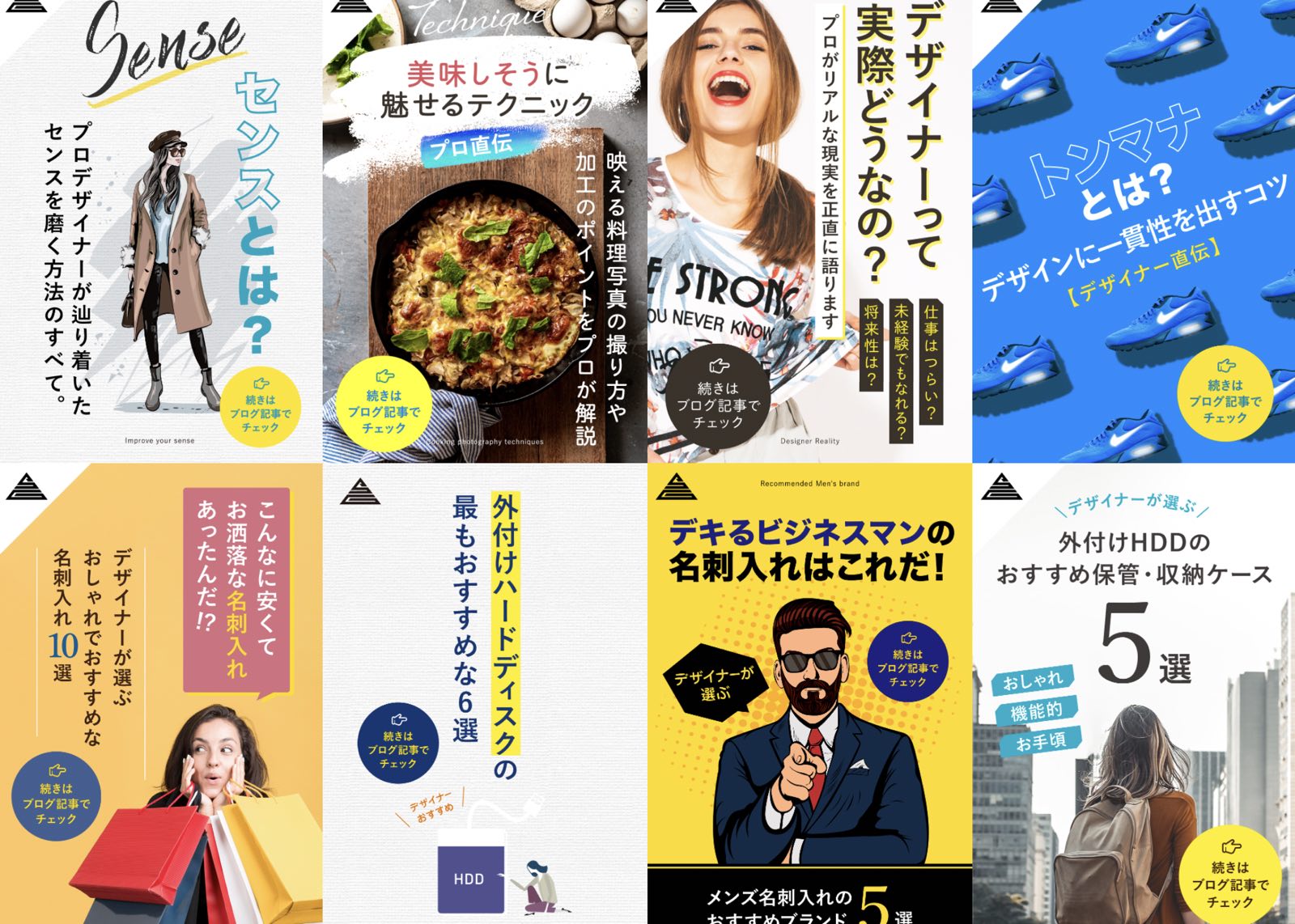
タイトルや見出しはデザインで重要な位置づけになります。1番目立ち、読んでもらえるようなデザインでなくてはいけません。
そんなタイトルや見出しのデザイン例を現役デザイナーがご紹介します。
タイトルや見出しのデザインで迷っている方やもっとおしゃれにした方、デザインアイデアが欲しい方などの参考になれば幸いです。
強調したい文字の色を変えてみる

タイトルや見出しの強調したい文字だけ色を変えてみましょう。
他の文字との差別化がはかれるので目立ちながらもメリハリを利かせた見出しデザインになります。
 Renton
Renton色を変えるだけなので簡単に変更することができます。
メリハリを利かせるために色を変えるのは、なるべく短い文章にしましょう
見出しを吹き出しに入れてみる

タイトルや見出しは吹き出しとの相性が良いです。
タイトルや見出しを目立たせる効果だけでなく、吹き出しの出ている先にも誘導できることです。
 Renton
Rentonべた色を使った吹き出しなら背景との差が出て文字が見やすくなります。
吹き出しの出所の先と上手く絡めることでデザインに説得力を出せます
見出しやタイトルの下にテクスチャをひいてみる

見出しやタイトルの部分だけ違うテイストのテクスチャをひくことで視認性をあげることができます。
 Renton
Renton背景との差が生まれるのでデザインのアクセントにもなります。
上手く活用すれば、タイトルだけでなく、メニューのカテゴリーなどにも応用できます。飲食店のメニューなどによく使われています。
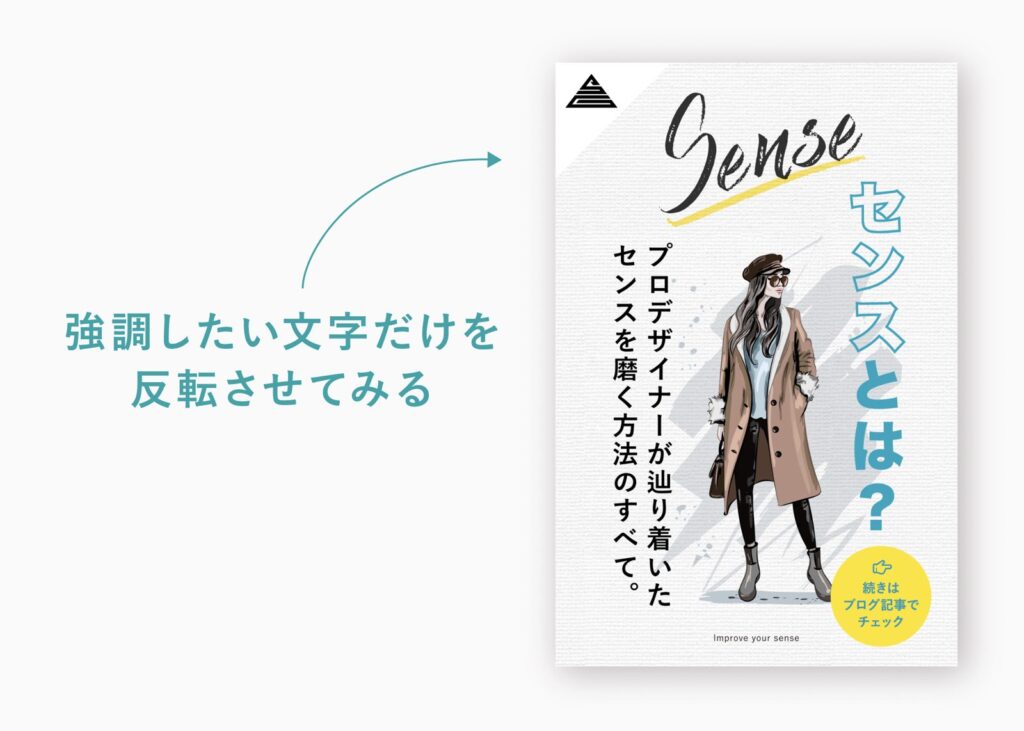
強調したい文字だけを反転させてみる

強調したい文字の塗りと線を反転させることでおしゃれに目立たせることができます。
 Renton
Rentonこれは雑誌などでよく使われるデザインです。
このデザインで気をつけなければいけないのが、ただ塗りと線を反転させるだけではフォントによっては文字が潰れてしまう危険性があることです。
- 塗りと線を反転させる場合はなるべく太めのフォントを使う
- 線はアウトラインの外側に付ける
線の付け方に関してはこちらの記事で詳しく解説していますので参考にしてください。

強調したい文字の下にマーカーを入れてみる

強調したい文字の背景にアンダーライン(マーカー)を入れることで、おしゃれに狙ったキーワードを目立たせることができます。
女性向けの可愛らしいデザインなどに雰囲気が合いやすいです。
 Renton
Rentonマーカーの色を変えることで見出しやタイトルだけでなく様々なデザインに応用ができます。
マーカーの色は文字が見やすいよう差がある色を選ぶ
見出しに差のある色をズラして入れてみる

見出しやタイトルに文字色と差のある色を少しズラして入れることで、おしゃれに強調させることができます。
タイトルなどによく使われるデザインです。
タイトルの文字とズラす文字はズラし過ぎないようにする
ポイントはズラし過ぎないことです。ズラしすぎると文字の可読性が失われ、見栄えも悪くなるので注意が必要です。
見出しを傾けて動きを出してみる

見出しやタイトルを傾けて動きを出すことで、おしゃれにカッコよく目立たせることができます。
 Renton
Renton斜めに傾けて動きを出すとスポーティーさを出すこともできます。
見出しやタイトルを傾けるデザインの利点は、スペースを有効活用できることです。
例に挙げたデザインのように、レイアウトが難しいビジュアルなどのデッドスペースを上手く活用できる場合もあります。
長い見出しを分解してメリハリをつけてみる

見出しやタイトルが長い場合はセンテンスごとのパーツに分解し、メリハリのあるデザインにすることで読みやすくアテンションにすることができます。
例に挙げたデザインでは、タイトルの“デザイナーが選ぶ”と“5選”を分解し、それぞれ異なるデザインで全体にメリハリをつけています。
重要なタイトル文の補足になるセンテンスは分解が可能
補足としてタイトル文の上に文言を入れる場合は、アーチ状や吹き出しなどが有効です。

数字などは極端に大きくすることでメリハリを出すことができます。
タイトルや見出しデザインアイデアまとめ
タイトルや見出しのデザインアイデアのご紹介でした。
この記事で紹介したものはほんの一部です。まだまだたくさんデザインの可能性がありますので、色々と模索してください。タイトルや見出しは1番読んでほしい、目に止まって欲しい要素なので、デザイン性の他にも視認性も重要視してください。
ご紹介したアイデアを複数組み合わせるのも有効な手段だと思います。


- 強調したい文字の色を変えてみる
- 見出しを吹き出しに入れてみる
- 見出しやタイトルの下にテクスチャをひいてみる
- 強調したい文字だけを反転させてみる
- 強調したい文字の下にマーカーを入れてみる
- 見出しに差のある色をズラして入れてみる
- 見出しを傾けて動きを出してみる
- 長い見出しを分解してメリハリをつけてみる
IllustratorやPhotoshopを今より格安で利用できるお得情報

Adobe IllustratorやPhotoshopって値段が高いですよね?
Adobe Creative Cloudは通常価格で72,336円(年間)もしますが、Adobe公認スクールである「デジハリ」が提供する「Adobeマスター講座(Adobe CC付き)」なら3万円以上もお得にIllustratorやPhotoshopが使い放題になります。
- Adobe CC 通常購入 → 72,336円(年間)
- Adobeマスター講座 → 39,990円(年間)
なんとAdobeマスター講座だと30,000円以上も安くAdobe CCが使い放題なだけでなくデジハリのオンライン講座(動画閲覧)も受ける事ができる超お得プランです。
この39,990円は通常購入版と使えるソフトや内容は一切変わらないAdobe CC1年分とオンライン講座の受講料、消費税までも含んでの値段です。
 Renton
Renton僕もAdobeマスター講座を毎年利用していますし、もし通常版を利用している方は、確実にこちらの方がお得です!
Adobeマスター講座の詳細や特長、購入方法などを詳しくまとめた記事がありますので参考にしてください。

Photoshopだけを最安で利用し続けたい方は「フォトプラン」
Illustratorなど他のAdobeソフトはいらないからPhotoshopだけをお得に利用したいという方は今なら最新のAdobe Photoshopが月額1,078円(税込)で使い放題のお得プランがあるのでおすすめです。

通常Photoshop単体なら月額2,728円(税込)かかってしまいますが、この「フォトプラン」はPhotoshopが使い放題なだけでなく、写真編集ソフトのLightroomまでセット(しかも初回は7日間の無料体験付き)になるという太っ腹プランです。
 Renton
Rentonまさに画像編集に特化したプランです
単体Photoshop購入時よりLightroomまで付いて何故か半額以下で試せる「フォトプラン」はPhotoshopしか使わない方にとっては最高のプランなので是非お試しください。