数字を使ったおしゃれでかっこいいデザインや数字をデザインしたかわいいロゴなど、数字に関するデザインはたくさんあります。
数字を使ったデザインは印象的でおしゃれでかっこいい雰囲気に仕上がりやすいので現役デザイナーも仕事で頻繁にデザインしています。
 Renton
Renton数字をおしゃれに出来るとデザインの幅が広がります。
この記事では数字をどういう考えやアイデアでデザインすると良いか、数字をデザインする際のコツやポイントを解説します。
数字をデザインする際のコツとポイント

数字をデザインする際には気を付けたいポイントやコツがあります。
このポイントを意識してデザインすることによりおしゃれでかっこいい数字デザインが出来るだけでなく、アイデアも生まれやすくなるはずです。
視認性を意識して数字をデザインをする
数字をデザインするうえで最も基本的で重要なポイントです。
オリジナリティ溢れる数字をデザインしようとすると、本来の“数字”として他者が認識出来ないほど装飾し過ぎる場合がありますので注意が必要です。
数字として認識が出来なければ本末転倒ですので、一度客観的視点で数字のデザインを見てください。

フォントを意識して数字をデザインをする
数字をデザインするうえでベースとなる「フォント」はとても重要です。
デザインの完成イメージに近いフォントを選定する
フォントには明朝体やゴシック体などや、既にデザイン性を持ったフォントなど様々ですので完成イメージに近いフォントを選ぶことでデザインもしやすくなります。
 Renton
Renton完成イメージに近いフォントを選ぶことで仕上がりのクオリティもグッと上がります。


“0”を上手く活用して数字をデザインをする
数字をデザインするうえで“2”や“5”など、1つの数字だけだとデザインのバランスが難しい場合もあります。
そういう場合は“0”を上手く活用します。プロのデザイナーは当たり前にやっていますが“0”を組み合わせるとおしゃれなイメージにすることが出来ます。
1,2,3… → 01,02,03という風に“0”を活用し2桁の数字にしてバランスをとる
 Renton
Rentonこの方法は“1”でも“01”でも意味合いは変わらないので、2桁の数字の方がデザインのバランスを取れる場合は積極的に試してください。
このデザイン手法はロゴより見出しなどの数字をデザインのアクセントにする場合に向いているかと思います。

立体感や奥行きを上手く活用して数字をデザインをする
数字をデザインするうえで立体感や奥行きをつける事でロゴなどに使えるようなオリジナリティを出すことが出来ます。
数字に立体感を付けて“丸くかわいい印象”にしたり、奥行きを付けて“数字が浮いているような印象”にしたりと「数字のフォルム」以外で差をつけることが出来ます。
立体感や奥行きをつける場合で重要なのが “ 影 ”と “ グラデーション ”
立体感や奥行きを付けたい場合は「ドロップシャドウ」や「グラデーション」を使いこなすと上手くデザイン出来るかと思います。


おしゃれな数字デザインのアイデア

数字の“塗り”と“線”を切り分けてわざとズラしてレイアウトしたおしゃれな数字デザインです。
流行りのフラットデザインを上手く活用したものでカフェなどのおしゃれデザインに雰囲気が合いやすいかと思います。
数字の“塗り”と“線”のコントラストが弱くなって視認性が下がるのに注意

数字に装飾を施したおしゃれで印象的な数字デザインです。
組み合わせる装飾によって幅広いデザインイメージに対応できる為、応用性があり、おすすめの数字のデザインアイデアです。
装飾のしすぎで数字の視認性が下がるのに注意

数字の太さに極端なメリハリを付けた前衛的なおしゃれな数字デザインです。
数字の太さにメリハリを付ける事で大きくレイアウトしても重さが無く、効果的なアクセントとして数字を扱える為、数字を活かしたデザインには向いているアイデアです。
数字の太さには決まり事を持たせる(最太部分や最細部分の数値を統一など)
手書き風の数字デザインのアイデア

数字の太さを均一にし、バランスをあえて縦長にする事で女性が手書きしたような雰囲気を持たせた手書き風の数字デザインです。
数字の太さを均一にした事で「ペンで手書きした」雰囲気を表現しています。手書き風のフォントをベースにする事でデザインしやすくなるはずです。

あえて数字のバランスを崩す事で手書き感を表現する

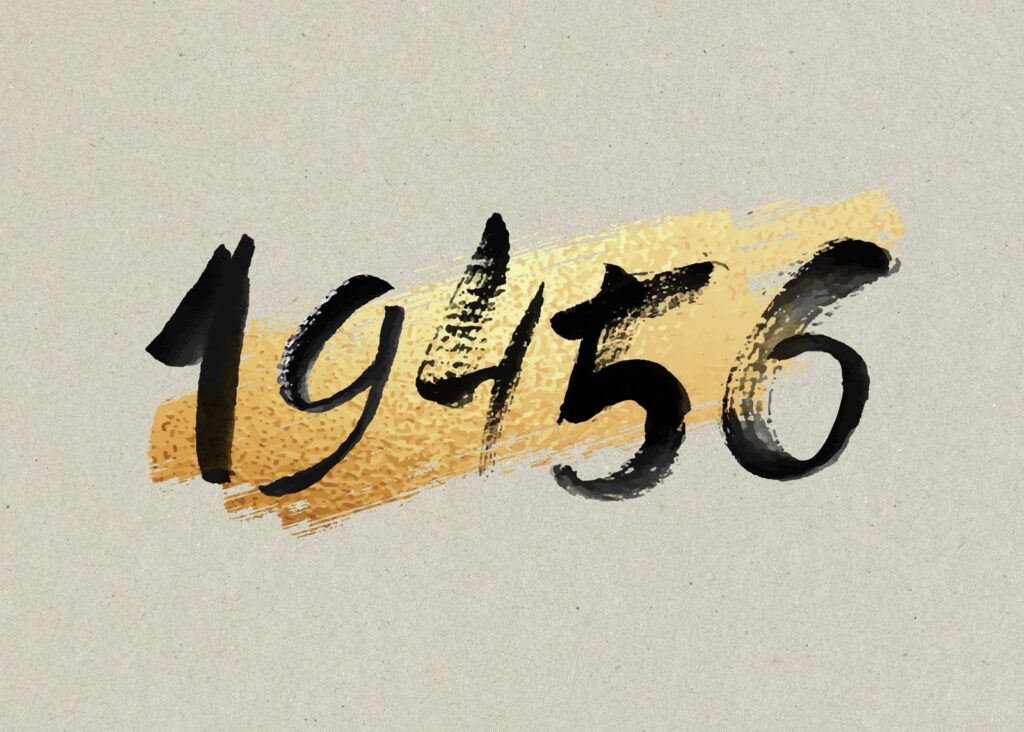
数字を筆で書いたようなかすれ感を残した躍動感ある数字デザインです。
かすれ感を残す事で手書き感を表現している数字デザインで、和風のデザインなどに相性が良いデザインアイデアです。

色やかすれ感を変化させれば水彩風にも魅せることができる

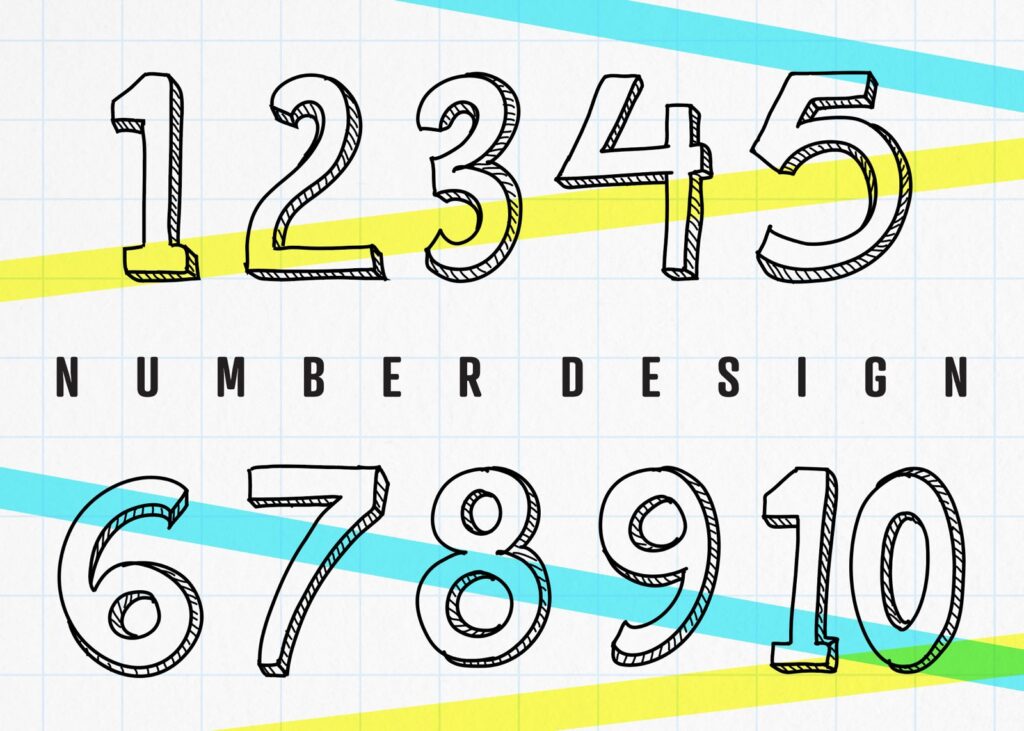
数字を立体的にして立体部分をアナログな線で書き加えた手書き風な数字デザインです。
あえて落書きのようなラフなイメージで手書き感を表現しています。数字の太さやバランスなどをあえてバラバラにする事でアナログ感が表現できます。
アナログ感(手書き感)は数字の太さやバランスをあえて揃えない事で生まれる
かわいい数字デザインのアイデア

数字を“イラスト化”させる事でかわいい雰囲気を表現した数字デザインです。
数字にイラストを加える事でオリジナリティが上がるだけでなく、イラストのテイストにより様々な“かわいい”デザインにも対応できるようになります。
 Renton
Renton“かわいい”にも子供向けなのか女子高生向けなのかで“かわいい”の方向性は変化します。

数字を“キャラ化”させる事でかわいい雰囲気を表現した数字デザインです。
数字を“キャラ化”させる事で数字に意味やコンセプトを付け加えることができ、より存在感を出すことが出来ます。
キャラ化のしすぎで数字の視認性が下がるのに注意

数字に囲み罫や枠などを付けて“数字をアイコン化”したかわいい数字デザインです。
囲み罫や枠などを数字に付けてアイコン化することでかわいい雰囲気を出すだけでなく、アイコン化してデザインに汎用性を持たせ、パーツとして使いやすさをUPしています。
かっこいい数字デザインのアイデア

数字にシンプルに斜体をかけただけのシャープなかっこいい数字デザインです。
数字に斜体などの傾きや動きを出す事でシャープさが表現され、スポーティなかっこいい数字デザインにすることが出来ます。
 Renton
Rentonスポーツ系や車などスピード感が必要なデザインには相性が良いです。
ベースにするフォントはゴシック体などがおすすめ

数字にゴールドテクスチャを施した高級感があるかっこいい数字デザインアイデアです。
細めのフォントをベースして、色をゴールドにしただけのシンプルな数字デザインですが他のデザイン要素との組み合わせで全体の雰囲気をデザインしています。

周りの雰囲気とのバランスを考慮してシンプルな数字デザインにする

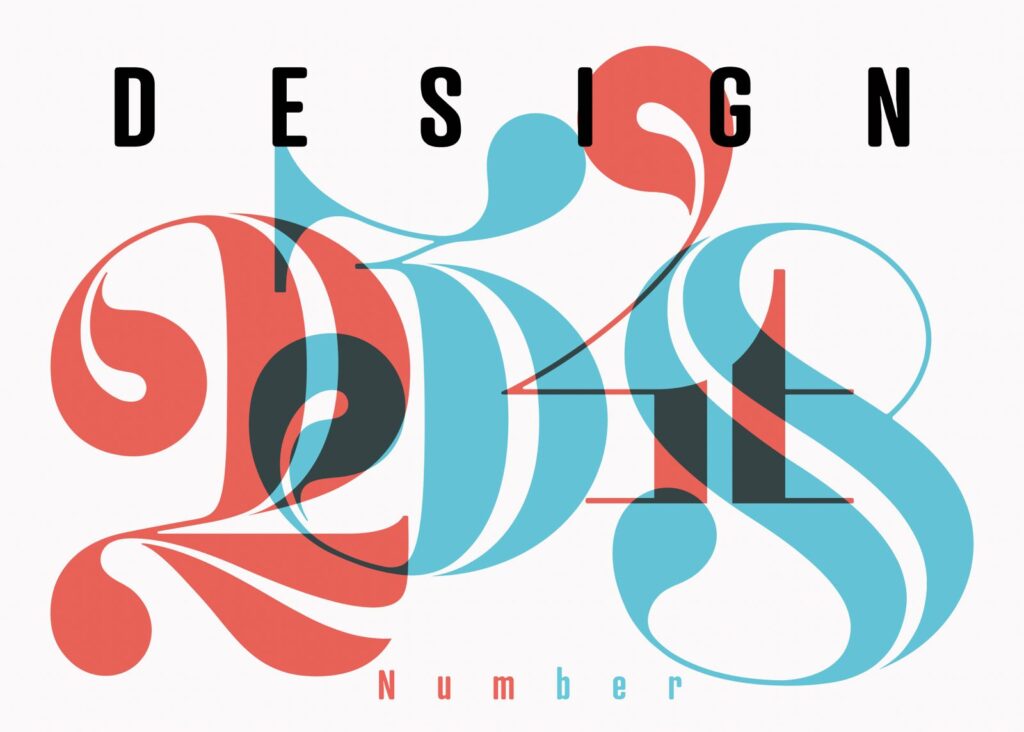
数字の色をシンプルな単色で、乗算であえて重ね合わせたかっこいい数字デザインです。
重なった時の色映えも考えた2色の単色を利用し、乗算を活かした大胆なレイアウトで組んだ数字デザインでおしゃれでかっこいい雰囲気です。
 Renton
Rentonアート系などのデザインなどには相性が良いかと思います。
重なる部分を意識して大胆な数字デザインでレイアウトする
おしゃれに数字をデザインするコツまとめ

おしゃれでかっこいい数字デザインをするポイントやコツ、アイデアを現役デザイナーがご紹介しました。
数字をおしゃれにデザインしようと思うとなかなか難しいもので、奥が深いものです。
 Renton
Renton個人的には数字をアクセントにしたデザインはとてもかっこいいと思います。
数字を上手にデザイン出来るようになるとロゴや見出しなど様々なデザインへ応用が効くようになり、デザインの技術が一段と上がります。
ポイントを意識してデザインすることによりおしゃれでかっこいい数字デザインが出来るだけでなく、アイデアも生まれやすくなるので是非試してみてください。

IllustratorやPhotoshopを今より格安で利用できるお得情報

Adobe IllustratorやPhotoshopって値段が高いですよね?
Adobe Creative Cloudは通常価格で72,336円(年間)もしますが、Adobe公認スクールである「デジハリ」が提供する「Adobeマスター講座(Adobe CC付き)」なら3万円以上もお得にIllustratorやPhotoshopが使い放題になります。
- Adobe CC 通常購入 → 72,336円(年間)
- Adobeマスター講座 → 39,990円(年間)
なんとAdobeマスター講座だと30,000円以上も安くAdobe CCが使い放題なだけでなくデジハリのオンライン講座(動画閲覧)も受ける事ができる超お得プランです。
この39,990円は通常購入版と使えるソフトや内容は一切変わらないAdobe CC1年分とオンライン講座の受講料、消費税までも含んでの値段です。
 Renton
Renton僕もAdobeマスター講座を毎年利用していますし、もし通常版を利用している方は、確実にこちらの方がお得です!
Adobeマスター講座の詳細や特長、購入方法などを詳しくまとめた記事がありますので参考にしてください。

Photoshopだけを最安で利用し続けたい方は「フォトプラン」
Illustratorなど他のAdobeソフトはいらないからPhotoshopだけをお得に利用したいという方は今なら最新のAdobe Photoshopが月額1,078円(税込)で使い放題のお得プランがあるのでおすすめです。

通常Photoshop単体なら月額2,728円(税込)かかってしまいますが、この「フォトプラン」はPhotoshopが使い放題なだけでなく、写真編集ソフトのLightroomまでセット(しかも初回は7日間の無料体験付き)になるという太っ腹プランです。
 Renton
Rentonまさに画像編集に特化したプランです
単体Photoshop購入時よりLightroomまで付いて何故か半額以下で試せる「フォトプラン」はPhotoshopしか使わない方にとっては最高のプランなので是非お試しください。













