Photoshopでは切り抜き方法がいくつもあります。
それぞれ違うアプローチで画像を切り抜くので、切り抜く画像によって使い分けることで綺麗に最速で切り抜くことができます。画像に対して相性の悪い切り抜き方法を選んでしまうと、切り抜きが難しくなり、時間も無駄にかかってしまいます。
 Renton
RentonPhotoshopの切り抜き機能も進化してきているので見極めが重要です。
そこでこの記事ではPhotoshopでの切り抜き方法の全てを1つにまとめ、画像によってどの切り抜き方法を選べば良いかをわかりやすく整理しました。
この記事を見て、どの切り抜き方法が良いかを調べるような辞典としてお使いください。
Photoshopでの切り抜き①コントラストがはっきりしている画像の場合

切り抜きたい画像のコントラストがはっきりしている場合はPhotoshopの「自動選択ツール」か「クイック選択ツール」を用いて切り抜く方法が最速です。
明度や彩度、色相の差のこと。
コントラストがはっきりしている(コントラストが強い)ということはその差が強いということです。
このような特長がある画像であれば「自動選択ツール」か「クイック選択ツール」で綺麗に最速で切り抜くことが可能です。
自動選択ツールで画像を切り抜く手順
Photoshopの「自動選択ツール」を使った画像の切り抜き方法をご紹介します。
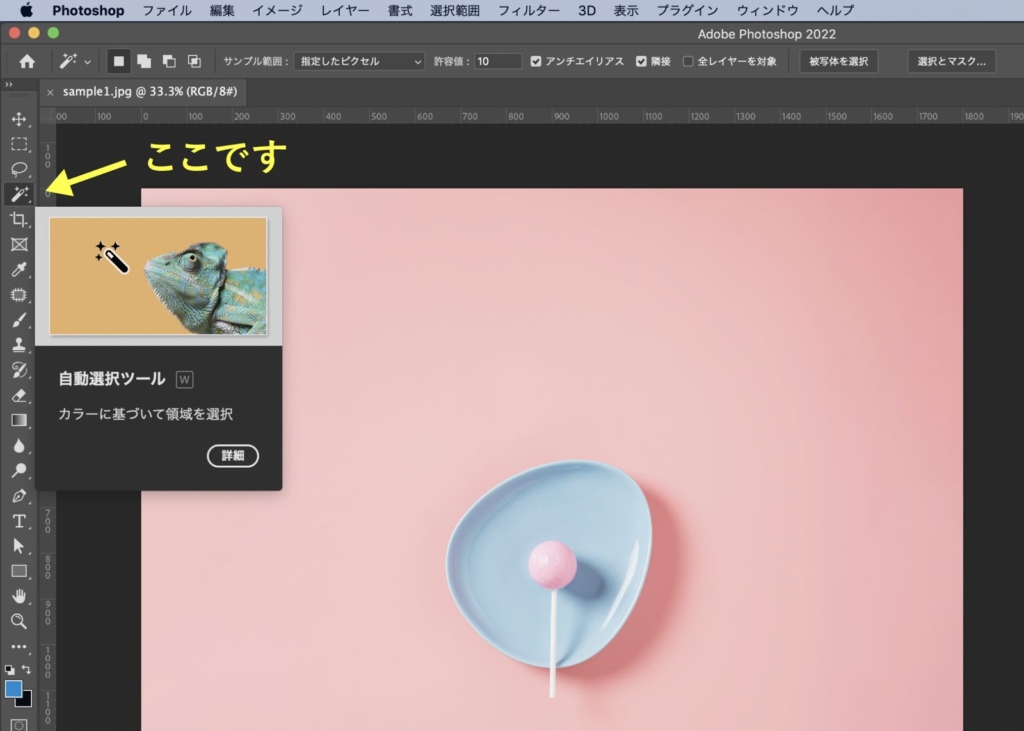
まずPhotoshopでコントラストがはっきりしている画像を開きます。その後、ツールバーにある「自動選択ツール」に持ち替えます。

ツールバー内に格納されている場合もありますので、その場合はクリックを長押しするとツールバー内部まで確認できます。
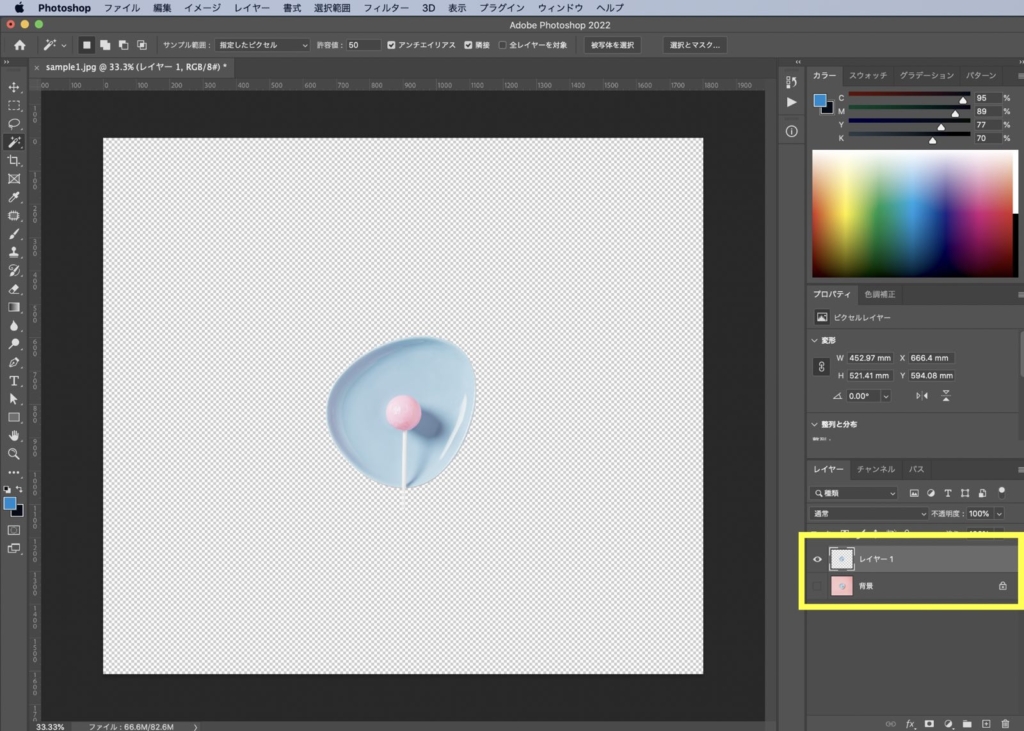
自動選択ツールに持ち替えたら切り抜きたい画像をクリックして選択範囲を作ります。
選択される範囲の値を調節できる。選択される量が多すぎる場合は許容値を下げることでより細かい部分まで選択範囲を作ることができる。

選択範囲が作れたら⌘+j(選択範囲を別レイヤーで複製)などで書き出したら完了です。

自動選択ツールをもっと詳しく知りたい方はこちらの記事を参考にしてください。

クイック選択ツールで画像を切り抜く手順
Photoshopの「クイック選択ツール」を使った画像の切り抜き方法をご紹介します。
まずPhotoshopでコントラストがはっきりしている画像を開きます。その後、ツールバーにある「クイック選択ツール」に持ち替えます。

クイック選択ツールに持ち替えたら切り抜きたい画像をドラッグしながらなぞるようにして選択範囲を作ります。

こちらも同じく選択範囲が作れたら⌘+j(選択範囲を別レイヤーで複製)などで書き出したら完了です。
Photoshop2018新機能「被写体を選択」を組み合わせて最速で切り抜く手順
「自動選択ツール」や「クイック選択ツール」で使えるPhotoshop2018から搭載された新機能「被写体を選択」を組み合わせることでさらにスピーディーに切り抜きを行うことができます。
「被写体を選択」はAIが自動で切り抜きたい被写体を見つけ、選択範囲を作成してくれる機能なので、「自動選択ツール」や「クイック選択ツール」でなぞったり、クリックして選択範囲を作る必要がなくなります。
まずPhotoshopで画像を開きます。
その後、ツールバーにある「クイック選択ツール」か「自動選択ツール」に持ち替えます。どちらでも使えますのでここでは「クイック選択ツール」を持ちます。
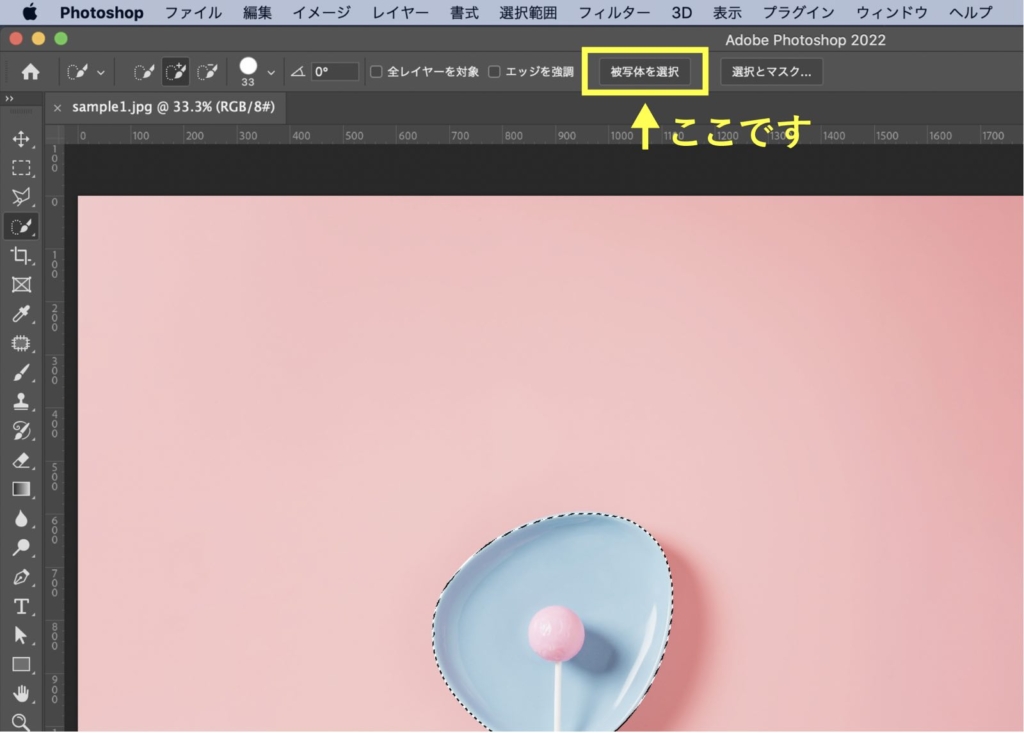
「クイック選択ツール」に持ち替えると表示されるオプションバー内の「被写体を選択」をクリックします。するとなぞることなく被写体に対して選択範囲が自動で作成されます。

「被写体を選択」は便利な機能ですが、自動であるため、画像によっては細部まで一発で選択範囲を作成することができない場合があります。
そのような場合は、選択範囲が足りない部分はshiftキー+クリックorドラッグで選択範囲を追加することができます。
逆に意図せぬ箇所まで選択されている場合はoptionキー+クリックorドラッグで選択範囲を減らすことができます。

調整ができたら選択範囲を書き出して完了です。
Photoshopでの切り抜き②コントラストがはっきりしていない画像の場合

切り抜きたい画像のコントラストがはっきりしていない場合はPhotoshopの「クイックマスク」を用いて切り抜く方法がおすすめです。
Photoshopに搭載されている機能で、画像上に「マスキング」をおこない、マスキングされた箇所とそうでない場所を選択範囲で分けることができます。
切り抜きたい画像のコントラストがはっきりしていない場合は境界線が背景と馴染んで切り抜きづらいので境界線をぼかしながら選択範囲を作れる「クイックマスク」を用いて切り抜きを行います。
クイックマスクモードでコントラストがはっきりしていない画像を切り抜く手順
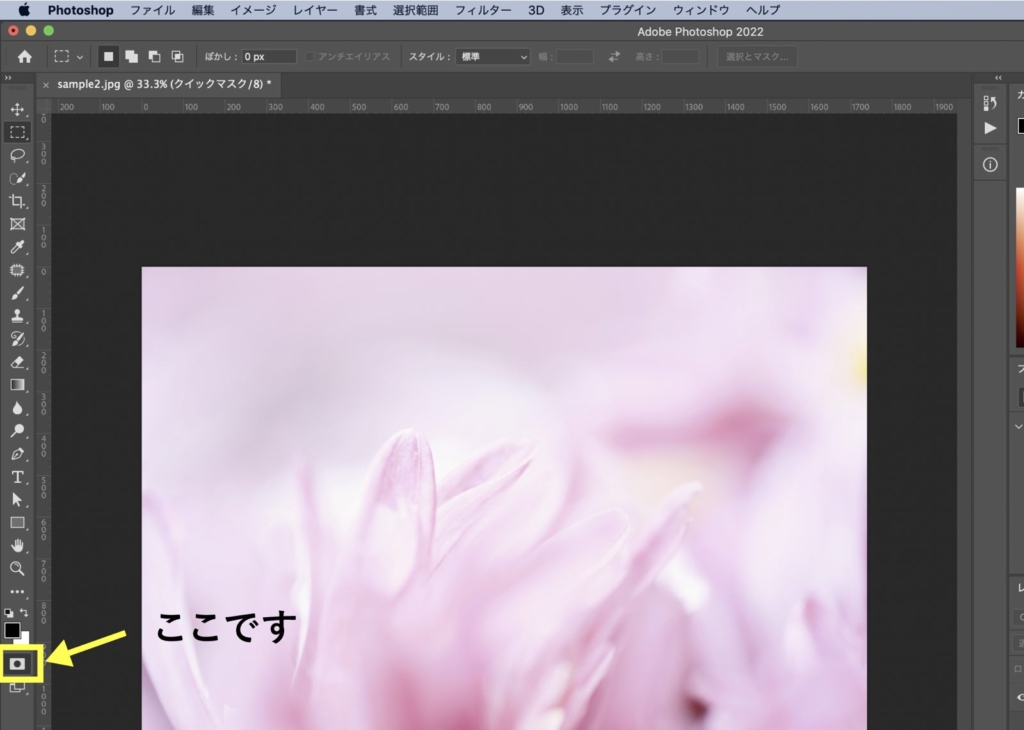
まずPhotoshopでコントラストがはっきりしていない画像を開きます。その後、ツールバーにある「クイックモード」をONにします。

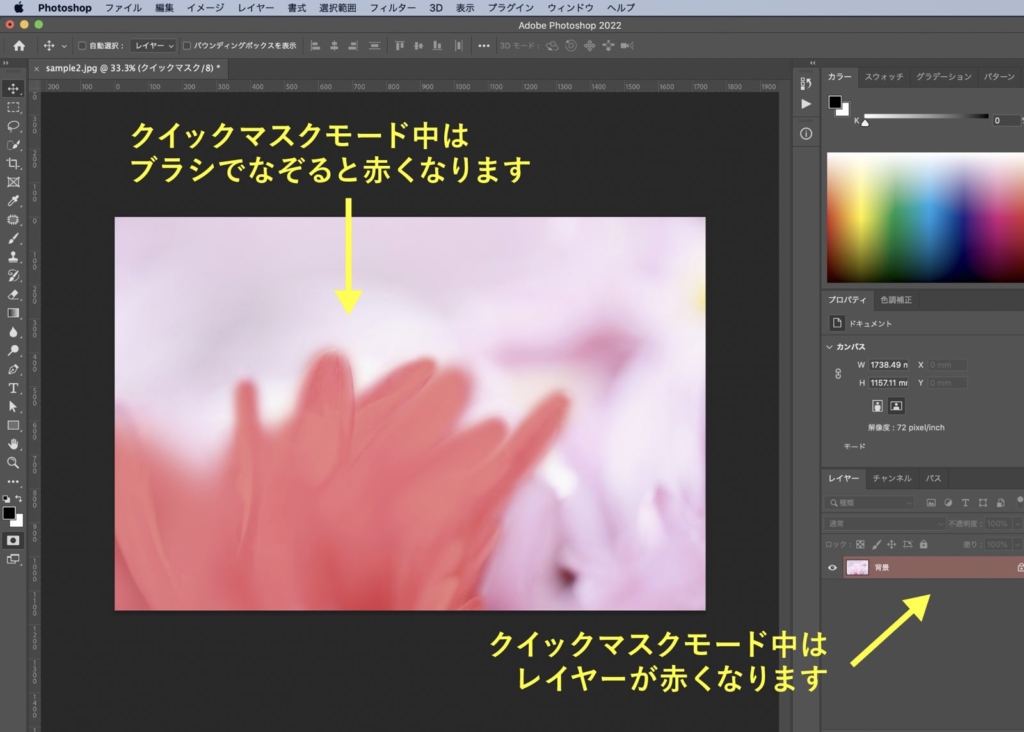
「クイックモード」をONにした状態(ONにするとレイヤーが赤くなります)でブラシツールに持ち替えます。持ち替えたブラシで切り抜きたい箇所をなぞります。

ブラシの大きさや流量などを画像のディテールに合わせて調整していくと綺麗に切り抜きできます。
切り抜きたい箇所をブラシでなぞれたらクイックマスクモードを解除します。解除する方法はONにしたところをもう一度押すことで解除できます。
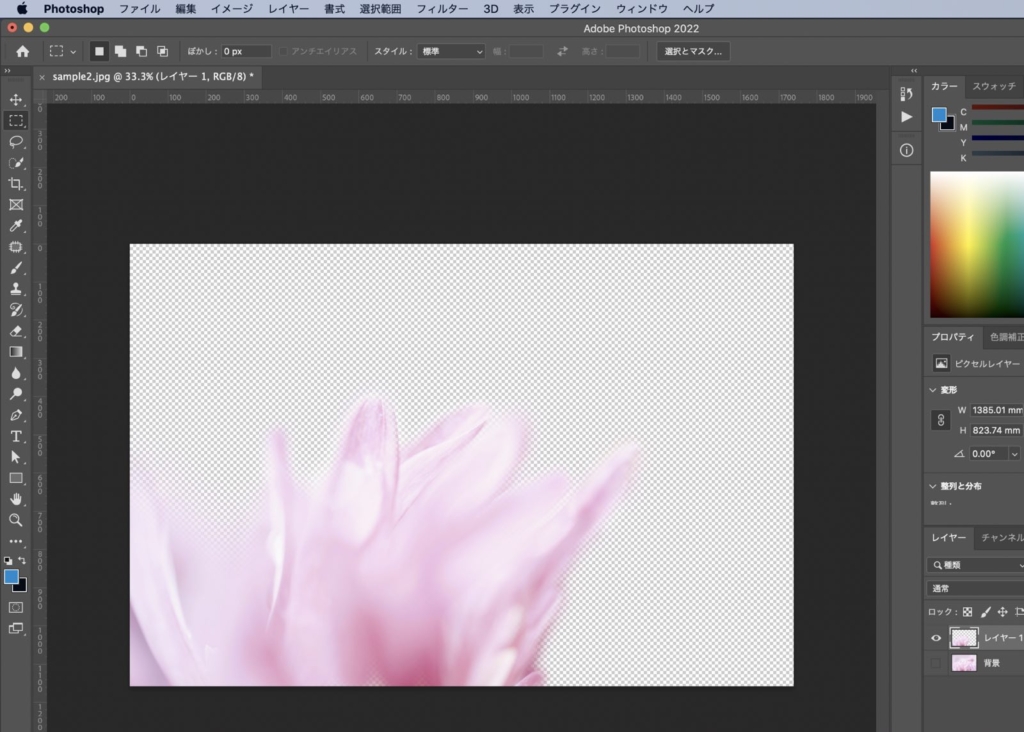
クイックマスクモードを解除したら選択範囲が現れるのでパスを保存や選択範囲を別レイヤーで複製などで書き出したら完了です。

クイックマスクモードは慣れるまでは難しいかもしれませんがかなり便利な機能なのでおすすめです。クイックマスクモードについてもっと詳しく知りたい方はこちらの記事を参考にしてください。

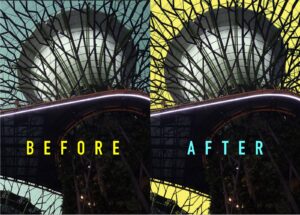
Photoshopでの切り抜き③切り抜き部分が複雑な画像の場合

切り抜きたい画像が複雑な場合はPhotoshopの「チャンネル」を用いて切り抜く方法がおすすめです。
枝分かれした木や建造物、電柱など切り抜く箇所が複雑で多い場合はPhotoshopの色を構成する「チャンネル」を使うと比較的簡単に切り抜くことができます。
画像を構成している色を色素ごとに分解して調整したり確認することが出来る機能のこと
本来チャンネルは色を構成する目的で生まれた機能なので、切り抜きの為の機能ではないため、それを切り抜きに応用するには少し手間がかかります。
Photoshopのチャンネルを使って複雑な画像を切り抜く手順
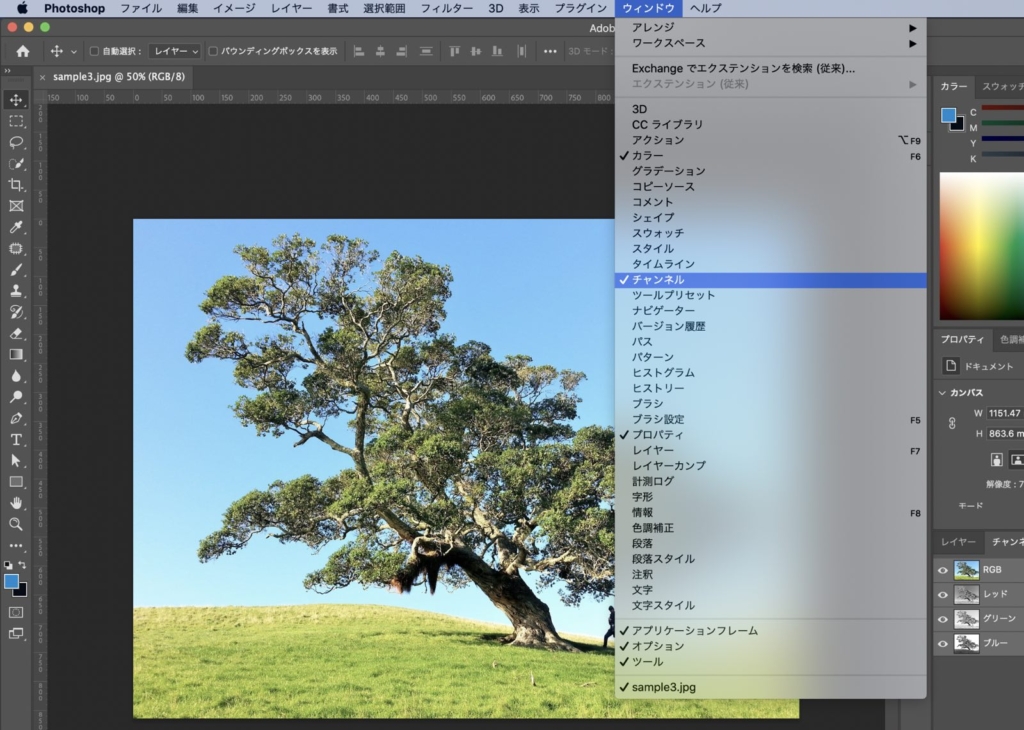
まずPhotoshopで切り抜き部分が複雑な画像を開きます。その後、「チャンネルウィンドウ」を開きます。チャンネルウインドウはメニューバー→ウィンドウ→チャンネルで開きます。

「チャンネルウィンドウ」内には色ごと別れたレイヤーが存在します。(RGBの場合はレッド、グリーン、ブルー、RGBの4レイヤー)
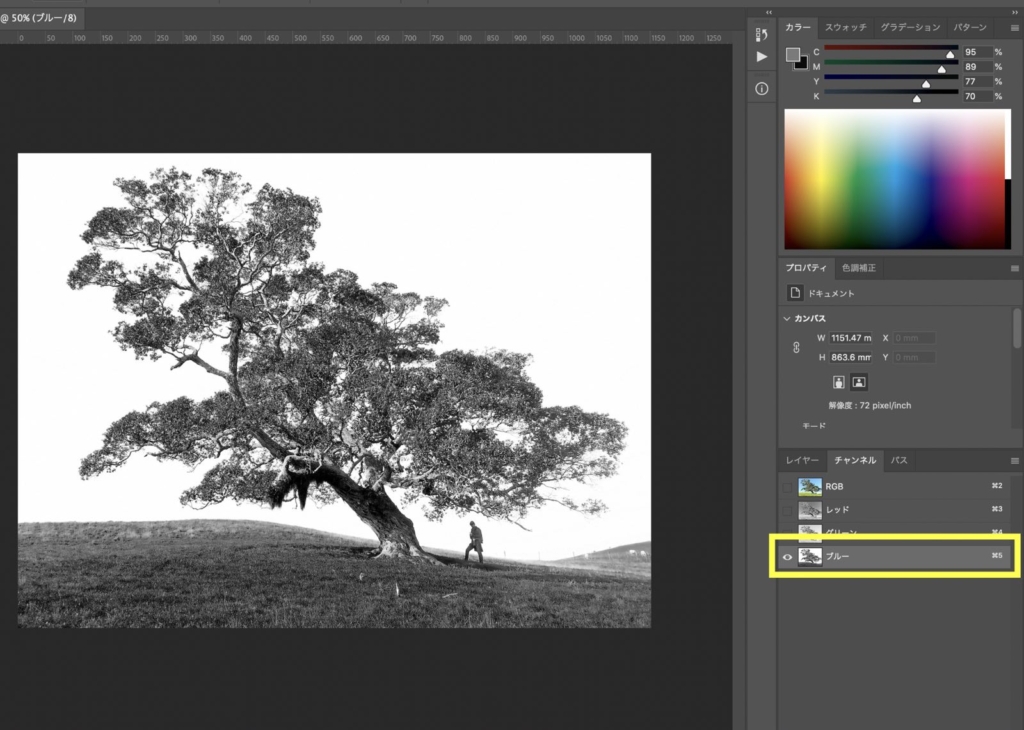
この3つの色の中で(RGBレイヤーは3つの統合なので除外)一番コントラストが強い色を選びます。
 Renton
Rentonこれは大体で大丈夫です。

この画像ではブルーの色が一番コントラストがはっきりしているのでブルーを選びます。これが切り抜き範囲のベースになります。
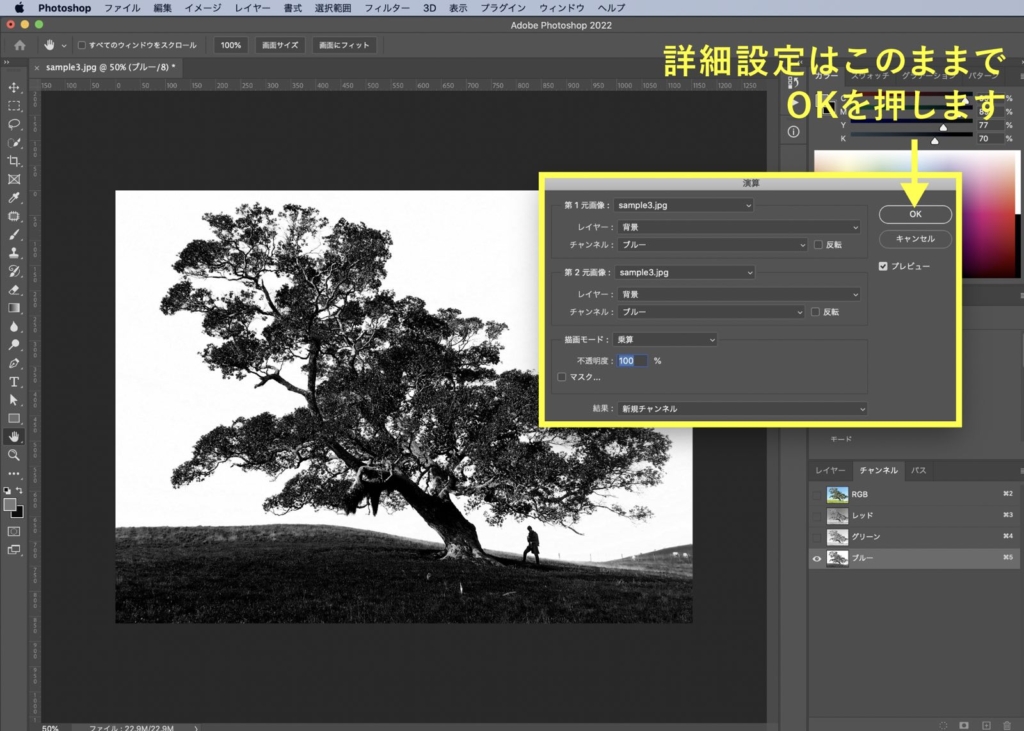
一番コントラストが高い色を選んだら、そのチャンネルを選択状態にしながらメニューバー→イメージ→演算をクリックします。
すると「演算ウィンドウ」が表示されますので詳細はいじらずOKを押します。

するとチャンネルウィンドウ内に新たに「アルファチャンネル」が追加されます。
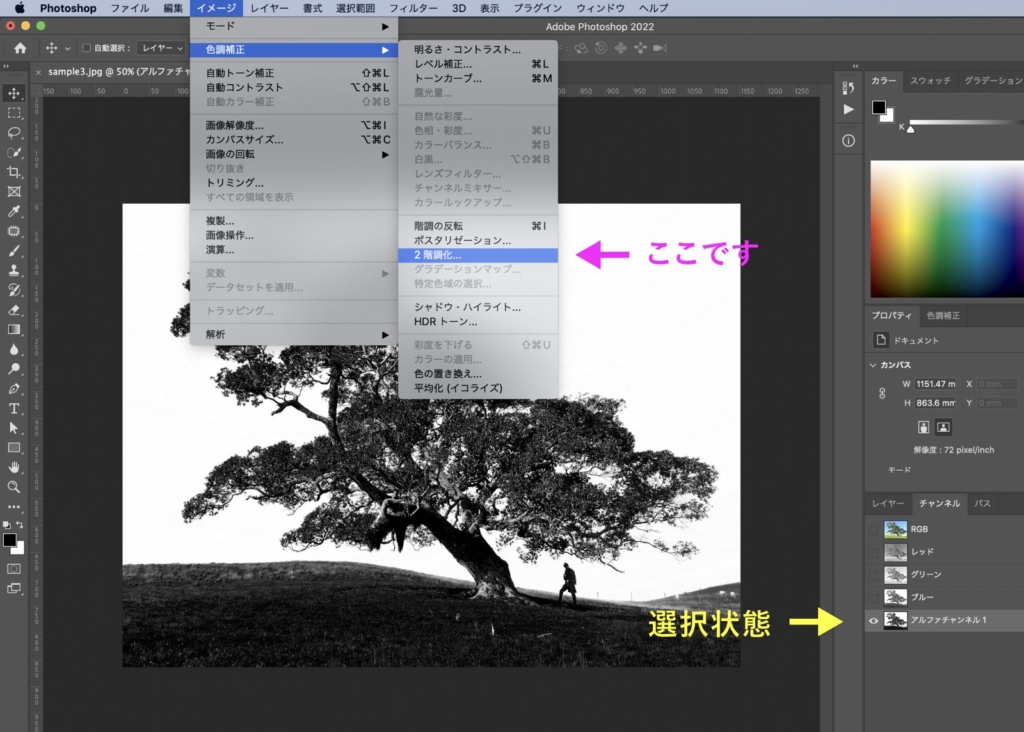
新たに追加された「アルファチャンネル」を選択しながらメニュー→イメージ→色調補正→2階調化をクリックします。

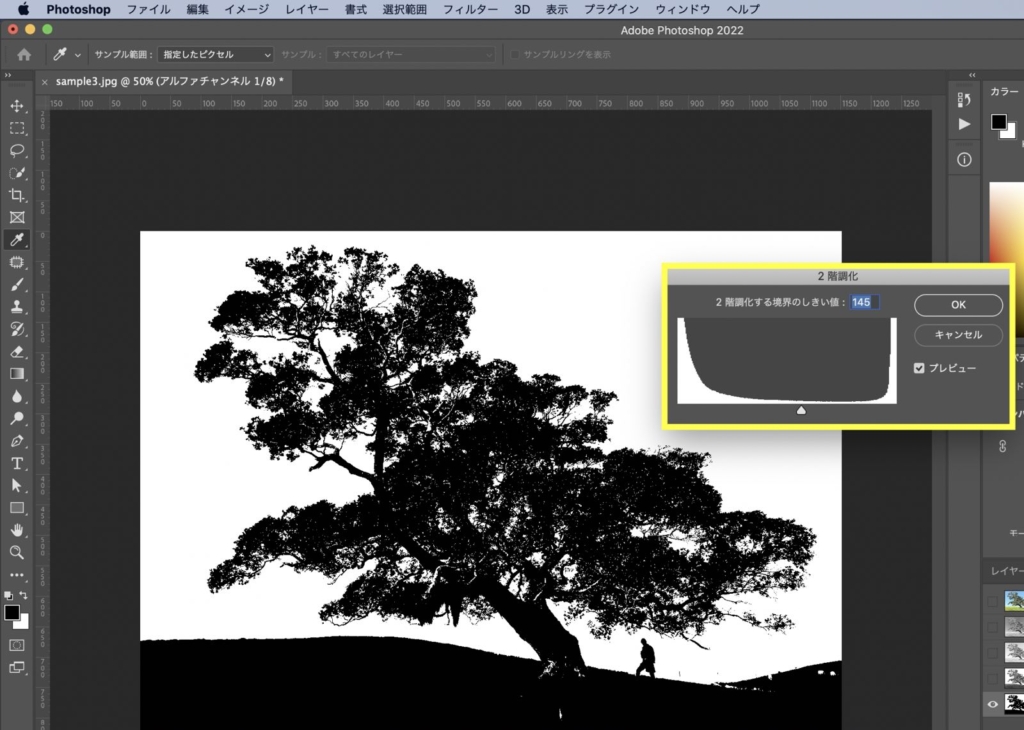
すると2階調化ウィンドウが表示されるのでここでメーターや数値を調整します。この後黒い箇所と白い箇所で切り抜き範囲が作られますのでそれを想定して調整してください。

調整ができたらOKを押します。
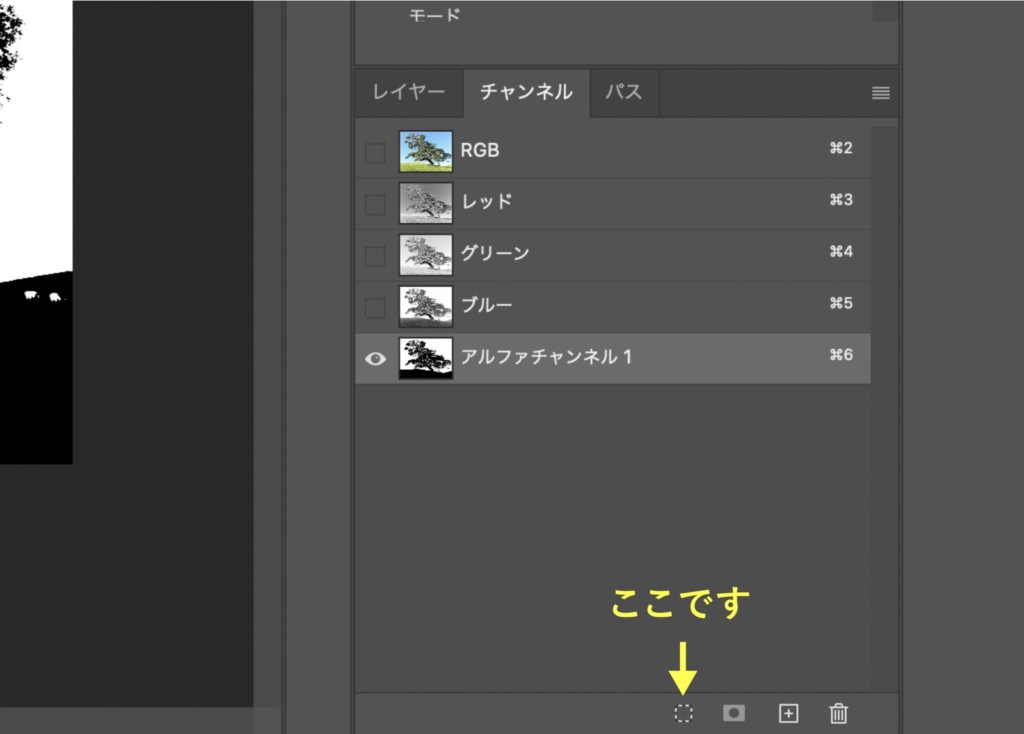
2階調化したアルファチャンネルを選択しながらチャンネルウィンドウ下の「チャンネルを選択範囲として読み込む」をクリックします。

すると選択範囲が作られます。画像によっては切り抜きたい画像と背景が逆になる場合もありますので、その場合は⌘+shift+i(選択範囲を反転)を試してください。
あとはこれまでと同じように保存や書き出しを行なって完了です。

チャンネルによる切り抜きは手間がかかる分複雑な切り抜きでも綺麗に仕上がるのでおすすめです。さらにチャンネルによる切り抜き方法を詳しく知りたい方はこちらの記事を参考にしてください。

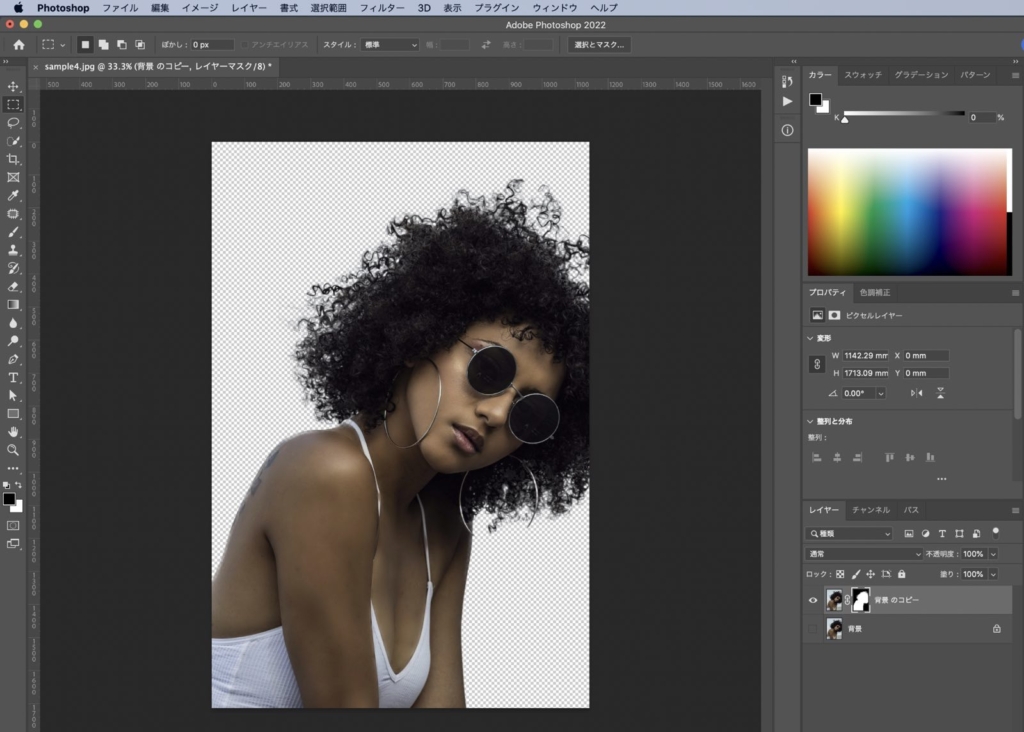
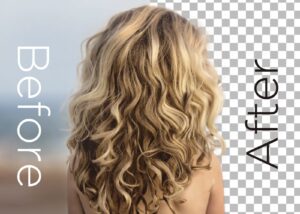
Photoshopでの切り抜き④人物の髪の毛や動物の毛など綺麗に切り抜くのが難しい画像の場合

人物の髪の毛や動物の毛などを綺麗に切り抜きたい場合はPhotoshopの「選択とマスク」を用いて切り抜く方法が綺麗で最速です。「選択とマスク」はプロもよく使う切り抜き方法です。
Photoshopで自動でその境界線を検出して、髪の毛のような複雑な選択範囲を正確に選択して切り抜きをおこなうことができる機能
使用頻度が高い切り抜き方法で、髪の毛や動物の毛など切り抜く境界線がふさふさだったり、もじゃもじゃの場合に非常に有効な切り抜き方法です。
選択とマスクを使って髪の毛を切り抜く手順
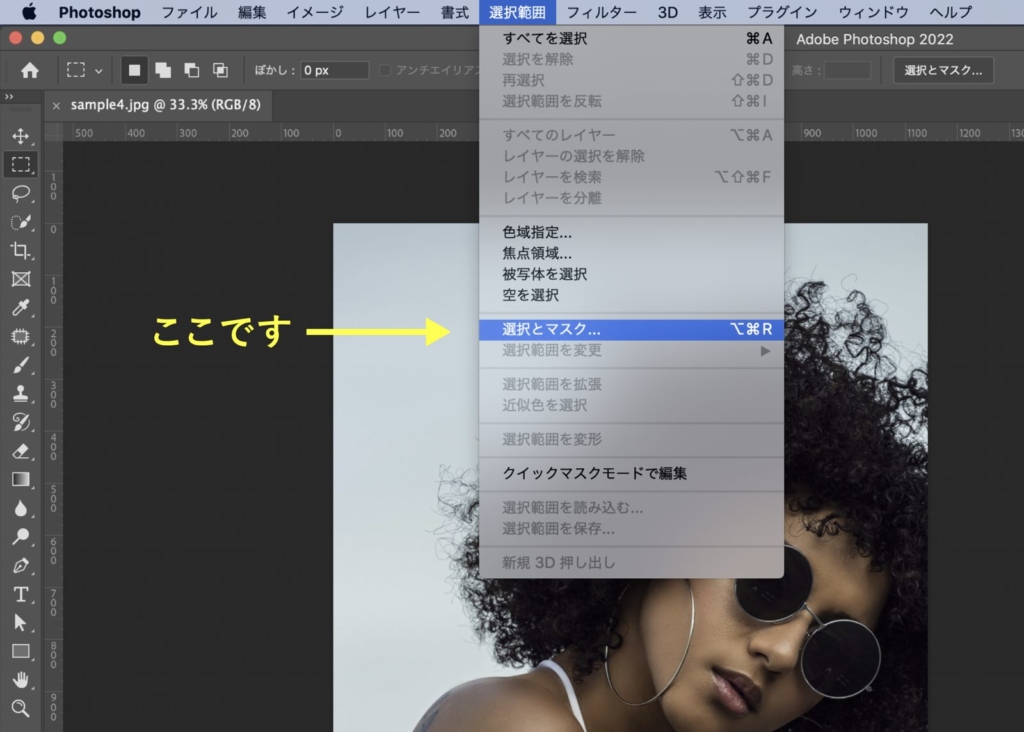
まずPhotoshopで人物の髪の毛などの画像を開きます。その後、「選択とマスク」を開きます。選択とマスクはメニューバー→選択範囲→選択とマスクで開きます。

 Renton
Rentonoptionキー+⌘+Rのショートカットでも開けます
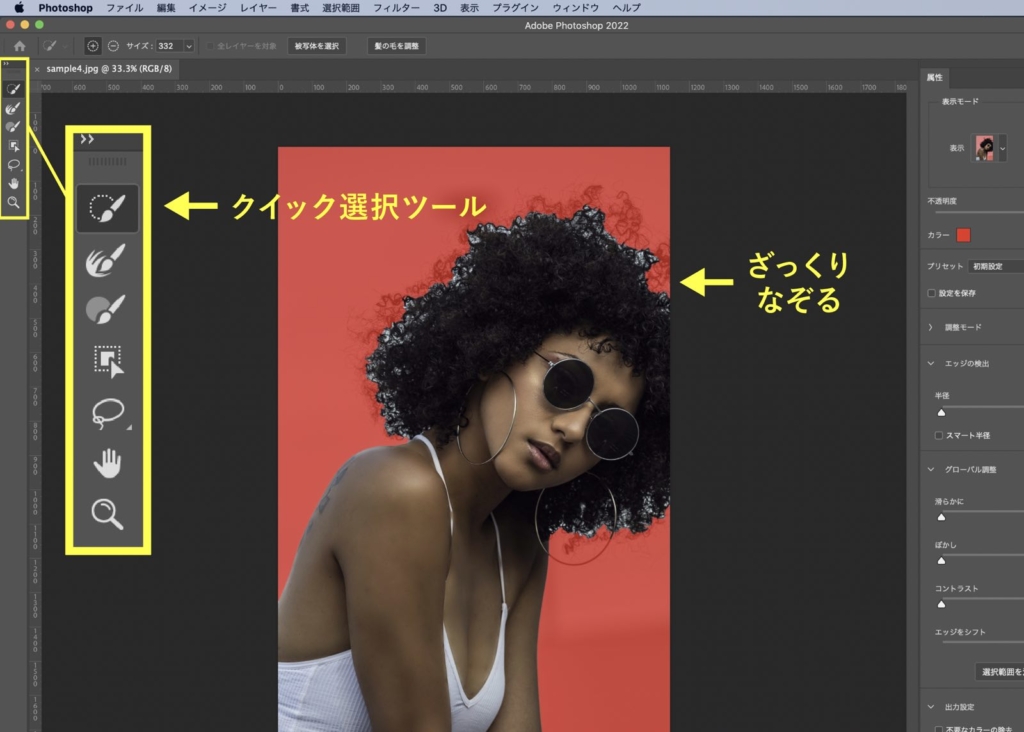
「選択とマスク」を開くと「選択とマスクに必要なツールバー」と「属性」が開きます。属性の中の表示モードはいくつか選べますがデフォの「オーバーレイ」が作業しやすいのでそのままで良いです。

ツールバー内の「クイック選択ツール」に持ち替えて切り抜きたい箇所をざっくりなぞります。

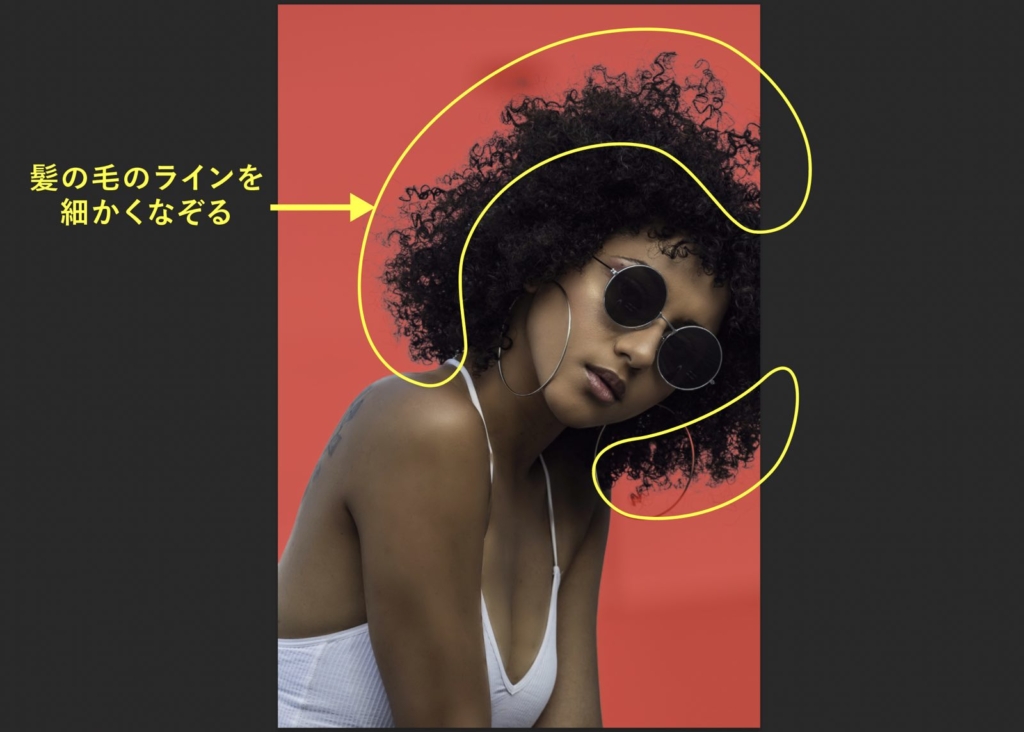
次に同じツールバー内の「境界線調整ブラシ」に持ち替えます。
「境界線調整ブラシ」に持ち替えたら先ほどざっくり切り抜いた髪の毛部分を丁寧になぞります。先ほどよりも細かく赤色を髪の毛に乗せるイメージです。

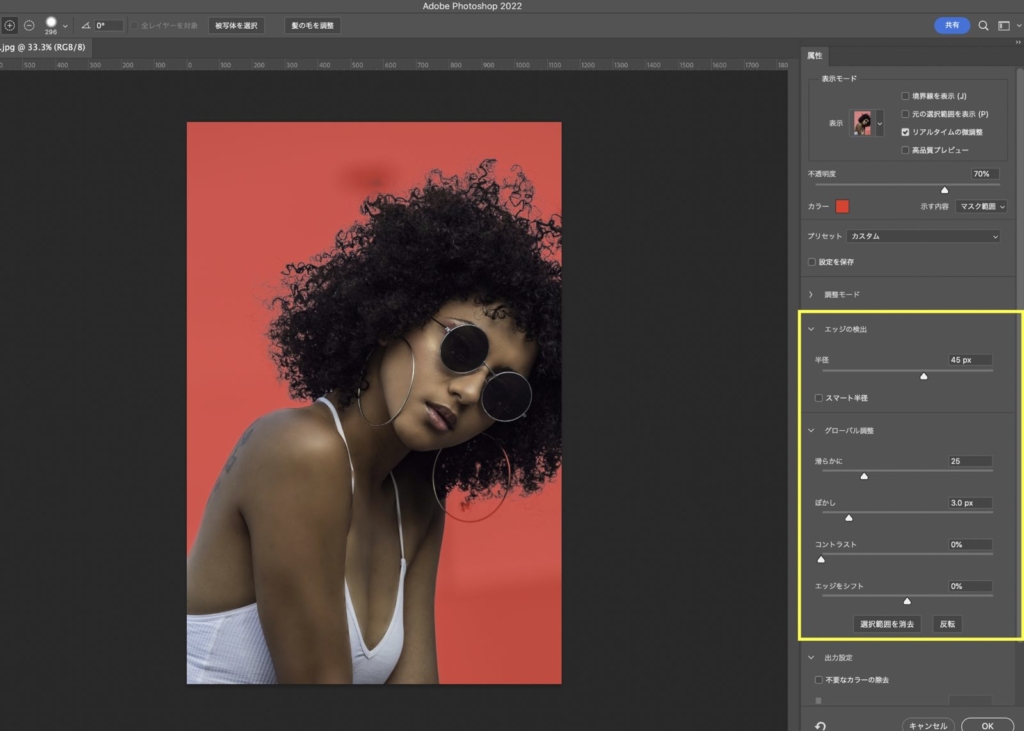
次に切り抜く境界線のエッジの細かい調整を行います。この設定で切り抜きのクオリティも変わってきます。
エッジの検出方法
半径:境界線の調整が行われる選択範囲の境界線のサイズを指定します。境界線をシャープにするには小さな半径を使用し、境界線をソフトにするには大きな半径を使用します。
スマート半径:選択範囲の境界の調整領域を可変幅にすることができます。このオプションはさまざまな利用方法が考えられます。例えば、髪と肩が含まれる人物写真を選択するとします。そのような写真を調整する場合、肩より髪の調整領域を大きくしなければなりませんが、境界線は比較的一貫性が保たれています。
グローバル調整設定
滑らか:選択範囲の境界領域の不規則な部分(「ギザギザ」の部分)を減らし、アウトラインを滑らかにします。
ぼかし:選択範囲とその周りのピクセルの間をぼかします。
コントラスト:値を大きくすると、選択範囲の境界線に沿ったソフトなエッジの変化がくっきりします。一般的に、「スマート半径」オプションと調整ツールを使用する方が効果的です。
エッジをシフト:負の値を設定するとソフトなエッジの境界線は内側に移動し、正の値の場合は外側に移動します。境界線を内側に移動すると、選択範囲の境界線から不要な背景を削除できます。
Adobe Photoshopユーザーガイド
上記の「エッジの検出方法」と「グローバル調整設定」が主に調整する項目になります。

属性の数値を変更すると自動的に切り抜き範囲に反映されるのでじっくり検討してください。
最後に属性内の「出力設定」の「不要なカラーの除去」にチェックを入れます。

「不要なカラーの除去」にチェックを入れると画像が直接編集されるので出力先が「新規レイヤー」か「新規ドキュメント」しか選べなくなる
出力先はどちらにしても「新規レイヤー」の方が使い勝手が良いので「新規レイヤー(レイヤーマスクあり)」を選択してOKを押すと切り抜き完了です。

「選択とマスク」による切り抜きは非常に使い勝手も良く、素早く綺麗に切り抜けることからプロもよく使う切り抜き機能でおすすめです。
「選択とマスク」による切り抜きも慣れるまでは苦労するかと思いますので、より詳しく解説している記事がありますので参考にしてください。

Photoshopでの切り抜き⑤トリミングでサイズ指定したい画像の場合

トリミングでサイズ指定したい場合はPhotoshopの「切り抜きツール」を用いて切り抜く方法が最速でおすすめです。
写真や画像のいらない部分を削除して、必要な部分だけを抜き出す切り抜き方法
Photoshopの「切り抜きツール」は簡単にトリミングできるだけでなく、サイズや比率などを指定して画像を切り抜くことが可能で使い勝手がとても良いです。
Photoshopの切り抜きツールでサイズや比率を指定してトリミングする手順
まずPhotoshopでサイズ指定してトリミングしたい画像を開きます。その後ツールバーにある「切り抜きツール」に持ち替えます。

Photoshopで切り抜きツールに持ち替えたら表示されるオプションバー内で数値を指定します。
オプションバーの最初のタブをクリックして「幅×高さ×解像度」にすると数値入力できる箇所が3つに増えますのでそこに数値を打ち込みます。
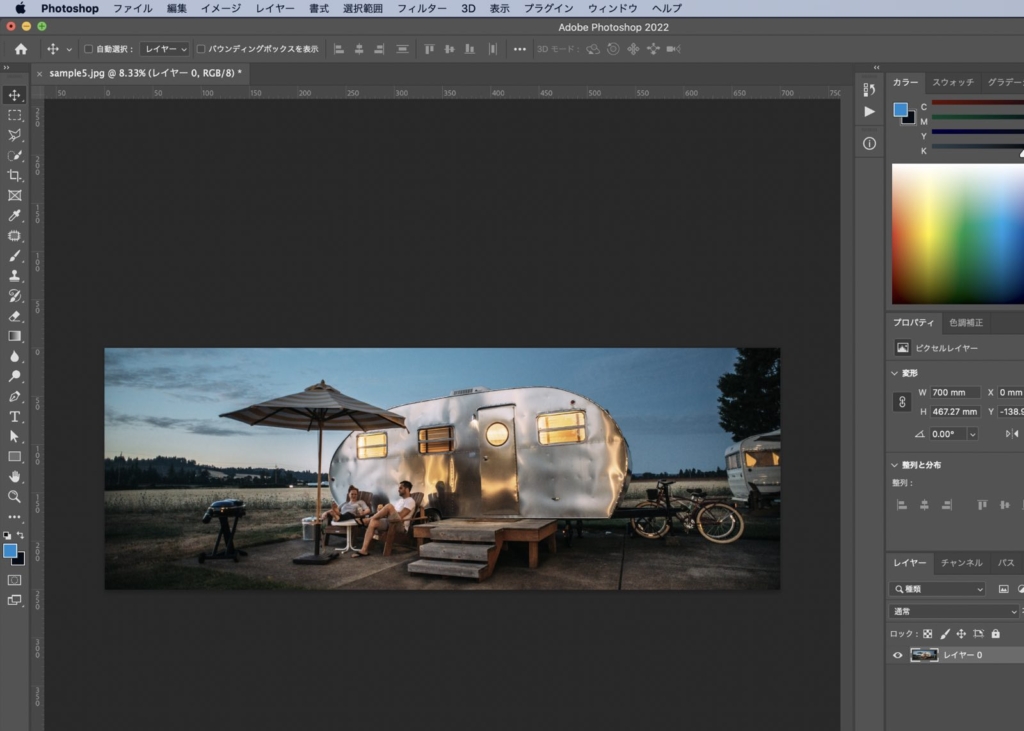
ここでは幅700px×高さ250px解像度300px/inに設定しました。

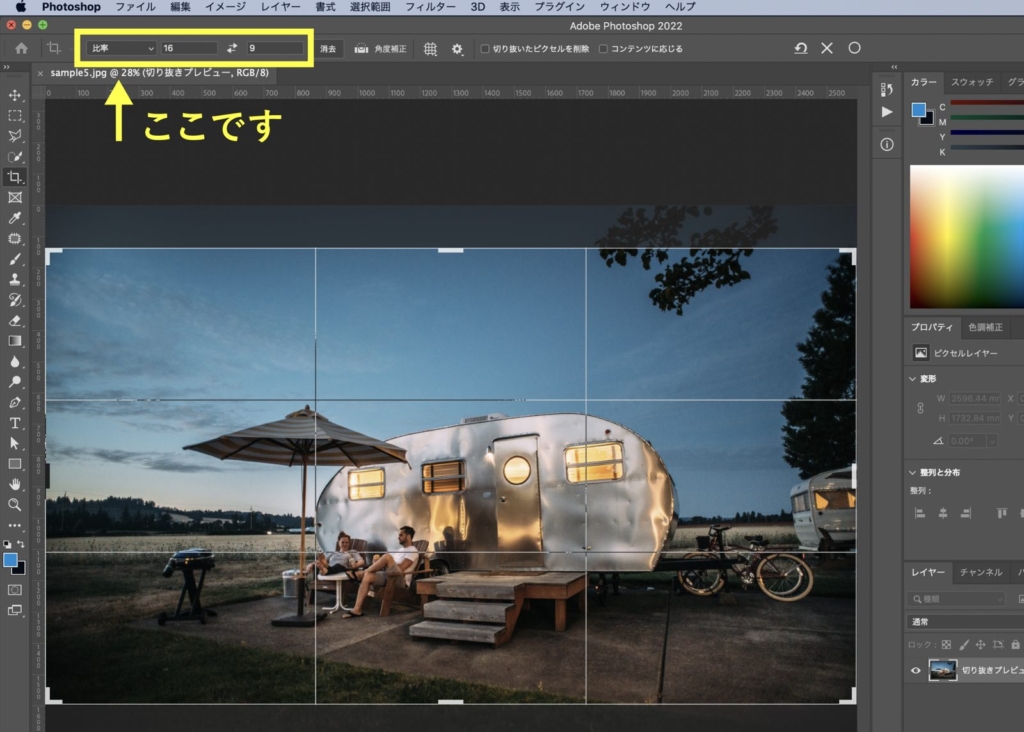
サイズ指定ではなく、比率を指定してトリミングしたい場合は同じく、オプションバー内で比率を指定します。
オプションバー最初のタブをクリックして「比率」にすると数値入力できる箇所が2つになります。幅×高さの比率を数字入力するか、タブ内の比率を選びます。
 Renton
Renton16:9や2:3、1:1などよく使われる比率が用意されています

トリミングしたいサイズや比率が決まったら「トリミングツールをクリック」か「エンターキーを押す」でトリミングが実行されます。
ここでは幅700px×高さ250px解像度300px/inに設定してサイズ指定で切り抜きました。

Photoshopの「切り抜きツール」を用いてトリミングする方法は他にも自由なサイズで簡単にトリミング出来たりするので、「切り抜きツール」によるトリミングについてもっと詳しく知りたい方はこちらの記事を参考にしてください。

Photoshopでの切り抜き⑥ロゴや縁をなるべく綺麗に切り抜きたい画像の場合

ロゴや縁をなるべく綺麗に切り抜きたい場合はPhotoshopの「ペンツール」を用いて切り抜く方法がおすすめです。
ペンツールでの切り抜きは、切り抜きたいラインを自分で自由に描ける上に自動で切り抜くこれまでの方法よりラインを綺麗に切り抜くことが出来るため、ロゴ画像の切り抜きなどに適しています。
- 自分の切り抜きたいラインを自由に切り抜ける
- 切り抜きラインを限りなく綺麗に出来る
- ロゴなど縁を綺麗に切り抜きたい画像に最適な方法
- どんな画像でも対応できる万能の切り抜き方法
- 自動ではなくアナログ作業
- 複雑なラインは切り抜くのに時間がかかる
- ペンツールの技術が多少必要
Photoshopの「ペンツール」を用いた切り抜きは使い所の判断が難しい方法ですが、品質を保ちたいのであればおすすめできる切り抜き方法です。
 Renton
Rentonプロもペンツールでの切り抜きは品質の高さから多用しています
Photoshopのペンツールによる切り抜き手順
まずPhotoshopでロゴなど縁を綺麗に切り抜きたい画像を開きます。その後ツールバーにある「ペンツール」に持ち替えます。

ペンツールに持ち替えたらペンツールで切り抜きたいロゴの縁をベジェ曲線で結びます。このとき、ロゴの少し内側をベジェ曲線で結ぶのが綺麗に切り抜くコツです。

綺麗にベジェ曲線を描くには少しテクニックが必要ですので初心者の方はこちらの記事も参考にしてください。

ベジェ曲線がうまく書けたらパスウィンドウを開きます。メニューバー→ウィンドウ→パスで開きます。
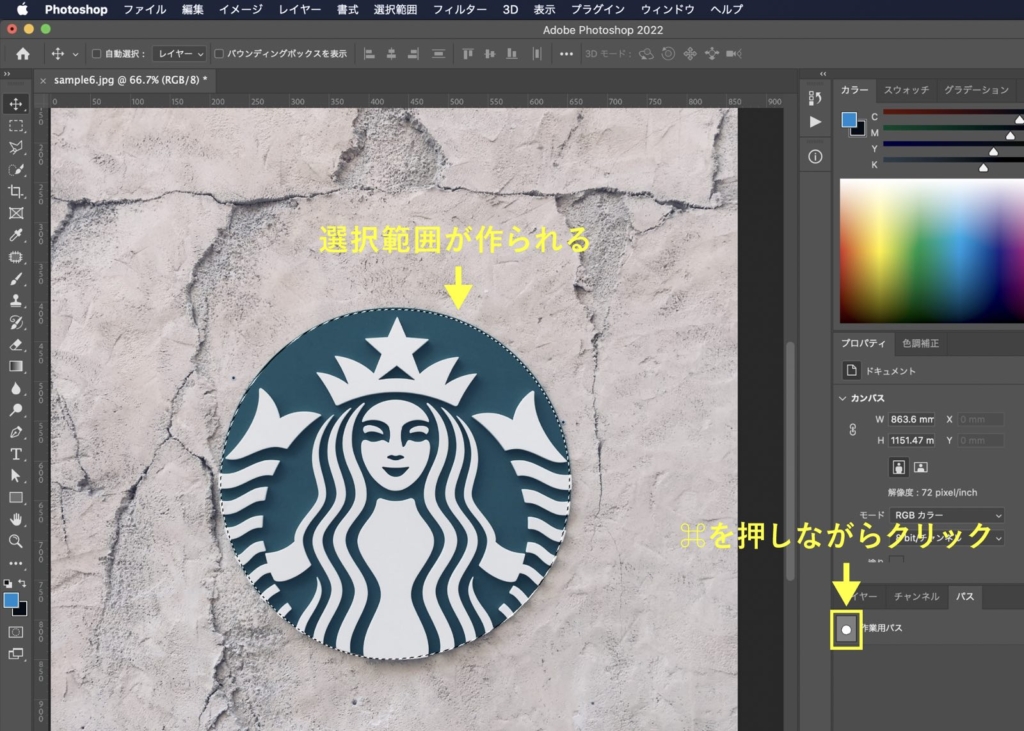
すると、先ほどのベジェ曲線が「作業用パス」として追加されています。この後も調整や書き直しをしたい方はこの作業用パスを保存しておいてください。
作業パスのサムネイルを⌘+クリックすると選択範囲を読み込めるので、これまでと同じように新規レイヤーに書き出したら完了です。

綺麗にベジェ曲線を描くには少しテクニックが必要ですので慣れるまでは難しいかもしれませんが、このペンツールを使った切り抜き方法はどんな画像にも対応できるため避けては通れない方法です。
もっと詳しく知りたい方はこちらに詳しく解説している記事があるので参考にしてください。

Photoshopでの切り抜き⑦複数のオブジェクトが含まれる画像の場合

複数のオブジェクトが含まれる画像の場合はPhotoshopの「オブジェクト選択ツール」を用いて切り抜く方法がおすすめです。
「オブジェクト選択ツール」はPhotoshop2020からの新機能で「自動選択ツール」や「クイック選択ツール」で一発で選択できないような複数のオブジェクトを含む画像などに特に効果的な切り抜き方法です。
「オブジェクト選択ツール」があれば「自動選択ツール」や「クイック選択ツール」が要らなくなるくらい便利な機能でほぼどんな画像にも対応でき、精度もPhotoshopのアップデートごとに上がっていくと思われます。
Photoshopのオブジェクト選択ツールを使って画像を切り抜く手順
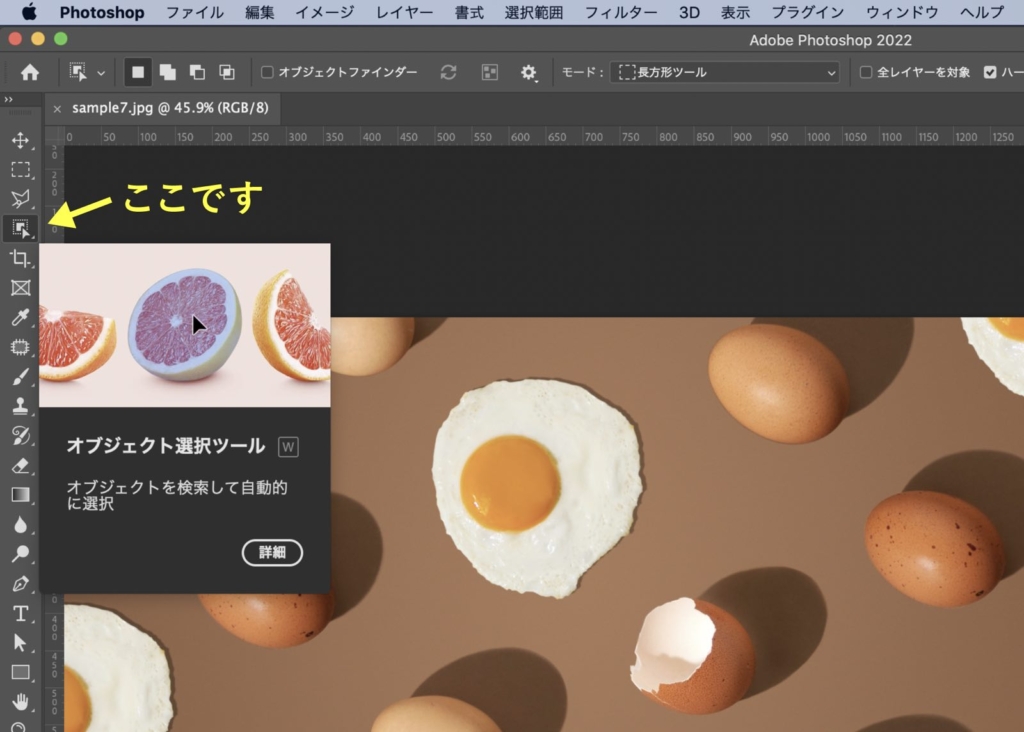
まずPhotoshopで複数のオブジェクトが含まれる画像を開きます。その後ツールバーにある「オブジェクト選択ツール」に持ち替えます。

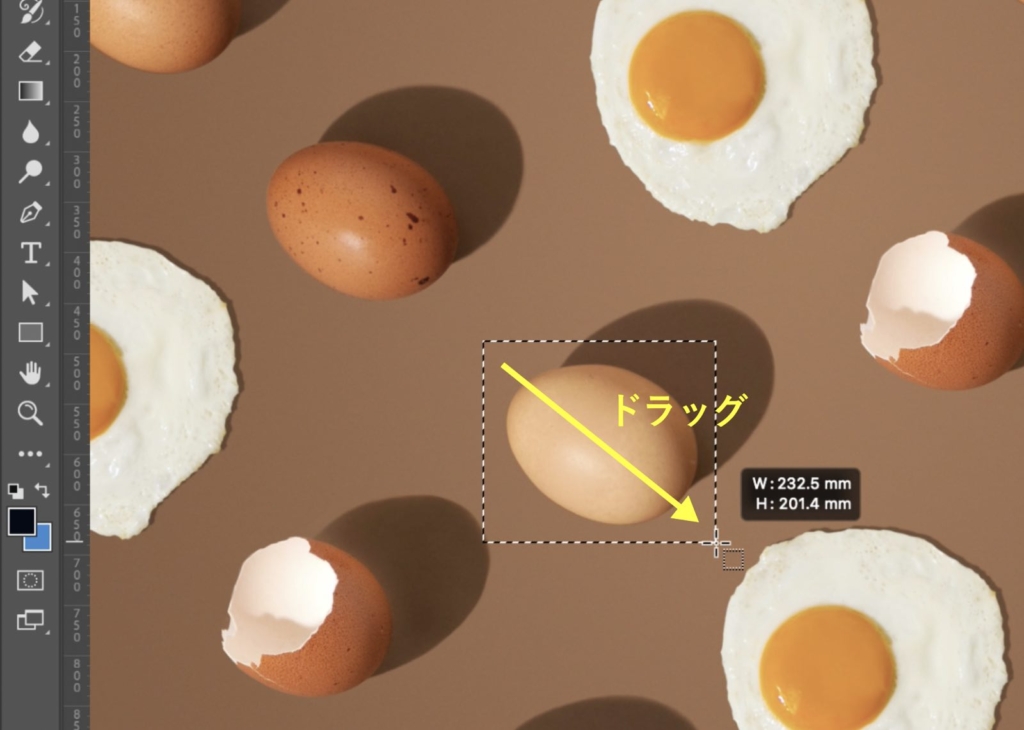
「オブジェクト選択ツール」に持ち替えたら、切り抜きたいオブジェクトを長方形選択ツールと同じ要領でドラッグして囲みます。

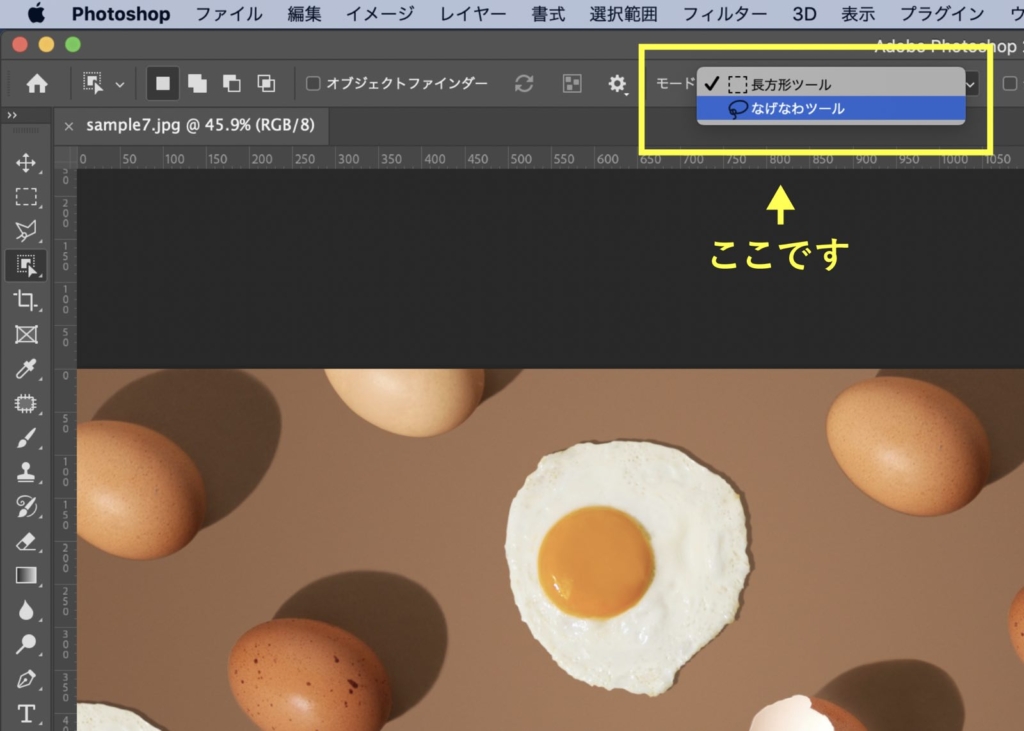
長方形ツールで囲みづらい場合は「なげなわツール」に変更することができます。「なげなわツール」に変更する場合はオプションバー内の「モード」をプルダウンさせなげなわツールを選びます。

「オブジェクト選択ツール」で対象物を囲むと即時に自動で選択範囲が作られます。
もし選択範囲が足りないor多い場合は「被写体を選択」のときと同じように選択範囲が足りない部分をshiftキー+ドラッグで選択範囲を追加し、意図せぬ箇所まで選択されている場合はoptionキー+ドラッグで選択範囲を減らすことができます。

Photoshopの切り抜き全方法のまとめ

Photoshopの切り抜き全方法を現役デザイナーがパターン別でそれぞれご紹介しました。
Photoshopでは様々なアプローチで画像を切り抜く機能が備わっています。画像によって最速で切り抜ける方法は変わってきますのでどれか1つの方法を覚えるというより幅広く使えるようにしておくとどんな画像にも対応できるようになります。

これからもどんどんと切り抜き機能は進化していくことは間違いないのでまだPhotoshopをお持ちでない方は今なら最新のAdobe Photoshopが月額1,078円(税込)で使い放題のお得プランがあるのでおすすめです。

通常Photoshop単体なら月額2,728円(税込)かかってしまいますが、この「フォトプラン」はPhotoshopが使い放題なだけでなく、写真編集ソフトのLightroomまでセット(しかも初回は7日間の無料体験付き)になるという太っ腹プランです。
 Renton
Rentonまさに画像編集に特化したプランです
単体Photoshop購入時よりLightroomまで付いて何故か半額以下で試せる「フォトプラン」はPhotoshopしか使わない方にとっては最高のプランなので是非お試しください。
Photoshop以外も試したいとお考えの方はAdobeの全てのソフトが使い放題のAdobe Creative Cloudがおすすめですので、こちらの記事を参考にしてください。