トンマナはデザインをしているとよく耳にする言葉です。
デザインやブランディングをする上でこのトンマナは非常に重要になります。
 Renton
Rentonトンマナとは、トーン(tone)&マナー(manner)の略称です。
このトンマナを統一させる上でのコツやポイントをプロのデザイナーが解説します。
デザインの一貫性を出すにはいくつかのセオリーが存在しますので、しっかりポイントを押さえればデザインに統一感が出るので参考にしてください。
トンマナとは?トンマナの意味を解説
トンマナとは英語のトーン(tone)&マナー(manner)の略称の事
トーンには音調や色調といった調子や様子を表す意味があります。マナーには行儀や作法といった立ち振る舞いや雰囲気を表す意味があります。
デザインにおいてのトンマナとはつまり、数あるデザイン要素を一貫させるルールやスタンスの事を意味します。
 Renton
Rentonトンマナを合わせるとは、デザインにルールを設けて統一感を出す事を意味します。
なぜトンマナはデザインにおいて重要なのか
トンマナがしっかり意識されていないと、チグハグした統一感のない印象になります。
WEBサイトやブランドなど、コンテンツが数多く存在するときにデザインに統一感がないと、それぞれのコンテンツをユーザーは別物と認識してしまいます。
ユーザーが別物と認識することで、ブランドイメージを印象付けられないなど、デザインを通して伝えたい思いや狙いがユーザーに届かなくなります。
トンマナが合っていないとデザインがゴチャゴチャしたイメージになり、発信側と受手側でミスマッチが起こりやすくなるので、トンマナは重要なのです。
トンマナを合わせてデザインの一貫性を出すポイント
トンマナを合わせるためには、デザインに決まりを持たせることが重要
 Renton
Rentonトンマナはweb、グラフィック、ブランディングなど全てのデザインで重要です。
その際に、どのような決まりを持たせるかを具体的なポイントを挙げて説明します。
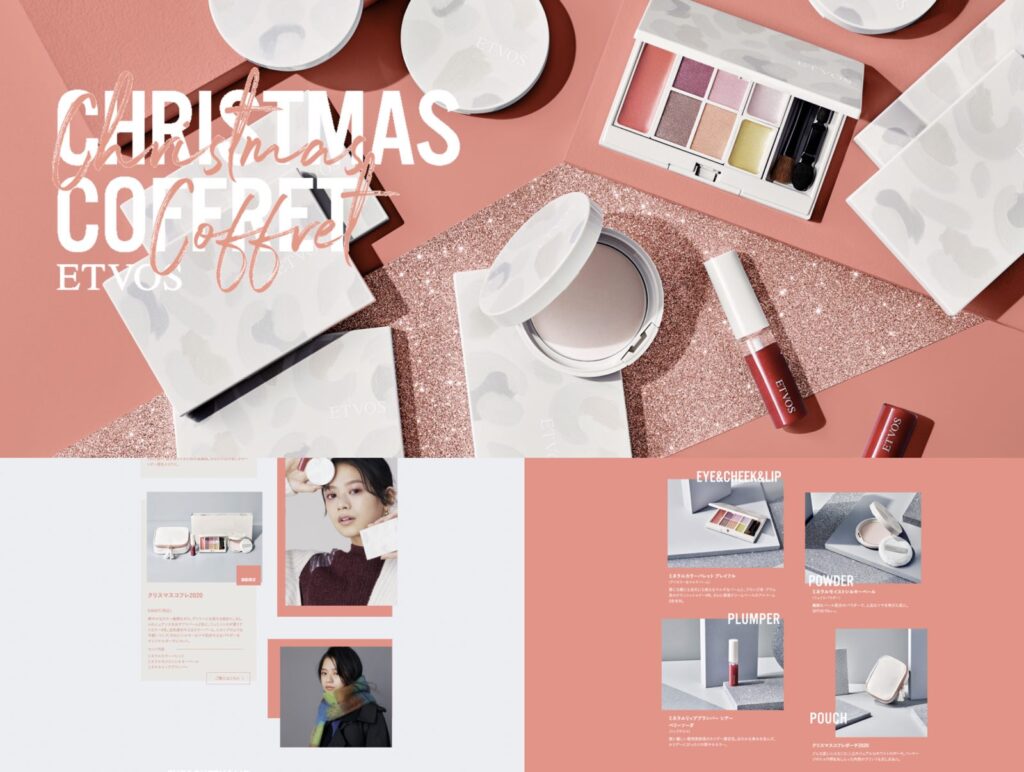
カラーを統一する

コンテンツに使っている色がバラバラだったり、様々な色を使っている場合は、デザインの統一感が薄れるため、使っているカラーを統一します。
コンテンツのイメージカラーの事をキーカラーとも呼んだりします。
デザインに多くの色を使用せず1色もしくは2色程度のキーカラーでコンテンツを展開する事でトンマナを合わせることが出来ます。
 Renton
Renton企業サイトなどではコーポレートカラーなどをキーカラーにしている例が多いです

デザインをフォーマット化する

デザインのレイアウトなどをある程度フォーマット化(固定)することで統一感のとれたデザインに仕上がります。カラー展開などがあるパッケージデザインなどやカラー統一が難しいコンテンツにおすすめの方法です。
フォーマット化は全てではなく、一部でもトンマナを合わせるのには効果的
全ての要素をフォーマット化することは難しいので、大きなレイアウト要素のみや、ロゴやアイコンのみといういうように限定化します。
 Renton
Rentonどこまでをフォーマット化するかは全体のバランスを見ながら判断するのがベターです。
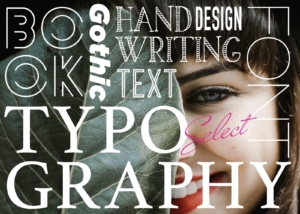
フォントを合わせる

コンテンツに使っているフォントを合わせる事もトンマナを合わせる上では重要です。
フォントはトンマナに必要な様子や雰囲気などを担う役割があるので、たくさんのフォントを使うとデザインに一貫性がなくなります。
 Renton
Renton見出しやタイトルなどポイントでフォントをあえて変える場合は問題ありません。
かと言って、コンテンツのフォントを全て1つに統一するとデザイン性が薄れるので、全体のバランスを見ながら使うフォントを合わせてください。

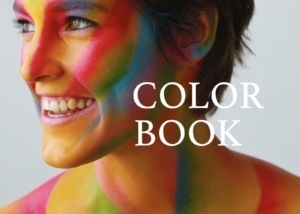
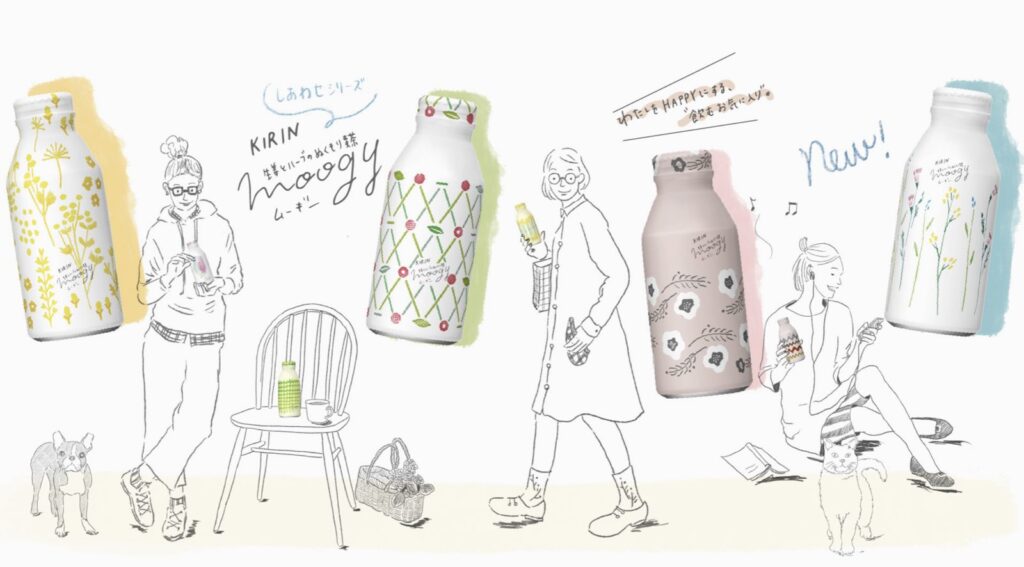
使う写真やイラストなどの素材のテイストを合わせる

デザインに使っている写真やイラストなどのテイストを合わせる事でトンマナを合わせることが出来ます。
水彩イラストなら水彩イラストで統一したり、モノクロ写真を使っているなら、他もモノクロ写真を使ったデザインにするなどです。
 Renton
Renton特にイラストのタッチは描いた人によって微妙に変わってくるので同じ人が描いたイラストを使うのがベターです。
あくまでテイストを合わせることが重要なので、違う素材でもテイストを壊さない範囲であれば組み合わせても問題ありません。
ex…水彩イラストと線画を組み合わせる=“手書き”という範囲でテイストが合っているなど


トンマナの意味とデザインに一貫性を出すコツまとめ
デザイナーが教えるトンマナの意味とデザインの一貫性を出すコツをご紹介しました。
このトンマナがしっかり意識されていないと、ブランディングなどの際にチグハグした統一感のない印象になってしまうので、デザインだけでなくブランディングの上でも重要になってきます。
ご紹介したセオリーを意識するだけでトンマナを合わすことがある程度出来るようになると思いますので実践してみてください。

- カラーを統一する
- デザインをフォーマット化する
- フォントを合わせる
- 使う写真やイラストなどの素材のテイストを合わせる
IllustratorやPhotoshopを今より格安で利用できるお得情報

Adobe IllustratorやPhotoshopって値段が高いですよね?
Adobe Creative Cloudは通常価格で72,336円(年間)もしますが、Adobe公認スクールである「デジハリ」が提供する「Adobeマスター講座(Adobe CC付き)」なら3万円以上もお得にIllustratorやPhotoshopが使い放題になります。
- Adobe CC 通常購入 → 72,336円(年間)
- Adobeマスター講座 → 39,990円(年間)
なんとAdobeマスター講座だと30,000円以上も安くAdobe CCが使い放題なだけでなくデジハリのオンライン講座(動画閲覧)も受ける事ができる超お得プランです。
この39,990円は通常購入版と使えるソフトや内容は一切変わらないAdobe CC1年分とオンライン講座の受講料、消費税までも含んでの値段です。
 Renton
Renton僕もAdobeマスター講座を毎年利用していますし、もし通常版を利用している方は、確実にこちらの方がお得です!
Adobeマスター講座の詳細や特長、購入方法などを詳しくまとめた記事がありますので参考にしてください。

Photoshopだけを最安で利用し続けたい方は「フォトプラン」
Illustratorなど他のAdobeソフトはいらないからPhotoshopだけをお得に利用したいという方は今なら最新のAdobe Photoshopが月額1,078円(税込)で使い放題のお得プランがあるのでおすすめです。

通常Photoshop単体なら月額2,728円(税込)かかってしまいますが、この「フォトプラン」はPhotoshopが使い放題なだけでなく、写真編集ソフトのLightroomまでセット(しかも初回は7日間の無料体験付き)になるという太っ腹プランです。
 Renton
Rentonまさに画像編集に特化したプランです
単体Photoshop購入時よりLightroomまで付いて何故か半額以下で試せる「フォトプラン」はPhotoshopしか使わない方にとっては最高のプランなので是非お試しください。














