デザインをする上で悩みがちなのがレイアウトです。
デザインにおいてレイアウトは全体の構成を担い、デザインの印象を決定づける重要な要素の1つです。
 Renton
Rentonデザイン初心者の方はこのレイアウトパターンの引き出しが少ない場合が多いです。
レイアウトパターンの引き出しが少ないといつも同じようなデザインになってしまいがちになります。また、少しでもいつもと違う状況になると途端にデザインに行き詰まったり、臨機応変な対応が難しい場合があります。
これはいけない事ではなく、上手くレイアウトするには経験値が必要なのです。
そんなデザインレイアウトに困っている方に、現役デザイナーがよく使うレイアウトパターン7選をご紹介します。
- デザイナーが頻繁に使うレイアウトにはしっかりとした理由があります。
どういう状況に適したレイアウトなのかを理解していれば、いざという時に引き出しから最適なレイアウトパターンを選ぶことが出来るはずです。
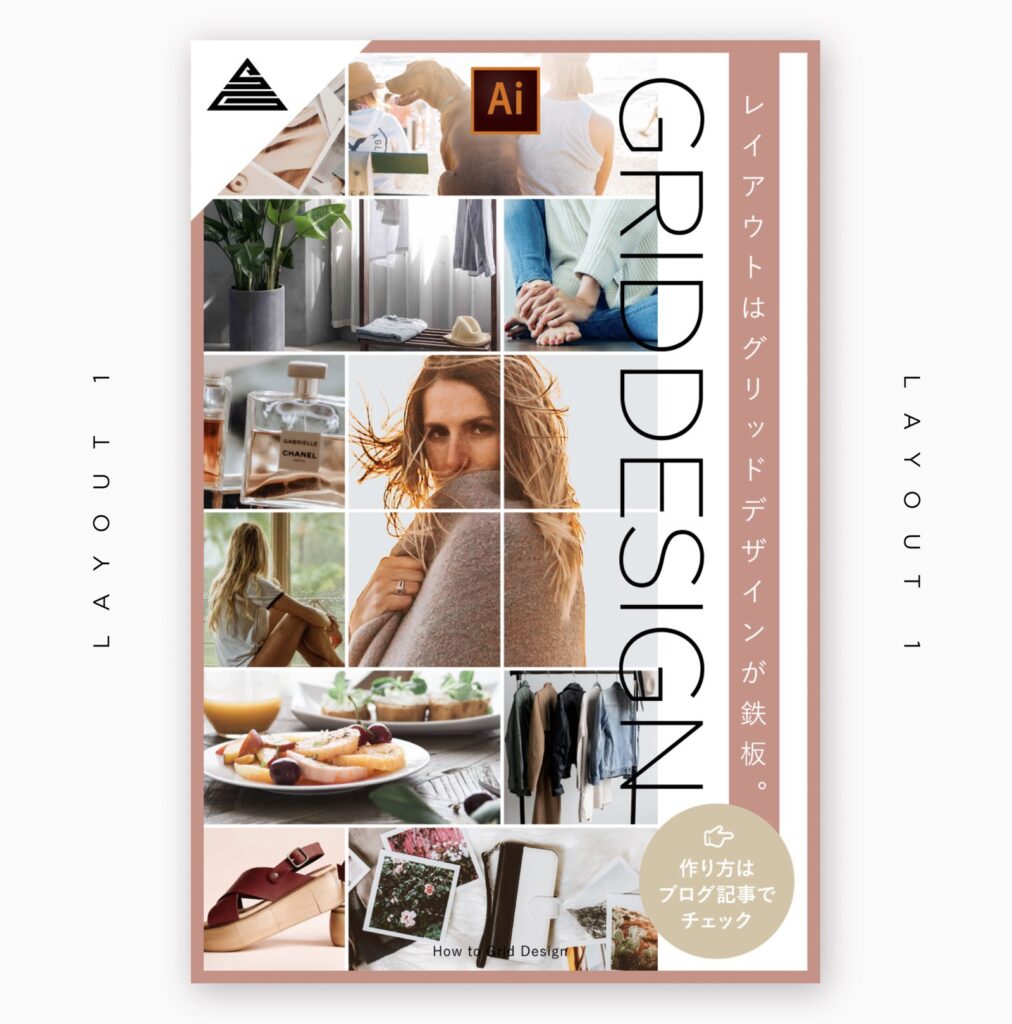
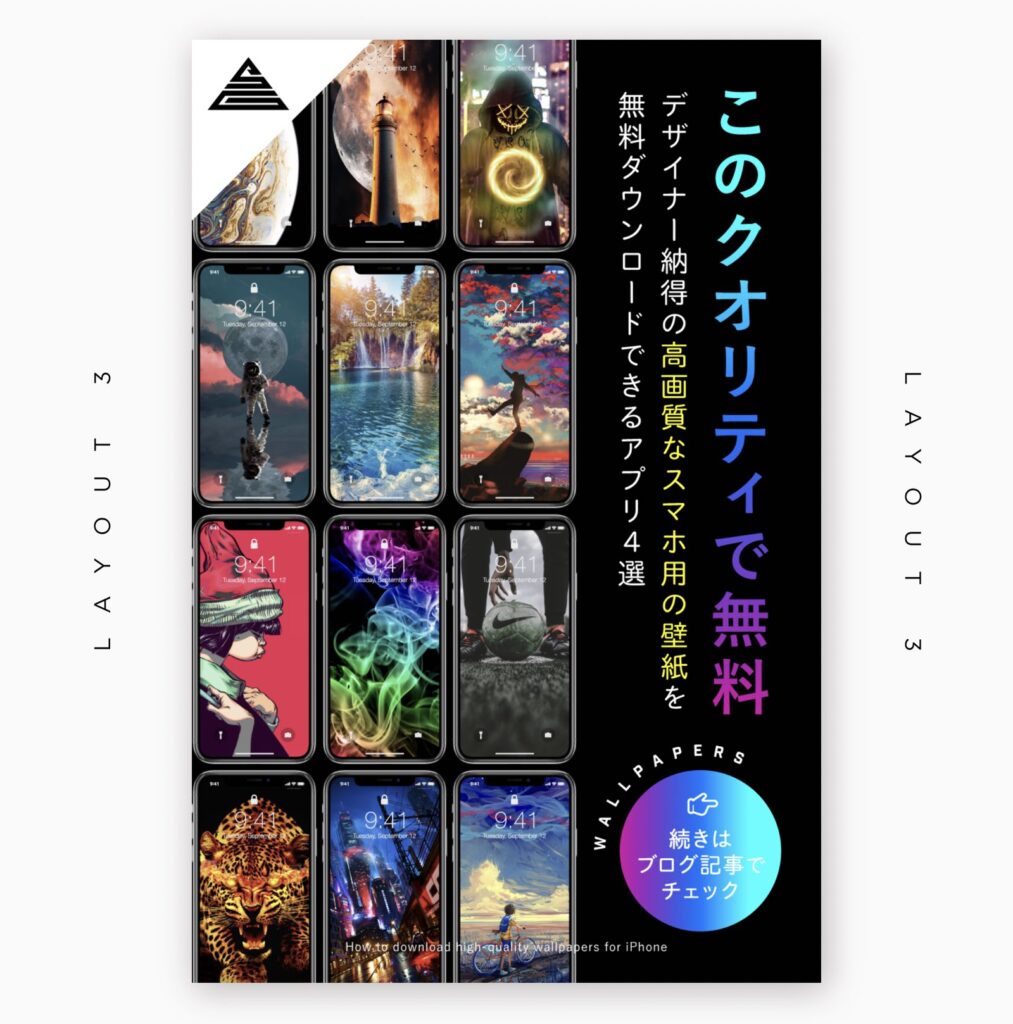
〈レイアウトデザインパターン1〉グリッドデザイン

王道のレイアウトパターンとして挙げられるのが「グリッドデザイン」です。
グリッドデザイン(グリッドレイアウト)とは画面やページを格子状に分割して、規則的な直線を基準にデザイン要素を配置していくデザイン手法です。
グリッドデザインは美しく規則的に整えてデザイン要素を魅せる事が出来る為、レイアウトパターンとして頻繁に使われます。
グリッドデザインはデザインに複数の画像や要素をレイアウトする必要がある場合などに有効なレイアウトパターン
チラシやwebデザインなどにはとても有効なレイアウトパターンなので、是非活用してみてください。
グリッドデザインの作り方はこちらの記事を参考にしてください。

〈レイアウトデザインパターン2〉2分割デザイン

デザインレイアウトパターンとしてプロでも多用されるのが「2分割デザイン」です。
2トーンデザインとも言われたりしますが、デザインを完全に分割してしまうレイアウト方法です。
「2分割デザイン」は画面を分割するので同じ要素同士をまとめやすく、写真などのメインビジュアルと情報とをすっきりレイアウトできる
2分割デザインは画面を分割することで、情報は情報で片側の面にまとめる事ができ、もう片方の面で見せたいビジュアルを見せる事ができます。
つまり、見せたい要素がたくさんある場合には有効なレイアウトパターンです。
 Renton
Renton文字や写真をスッキリ見せる事ができると同時にメリハリもつけられる為王道レイアウトパターンの1つです。
スッキリなレイアウトにしやすいので、モダンなシンプルでお洒落なデザインとの相性も良いです。デザインレイアウトに迷ったら画面を分割してみてください。
〈レイアウトデザインパターン3〉縦割デザイン

2分割デザインの派生で頻繁に使われるのが「縦割デザイン」です。
基本的なレイアウトの考え方は2分割デザインと同じで、分割の仕方を縦割にするレイアウトパターンです。
「縦割デザイン」は縦組み文字や縦長のビジュアルをレイアウトしたいときに有効なパターン
縦割デザインの特長はずばり、縦長の要素との相性が良い為、縦組み文字のコピーや、写真やビジュアルが縦長の場合に有効です。
縦組みに文字を組む事が多い和テイストのデザインなどにはよく使われるデザインレイアウトパターンです。
 Renton
Renton特に日本語は古くから縦組みで使われる事が想定されていた為、縦組みにするとより美しく感じられます。
和風デザインを制作するコツはこちらの記事で詳しく解説していますので興味のある方は参考にしてください。

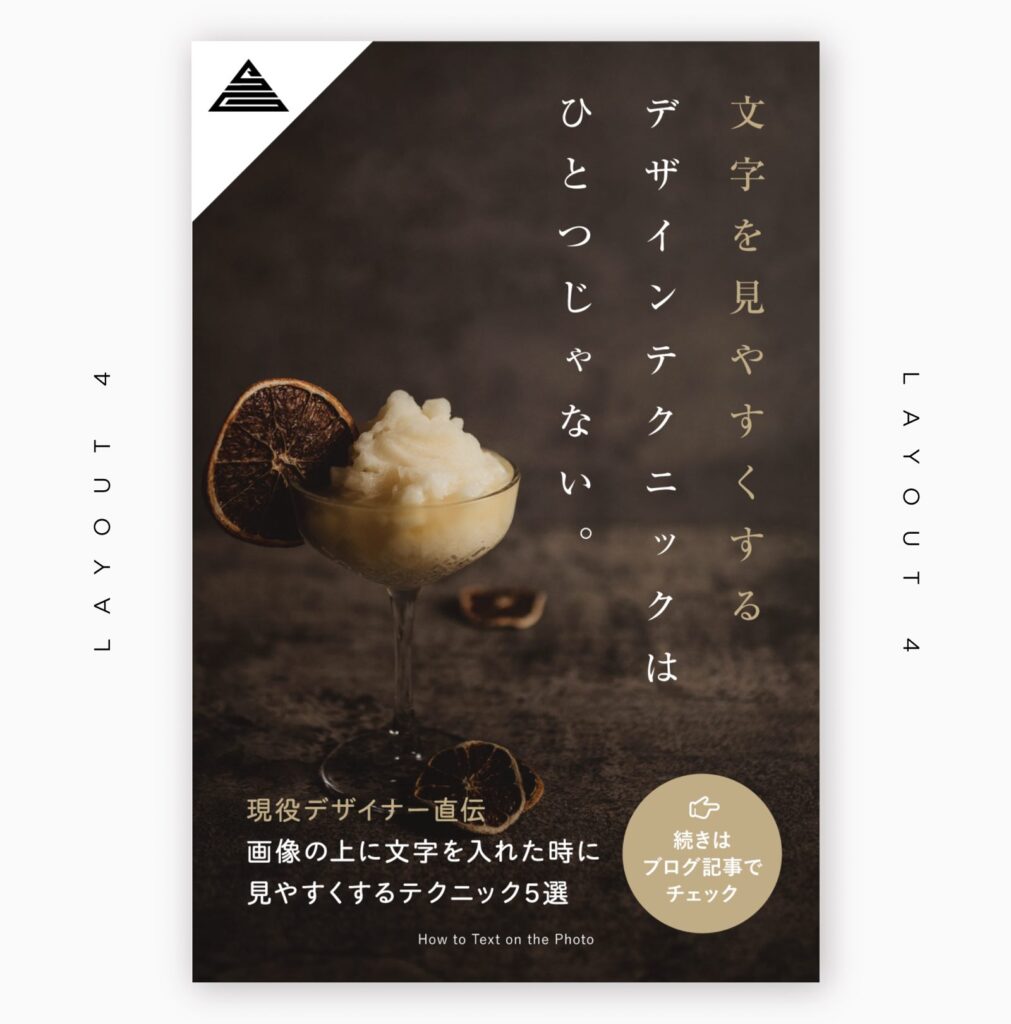
〈レイアウトデザインパターン4〉余白を活かす

写真やビジュアルの余白を活かしたレイアウトパターンもあります。
写真などで物や人などのメインビジュアル以外の背景(余白)箇所に文字などの要素を上手くレイアウトする事で一体化した世界観に要素を溶け込ます事ができます。
「余白を活かしたレイアウト」は統一された世界観を引き出し、お洒落に見せる事ができるレイアウトパターン
余白を活かすレイアウトはこれまでの王道パターンとは違い、難易度が高い上級者向けの手法です。
ただ、難易度が高いため上手くレイアウトできるとグッとクオリティが高いお洒落で美しいデザインになる可能性があります。
 Renton
Renton最近ではブランド価値を引き上げる為、高級でお洒落なデザインほどこの手法が使われている傾向があります。
なぜ難易度が高いかというと「余白」を見つけ、生み出す事がまず難しいからです。
デザイナーは余白がない場合は自ら生み出す方法を熟知しています。
その1つの方法としては「背景を引き伸ばす」事で無理やり余白を創り出す事ができます。背景の作り方はこちらの記事で詳しく解説していますので参考にしてください。

〈レイアウトデザインパターン5〉わざと要素を見切れさせる

文字やビジュアル要素をわざと見切れさせるレイアウト方法もあります。
画面から要素をわざと見切れさせる事で限られたスペース以上を有効に活用し、デザインにインパクトを出す事ができる
限られたスペース内で要素を納めようとすると要素が小さくなりがちですが、わざと見切れさせる事で要素を大きく広く使う事ができます。
 Renton
Renton文字など見切れすぎて視認性が落ちることには気をつけてください
僕はよく写真の一部分をクローズアップして、他の部分は画面から見切れさせるようなレイアウトを頻繁に使用します。
インパクトを出しつつ見せたい所をピンポイントで効果的に見せたい場合などには有効なレイアウトパターンなので是非試してください。
〈レイアウトデザインパターン6〉対比

デザインレイアウトパターンとして多用されるもので「対比」が挙げられます。
こちらは複数の要素を比べて見せたいという限定的なケースですが、とても有効なレイアウトパターンです。
「対比」はBeforeAfterなど要素を比べてどれだけ変わっているかなどの「変化」を表現するのに非常に有効
対比は分割デザインなどと併用して構成するとレイアウトしやすいです。
対比のレイアウトでは、比べる要素の大きさや配置の高さなどは必ず揃える
比べる物の大きさや配置位置が異なっていると、人は直感的に比べる事が出来ません。対比によるレイアウトをより効果的にするためには要素同士の条件を揃えることを意識してください。
〈レイアウトデザインパターン7〉傾けて動きを出す

デザインレイアウトパターンとして「傾けて動きを出す」ことも有効です。
写真やコピーなどのデザイン要素を「傾けて動きを出す」ことで他のデザイン要素との差別化がはかれ、目に止まりやすいフックにする事ができる
「傾けて動きを出す」レイアウト手法は、デザイン全体でも良いですし、一部分だけでも効果的です。タイトルだけ傾けるなどすれば、タイトルは他のデザイン要素と差別化され双方に良い効果が生まれます。
傾けすぎると見づらくなり逆効果ですので注意が必要です。
 Renton
Renton少し傾ける程度で差別化は計れますので、傾ける角度は5°〜15°程がおすすめです。
「傾けて動きを出す」事で平凡なレイアウトも一気に雰囲気が変わりますので、是非試してみてください。
レイアウトのデザインパターンまとめ

現役デザイナーが多用するレイアウトのデザインパターン7選をご紹介しました。
王道パターンから特殊な場合に有効なパターンまで様々ですが、それぞれのレイアウトパターンの特性を知っておくことが重要です。
 Renton
Rentonどのようなケースに有効なレイアウトパターンなのかを理解している事で、より無駄なくレイアウトを組む事が出来ます。
- レイアウトはデザインを構成する土台のようなもの
この記事で紹介した他のレイアウトパターンなどはこちらの記事で紹介する「レイアウト本」で勉強するのがおすすめです。レイアウトについて特化した本だけを厳選しています。

IllustratorやPhotoshopを今より格安で利用できるお得情報

Adobe IllustratorやPhotoshopって値段が高いですよね?
Adobe Creative Cloudは通常価格で72,336円(年間)もしますが、Adobe公認スクールである「デジハリ」が提供する「Adobeマスター講座(Adobe CC付き)」なら3万円以上もお得にIllustratorやPhotoshopが使い放題になります。
- Adobe CC 通常購入 → 72,336円(年間)
- Adobeマスター講座 → 39,990円(年間)
なんとAdobeマスター講座だと30,000円以上も安くAdobe CCが使い放題なだけでなくデジハリのオンライン講座(動画閲覧)も受ける事ができる超お得プランです。
この39,990円は通常購入版と使えるソフトや内容は一切変わらないAdobe CC1年分とオンライン講座の受講料、消費税までも含んでの値段です。
 Renton
Renton僕もAdobeマスター講座を毎年利用していますし、もし通常版を利用している方は、確実にこちらの方がお得です!
Adobeマスター講座の詳細や特長、購入方法などを詳しくまとめた記事がありますので参考にしてください。

Photoshopだけを最安で利用し続けたい方は「フォトプラン」
Illustratorなど他のAdobeソフトはいらないからPhotoshopだけをお得に利用したいという方は今なら最新のAdobe Photoshopが月額1,078円(税込)で使い放題のお得プランがあるのでおすすめです。

通常Photoshop単体なら月額2,728円(税込)かかってしまいますが、この「フォトプラン」はPhotoshopが使い放題なだけでなく、写真編集ソフトのLightroomまでセット(しかも初回は7日間の無料体験付き)になるという太っ腹プランです。
 Renton
Rentonまさに画像編集に特化したプランです
単体Photoshop購入時よりLightroomまで付いて何故か半額以下で試せる「フォトプラン」はPhotoshopしか使わない方にとっては最高のプランなので是非お試しください。














