男性向けのデザインは意識してデザインしようと思うと意外と難しいものです。
具体的にどうすれば「男性向けのデザイン」になるのかあまりピンと来ない方も多いかと思います。
 Renton
Renton僕は男性っぽいデザインの方が得意ですが意識していることがいくつかあります
男性らしいデザインは大作りになりやすく意外と難しいですが、僕なりに考える「男性っぽいデザイン」に近づける為のポイントはいくつもあるのでこの記事ではそういったテクニックをご紹介していきます。
こんなことがわかる記事です
- 男性向けのデザインの特徴
- 男性向けのデザインを作るポイント&セオリー
- 男性向けのデザインを作る上で気を付けるポイント
デザインのターゲットに合わせてデザインすることはとても重要なので男性が好むようなデザインが苦手な方は是非参考にしてみてください。

男性向けデザインのポイント1 : 配色

まず男性向けデザインで重要な要素として「配色」があります。特に男性っぽさは配色が大きく関わっているので非常に重要なポイントです。
 Renton
Renton特に男性っぽい配色には強い色も多くあるのでデザインの雰囲気をガラリと変える事に繋がります!
男性らしい配色を意識する
当たり前ですが男性向けデザインを作成する際の配色で考えるべきなのは「男性らしい色」を意識することです。
では具体的に男性らしい配色とはどんな組み合わせがあるのか例を挙げてみました。

男性が好む配色の具体例
- ブラック×グレー
- チャコール×ブラック
- 紺orブルー×ホワイトorイエロー
- ブラック×イエロー
- シルバー×ブラック
- ホワイト×ブラック
 Renton
Rentonここに挙げた例はほんの一例なので、ここで紹介していない配色でも男性らしい雰囲気を作ることは可能です。
中でも「ブラック」は男性らしさがグッと高まるので一度検討してみると良いかもしれません。
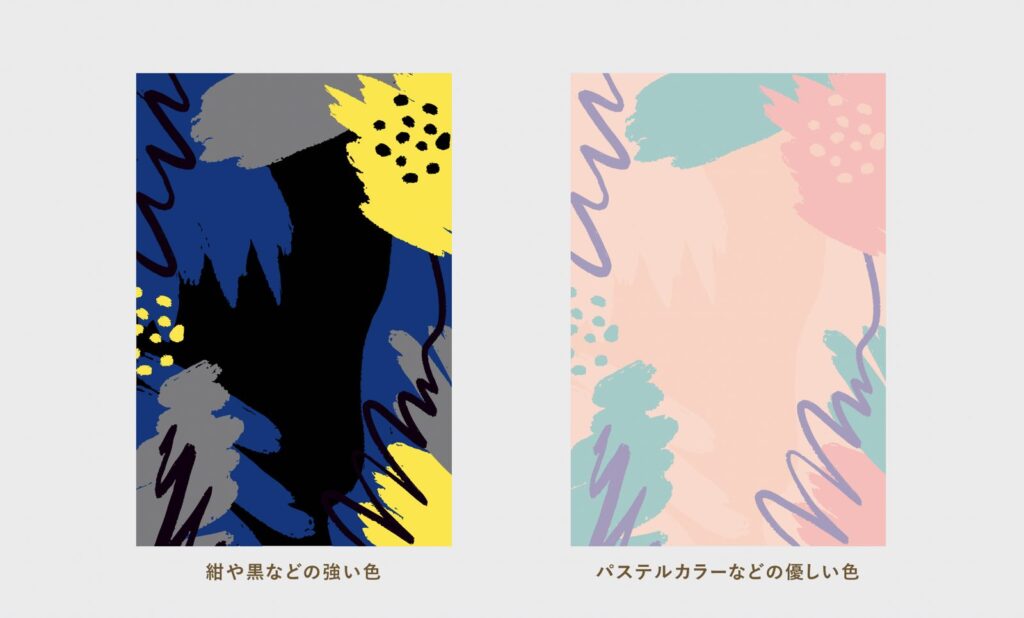
強めの色を意識する
男性らしいデザインに近づけるには配色だけでなく、使用する色は基本的に紺や黒などの強い色を使うことで雰囲気を作りやすくなるはずです。

配色などをもっと詳しく知りたい方は配色に特化した本などを参考にすることも有効ですのでこちらの配色が学べる本のおすすめを現役デザイナーが厳選を参考にしてください。

モノトーンなど落ち着いたシックな配色を意識する
ブラックやグレーなどの無彩色をメインに使う事で「落ち着き」「クールさ」なども表現できるので男性的なデザインの雰囲気には合うのでおすすめです。
もちろん彩度高めの色は男性向きでない訳ではないので使用する場合はポイント使いor全体の配色のバランスを要検討する必要はあるかと思います。
 Renton
Renton無彩色ベースに差色で明るいカラーを取り入れるなどはおすすめです!
画像をモノクロにするのも効果的
またモノクロ画像なども取り入れると効果的です。

画像をモノクロにする具体的な方法はこちらのPhotoshopでモノクロ(白黒)画像にするおすすめな方法3選を参考にしてみてください。

男性向けデザインのポイント2 : フォント

次に男性向けデザインで重要な要素として「フォント」があります。
フォントはデザイン全体の雰囲気に大きく影響する要素なので使用するフォントを検討する事で、男性らしいデザインにガラリと変えることが事ができます。
安定感のあるクセの少ないフォント
安定感のあるクセの少ないフォントは「安心感」や「無骨さ」などの印象を与える為、男性向けデザインとは相性が良いです。

 Renton
Renton最初は普通すぎるかな?くらいの感覚が丁度良いかもしれません
フォントの太さは太く重い印象のもの
男性らしい雰囲気を目指すならフォントは太めのものをまずは検討してください。
太く重い印象のフォントは「重厚感」や「安定感」などの男性的な印象を与えるだけでなく、男性的なデザインで重要な「強さ」や「硬さ」の表現に繋がる

 Renton
Rentonフォントにはさまざまな太さから選べるファミリーがあるものもあるので色々と試してみることをおすすめします!
どのくらいの太さのフォントが好ましいかはAdobe Fontsなどで実際にフォントを見ながら判断していくのが効率も良くおすすめです。
Adobe Fontsの詳しい使い方はこちらのAdobeフォントの追加方法と使い方を現役デザイナーが解説を参考にしてください。

迷ったらゴシック体
明朝体でも男性らしさは表現できますが、迷ったらまずはゴシック体を選んでみる事をおすすめします。
明朝体は特長的なフォントが多く、慣れていないと判断が難しい為、大きく印象が変わりづらいゴシック体を選ぶと失敗しづらい
明朝体やセリフ体は字に抑揚が付いているため、フォントによって雰囲気が大きく違ってくる傾向が高いので、その中で男性的なフォントを選ぶのはなかなか難しい場合があります。
その反面、ゴシック体はそこまで大きくフォントで印象が変わらない為、理想の雰囲気に近づけやすいと個人的には思っています。
 Renton
Rentonもちろんゴシック体もよく見ればフォントそれぞれの特長を持っていますのでまずは色々試すこともおすすめです!
フォントの選択肢を増やしたい方はこちらのフォントについて学べるおすすめ本を現役デザイナーが厳選を参考にしてください。

男性向けデザインのポイント3 : シンプルで無機質

男性的なデザインを目指すうえで「シンプル」&「無機質」を意識する事は重要です。
あまり装飾的にせずシンプルを意識
男性らしいデザインを目指すなら装飾などは控えめにしてシンプルな雰囲気を作り出すと効果的です。

なるべく不要な要素は削ぎ落とし、やりすぎ感をあえて出さないことで堂々とした男性らしいデザインに近づけられると個人的には思っています。
曲線などの有機的要素よりも直線などの無機的要素
デザイン要素は曲線が強調される有機的なものよりも三角や四角など直線や角張った無機的なものを優先して構成すると男性らしい雰囲気は作りやすくなります。

男性と女性の雰囲気やイメージの違い
- 男性的イメージ→無骨、ゴツゴツとした、鋭い、スピード感
- 女性的イメージ→繊細、しなやか、丸み、曲線、ゆったり感、
そもそもの男性の見た目やフォルム、雰囲気などの印象をデザインにも盛り込む意識でデザインすると自然と男性らしいデザインに近づいていけると思います。
男性向けデザインのポイント4 : 動的な躍動感

男性的なデザインを目指すうえで「動き」や「躍動感」を意識する事も重要です。
デザインで動きや躍動感を表現
デザインに動きや躍動感を出す事でアクティブさやスピード感が伝わりやすくなり、男性らしさを表現しやすくなります。

 Renton
Rentonスポーツ系などのデザインであれば男女ともに使えるテクニックです!
要素を傾けることで動きやスピード感を表現
「動き」や「スピード感」を表現する上でまず考えるのは要素を傾けたり、浮いて見えるようにすることです。

 Renton
Renton迷ったらまずは試してみるのもおすすめです!
男性向けデザインのポイント5 : インパクト

男性的なデザインを目指すうえでは「インパクト」も重要です。
デザインにインパクトが出るように意識する
インパクトが出るように意識するとデザインに「強さ」が生まれる為男性的なデザインに近づけることができるようになります。

インパクトの出し方は様々なアプローチがあるため、こちらのインパクト重視の目立つデザインの作り方のコツをデザイナーが解説を参考にしてみてください。

大作りのデザインにならないようにメリハリを効かせる
インパクトを出そうとしてデザイン要素を必要以上に大きくしてしまうとデザインが大作りになり、あまり見栄えの良くないデザインになりがちです。
インパクトを出すうえで要素を大きくすることは有効な手段なので、限られたデザイン面積で要素を大きくさせるために、その他の要素をできるだけ抑えてメリハリを効かせると大作りなデザインになりづらいです。
 Renton
Rentonデザインはメリハリが超重要です
男性向けデザインの特徴と気を付けるポイントまとめ

男性向けデザインの特徴と男性的な雰囲気を与えるテクニックを解説してきましたがほとんどに共通する重要なポイントをまとめます。
男性的な雰囲気を感じるイメージ
- 「重さ」や「無骨さ」を感じる
- 装飾的に着飾るより「無機質なシンプルさ」を感じる
- 柔らかさを感じず「硬さや強さ」を感じる
- どっしりとした「安定感」を感じる
デザインをしているとどうしても物足りなくてあれもこれも付け足したくなりますが、なるべく要素を簡素化してシンプルなデザインを意識することで男性的なデザインに近づけることが可能になります。
 Renton
Rentonシンプルが故に細部にこだわる必要もあります
これまで紹介したテクニックを網羅すれば必ず男性的なデザインになるほどデザインは簡単なものではありませんが、男性的なデザインに近づけるヒントにはなるかと思いますので是非実践してみてください。











