皆さんは“コンタクトシート”をご存知ですか?コンタクトシートはプロの現場ではよく使われるものです。
 Renton
Rentonちなみに私は働き始めるまでコンタクトシートという言葉を知りませんでした。
コンタクトシートはAdobe Bridgeというソフトを使っての作成が1番おすすめです。
Adobe Bridgeを使えばサイズやレイアウト、ファイル名の調節など直感的で簡単にコンタクトシートを作成することが出来ます。
この記事ではAdobe Bridgeを使ったコンタクトシートの作り方から、コンタクトシートの使い方や使用シーンなど、詳しく解説していきます。
コンタクトシートとは

多数の画像やコンテンツを一覧にまとめたシートのこと
1枚にまとめるのが理想ですが、コンテンツの数によっては数枚になる場合があります。
コンタクトシートは「Adobe Bridge」や「Adobe Photoshop」などのグラフィックソフトで作成できます。
ですがPhotoshopの場合はバージョンによってはコンタクトシートを作成する機能が無かったり、プラグインを使用する場合などがあり、個人的にはAdobe Bridgeでの作成をおすすめします。
 Renton
RentonAdobe BridgeはAdobe Creative Cloudのコンプリートプランで扱っています。


- 膨大な撮影画像を一覧でみて選別する
- ファイルの中にどんなデータが入っているかを一覧で確認する
- プリントアウトして打ち合わせのときに使用する
使い方や使用シーンは様々ですが、コンタクトシートの最大の利点は「多数のデータを一覧で確認出来る」ことです。
 Renton
Rentonデータを1つ1つ開く必要もありません。
中でもおすすめの使い方は画像データが多く入っているフォルダにはPDFにしたコンタクトシートを作成して入れておけば、データの探す手間がグッと削減されます。
Adobe Bridgeでのコンタクトシートの作り方
Adobe BridgeはAdobe Creative Cloudが使える環境であれば使用できます。
まずコンタクトシートに使用する画像を1つのフォルダにまとめておきます(まとめておくと便利です)
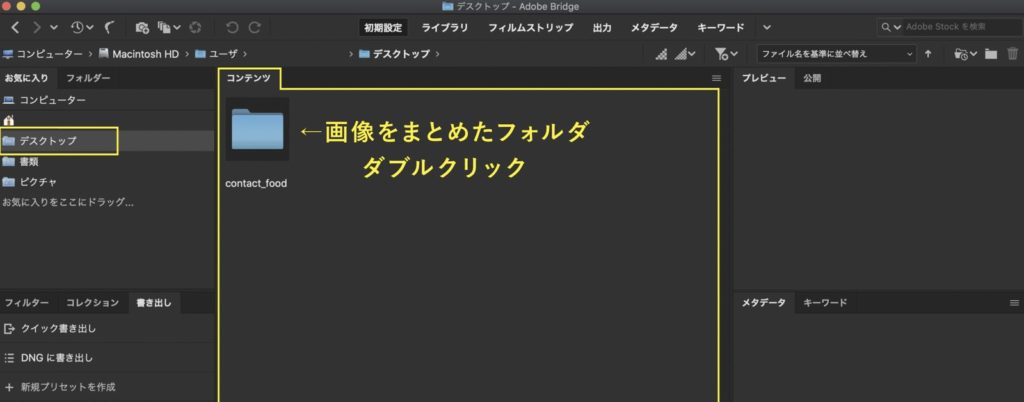
Adobe Bridgeを開いたらデスクトップが選択されている状態で、コンテンツ内の先ほど作ったフォルダをダブルクリックします。
もしくは、画像を全選択した状態でAdobe Bridge上にドラッグ&ドロップします。

すると先ほどまとめた画像がコンテンツ内に表示されます(今回は12枚の画像を用意しました)
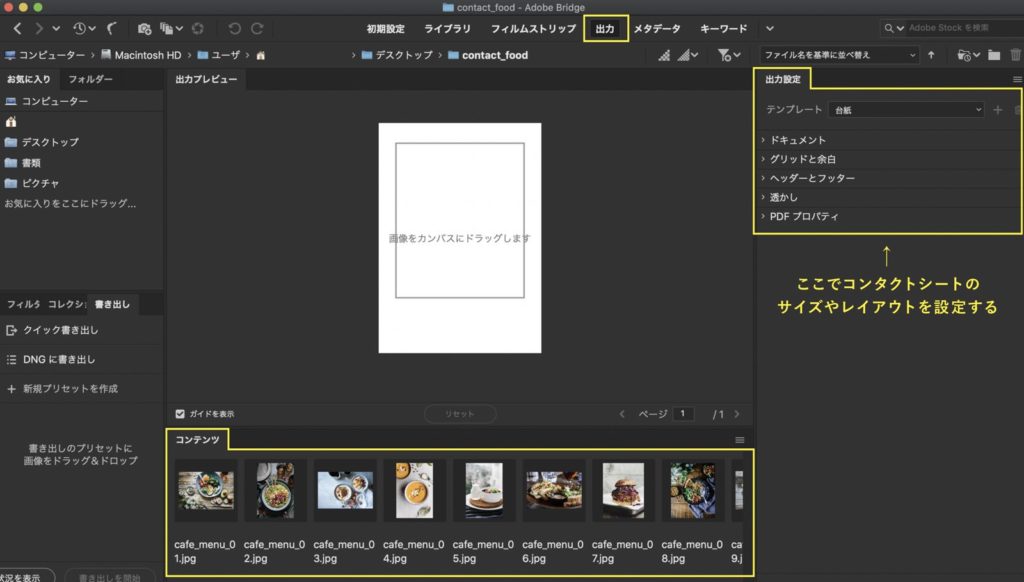
次に上段にある“出力”という項目をクリックすると“出力設定”が出てきます。
ここで主にコンタクトシートのサイズやレイアウトを設定します。

主に設定をするのは、出力設定の中の“ドキュメント”と“グリッドと余白”です。
“ドキュメント”ではコンタクトシートのサイズ、“グリッドと余白”ではレイアウトを設定・変更できます。
設定はプレビューを見ながら調整するのが良いので、先にコンテンツ内の画像を全選択し、カンバスにドラッグ&ドロップします。

 Renton
Rentonプレビューに画像が反映されたらOKです。
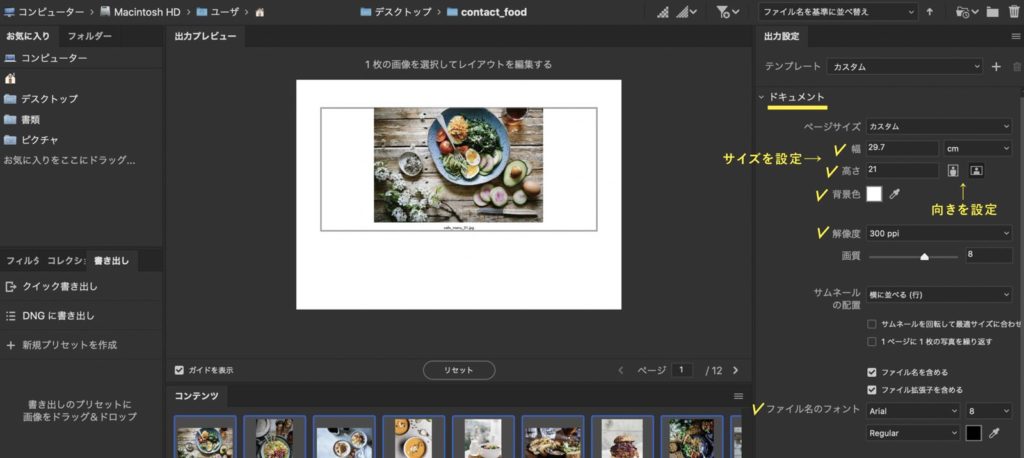
出力設定の中の“ドキュメント”をクリックすると詳細設定が出来るようになります。ページのサイズ、縦横設定、背景色、解像度、ファイル名のフォント設定などができます。
 Renton
Renton今回はA4横サイズ解像度300ppiの規格に設定します。

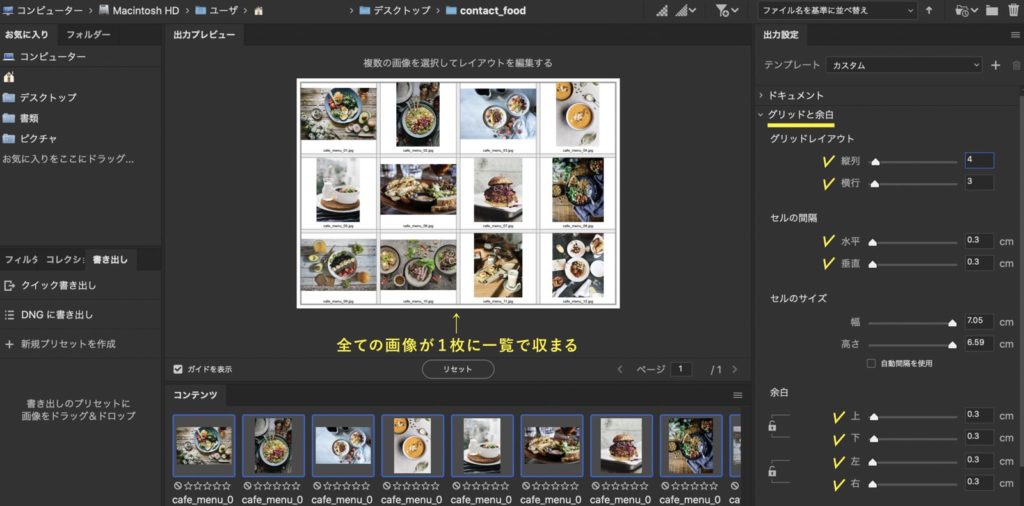
次に出力設定の中の“グリッドと余白”をクリックしてレイアウトの詳細設定をします。グリッドレイアウトで、サムネールを縦列にいくつ並べるか、横列にいくつ並べるかを設定します。
今回は全12枚の画像なので縦列:4 横列:3(横サイズにしたので見え方は逆)に設定します。セルの間隔と余白はそれぞれ0.3cmにします。

数が多い場合はサムネールが小さくなりすぎるので1枚に収める必要はない
数値を入力するとプレビューのレイアウトも変更されるので、プレビューの結果を見ながら調整してください。
 Renton
Renton画像の縦横比に関わらず指定した列数、間隔を保ったまま画像を自動調整してくれます。
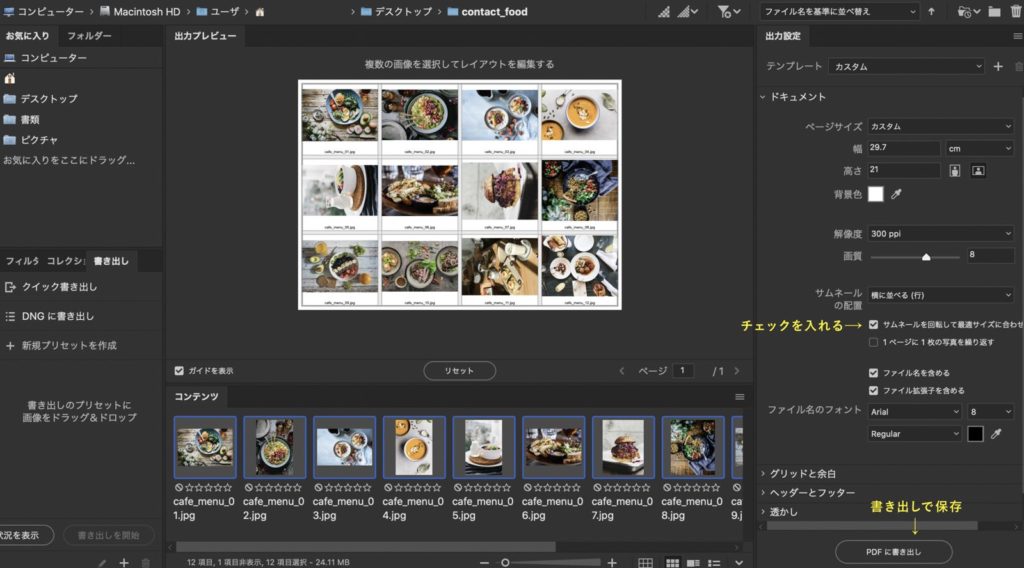
画像の縦横にこだわりがなく綺麗に並ばせたい場合は“ドキュメント”の「サムネールを回転して最適サイズに合わせる」にチェックを入れると自動で最適サイズに調整されます。

最後に右下の“PDFに書き出し”を押してファイル名と保存場所を指定して完了です。
Adobe Bridgeを使ったコンタクトシートの作り方まとめ
Adobe Bridgeを使ったコンタクトシートの作り方でした。
コンタクトシートは非常に便利で作っておくと、データの確認用だけでなく、クライアントとの共有や打ち合わせなどにも使えます。
Adobe Bridgeを使えば細かいレイアウトの設定までを直感的に出来るので是非活用してみてください。
- コンタクトシートとは多数の画像やコンテンツを一覧にまとめたシート
- コンタクトシートの最大の利点は「多数のデータを一覧で確認出来る」こと
- 数が多い場合はサムネールが小さくなりすぎるので1枚に収める必要はない
IllustratorやPhotoshopを今より格安で利用できるお得情報

Adobe IllustratorやPhotoshopって値段が高いですよね?
Adobe Creative Cloudは通常価格で72,336円(年間)もしますが、Adobe公認スクールである「デジハリ」が提供する「Adobeマスター講座(Adobe CC付き)」なら3万円以上もお得にIllustratorやPhotoshopが使い放題になります。
- Adobe CC 通常購入 → 72,336円(年間)
- Adobeマスター講座 → 39,990円(年間)
なんとAdobeマスター講座だと30,000円以上も安くAdobe CCが使い放題なだけでなくデジハリのオンライン講座(動画閲覧)も受ける事ができる超お得プランです。
この39,990円は通常購入版と使えるソフトや内容は一切変わらないAdobe CC1年分とオンライン講座の受講料、消費税までも含んでの値段です。
 Renton
Renton僕もAdobeマスター講座を毎年利用していますし、もし通常版を利用している方は、確実にこちらの方がお得です!
Adobeマスター講座の詳細や特長、購入方法などを詳しくまとめた記事がありますので参考にしてください。

Photoshopだけを最安で利用し続けたい方は「フォトプラン」
Illustratorなど他のAdobeソフトはいらないからPhotoshopだけをお得に利用したいという方は今なら最新のAdobe Photoshopが月額1,078円(税込)で使い放題のお得プランがあるのでおすすめです。

通常Photoshop単体なら月額2,728円(税込)かかってしまいますが、この「フォトプラン」はPhotoshopが使い放題なだけでなく、写真編集ソフトのLightroomまでセット(しかも初回は7日間の無料体験付き)になるという太っ腹プランです。
 Renton
Rentonまさに画像編集に特化したプランです
単体Photoshop購入時よりLightroomまで付いて何故か半額以下で試せる「フォトプラン」はPhotoshopしか使わない方にとっては最高のプランなので是非お試しください。