AdobeのIllustratorとPhotoshopはどちらもデザインをする為に欠かせないソフトです。
その為、IllustratorとPhotoshopの違いや特長をしっかりと理解している人は少ないように思われます。
IllustratorとPhotoshopの違いや特長を理解しないまま作業してしまうと、それぞれのソフトの強みを活かせないばかりか、かえって時間がかかりクオリティーも下がってしまうことにも繋がります。
 Renton
Renton「Illustratorで頑張って1時間かかった作業でもPhotoshopなら5分できた」なんてこともあります
この記事ではIllustratorとPhotoshopの違いを説明しつつ、どのようなシーンで使い分けるのが良いのかを現役デザイナーが解説します。
- IllustratorとPhotoshopの違い
- IllustratorとPhotoshopのそれぞれの特長
- どのような場面で使い分けるのか
どのようなシーンで使い分けるのが良いのかを理解できると応用も利くようになり、IllustratorとPhotoshopのそれぞれの特長を最大限発揮してデザインが出来るようになるので是非参考にしてください。
IllustratorとPhotoshopの違い

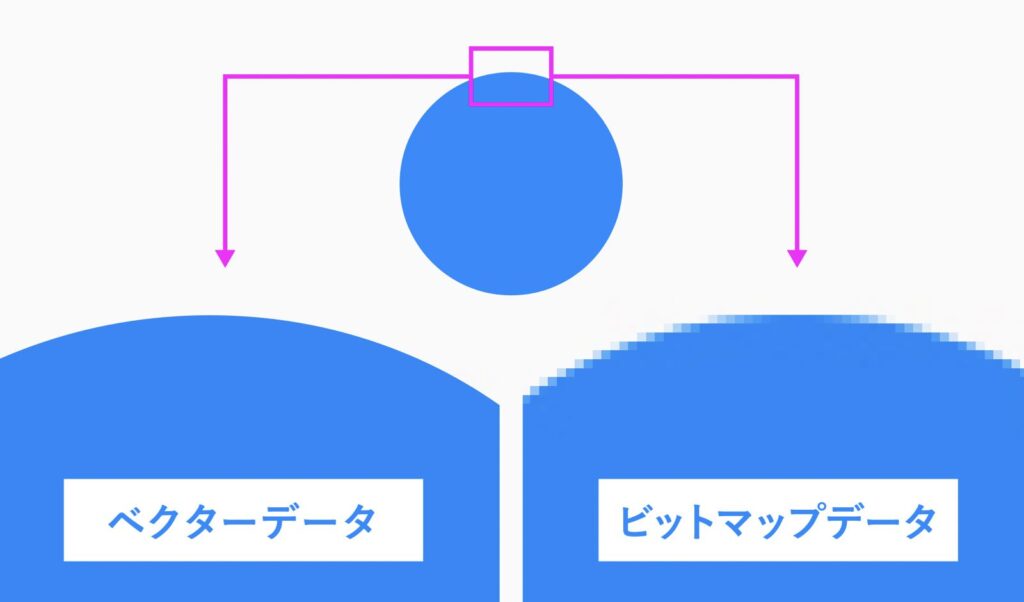
まず、IllustratorとPhotoshopの大きな違いは「ベクターデータ」か「ビットマップデータ」ということです。
「ベクターデータ」は簡単にいうと線や点で表現されるデータのことで、「ビットマップデータ」はピクセルの集合体で表現されるデータになります。

- ベクターデータ→線や点で表現されるデータ
- ビットマップデータ→ピクセルの集合体で表現されるデータ
| 比較項目 | ベクターデータ(Illustrator) | ビットマップデータ(Photoshop) |
|---|---|---|
| データの種類 | 線や点で表現されるデータ | ピクセルの集合体で表現されるデータ |
| 拡大縮小 | 劣化なし | 劣化あり |
| 修正のしやすさ | ||
| ロゴやアイコン作り | ||
| 画像編集 | ||
| ポスターやチラシ等の印刷物 | ||
| DTP入稿データ | ||
| Webデザイン |
Illustratorは「ベクターデータ」
Illustratorは「ベクターデータ(ベクトルデータとも呼ぶ)」と呼ばれる線や点で表現されるデータを使って表現します。

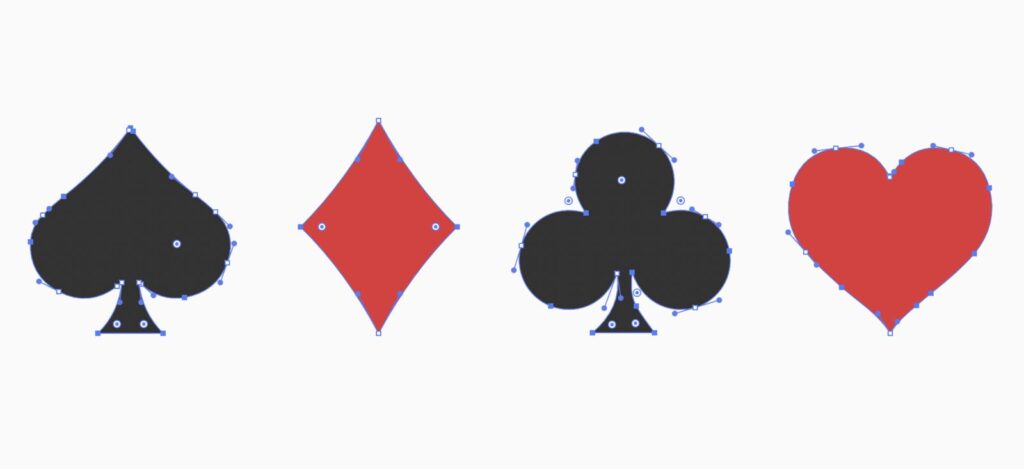
Illustratorはこのような線と点で図形を表現する「ベジェ曲線」を主に使って表現していくソフトです。
Photoshopは「ビットマップデータ」
Photoshopは「ビットマップデータ(ラスターデータとも呼ぶ)」と呼ばれるピクセルの集合体で表現されるデータを扱って表現します。

Photoshopはこのようなピクセルの集合体(つまり画像)を使って画像編集などをおこなっていくソフトです。
Illustratorの特長

Illustratorの特長はいくつかありますのでご紹介します。
画像の質を維持しながら大きくしたり小さくすることが可能
Illustratorの特長としてベジェ曲線を使って表現する為、画像の質を維持しながら大きくしたり小さくすることが可能です。
綺麗なアウトラインを表現できる
ベクターデータの良い点の1つで、線や点、曲線で形や図形が表現される為、ピクセルで表現される画像データよりもアウトラインが綺麗に表現が可能です。
 Renton
Rentonピクセルは点の集合体なのでどうしても曲線部分はカクカク見える場合があります
ベクターデータは修正が容易
Illustratorの大きな特長として、「ベクターデータは修正が容易」ということです。
線や点などのパスで構成される為、色を変えたり細部を調整する事が簡単に行えます。ロゴやアイコン、イラストなど頻繁に形の修正や色変えが必要な表現にイラストレーターが向いていると言われる所以です。
 Renton
Renton修正や展開が必要なデータはベクターデータで制作するのがGood!
ベクターデータからビットマップデータは不可逆変換
パスで構成されているベクターデータをビットマップデータ(画像)に変換する事は容易に出来ますが、その逆のビットマップデータをベクターデータにすることは基本的に出来ません。
 Renton
Renton今では画像をベクターデータにする方法もありますが精度は完璧ではないのであまり期待しないほうが良いです
Photoshopの特長

Photoshopにも特長がありますのでご紹介します。
画像の補正、合成などの画像編集が自在に可能
Photoshopの大きな特長として、画像の色補正や切り抜き、合成やデジタルアートなどのビットマップデータを用いた本格的な画像編集が可能なことです。
 Renton
RentonIllustratorでも一部画像編集は可能ですが、圧倒的に自由度が違うので画像編集は素直にPhotoshopで行うのがベストです
ビットマップデータはより繊細な表現が可能
ピクセルの集合体であるビットマップデータは細かい色表現などが可能でディティールにこだわる表現とは相性が良いです。
 Renton
Renton写真などの補正に向いています
Illustratorデータよりデータサイズが大きくなりがち
Photoshopデータはサイズにもよりますが、繊細な色表現などをする為にデータサイズが大きくなりがちで、特に合成などでレイヤー数が多くなってくるとデータサイズは大きくなります。
Photoshopのデータサイズを下げる方法もありますが、Photoshopの特長として覚えておくのが良いです。

IllustratorとPhotoshopの使い分け

IllustratorとPhotoshopそれぞれの特長を理解したところで実際、どのようなシチュエーションでIllustratorとPhotoshopを使い分ければ良いかをご紹介します。
Illustratorを使うべきシチュエーション
Illustratorを使うべきシチュエーションとしては以下のケースが挙げられます。
- パスで構成される図形表現
- ロゴやアイコンなど
- レイアウトなどのデザインの骨格作り
- DTPなどの印刷関連
Illustratorの特長を活かせるロゴやアイコンなどの図形表現、ポスターやチラシなどの印刷を想定したDTPデザイン関連はIllustratorを使って作業すべきだと思います。
Illustratorを使ったチュートリアル
 Renton
Renton例えばIllustratorを使えばこんな事ができます



Photoshopを使うべきシチュエーション
Photoshopを使うべきシチュエーションとしては以下のケースが挙げられます。
- 画像の切り抜きや合成
- レタッチなどの画像編集
- ブラシなどを扱う繊細なイラスト表現
- Webデザイン関連
Photoshopの特長を活かせる画像編集や印刷せずディスプレイでデザインを構築するWebデザイン関係もPhotoshopを使って作業すべきです。
Photoshopを使ったチュートリアル
 Renton
Renton例えばPhotoshopを使えばこんな事ができます



IllustratorとPhotoshopはどっちを先に勉強すべきか?

IllustratorとPhotoshopは使い分ければどちらか1つで良いか?と言われると「結論、どちらも使えるのがベスト」です。
IllustratorとPhotoshopはそれぞれ違った特性を持つソフトでどちらか1つだけとなるとどうしても補えない機能やシーンがあるのでどちらか1つしか使えないと不便です。
IllustratorとPhotoshopの互換性は抜群
Adobeもあえて特性を分けてソフトを開発しているので、両方使ってのクリエイティブ作業を想定し互換性を高めています。
 Renton
Rentonどっちを先に勉強するべきかは「どんな事を目指しているか」で決めるべきです!
印刷を想定するデザインがしたい人はIllustratorから勉強
ロゴやアイコン、デザイン素材などはもちろん、印刷するための入稿データなども基本的にはIllustratorで作ります。

画像編集をしたい人はPhotoshopから勉強
写真の色補正やトリミング、切り抜きや合成等の画像編集はPhotoshopで行います。
 Renton
Renton純粋なカメラマンで写真編集しか必要のない人はPhotoshopだけでもOKです!

IllustratorとPhotoshopの違いと使い分けるポイントまとめ
IllustratorとPhotoshopの違いと使い分けるポイントを現役デザイナーが解説しました。
IllustratorとPhotoshopそれぞれの特長を理解すればどのようなシチュエーションでもどちらのソフトで作業すべきかがわかると思います。
| 比較項目 | Illustrator | Photoshop |
|---|---|---|
| データ形式 | ベクターデータ | ビットマップデータ |
| 拡大縮小 | 劣化なし | 劣化あり |
| 修正のしやすさ | ||
| ロゴやアイコン作り | ||
| 画像編集 | ||
| ポスターやチラシ等の印刷物 | ||
| DTP入稿データ | ||
| Webデザイン |
IllustratorとPhotoshopはいずれは両方とも使えるようになるのがベストです。
その場合IllustratorとPhotoshopをまとめてお得に購入できる方法もありますので、詳しくこちらを参考にしてください。

 Renton
Renton普通に購入するより30,000円以上もお得に購入することができますよ













