illustrator(イラストレーター)では図形やイラストを塗りつぶす方法がいくつもあります。
塗りつぶす(ペイント)ことはイラレでは基本ですが、意外と知られていない機能もあったりするので初心者はもちろん、普段イラレを使っている方も参考になると思います。
 Renton
Rentonロゴやイラスト作成するときに特に役立ちます
この記事では、イラレのいくつもある塗りつぶしテクニックをまとめてわかりやすく解説しました。
特にillustratorでイラストを自由に描いていきたい方には使いこなすと便利な機能が多いので是非参考にしてください。
イラレの塗りつぶし方法①図形に「塗り」を設定して塗りつぶす

まず、最も基本でオーソドックな方法である図形に「塗り」を設定して塗りつぶす方法です。
これはイラレの基本機能で使用頻度が高い方法です。図形などのオブジェクトだけでなく閉じたパスならイラストやテキストデータなどでも共通です。
図形に塗りを設定して塗りつぶす手順
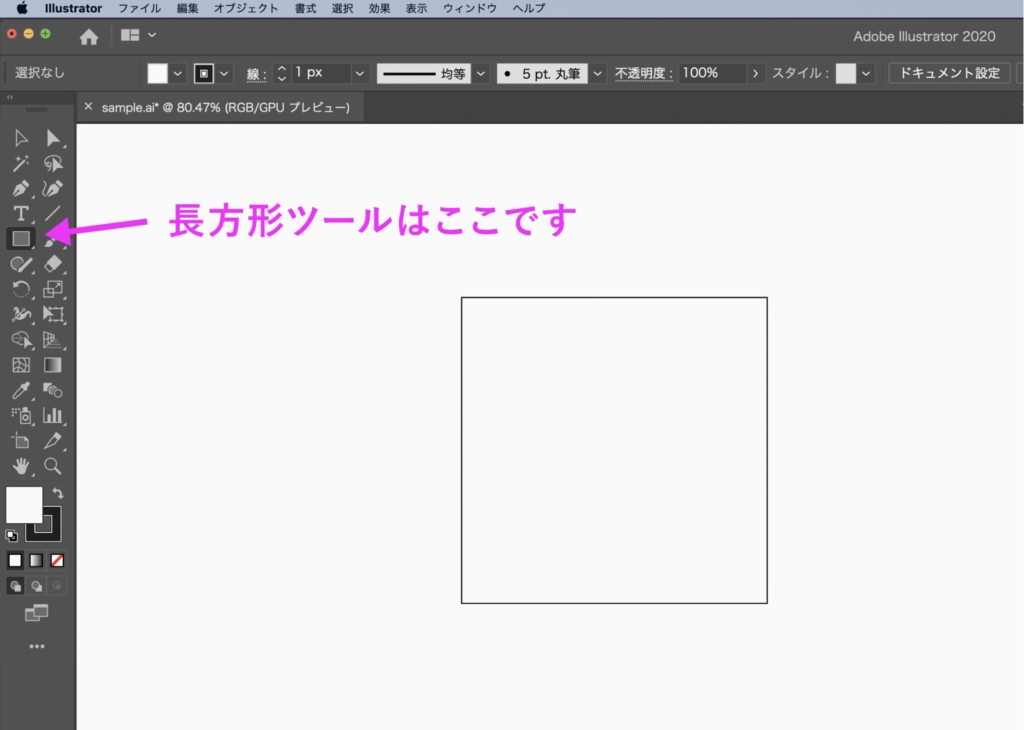
illustratorを開いたら、好きなオブジェクトを用意します。どんな方法でも問題ありませんが、ここではオーソドックスに「長方形ツール」で四角形を用意します。

分かりづらいですが、長方形ツールで四角形を作った時点で実は「塗り」は設定されています。デフォルトでは「塗りは白、線は黒」に設定されています。
 Renton
Rentonアートボードが塗りの色と同じ白なので塗りが設定されていないように見えるだけです。
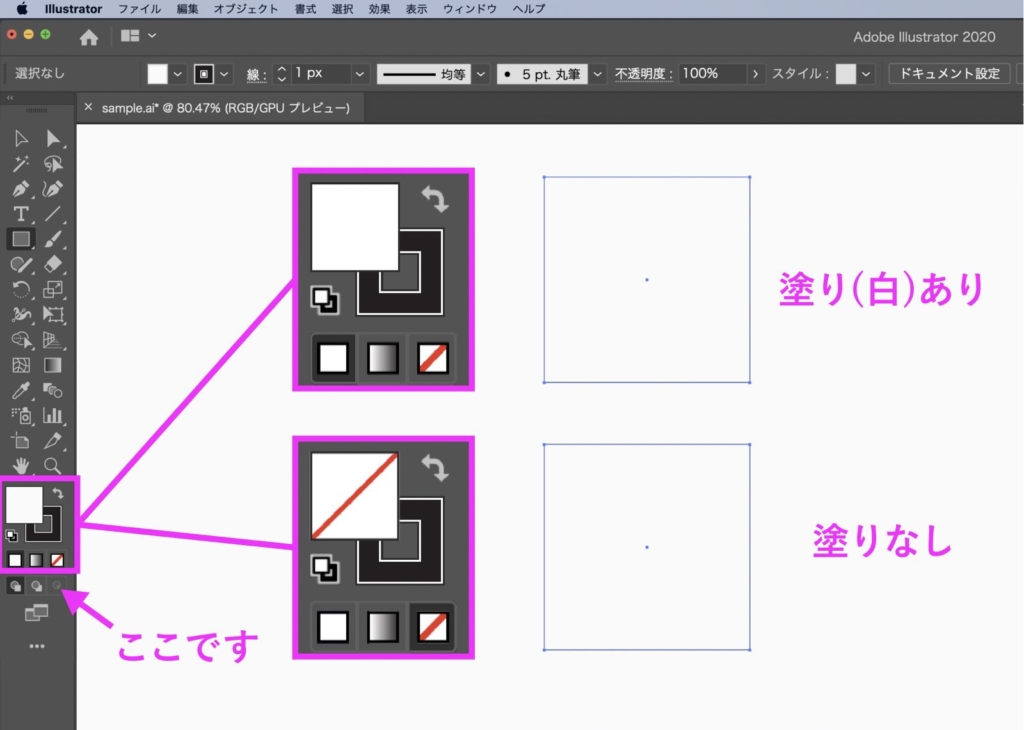
長方形ツールで四角形を作った時点で「塗り」は設定されていますが、わかりやすいように「塗り」の色を変更します。「塗り」の状態を確認するためにはツールバー下を確認します。

「塗り」の色が設定されていない場合(塗りなし)は塗り部分に斜めに赤いラインが入っています。これで見た目では判断しづらい塗りが白の場合も見分けることができます。
さらに「塗り」の設定は塗りと線の下の3つのアイコンをクリックするだけで簡単に変更することができます。

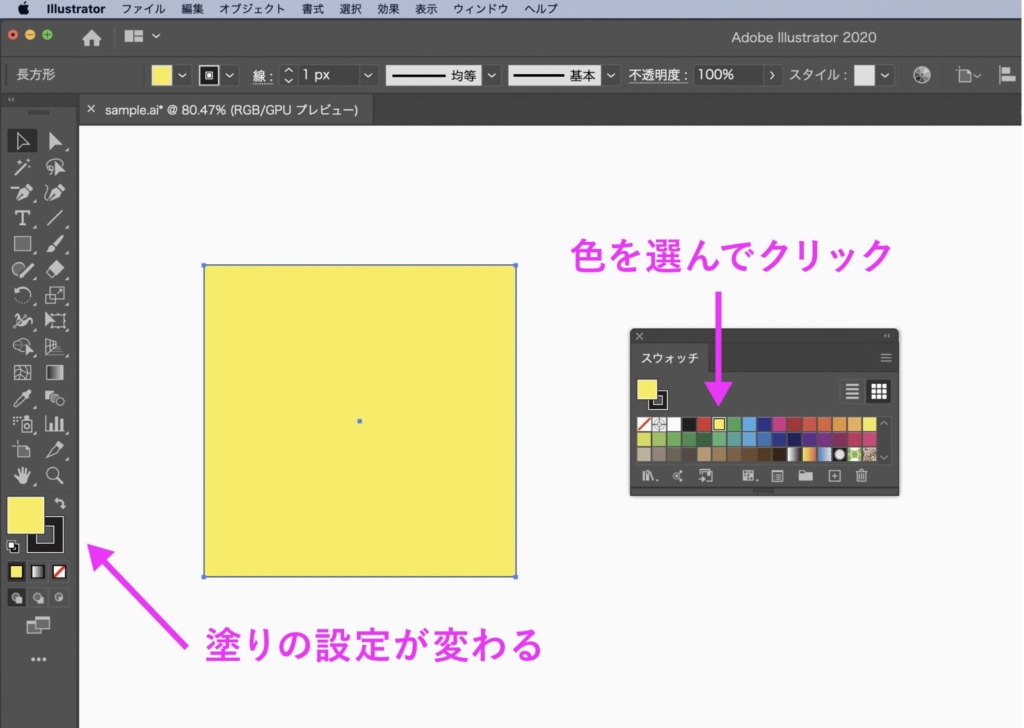
既に「塗り」はの設定されているので、「塗り」の色を変更します。四角形のパスを選択しながら「スウォッチ」から色を選びます。スウォッチウィンドウが表示されていない場合はメニューバー→ウィンドウ→スウォッチで表示させます。

このようにスウォッチから簡単に塗りの色を変更できます。
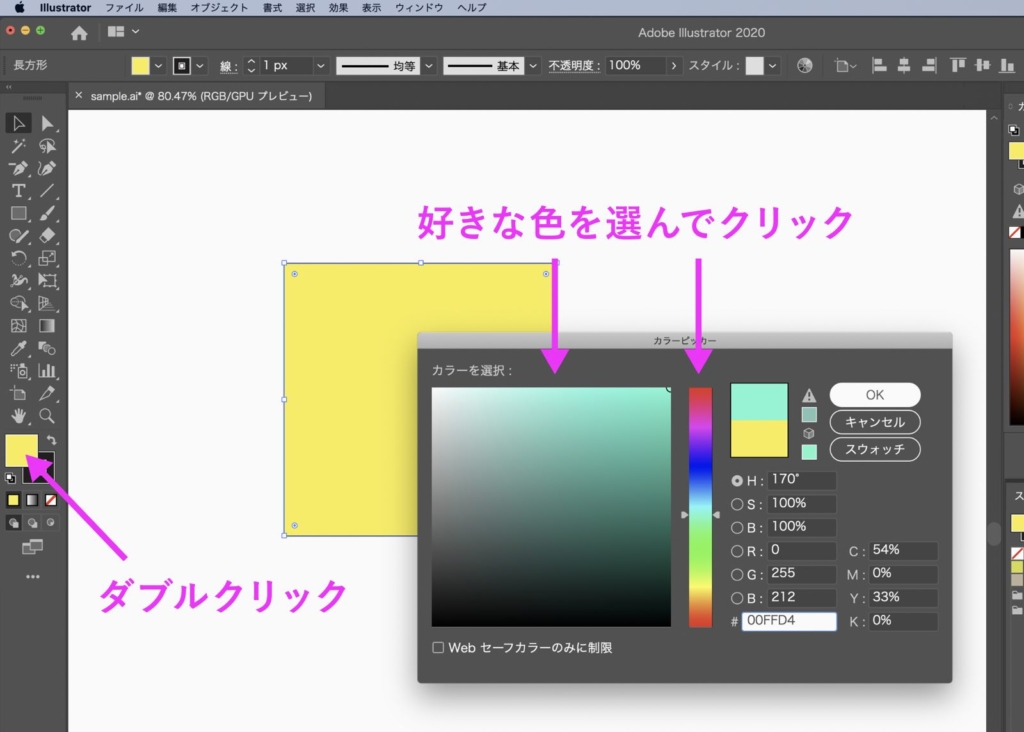
「塗り」の色を変更する際にもっと自分好みの色を直感的に選びたい場合は「カラーピッカー」を使って色変更する方法がおすすめです。
その後カラーピッカー内のスライダーで色を見ながら変更したい色をクリックします。

選んだ色で問題ない場合は「OK」を押せば四角形の塗りに選んだ色が反映されます。

イラレの塗りつぶし方法②透明度を調整して塗りつぶす

次は、図形に「塗り」を設定して塗りつぶす方法の応用で透明度を調整して塗りつぶす方法です。
塗りを設定して塗りつぶした図形などを重ねる際に透明度を調整して透かした色で塗りつぶすことができます。塗りを透かすことで表現の幅が広がります。
透明度を調整して塗りつぶす方法
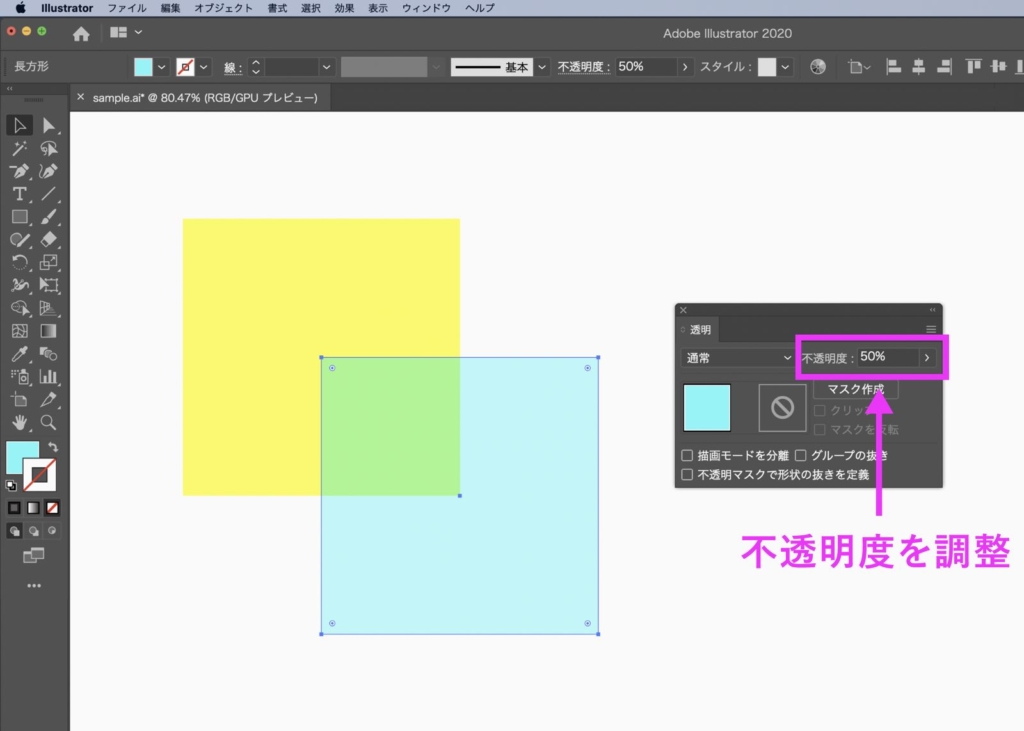
illustratorを開いたら、塗りを設定したオブジェクトを複数用意し重ねます。ここではイエローとブルーの2つのオブジェクトを用意しました。

塗りを設定したオブジェクトを選択しながら、「透明ウィンドウ」を開きます。メニューバー→ウィンドウ→透明で表示されます。
透明ウィンドウの「不透明度」を100%から調整します。ここでは50%にしてみます。

すると不透明度が50%になり塗りが透けることで重なった部分だけ違う色で塗りつぶしされます。
また、透明ウィンドウ内の「描画モード」を変更することでも塗りの色を乗算させたり、覆い焼きしたりできますので色々と応用が効きます。
イラレの塗りつぶし方法③背景を使って塗りつぶす

次に、背景を使って塗りつぶす方法です。この方法は最近流行りのゆるめのイラストなどによく使われるテクニックです。
この塗りつぶしテクニックで重要になってくる考えは、図形やイラストのアウトラインと塗りつぶす色を背景として別々に考えることです。
簡単にいうと「線」と「塗り」を1つのオブジェクトで設定せず、別々のものとして重ねることで1つにみせるというテクニックです。
 Renton
Renton別々にすることで線から塗りがはみ出たアナログ感を表現することができます。
線画と背景を使って塗りつぶす手順
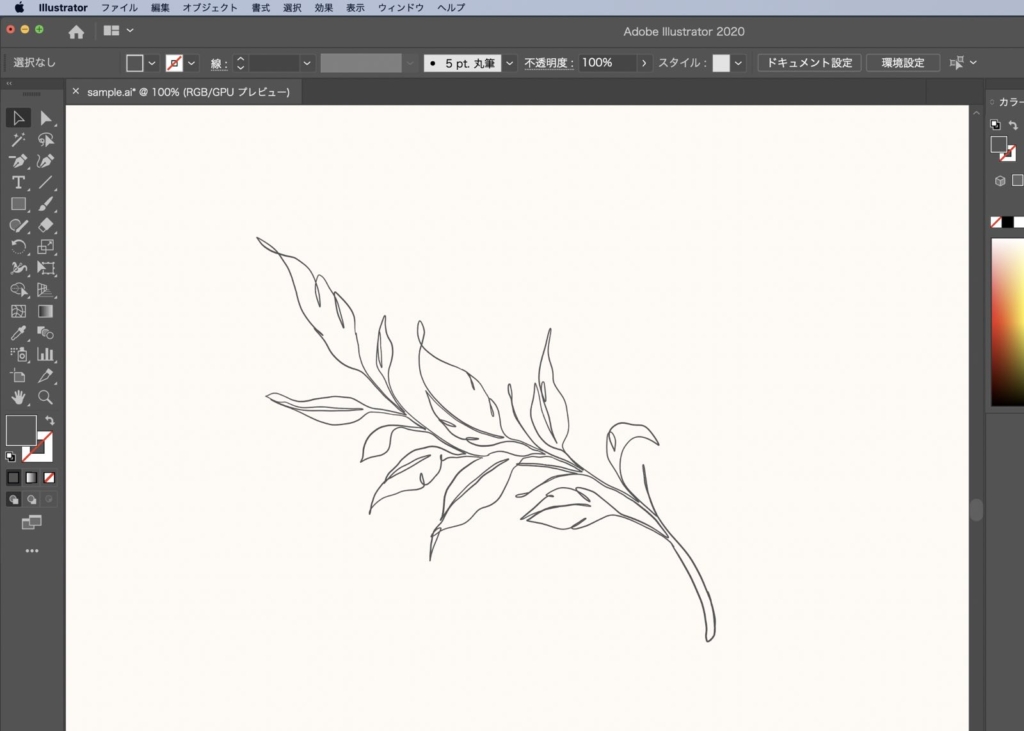
illustratorを開いたら、線に色が設定されている図形やイラストを用意します。ここでは線をグレーに設定したイラストを用意しました。

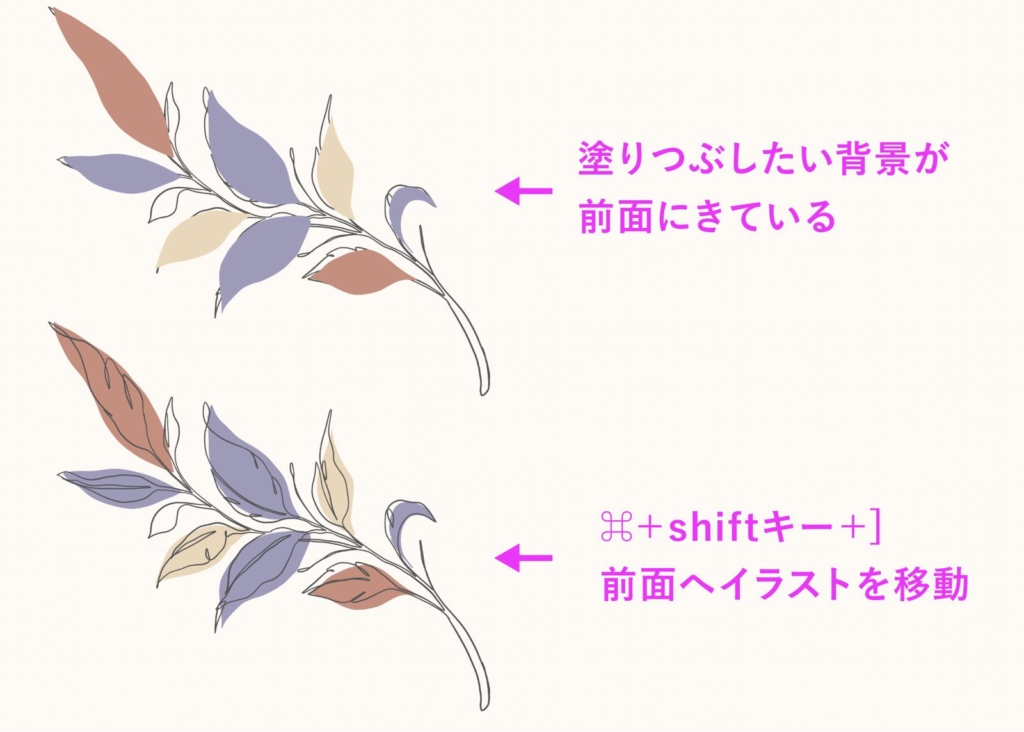
イラストに対して塗りつぶしたいパスに色を設定して用意します。用意できたらイラストが塗りつぶしたいパスよりも上に来るように順番を入れ替えます。
 Renton
Renton1番簡単なのはイラストを前面に持ってくる方法です。
イラストを選択しながら⌘+shiftキー+]のショートカットキーを使ってイラストを前面に持っていきます。

イラストが塗りつぶしたいパスの前面にきたら完成です。線と塗りを別々にしておくと、塗りつぶすパスとイラストの位置関係もあとから調整が可能です。
また、イラレの塗りつぶし方法②で紹介した透明度を調整すれば塗りつぶしの調整により幅を持たせることができます。
閉じられていないパスも関係なく塗りつぶすことができる
この方法のメリットは、手書きで書いたイラストなどちゃんと閉じられていないパスであっても関係なく塗りつぶすことができることです。調整も容易でillustratorでイラストを作成する方は是非活用してほしいです。
イラレの塗りつぶし方法④ライブペイントで塗りつぶす

最後にillustratorの「ライブペイント」という機能を使った塗りつぶし方法をご紹介します。
イラレの「ライブペイント」とはパスが閉じたエリアに塗り絵のように色を流し込んで塗りつぶすことができる機能です。パスが閉じているエリアであればどんなに細かくても色で塗りつぶすことができます。
 Renton
Rentonイラスト作成にはよく使われる機能です。
パスが閉じたオブジェクトに色をつけるだけなら「塗り」で充分かと思われますが、「ライブペイント」はパスやレイヤー構造を無視し、塗り絵のように自由に色による塗りつぶしが可能という特長があります。

 Renton
Rentonイラストのパーツごとに色付けも出来て便利です
イラレのライブペイントで塗りつぶす手順
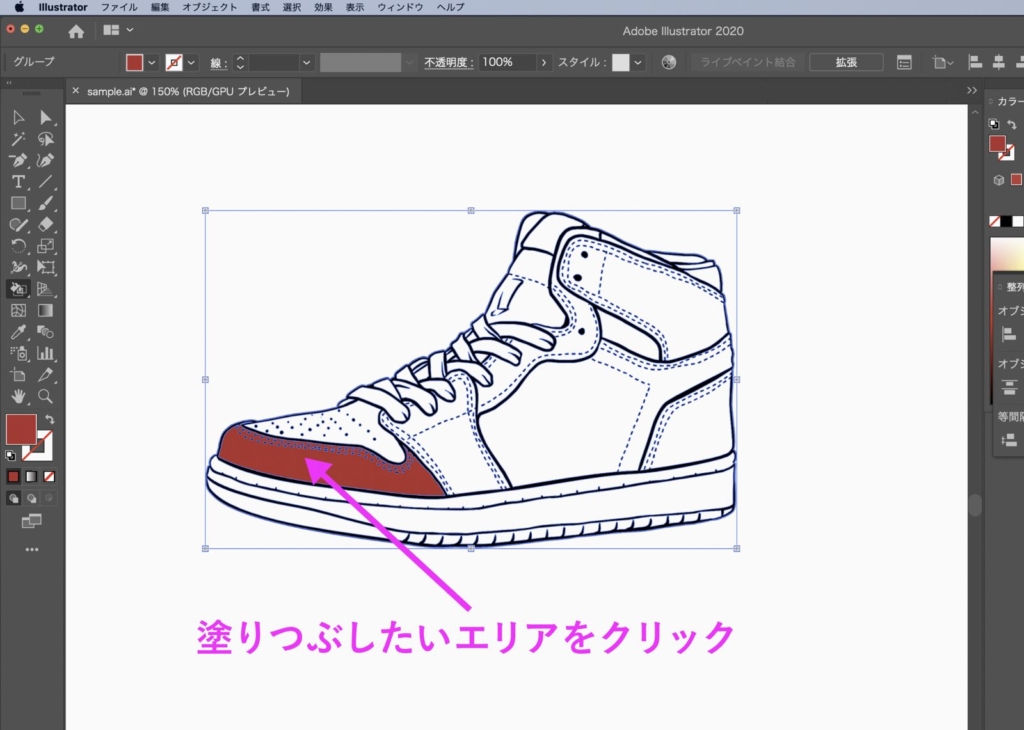
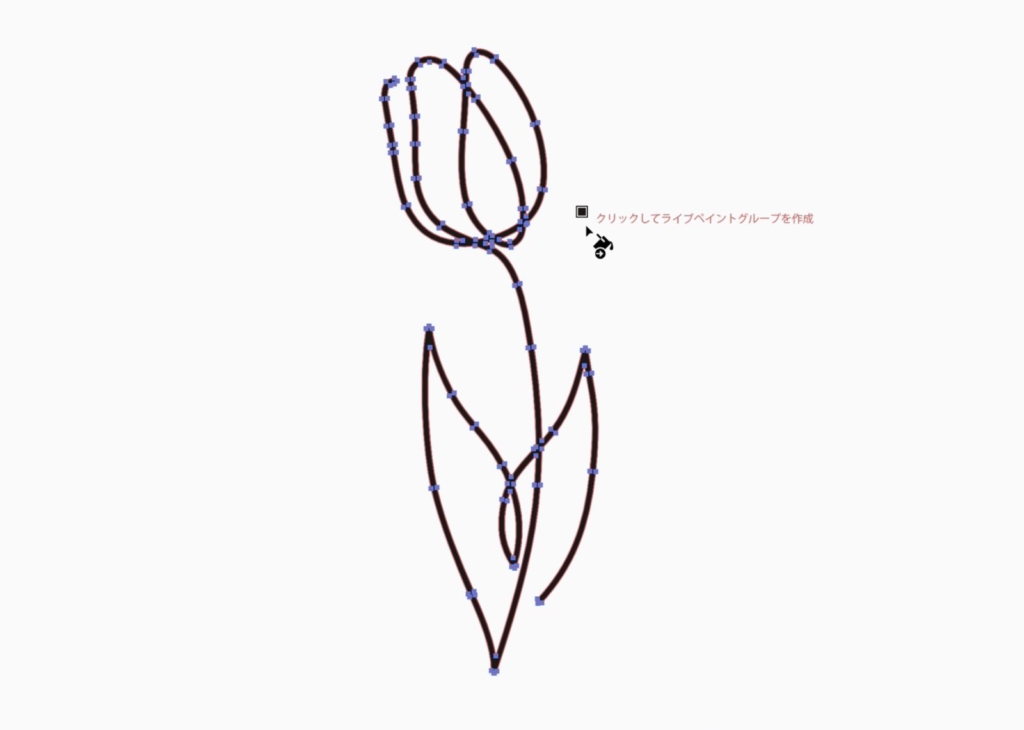
illustratorを開いたら、塗りつぶしたい図形やイラストを用意します。塗りつぶしたいエリアがしっかりと閉じているパスであればなんでも良いです。ここではスニーカーのイラストを用意しました。

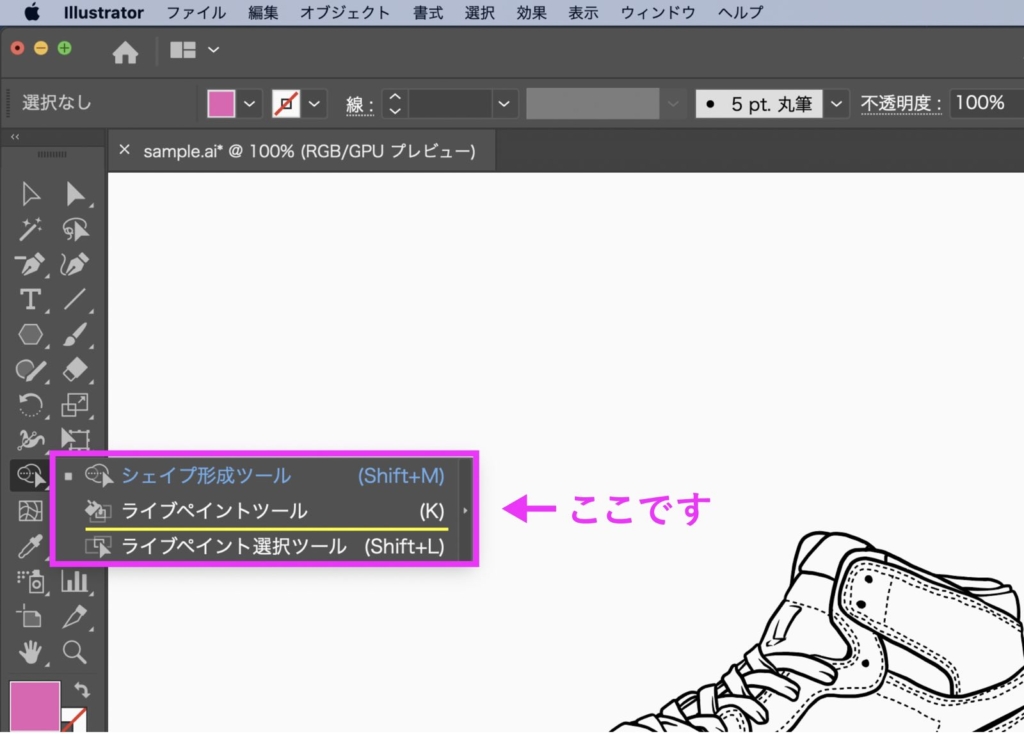
イラストが用意できたら「ライブペイントツール」に持ち替えます。「ライブペイントツール」はツールバーの「シェイプ形成ツール」内に入っていますので長押しすると「ライブペイントツール」を選べるようになります。

イラストを選択しながら「ライブペイントツール」に持ち替えるとこのように塗りつぶしができる準備が整います。

オブジェクトを選択状態からメニューバー→オブジェクト→ライブペイント→作成からも同じように塗りつぶしができる準備ができます。
ライブペイントツールで塗りつぶす準備ができたら、色を設定し、塗りつぶしたいパスで囲まれたエリアにカーソルを合わせてクリックします。

クリックすると塗りで設定されている色で塗りつぶされます。
図形やイラストが途中で切れて塗りつぶしができない場合の対処方法

これまで紹介したイラレの塗りつぶし方法ではパスがしっかり閉じていないと塗りつぶしができない場合が多かったので、図形やイラストが途中で切れて塗りつぶしができない場合の対処方法をご紹介します。
塗りつぶしができない場合の対処①繋がっていないパスをつなぎ合わせる
しっかりとパスが繋がっていないのであればパスを継ぎ合わせるのが1番良いです。繋がっていないパスを繋ぐ方法は主に「パスの連結」と「ペンツールでパスを閉じる」方法があります。
パスを連結させる方法
まずパスを繋げたいオブジェクトを全て選択します。

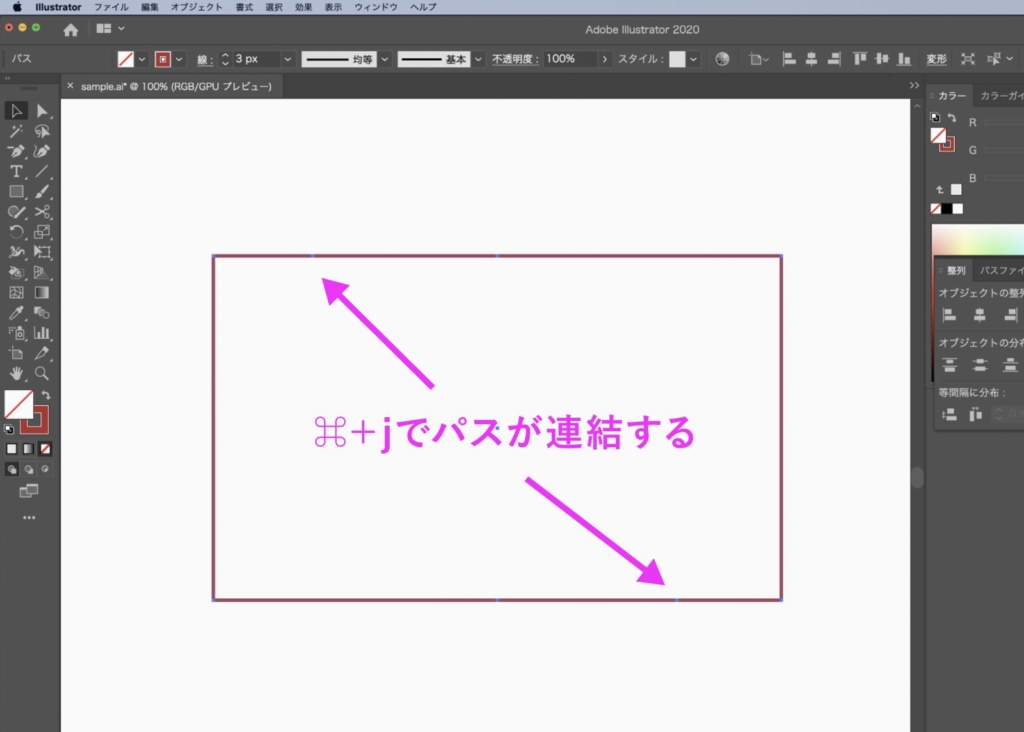
パスを繋げたいオブジェクトを選択しながらメニューバー→パス→連結でパスを連結させます。⌘+jのショートカットでも同じようにパスを連結できます。

ペンツールでパスを閉じる方法
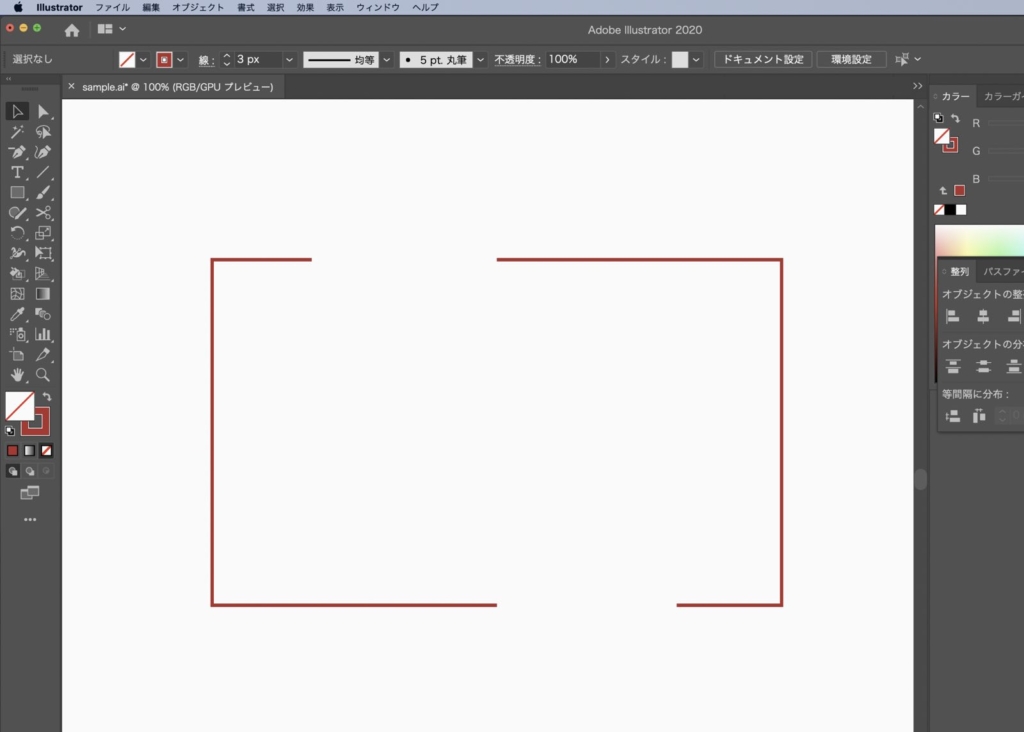
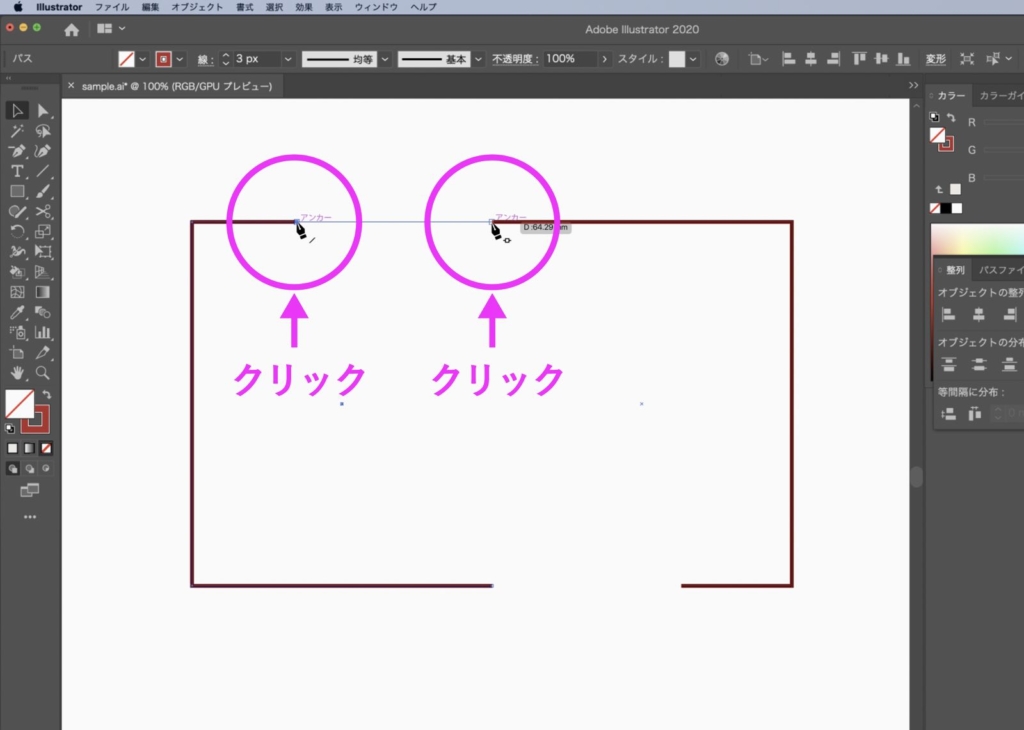
イラレでペンツールに持ち替えます。ペンツールに持ち替えたら連結させたいポイント同士をクリックして繋ぎます。パスを閉じるには全ての切れているポイントを繋ぎ合わせることが必要になります。

全ての切れているポイントを繋ぎ合わせることではじめてパスを閉じることができます。全てのポイントが繋ぎ合わせられたら完了です。
塗りつぶしができない場合の対処②隙間オプションを使って調整
illustratorのライブペイントツールには「隙間オプション」というパスが閉じていなくても塗りつぶせる機能があります。
この機能を使えばパスが繋がっていない(あえて繋げたくない)場合にも使えるので、隙間を活かしたいイラストや閉じるパスが多い場合などにおすすめです。
 Renton
Renton流行りのイラストではあえて隙間を作ってゆるさや空気感を作るものが多いです。
イラストが用意できたら「ライブペイントツール」に持ち替えます。イラストを選択しながら「ライブペイントツール」に持ち替えるとアクティブ状態になります。

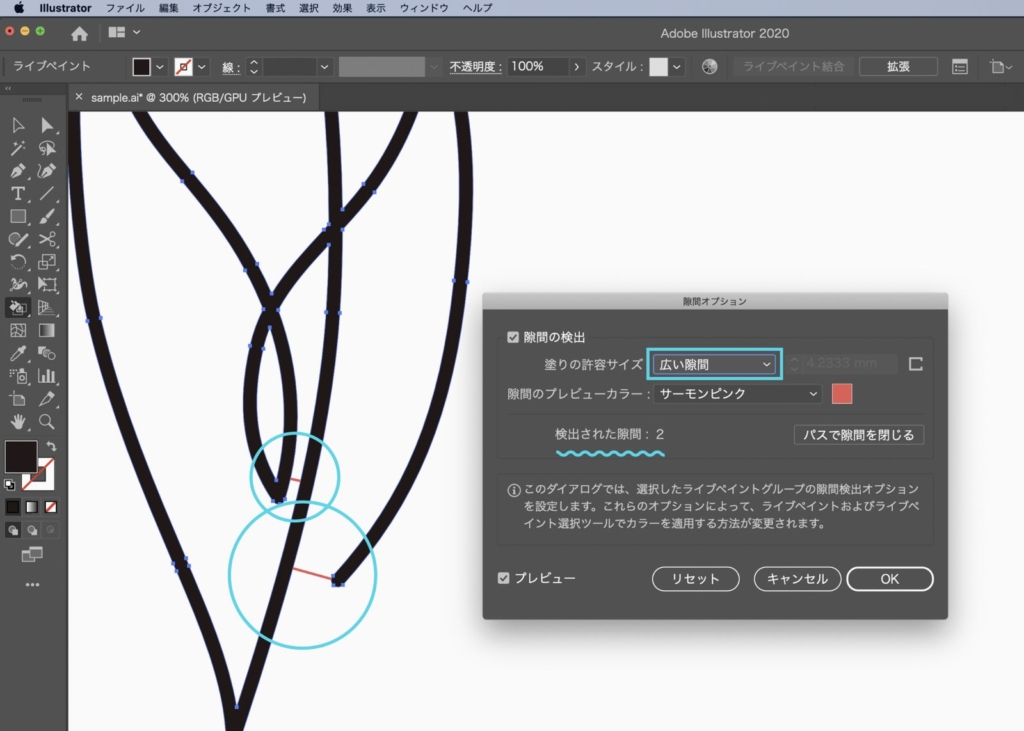
イラストを選択しながらメニューバー→オブジェクト→ライブペイント→隙間オプションを選びます。すると隙間オプションウィンドウが開きます。
隙間オプションウィンドウ内の「塗りの許容サイズ」は【狭い隙間/中途程度の隙間/広い隙間/カスタムの隙間】の中から選べます。

「塗りの許容サイズ」はパス同士の隙間の広さを示すので、パス同士が大きく空いてるときは広い隙間を選びます。隙間として認識されると、空白部分が赤く表示されます。

表示が出ないときは、カスタムの隙間を選んで数値を大きくしていくと隙間を認識してくれます。隙間が認識されたらOKを押して設定は完了です。
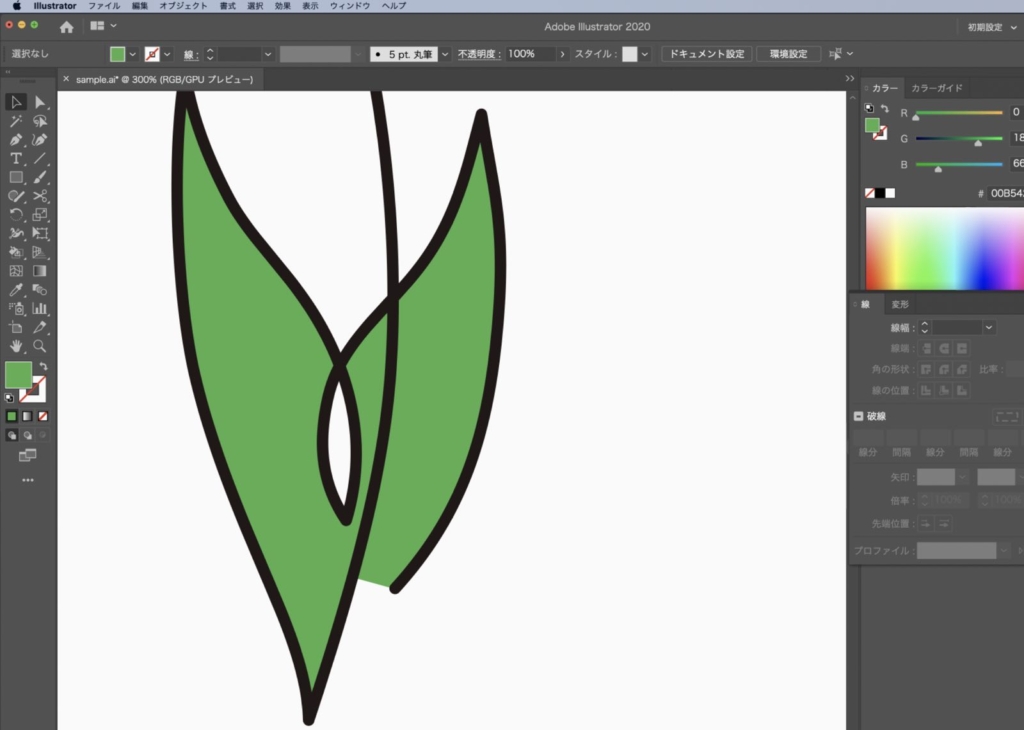
一度隙間オプションを設定してしまえば、あとは通常通りにツールバーからライブペイントツールを使って塗りつぶしができるようになります。

イラレの塗りつぶしテクニックまとめ

イラレの塗りつぶしテクニックを初心者にもわかりやすくデザイナーがご紹介しました。
illustrator(イラストレーター)では図形やイラストを塗りつぶす方法がいくつもあります。塗りつぶしたい図形やイラストに合わせて使い分けることおすすめします。
 Renton
Renton個人的にはライブペイントツールが便利だと思っています
illustratorでイラストを自由に描いていきたい方は是非塗りつぶしテクニックを使いこなしてください。


IllustratorやPhotoshopを今より格安で利用できるお得情報

Adobe IllustratorやPhotoshopって値段が高いですよね?
Adobe Creative Cloudは通常価格で72,336円(年間)もしますが、Adobe公認スクールである「デジハリ」が提供する「Adobeマスター講座(Adobe CC付き)」なら3万円以上もお得にIllustratorやPhotoshopが使い放題になります。
- Adobe CC 通常購入 → 72,336円(年間)
- Adobeマスター講座 → 39,990円(年間)
なんとAdobeマスター講座だと30,000円以上も安くAdobe CCが使い放題なだけでなくデジハリのオンライン講座(動画閲覧)も受ける事ができる超お得プランです。
この39,990円は通常購入版と使えるソフトや内容は一切変わらないAdobe CC1年分とオンライン講座の受講料、消費税までも含んでの値段です。
 Renton
Renton僕もAdobeマスター講座を毎年利用していますし、もし通常版を利用している方は、確実にこちらの方がお得です!
Adobeマスター講座の詳細や特長、購入方法などを詳しくまとめた記事がありますので参考にしてください。

Photoshopだけを最安で利用し続けたい方は「フォトプラン」
Illustratorなど他のAdobeソフトはいらないからPhotoshopだけをお得に利用したいという方は今なら最新のAdobe Photoshopが月額1,078円(税込)で使い放題のお得プランがあるのでおすすめです。

通常Photoshop単体なら月額2,728円(税込)かかってしまいますが、この「フォトプラン」はPhotoshopが使い放題なだけでなく、写真編集ソフトのLightroomまでセット(しかも初回は7日間の無料体験付き)になるという太っ腹プランです。
 Renton
Rentonまさに画像編集に特化したプランです
単体Photoshop購入時よりLightroomまで付いて何故か半額以下で試せる「フォトプラン」はPhotoshopしか使わない方にとっては最高のプランなので是非お試しください。