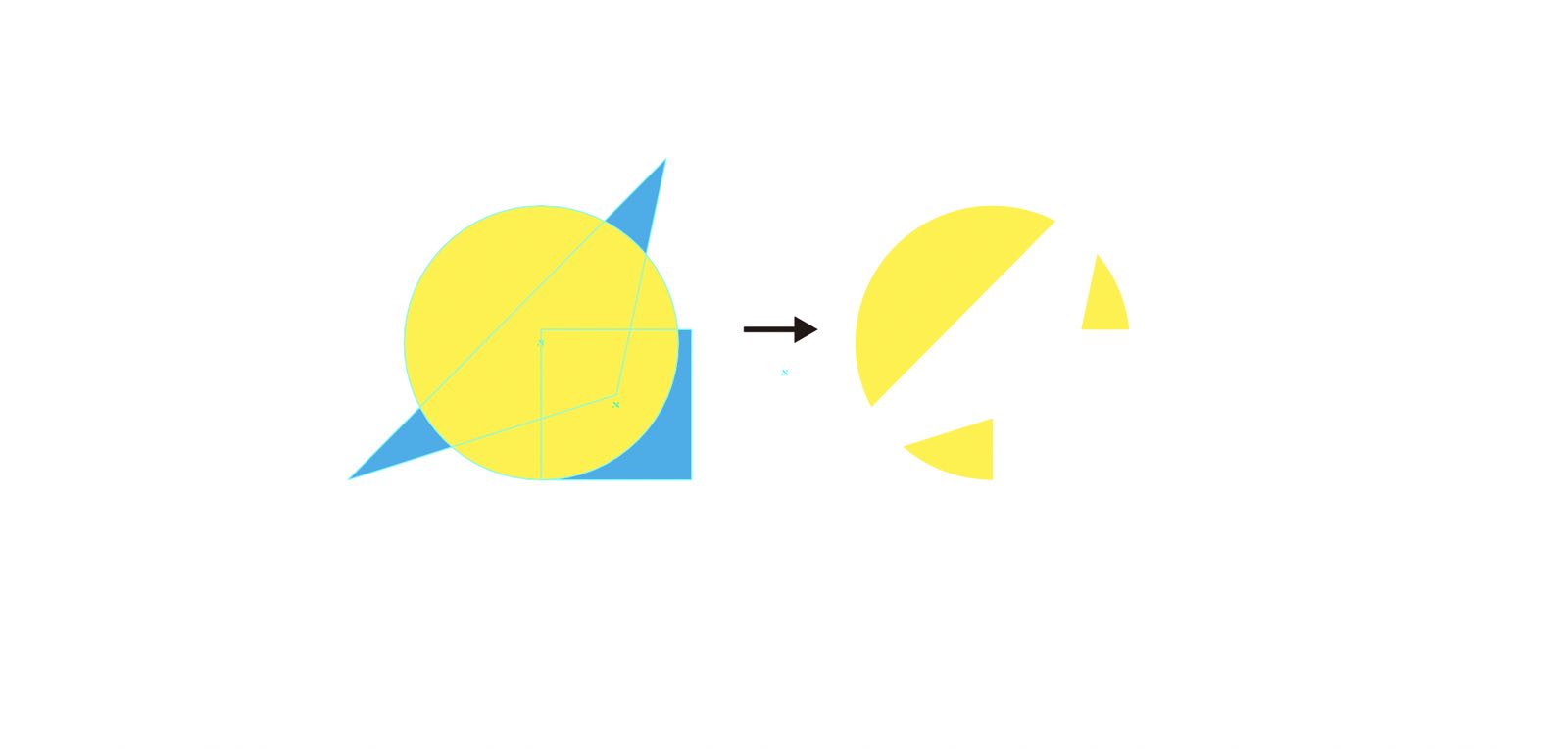
⑤パスファインダー : 分割
分割とは重なり合うオブジェクトの交差する境界線すべてが切られる機能です。つまり、境界線を基準にしてオブジェクトがバラバラに分割されるということです。
- 分割された段階ではグループ化されている状態なので、バラバラにオブジェクトを扱うためには1度グループ解除しなくてはいけません。
 Renton
Rentonここでも選択しているオブジェクトの重なる順番は関係ありません。
交差する部分だけを抽出するので、どっちのオブジェクトが前面に来ていても結果は変わりません。

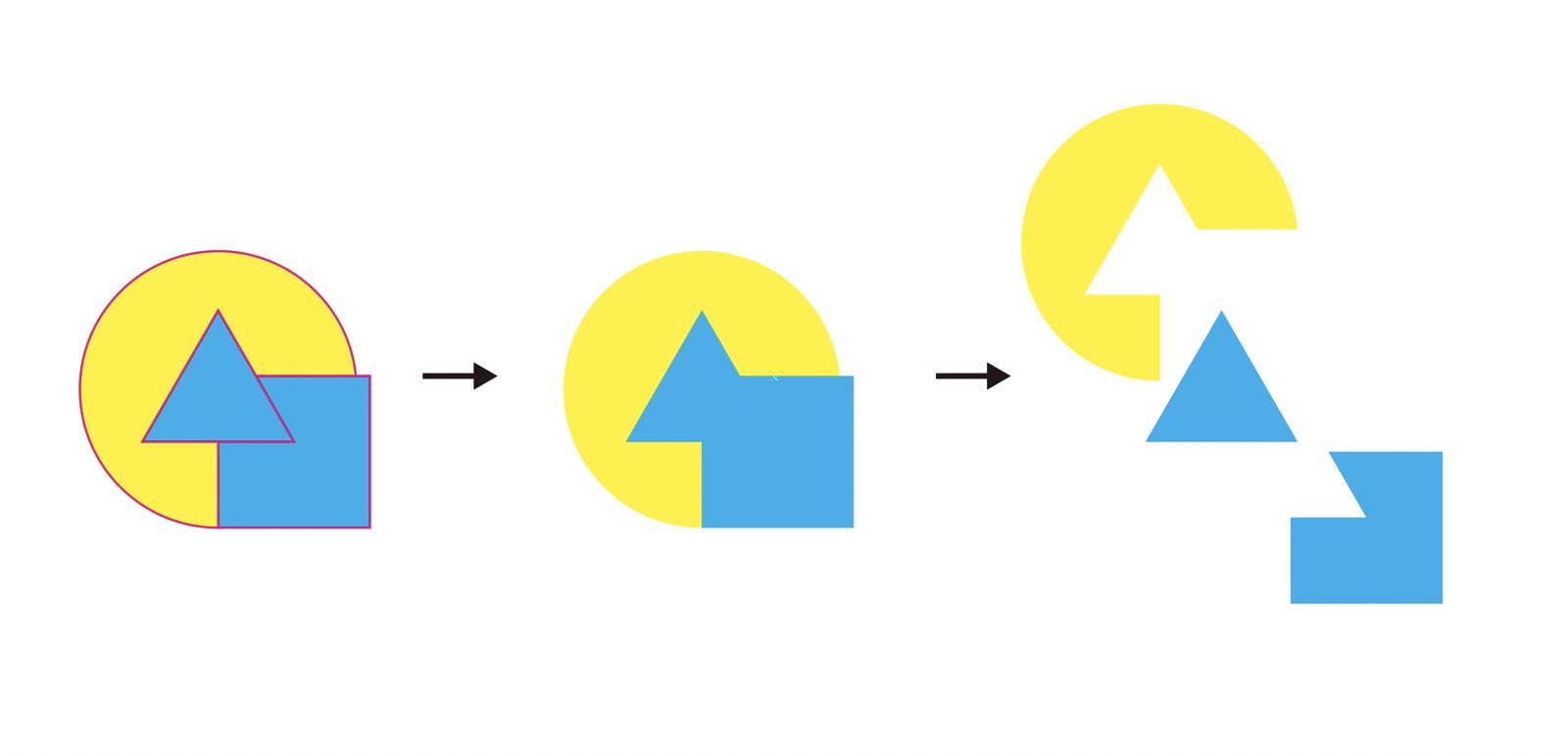
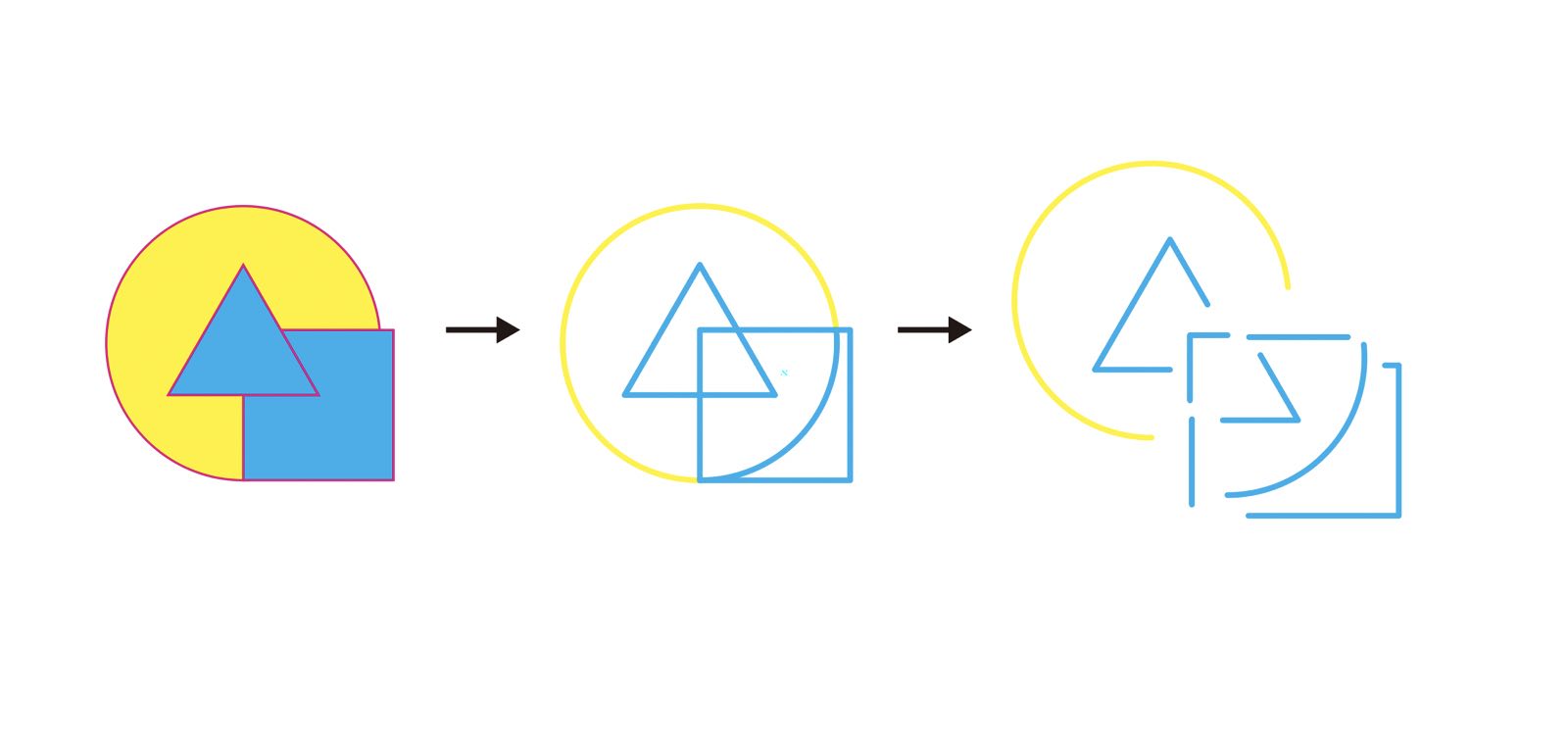
⑥パスファインダー : 刈り込み
刈り込みとは重なり合うオブジェクトの一番上のオブジェクトの形状はそのままに、それより後ろのオブジェクトを一番上のオブジェクトで型抜きする機能です。
少し複雑ですが、一番上に来ているオブジェクトは正三角形で、その後ろに正方形と正円が重なっている状態です。
- この状態で刈り込みを行うと、1番上の正三角形の形状はキープされ、その後ろに重なっている2つのオブジェクトが型抜きされる、かつ、境界線で分割されると言った構造になります。
 Renton
Rentonここでは選択しているオブジェクトの重なる順番が非常に大切です。
一番上にくるオブジェクトによって結果が変わって来ます。

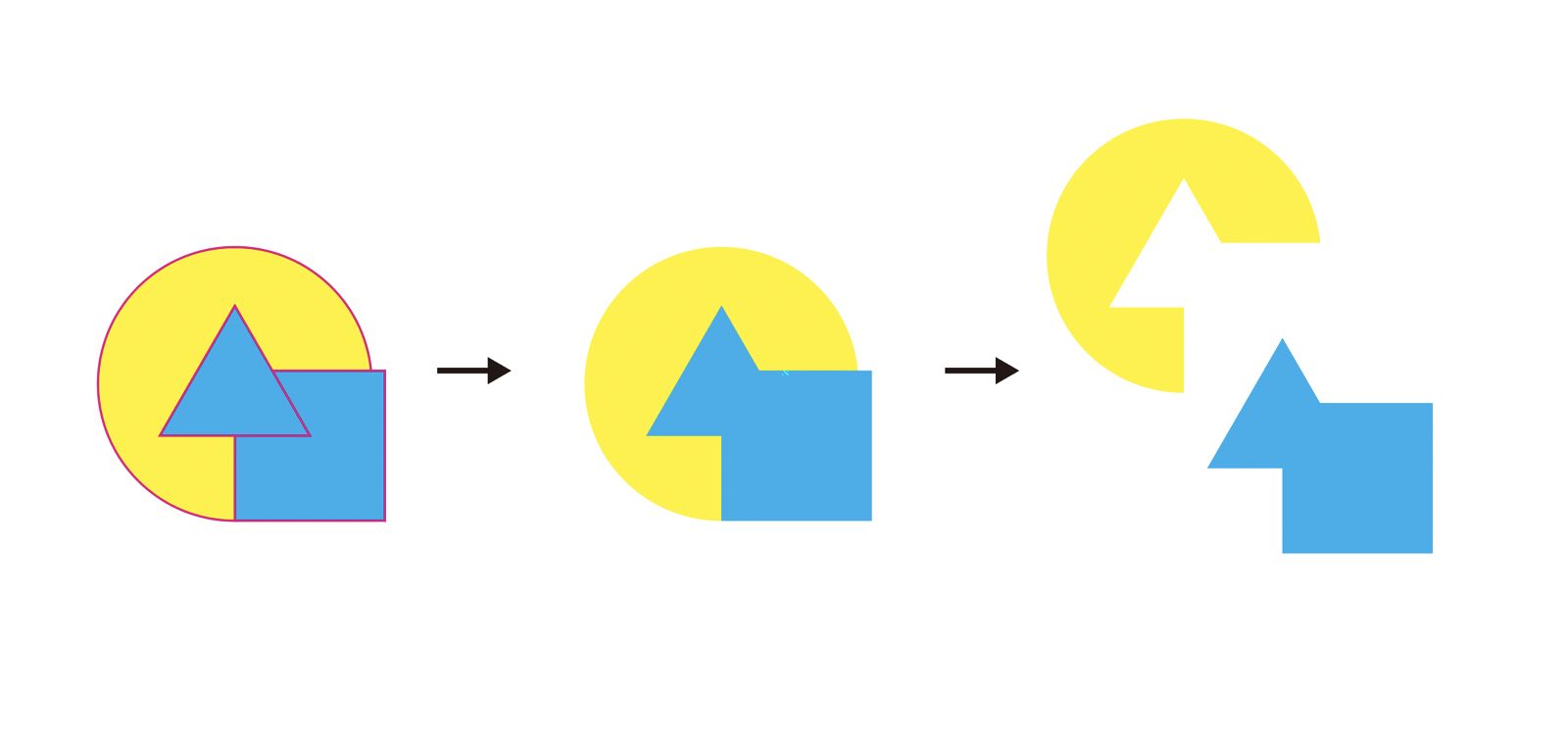
⑦パスファインダー : 合流
合流とは重なり合うオブジェクト同士の色が関係し、色が共通する部分が合体し、色分けで分割される機能です。
重なり合っている正三角形と正方形が同じ水色で正円が黄色に設定してあります。
- この状況では、同じ水色の正三角形と正方形が合体し、色の違う正円が、合流したオブジェクト(水色)で分割されると言った構造になっています。
選択されているオブジェクト内に同じ色がない場合は実行後の効果が刈り込みと同じになってしまう
 Renton
Renton実際には合流が行われているがぱっと見、刈り込みと変わらないです。
よく合流を実行したのに、刈り込みになってしまったという事態が起きますが、その場合は大抵合流させたいオブジェクト同士の色が微妙にずれていることがほとんどです。

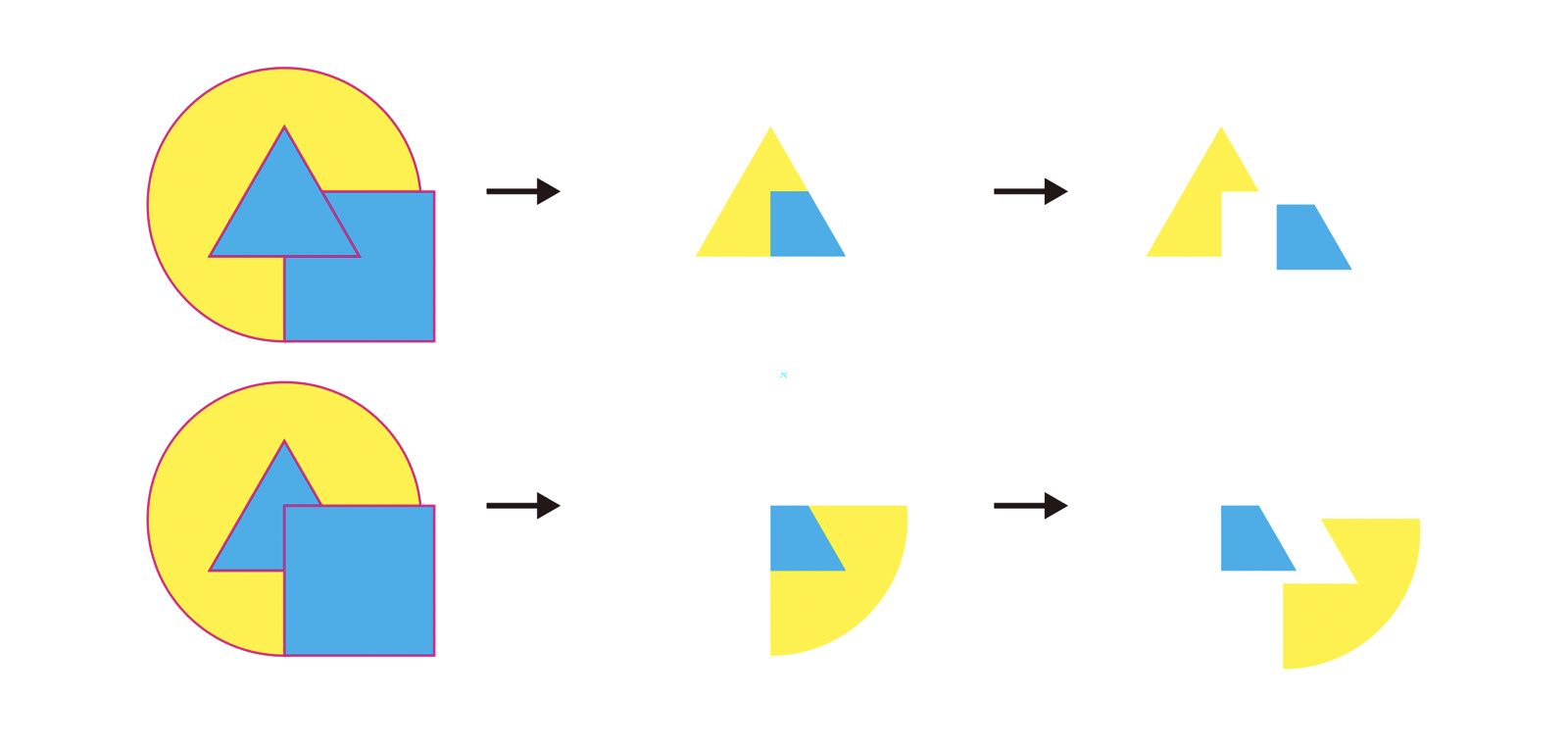
⑧パスファインダー : 切り抜き
切り抜きとは重なり合うオブジェクトの一番上のオブジェクトの形状でトリミングされ、その形状内の境界線で下のオブジェクトは分割される機能です。
 Renton
Renton少し複雑ですが、下の図を見ればすぐにわかるかと思います。

⑨パスファインダー : アウトライン
アウトラインとは重なり合うオブジェクトの交差する境界線で線(オープンパス)として切り取られ分割される機能です。
- これまでは全て分割されバラバラになったオブジェクトは面でしたが、こちらは線として切り取られます。
パスが閉じていないオープンパス(線)として使用したい場合などによく活用されます。

⑩パスファインダー : 背面オブジェクトで型抜き
背面オブジェクトで型抜きとは重なり合う1番上のオブジェクトが下のオブジェクトの形に切り抜かれる機能です。
一番上の正円が背面に重なっているオブジェクトの形で型抜きがされます。
一番上の正円に対して型抜きされるので、前面オブジェクトで型抜きの真逆のイメージになる

イラレのパスファインダーの使い方のまとめ
adobe Illustrator(イラレ)のパスファインダーの使い方を現役デザイナーが初心者にもわかりやすく解説しました。
 Renton
Rentonパスファインダーは複数の重なり合ったオブジェクトに対して実行していくことが基本になります。
意外とこのパスファインダーで遊んでいると、思いもよらない形がパッと画面に出て来て、一気にアイディアが膨らんでくるというなこともあります。
自分の狙った形状を瞬時に生み出す時にももちろん使えますが、アイディアに煮詰まった時は思いがけない発見があるかもしれません。
最初は遊び感覚で楽しんでイラレのパスファインダーを使ってみてください。段々と慣れて、なんとなくイメージが掴めてくるかと思います。

IllustratorやPhotoshopを今より格安で利用できるお得情報

Adobe IllustratorやPhotoshopって値段が高いですよね?
Adobe Creative Cloudは通常価格で72,336円(年間)もしますが、Adobe公認スクールである「デジハリ」が提供する「Adobeマスター講座(Adobe CC付き)」なら3万円以上もお得にIllustratorやPhotoshopが使い放題になります。
- Adobe CC 通常購入 → 72,336円(年間)
- Adobeマスター講座 → 39,990円(年間)
なんとAdobeマスター講座だと30,000円以上も安くAdobe CCが使い放題なだけでなくデジハリのオンライン講座(動画閲覧)も受ける事ができる超お得プランです。
この39,990円は通常購入版と使えるソフトや内容は一切変わらないAdobe CC1年分とオンライン講座の受講料、消費税までも含んでの値段です。
 Renton
Renton僕もAdobeマスター講座を毎年利用していますし、もし通常版を利用している方は、確実にこちらの方がお得です!
Adobeマスター講座の詳細や特長、購入方法などを詳しくまとめた記事がありますので参考にしてください。

Photoshopだけを最安で利用し続けたい方は「フォトプラン」
Illustratorなど他のAdobeソフトはいらないからPhotoshopだけをお得に利用したいという方は今なら最新のAdobe Photoshopが月額1,078円(税込)で使い放題のお得プランがあるのでおすすめです。

通常Photoshop単体なら月額2,728円(税込)かかってしまいますが、この「フォトプラン」はPhotoshopが使い放題なだけでなく、写真編集ソフトのLightroomまでセット(しかも初回は7日間の無料体験付き)になるという太っ腹プランです。
 Renton
Rentonまさに画像編集に特化したプランです
単体Photoshop購入時よりLightroomまで付いて何故か半額以下で試せる「フォトプラン」はPhotoshopしか使わない方にとっては最高のプランなので是非お試しください。