Google Chromeの拡張機能を使わず、スクリーンショットでWebサイト全体を写す方法をご紹介します。
この方法はMac、Windowsのどちらでも対応可能です。
さらに、デスクトップ表示とモバイル表示のどちらもWebサイト全体をスクリーンショットができるため、あらゆる場面で役に立ちます。
Google Chromeさえあればソフトのインストールや拡張機能も不要で無料でWebサイト全体のスクリーンショットが取れるため、是非覚えて欲しいおすすめの方法です。
Chromeでうまくスクリーンショットができない方は、気をつけるポイントやコツなどもを解説していますので、参考にしてみてください。
chromeのスクリーンショットでWebサイト全体を写す方法

まずは、スクリーンショットを取りたいWebサイトをGoogle Chromeで開きます。
今回使うのは「デベロッパーツール」です。Google Chromeには拡張しなくても無料で誰でも使えるツールです。
まずは、「デベロッパーツール」を開きます。
デベロッパーツールの開き方
- 【Macの場合】Webサイト上でCommandキー+optionキー+“ i ”を押す
- 【Windowsの場合】Webサイト上でControlキー+Shiftキー+“ i ”を押す
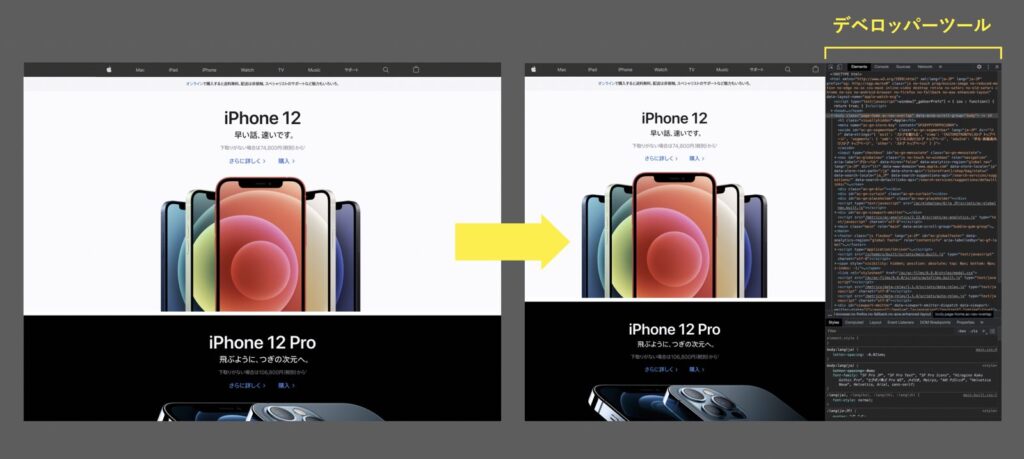
すると、先ほどまで開いていたwebサイトがこのような形になります。これが「デベロッパーツール」が開かれた状態です。

ここから先の操作でデスクトップ表示形式かモバイル表示形式かで方法が別れます。
デスクトップ表示形式をスクリーンショットする場合
先ほどの「デベロッパーツール」が開かれた状態でさらにコマンドを入力します。
- 【Macの場合】Webサイト上でCommandキー+Shiftキー+“ P ”を押す
- 【Windowsの場合】Webサイト上でControlキー+Shiftキー+“ P ”を押す
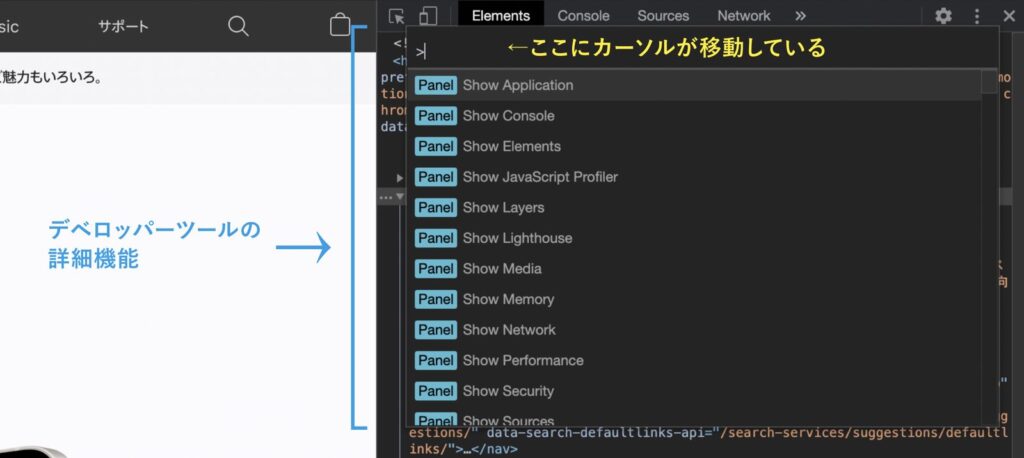
このコマンドはデベロッパーツールの詳細機能を呼び出すショートカットです。
検索窓のようなところに自動でカーソルが移動していると思います。

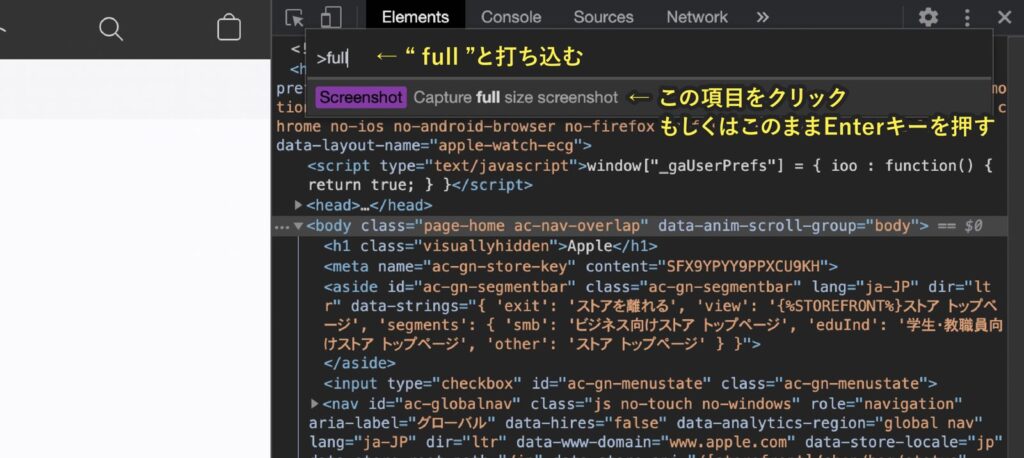
そこに「full」と打ち込みます。
すると候補が絞られて「Screenshot Capture full size screenshot」という項目だけになります。
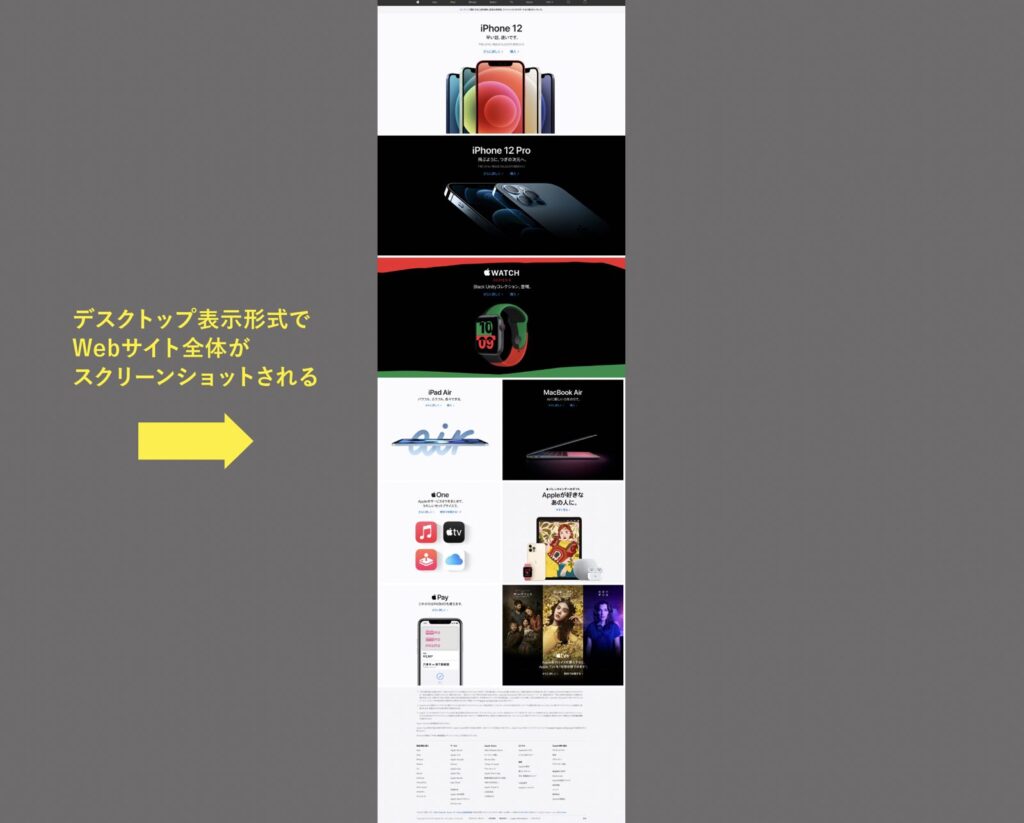
「Screenshot Capture full size screenshot」をクリックor「Enterキー」を押すことでデスクトップ表示形式のスクリーンショットが保存されます。

 Renton
Renton保存されるまで数秒かかりますので焦らず待ちましょう。
スクリーンショットはping形式で保存されます。

モバイル表示形式をスクリーンショットする場合
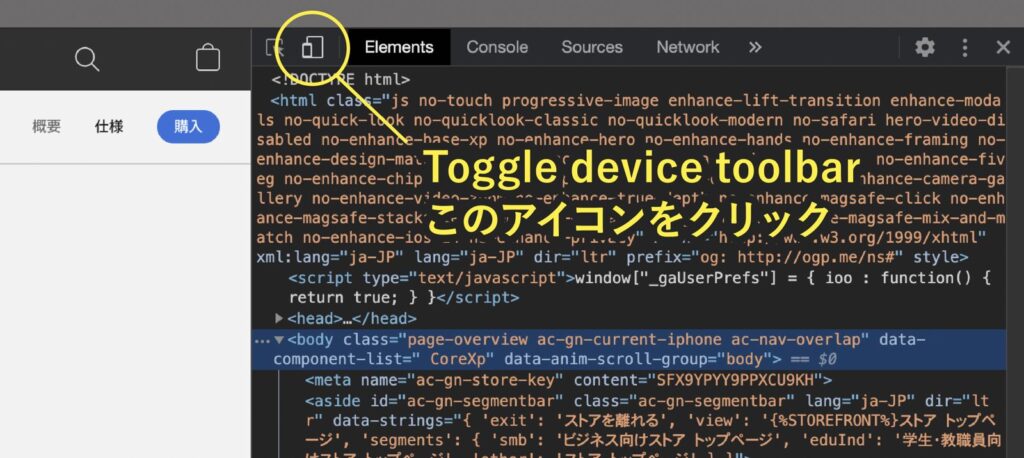
「デベロッパーツール」が開かれた状態で「Toggle device toolbar」というアイコン(スマホとタブレットが重なったマーク)をクリックします。

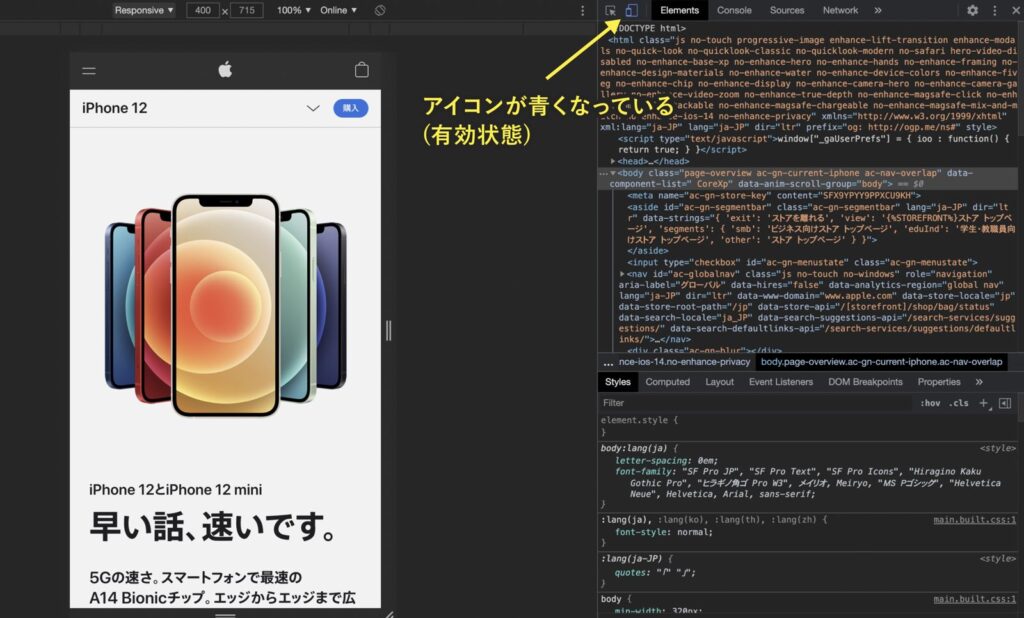
するとWebサイトの表示形式がモバイル表示に変わります。
このときToggle device toolbarのアイコンが青くなって有効になっているはずです。

この状態までくればあとは先ほどと同じ方法でWebサイト全体のスクリーンショットを取ることができますがもう1つ簡単な方法がモバイル表示の場合のみ使用できます。
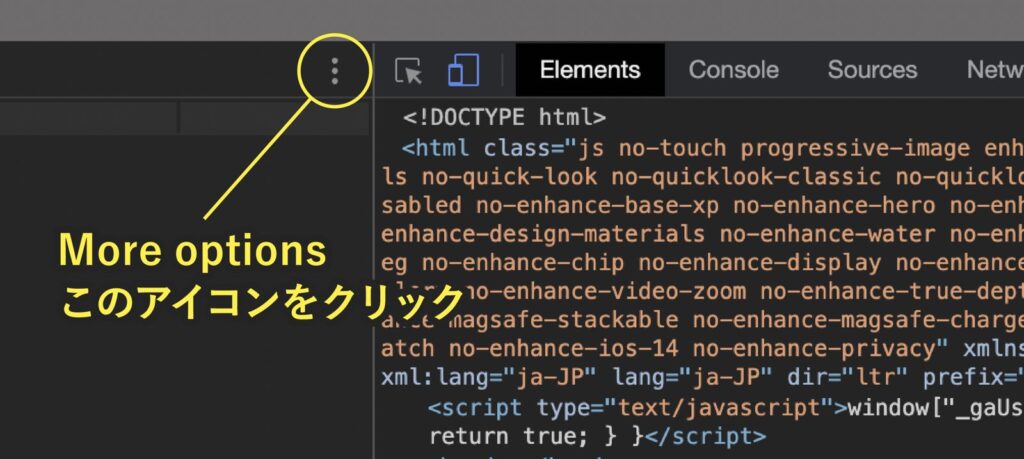
「More options」というアイコン(縦に3個の丸が並んだマーク)をクリックします。

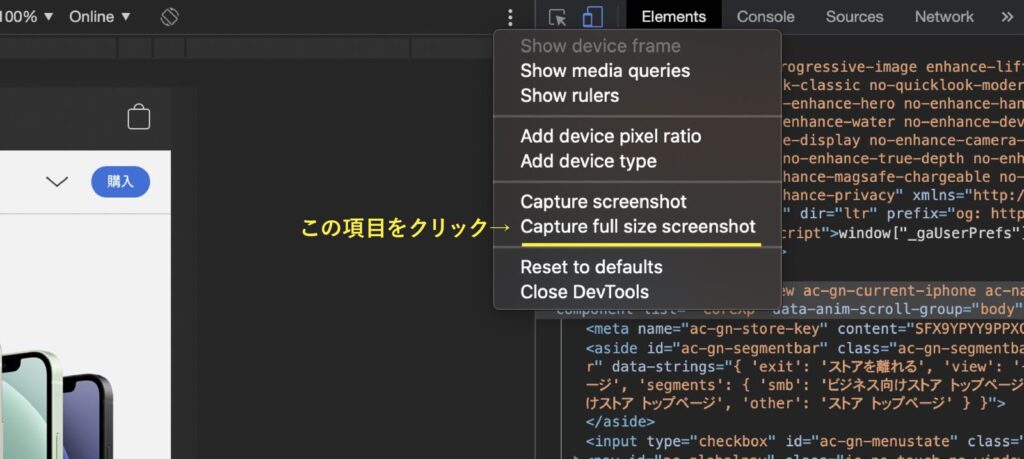
すると詳細オプションが表示されます。
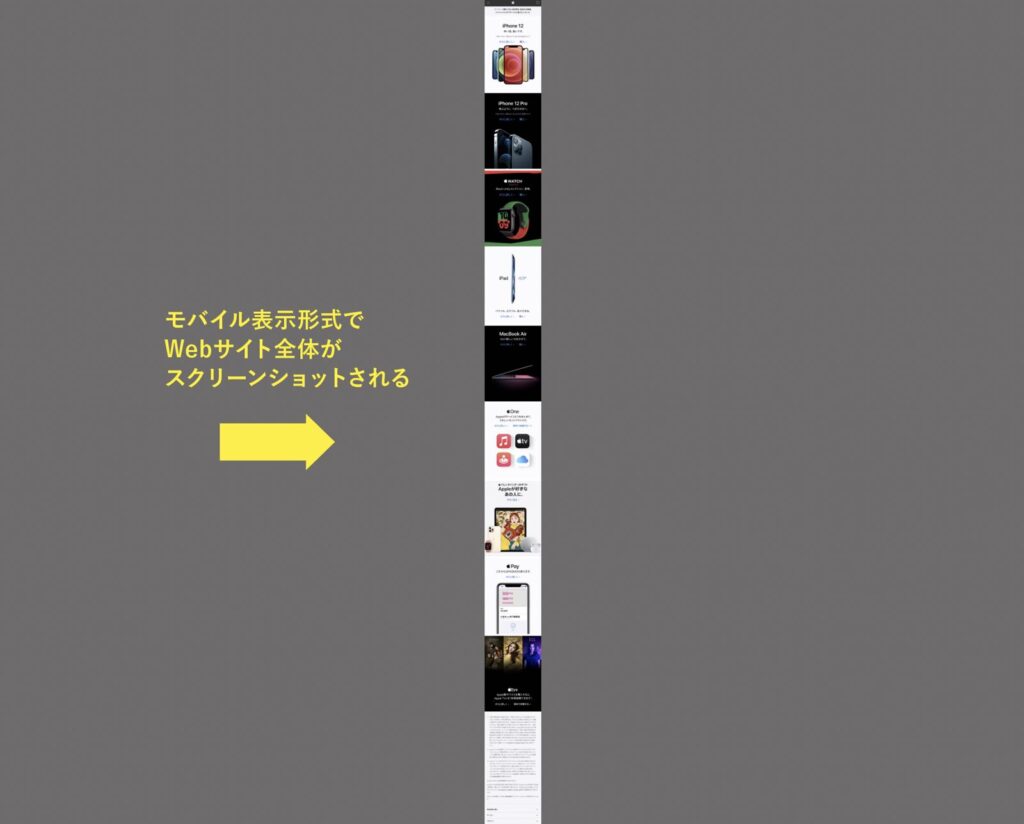
この中の「Capture full size screenshot」をクリックするとモバイル表示形式のスクリーンショットが保存されます。

こちらも保存されるまで数秒かかりますので焦らず待ちましょう。スクリーンショットは同じくping形式で保存されます。

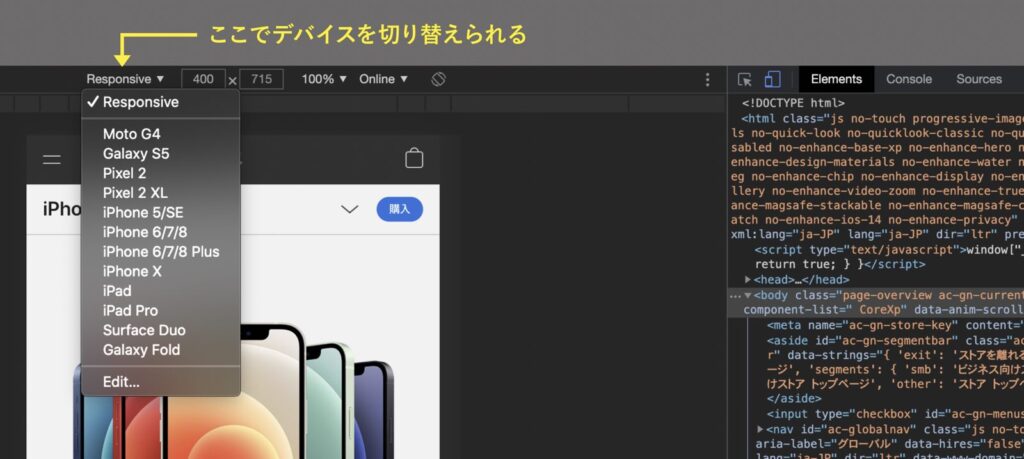
デバイスを選んで、デバイスごとのサイズでスクリーンショットも取れる
モバイル表示の場合は、デバイスごとサイズが微妙に違うため、デバイスごとの見え方を変えることができます。ここではモバイルだけでなく、iPadの表示形式も選べます。
「Responsive」という項目をクリックすると、各デバイスが選択できるようになるので、お好みのデバイスをクリックすると表示が変わります。

chromeのスクリーンショットをうまく写すコツと注意点
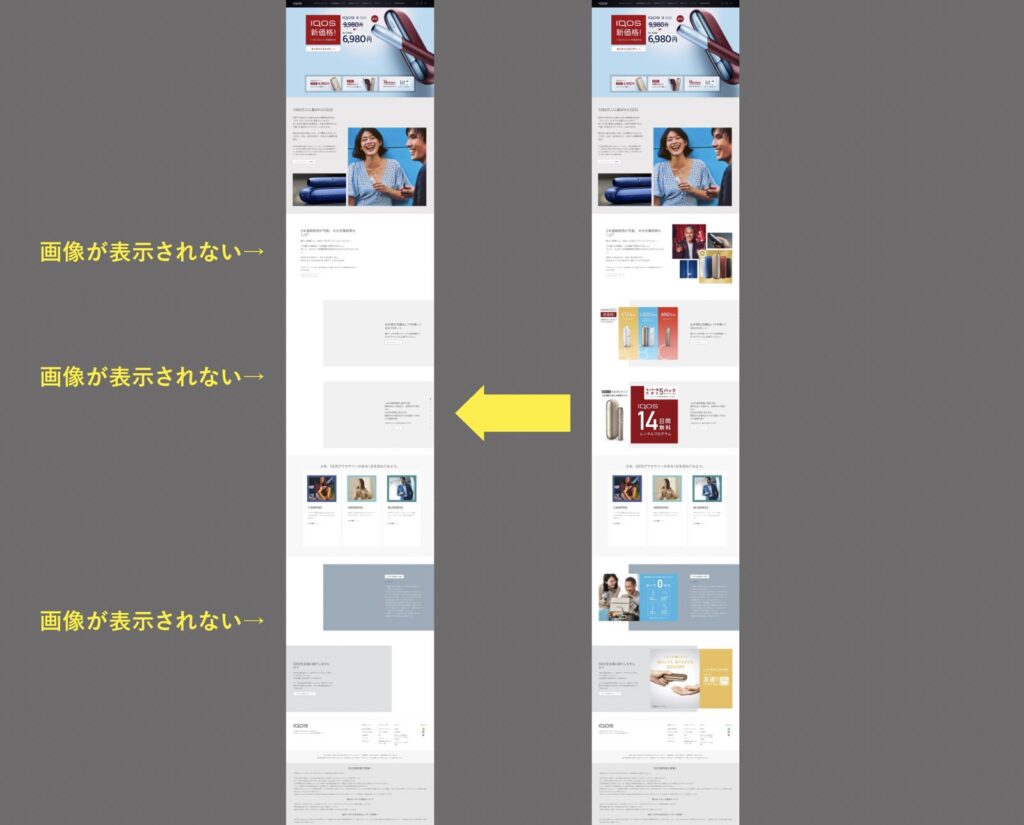
chromeのWebサイト全体をスクリーンショットする際に、うまくできない方の多くは「画像が全て表示されない」という問題だと思います。
最近のWebサイトではスクロールするにつれて画像などのコンテンツが表示されるような仕組み(スクロールエフェクト)などが使われることが多くなり、うまくスクリーンショットが取れない場合があります。

このような場合には「一度サイト全体をスクロールして画像を表示させる」ことが有効です。
スクロールエフェクトが原因の場合は、スクロールして画像を表示させた状態であればスクリーンショットを取った時に画像も表示された状態になります。
確実に全てのWebサイトがこの方法で問題を解決できるわけではありませんが、1度試してみる価値はあると思います。
- 一度フッダーまでスクロールする(画像が表示されるようなスピードで)
- フッダーまでスクロールしたらデベロッパーを使ってスクリーンショット
chromeのスクリーンショットでWebサイト全体を写す方法まとめ
Google Chromeの拡張機能を使わず、スクリーンショットでWebサイト全体を写す方法をご紹介しました。Chromeを使えばWebサイト全体のスクリーンショットは1度覚えてしまえばとても簡単です。
 Renton
Rentonデバイス形式の見え方もそれぞれ選択できるのもポイントです。
Google Chromeの拡張機能を使わず無料ですぐスクリーンショットが必要という方は是非覚えておいて欲しいです。
スクリーンショットの保存場所の変更設定はこちらの記事で詳しく解説していますので、参考にしてください。

- ChromeのスクショでWebサイト全体を写すためには「デベロッパーツール」を使う
- デバイスを選んで、デバイスごとのサイズでスクショも取れる
- 一度サイト全体をスクロールして画像を表示させてからスクショを取る
Macの動作スピードを数クリックで改善する専用メンテナンスソフト

Macの動作スピードが日々遅くなっていると感じませんか?
日々Macのメンテナンスをしていないと動作スピードが落ちるだけでなく、ウイルス感染やシステム不良など不具合が起きやすくなる状況に陥りやすくなります。
- Clean My Mac Xというソフトを使えば面倒なメンテナンスを数クリックで行うことができる
不要なジャンクファイルなどを数分でスキャンし、1クリックで消去してくれたり、なかなか探すのが難しい不要なシステムデータやキャッシュなども手軽に検知し、安全に削除できるためMacの動作を軽くしてくれます。
- Macの動作が重いと感じてきた
- Macのメンテナンスを手軽に定期的にしたい
- ウイルス対策やセキュリティ対策をしておきたい
MacPawというメーカが提供するMac専用メンテナンスソフトで、全世界で723万人のユーザーが愛用しているソフトでこれまで累計1,700万ダウンロードされています。
Clean My Mac XはMac専用のメンテナンスソフトで1つで3役をこなせる万能型です。
- 不要なデータなどを検知、削除するクリーンアップ機能
- 危険なファイルやウイルスを検知し削除するセキュリティ対策機能
- アプリ管理やパフォーマンス向上のタスクを最適化する高速化機能
 Renton
Renton僕自身も導入して何年も使い続けています
Macの動作をあれこれ自分で解決するのは手間でもあり限界もあります。専用のメンテナンスソフトなら手軽に導入できて効果も絶大なので試してみるのもアリだと思います。
僕も自分で色々試して行き着いたソフトがこちらのClean My Mac Xでしたので、使い方や実際使ってみた感想など詳しくまとめたこちらの記事を参考にしてみてください。