Webデザインは副業もしやすく注目度が上がっているジャンルです。
Webデザインは比較的独学でも身に付けやすく、今後ますます需要が高まる分野でもあるのでWebデザインのスキルを学びたい方は多いと思います。
- Webデザインについて学べるおすすめの本が知りたい
- 初心者でも理解が出来て基礎が固められる本が知りたい
- 将来Webデザイナーとして働けるスキルを身に付けたい
このような悩みを抱えてる人に、現役デザイナーがWebデザインを学べるおすすめの本をまとめてご紹介します。
Webデザイン初心者から経験者まで大変参考になる良本ばかりなので、これからWebデザイナーになりたい方だけでなく、Webデザインの知識やテクニックをもっと向上させたいと思っている方は是非チェックしてください。
 Renton
RentonWebデザインは可能性に満ちている分野なので頑張って勉強して損はないです
Webデザインの基礎が学べるおすすめの本
Webデザインについて何も分からない方に向けたWebデザインの基礎が学べる「Webデザインの教科書」的な良本を現役デザイナーが厳選しました。
いちばんよくわかるWebデザインの基本きちんと入門

こちらの本はまさにWebデザインをこれから始める方に向けた教科書的な1冊です。
Webデザインで基本となるレイアウト・配色・写真・タイポグラフィなどに関する初心者向けの基礎知識からレスポンシブの知識まで、Webデザインの全体像を勉強する最初の1冊としておすすめできる良本です。
- Webデザインの実例を見ながら直感的に学ぶことができる
- 1冊でWebデザインの基礎知識を網羅して学びたい方におすすめ
- これからWebデザインを学ぶ初心者の最初の1冊におすすめ
Web製作に関する全てのジャンルを網羅
仕事としてWeb制作をすることになり、大変参考になりました。
amazon口コミレビュー
本書を読む前にも他の本を数冊読んでいたのですが、とっかかりとしてはこの一冊だけ読んでおけば間違いありません。
Webとは、またブラウジングとは、という概念を理解できます。
タイトル通り、特にデザイン面での説明が秀逸で、いきなりコーディング技術を身に付けるよりも、先にこちらを学んだ方がWebというものを俯瞰して見ることができるようになるので、全体のスキルは向上するでしょう。
これ以上の内容を求めるのであれば、それぞれの専門書にステップアップしていけばよいかと思います。
Webデザイン良質見本帳 目的別に探せて、すぐに使えるアイデア集

こちらの本は目的別に探せるWebデザインのアイデア集です。
415点の厳選した良質なWebサイトを集めた見本集で、ページを構成しているデザインパーツまで分解して詳しく解説しているので、初心者にもわかりやすく具体的な完成イメージが掴みやすいおすすめの本です。
- 厳選した良質なWebサイト事例をみれるので華音性イメージが掴みやすい
- アイデアに困っている際に参考になる
- 打ち合わせなどにもアイデア帳として使えるのでWebデザイナーやディレクターにもおすすめ
Webデザインの仕事の参考に
Webデザインの仕事の参考に購入。いろいろなモノからのインプットの一つとしてとても良いと思います。
amazon口コミレビュー
お客様への対応の流れや、制作におけるカラーの配分、業種別の構成など・・・デザインをする上で一通りの考えなければいけない事を一冊にまとめている‥という印象です。
これからWebデザインをする人にとって参考になると思いますし、個人でWeb制作で仕事をしている方が自分のお客様への応対や提案の仕方を自分で見直したい‥という時のとっかかりにも使えると思います。
クライアント側の方が、どういう流れでホームページができるのが知りたいという時にも参考になる一冊だと思います。
初心者からちゃんとしたプロになる Webデザイン基礎入門

こちらの本は「1日30分からはじめる」をテーマに、やさしくWebデザインについて解説した1冊です。
HTML・CSSの書き方の基礎だけでなく、サイトを制作し、公開・運用していく全体の流れやその為に必要な基礎知識などが丁寧に解説されているのでWebデザインの全体像を掴みたい初心者の方におすすめの本です。
- WebデザインやHTML・CSSの基礎知識も勉強したい方におすすめ
- テーマごとに学習時間の目安が設けられているのでスキマ時間にも勉強しやすい
- Webデザインをこれから勉強したいという初心者向き
WEB制作というものがよくわかる優しい1冊
html5やCSS3などコーディングが未熟な私でも、説明が丁寧にされているので本当理解しやすい。途中で挫折せずに読めました。また末尾に用語索引があるので、分からない単語やタグを検索出来るというのも良かったです、これは便利。
amazon口コミレビュー
これからWEBデザインをはじめる方はもちろん、私のような勉強中の方におすすめしたいです。
Webデザイン・スタンダード 伝わるビジュアルづくりとクリエイティブの最新技法

こちらの本は“いまのWebデザインの全体像”を一冊の書籍としてまとめてある本です。
Webデザインの基礎からUXデザインへの考え方、Webサイトを構成するUIやグラフィックの役割とポイントなど、制作現場でWebデザイナーに求められる広範な知識とスキルがわかりやすく1冊にまとめられています。
- 制作現場でWebデザイナーに求められる知識をひととおり勉強できる
- UXデザインやUIデザインの考え方も勉強したい方におすすめ
- モーションなどの動的なデザインも手がけたい方にもおすすめ
Webデザインを学ぶ初学者におすすめの良書です。
4原則や配色・トーンマナーなどのデザインの基本から、レイアウト、UI/UXデザイン、アニメーションといった今の時代に必要な視点とトレンドを、良質な参考サイトと共に説明しています。
広い意味でのデザインやレイアウトを学べる他書は、一般的に印刷物を前提にしているものが多く、またWebデザインに関する他書は、困った際のアイディア集といった側面や情報の古さが目立つものが多いなか、本書は”デザインの基礎”と“いまのWebデザインに必要なノウハウ”を体系的に一冊で学ぶことができる構成になっています。
さすがというべきか、当然というべきか、本全体のレイアウト、図のイラスト、説明の言葉選びも優れているのでおすすめできる一冊です。
amazon口コミレビュー
Webデザインに必要なデザイン基礎が学べるおすすめの本
Webデザインは言語など専門知識が必要ですが、それ以前のデザインのセオリーや考え方などの「デザイン基礎」が学べるおすすめの本を厳選しました。Webだけでなく全てのデザインで通用する基礎が身に付けられます。
 Renton
RentonWeb以外の全てのデザインに共通する基礎は勉強しておくのを強くおすすめします
なるほどデザイン〈目で見て楽しむ新しいデザインの本。〉

こちらの本は「デザイン=楽しい」を実感してもらえるように考えられたデザイン本です。
デザインする上で必要な基礎や概念、ルールやプロセスなどを多数の図解やイラスト、写真などのビジュアルで解説しているので、初心者でも直感的に見て楽しみながら学べる本です。
- イラストや写真などのビジュアルが多めで見て楽しめる
- デザインに必要な基礎や概念、ルールやプロセスなどがしっかり学べる
- 初心者だけでなく中級者以上でも満足できるほど内容が濃い
読むのではなく見て理解する本
実例が素晴らしい本です。文字は少なく、ビジュアルで伝えることに特化しているので、見て理解できます。
amazon口コミレビュー
実例の意図をしっかり理解するためにじっくり見るので驚くほど、読了まで時間がかかりました。文字が少なく、ビジュアルメインなのに小説を読むより時間がかかった本ははじめてかも。提案書づくりのデザイン周りで悩んでいる人には最適な本だと思います。
デザイン入門教室

こちらの本は徹底的に初心者のためにデザインの基礎を教えてくれるデザイン本です。
グラフィックワークから企画書、プレゼン資料まで幅広くデザインの基礎知識を学べるデザインの本格入門書でこれから本気でデザインを勉強していきたい人にぴったりの本です。
- デザイン初心者のために書かれた本格入門書
- 図解や実例を多数掲載しながら解説しているので実践的な知識が身に付く
- デザインに必要な基礎力が広く浅く学べるので幅広く網羅できる
デザインを学べる
デザインについての大まかな知識を仕入れることができる。
amazon口コミレビュー
私はパワポ資料をよく作成するのだが、これを読んだことによって資料が目に見えて分かるほど良くなった。
けっきょく、よはく。 余白を活かしたデザインレイアウトの本

こちらの本はデザインの「よはく」に関して特化したデザイン本です。
デザインで説明が難しい「よはく」についてロジカルに解説しているので、これまで感覚や経験で身に付けていた「よはく」の使い方や作り方などを初心者からデザイン経験者までわかりやすく学べる良本です。
- ロジカルに解説していて理論に基づいて「よはく」を理解できる
- 図解やイラストなども多く、初心者からデザイン経験者まで誰でも分かりやすい
- 「よはく」に特化して解説しているのでピンポイントで「よはく」について学べる
きもちいいデザインは余白がきもちいい
本を読んでから、身近なもののデザインを改めて見返すと、余白が〇〇であるという事に気づかされました。
amazon口コミレビュー
意識して〇〇するようになりました。とてもいい本だと思いました。
上手と感じる文字も同じことが言えますよね。
うまい習字は余白がきもちいいです。
WebデザインでHTML/CSSなどが学べるおすすめの本
WebデザインにはHTMLやCSSなどの言語の理解や知識が必要で、コーディングまで勉強したい方向けにHTML/CSSなどが学べるおすすめの本を厳選しました。
1冊ですべて身につくHTML & CSSとWebデザイン入門講座

こちらの本は30刷突破した全国の書店員がオススメする本(2019年度 CPU大賞)第1位のベストセラー本です。
デザイン基礎からHTML/CSSの書き方だけではなく、Webサイト制作の全体の流れまでこの1冊で解説されているだけでなく、レスポンシブデザインやFlexbox、CSSグリッドなど最新の技術についても学べる絶対に持っておきたい1冊です。
- HTMLとCSSを基礎から学びたい人におすすめ
- Webデザインをこれから学ぼうとしている初心者向け
- 1冊にWebデザインで必要な基礎が詰まっている
HTML&CSS、Webデザインについて初心者向けにバランスよくまとまった良書
読み進めながらHTML&CSSを打ち込むだけでフルスクリーン、2カラム、タイル型のページを作成することができます。初心者の自分にもどこかで見たことあるような「ちゃんとオシャレな」Webページが作れて、ちょっと感動しました。HTML&CSSの解説も分かりやすく、かつコンテンツの配置や配色、使用するツール、レスポンシブ対応などWebデザインに関する内容も充実しており、初心者向け本としてとてもバランスが良いです。
amazon口コミレビュー
私は最初kindle版を買いましたが、読みにくいので書籍版を買い直しました。手元に置いて何度も読み返したい本です。
HTML&CSSとWebデザインが1冊できちんと身につく本

こちらの本は初心者の方にもわかりやすくHTMLとCSSを解説してある入門書的な1冊です。
5つの代表的なレイアウト手法をはじめ、モバイルサイト、動きのあるWebデザインまでを幅広く学べ、ライブ感のあるチュートリアル学習により、まるでWebデザイン会社でOJTを受けているような感覚で学べる1冊です。
- PC&モバイルの基礎とHTML・CSSコーディングの知識が1冊で同時に身につく
- ライブ感のある構成で実際に手を動かしながら勉強できる
- 「レスポンシブデザインのネタ帖」と「ポートフォリオ用アレンジのネタ帖」が付録で付いてくる
初心者でも理解しやすい良書
初心者ですが、自分でウェブサイト作成に挑戦してみようと思い本書と出会いました。専門用語や知っておくべき基礎知識などを丁寧に解説してあり、参考画像が全ページカラーで掲載されているのでとても読みやすい内容です。本のサイズは実際に読み進めながら使うには程よく実用的で、マットな紙質も手触りが良い。ウェブサイトのデザインのみならず、紙の本でも細部にわたりユーザー目線でデザインすることの大切さと著者の熱意が伝わりました。
amazon口コミレビュー
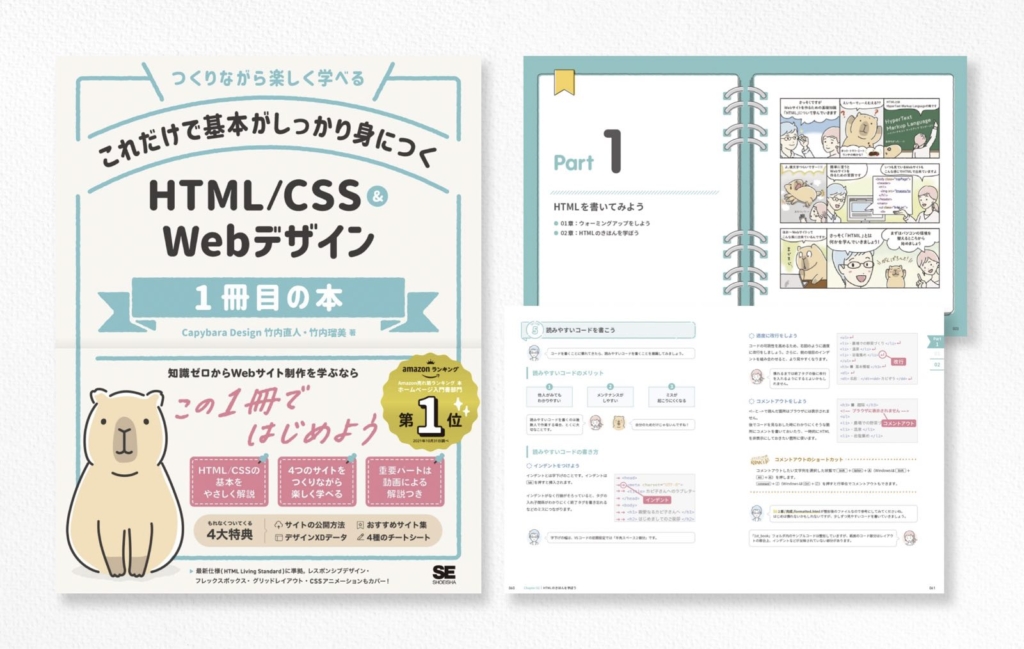
これだけで基本がしっかり身につく HTML/CSS&Webデザイン1冊目の本

こちらの本は手を動かしてWebサイトを作りながらHTML/CSSとWebデザインの基本を学べる1冊です。
初歩的な内容から少しずつレベルアップしていき、FlexboxやCSSグリッドレイアウト、レスポンシブ、CSSアニメーションまで解説しつつ、学習を続ける上での学び方のコツやポイントまでも解説している初心者に優しい良本です。
- 手を動かして作ることを重視した構成
- 豊富な図解とイラスト、キャラクターによるガイド形式で楽しみながら勉強できる
- 学習をサポートする4大特典付き※サイトにて無料のID登録とダウンロードの必要があります
2冊目でも3冊目でも大丈夫
HTML/CSSは一通り学んだつもりですが、苦手意識が強くて手をつけない間に忘れてしまい、また本を買うというのを3度目になります。
この本は初学者向けにとても丁寧に書かれていて、他の本を何度読んでも理解できなかった部分が理解できるようになりました。
また、フレックスボックスやグリッドレイアウトなどの実践もあってとてもよかったです。
特にグリッドレイアウトは1手順ごとに説明が細かく書かれていて「そういうことだったんだ!」と理解できました。カピバラのキャラクターもほんわかしてて癒されますし、少し苦手意識が減ったかもしれません。
amazon口コミレビュー
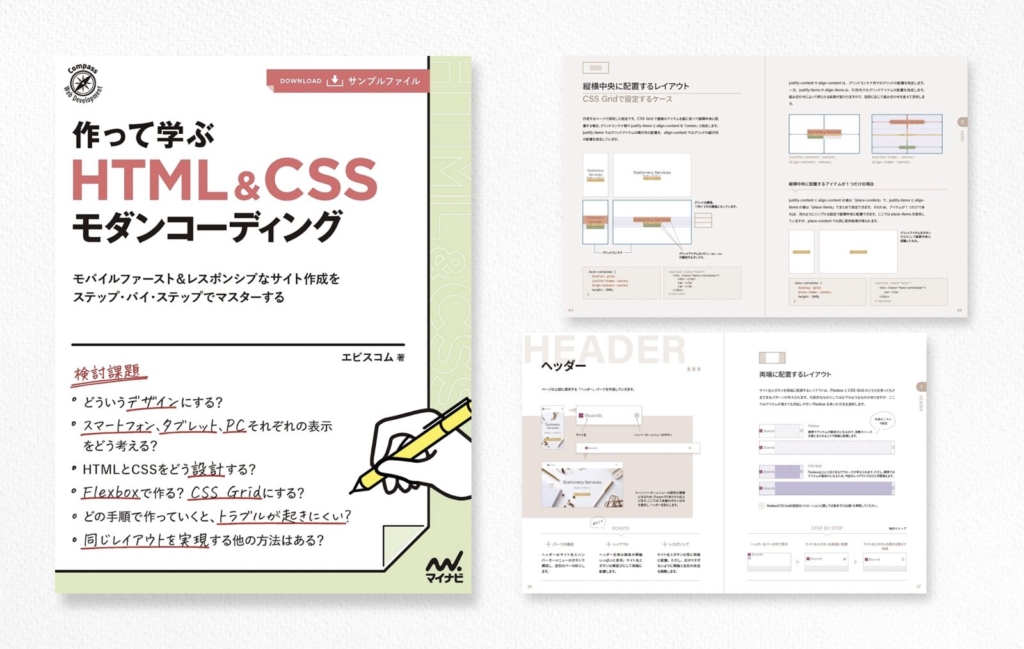
作って学ぶ HTML&CSSモダンコーディング

こちらの本はサンプルサイトを制作していく過程を実際に操作しながら学んでいける1冊です。
進化の早いWeb業界の最新のHTML/CSS知識を解説しつつ、モバイルファースト時代にマッチする『レスポンシブWebデザイン』をページを作成しながらさまざまな選択肢を比較検討しながら学べる良本です。
- なるべく最新のHTML/CSS知識を学べたい方におすすめ
- モバイルファースト&レスポンシブについて詳しく学びたい方にもおすすめ
- 初心者だけでなく、Webデザイン経験者にも十分学びになる1冊
最新のコーディング技法を学べる
最新のコーディング技法を学べる。かなり盛りだくさんで最新の技法を学べる。
amazon口コミレビュー
1カラムレイアウトで最近のデザインを作っていけるようになる。
min関数の使いた方やaspect-ratioの使い方など非常に参考になりました。
2カラムの時はどうやるのか疑問は残ったが、
エビスコムのブログに方法が書いてあります。非常に親切な対応ありがとうございました。
世界一わかりやすい HTML&CSSコーディングとサイト制作の教科書

こちらの本はサイト制作の基礎知識から公開・管理方法までを15レッスンで解説している1冊です。
HTMLパートはコーディングの基礎から画像とリンク、リストとナビゲーション、テーブルやフォームのマークアップ方法を、CSSパートでは文字のスタイリングからレイアウト手法までを丁寧に解説した本です。
- 専門学校の教壇に立つ著者陣が実際の講義内容をベースに構成
- 学校実施のテストと同等の練習問題を各レッスンの章末に用意したHTMLとCSSの教科書
- 初心者だけでなく、Webデザイン経験者やプロまでおすすめの細かく豊富な内容が収録
文句の付けようがない教科書
レビューというのはサクラがよく書いてることがありますが、、、ここのレビューは本物でした。
amzon口コミレビュー
僕は大学生でExcelすら扱えない人間ですがそれでもこの教科書を最後まで読み終えた時にはもう自分のサイトを作れるようになっていました笑。
HTML,CSSの本は図書館等で立ち読みしていたのですが正直、ここまで分かりやすく要点を捉えている教科書は他に無いと思います。
(世に出回ってる他の教本要らないんじゃないかと思うレベルでした笑)
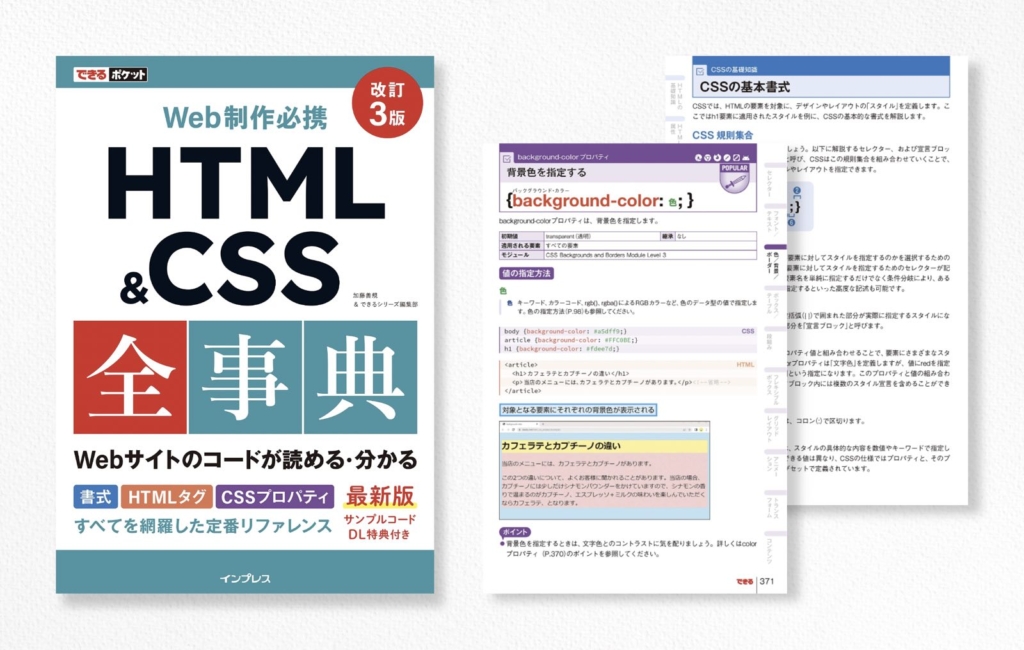
Web制作必携 HTML&CSS全事典 改訂3版

こちらの本は初心者から経験者まで、すべてのWeb制作者のための早引き事典の最新版です。
HTMLの要素やCSSのプロパティの意味、対応ブラウザーなどがひと目で分かるようになっているだけでなく、豊富なサンプルコードで使い方も理解しやすいので、必要なHTMLやCSSが簡単に見つけられるWebデザイナーの必需品です。
- 必要なHTMLやCSSを見つける為の早引き事典
- 約600ページの大ボリュームでサンプルコードとブラウザーでの表示例も豊富
- 初心者だけでなく、プロもコード事典として1冊持っておいて損はない本
HTML 標準 Living Standard 準拠
インターネット黎明期より関わっていますが、最近の標準仕様策定で、W3CからWHATWGへの移管。
amazon口コミレビュー
途中から訳が分からなく成って、暫くぶりにサイトを見直しして愕然とした。
改めて構築し直しで、ネットの情報だけでは混乱している。
整理され居て、分かり易い。HTML/CSSのリファレンスとして、「全事典」の表現は納得する。
Webデザインに必要なソフト(Photoshop・Illustrator・XD)が学べるおすすめの本
Webデザインにはデザインソフト(Photoshop・Illustrator・XDなど)の知識やテクニックも必要になってきますので、PhotoshopやIllustratorを触った事がない方向けにWebデザインに必要なソフトの基礎が学べるおすすめ本を厳選しました。
Photoshop しっかり入門 増補改訂版

こちらの本ははじめてPhotoshopを触る人を想定した構成になっているPhotoshopの超入門書です。
Photoshopの各ツールの基本機能から、応用技まで説明を省くことなく丁寧に解説している本なので、実際に手を動かしながら学ぶことはもちろん、読み終わっても辞書がわりにもなる初心者にぴったりの1冊です。
- Photoshopをはじめて触る人でも理解しやすいように丁寧に解説
- Webデザイン用に写真加工やレタッチを学びたい方にもおすすめ
- やりたいことを探す逆引き辞典のような使い方も出来る
Photoshop初学者におすすめ
Photoshopを初めて使うのにこの本を購入しました。
amazon口コミレビュー
結論としては、解説に画像のキャプチャが多くあり分かりやすかったです。
最終的に画像素材を組み合わせて合成画像を作ります。
それ以外は操作方法と機能について解説しており若干飽きてしまいますが、やり終わった後も操作方法の辞書的な使い方ができるのでいいと思います。
Illustrator しっかり入門 増補改訂 第2版

こちらの本も同じシリーズで、はじめてIllustratorを触る人を想定した構成になっているIllustratorの超入門書です。
Illustratorの各ツールの基本機能から、応用技まで丁寧に解説しているかつ、最新のCCにも対応した本なので、Illustratorを触ったことがない人でも安心して学ぶことができ、読み終わっても辞書がわりにもなる初心者にぴったりの1冊です。
- Illustratorをはじめて触る人でも理解しやすいように丁寧に解説
- Webデザイン用に図解やロゴ作りを学びたい方にもおすすめ
- やりたいことを探す逆引き辞典のような使い方も出来る
網羅的かつ丁寧な解説。初心者に特化した良本。
制作部の新卒社員の教材を探しており、評判の良さから本書を選び、買い与えました。ビギナー向け入門書というコンセプトで基礎から丁寧な解説で書かれており、本書で得た知識をOJTで実践・応用し、アウトプットの幅を広げる使い方をさせています。イラストレーターはバージョンごとに進化を重ねるので、ベテランが使い慣れない新機能はハンズオンでは教えにくく、本書の解説と付属のレッスンデータは非常に役に立っています。初心者向けとては、質と量共に満足できる一冊だと思います。
amazon口コミレビュー
Adobe XDではじめるWebデザイン&プロトタイピング

こちらの本はAdobe XDをプロトタイプサイトを実際に作りながら丁寧に学んでいける1冊です。
ワイヤーフレームの作り方やデザインカンプ制作、プランニング工程からコーダーにデザインを渡すまでのフローなど現場レベルで求められるスキルを、実践的な学び方で習得できるAdobe XDを勉強する為におすすめの本です。
- Adobe XDの使用方法だけでなくWeb制作全般について解説
- XDについて学びながらコーディングに適したプロトタイプが作れる
- Adobe XDを使用したWebデザインについて学びたい全ての人におすすめ
これからXDを初めて見たい人にもおすすめ!
本書は環境設定から書かれており、XDを一から始めたいと思っている方にもおすすめです。
amazon口コミレビュー
解説などが丁寧で図、写真が細かくついているので真似て作成するだけでもかなり勉強になります。
デザインを作成していく流れもつかめるので、XDだけではなくWebデザインを学びたいという人にもいいと思います。最近アップデートが多いツールではありますが、サポートサイトで補足してもらえるのもいいですね。この本を何度も読んで勉強していきます!
Webデザインで必要なWordPressが学べるおすすめの本
WebデザインにはWordPress(ワードプレス)の知識も抑えておく必要があるので、WordPressの基礎を勉強するのにおすすめできる本を厳選しました。WordPressに多くの時間と労力を割く必要はありませんが概要くらいは勉強しておいて損はありません。
1冊ですべて身につくWordPress入門講座

こちらの本は世界NO.1のシェアを誇るWebサイト制作ソフトウェア「WordPressの基本」を勉強できる1冊です。
WordPressの基本からサイト全体をカスタマイズできるフルサイト編集まで「コード」を書かずにWebサイトを制作する術がわかりやすく解説されていて、WordPressの基本から最新技術までおさえておきたいWebデザイナーにおすすめ本です。
- WordPressの基本から最新技術まで網羅的に学べる
- Webデザイン初心者やコードを書かずにWebサイトを作りたいにおすすめ
- Webデザインを勉強したい方だけでなく、WordPressを使ったブログ運営者などにもおすすめ
WordPressでのサイトの作り方からオリジナルテーマの作成まですべて学べる入門書です
WordPressでのサイトの作り方からオリジナルテーマの作成まですべて学べる入門書です。
amazon口コミレビュー
この本ではWordPressのインストールからブログ記事の作成、ブログ記事への写真の挿入や挿入した画像の編集などの手順が実際のWordPressの写真を使って丁寧に解説されていますので、本を読みながら操作すればより早くWordPressを使いこなせるようになると思います。
巻末にはHTML、CSSを使ったオリジナルテーマの作成方法の解説もありますので、これらの言語の知識がある人にも使える一冊になっています。
いちばんやさしい WordPress 入門教室

こちらの本はWordPressによるWebサイトの作成から運用までがまとめて学べる1冊です。
WordPressでゼロからWebサイトを作り上げるまでのフローが丁寧に解説してあり、解説通りに手を動かせばサンプルサイトを作り上げることができ、さらに同じテーマを使ってのアレンジ方法まで掲載されたWordPress解説本です。
- 解説通りに進めればWordPressでサンプルサイトを作り上げることができる
- 実際にサイトを作りながらWordPressの基礎知識を学べる
- オリジナルWebサイト作りもできるようにアレンジ方法も掲載
素晴らしい!
操作方法や機能の説明などが大変わかりやすい。本書が取り上げているのはWPの能力の一部でしょうが、とりあえず必要なものはすべて解説されているように思う。
amazon口コミレビュー
これ一冊でもすぐにでも公開に耐えるサイトを作成できるのではないかと思う。
素晴らしい。
Webデザインが学べる本をお得に読めるおすすめ方法

Kindle Unlimitedを利用する
Webデザインが学べる本はたくさんの良本があり、この記事で紹介しきれなかった本もまだまだあります。
個人的にはおすすめした本は全て「紙の本」として購入して読んで欲しいところですが、デザイン本もお金がそれなりにかかってくるので、おすすめなのが「Kindle Unlimited」を利用してお得に読むことです。
- Kindle Unlimitedでは30日間の無料体験期間がある
- 無料体験期間が終了しても月額980円で200万冊以上が読み放題になる
- アプリをスマホにダウンロードしておけばいつでもどこでもデザイン本を読める
- いつでも解約できる(無料期間中に解約もOK)
ご紹介したWebデザインが学べる本の中にも電子書籍に対応している本も多く、Kindle Unlimitedで無料で読めるので試しに読んでみてください。お得にたくさんの本が読めるのでおすすめです。
 Renton
Renton無料で読んでみて気に入った本があれば紙として購入をするのがおすすめ
30日間の無料体験はお得なので、気になるデザイン本がKindle Unlimitedで読めるなら是非試してみてください。
eBook Japanを利用してお得にデザイン本を読む
Kindle Unlimitedのように電子書籍でデザイン本を読む場合は「eBook Japan」もおすすめです。
eBook Japanは漫画をメインで扱うサービスですが、デザイン本のように電子書籍も多数取り扱っているので、eBook Japanの割引を上手く活用すればデザイン本がお得に読めるようになります。
 Renton
Rentonこの記事で紹介している電子書籍のほとんどがeBook Japanで取り扱いがあります
- eBook Japanは65万冊以上を取り扱う、国内最大級の電子書籍販売サービス※Yahoo!JAPANサービス
- PayPay払いなど支払い方法が充実
- セールやクーポンなどが豊富でお得に本を買える
- 無料で読める漫画なども豊富
もちろん会員登録は無料ですので「6回使える50%OFFクーポン」を使えばお好きなデザイン本をお得に読むことが出来るのでかなりおすすめです。
Webデザイン以外のおすすめ本のご紹介
これまでWebデザインが学べるおすすめ本をご紹介していきましたが、デザイン関連のおすすめ本は他にもたくさんあり、それぞれ需要の高いジャンルごとにおすすめ本をまとめた記事がありますので興味がある方は参考にしてください。
Illustratorが学べる本のおすすめを現役デザイナーが厳選
Illustratorが学べるおすすめの本を現役デザイナーが厳選したまとめ記事です。

Photoshopが学べるおすすめの本を現役デザイナーが厳選
Photoshopが学べるおすすめの本を現役デザイナーが厳選したまとめ記事です。

グラフィックデザインのおすすめ本を現役デザイナーが解説
グラフィックデザインが学べるおすすめの本を現役デザイナーが厳選したまとめ記事です。

レイアウトが学べるおすすめ本を現役デザイナーが厳選
レイアウトが学べるおすすめの本を現役デザイナーが厳選したまとめ記事です。

フォントについて学べるおすすめ本を現役デザイナーが厳選
フォントについて学べるおすすめの本を現役デザイナーが厳選したまとめ記事です。

配色が学べる本のおすすめを現役デザイナーが厳選
配色が学べるおすすめの本を現役デザイナーが厳選したまとめ記事です。

デザインの初心者におすすめの本を現役デザイナーが厳選
デザインの初心者におすすめの本を現役デザイナーが厳選したまとめ記事です。

ブランディングのおすすめデザイン本を現役デザイナーが厳選
ブランディングが学べるおすすめの本を現役デザイナーが厳選したまとめ記事です。

ロゴのデザイン本を現役デザイナーが厳選【ロゴの勉強におすすめ】
ロゴデザインが学べるおすすめの本を現役デザイナーが厳選したまとめ記事です。

プロが本当に推すデザイン本のおすすめまとめ【現役デザイナーが厳選】
これまでご紹介してきたおすすめのジャンルを1つにまとめた記事です。どんな本が読みたいかわからない方や、いろんなデザイン関連の本を探している方はこちらの記事を参考にしてください。

Webデザインが学べるおすすめの本まとめ
Webデザインが学べるおすすめ本を現役デザイナーがご紹介しました。
「Webデザイン」は学ぶ範囲が広いデザイン分野なので、「デザイン全般に特化した本」や「コードに特化した本」など様々な項目に特化した本を何冊も読んで勉強するのをおすすめします。
 Renton
RentonWebデザインでは言語やコードに注目しがちですが、デザインの基礎を勉強することは絶対に欠かせません
ご紹介したWebデザインが学べるおすすめ本を読めば、Webデザインの全体像や必須の知識やテクニックなども充分学べるので初心者だけでなくWebデザインを磨いていきたい方全てに読んでもらいたいです。
またWebデザインを本気で学びたい方は「WEBデザインスクール」を受講するのもおすすめです。
たくさんあるスクールの中から本当におすすめできるスクールだけを厳選して詳しくまとめた記事がありますので、興味のある方はこちらの記事も参考にしてください。