この記事ではadobe Photoshopでレイヤーマスクを使って画像の切り抜きや合成する方法を解説します。
画像合成はデザイナーの基本でもあり、コラージュやアートなど表現の幅は広いですが、最初はなかなか思うように合成が出来ません。
 Renton
Renton画像の合成で、クオリティを求めるとなるとプロでも苦労します。
合成感が抜けないなぁと悩み、試行錯誤しながらデザイナーになりたての頃は仕事をしていたところ、レイヤーマスクを使った合成方法に辿り着きました。
合成の技術が上がれば思い描いている画像がない場合も合成で作れるようになり、画像を探す時間を大幅に短縮する事が出来るのでマスターしたいテクニックの1つです。

Photoshopのレイヤーマスクとは
黒で塗りつぶした部分は画像がマスクされ見えなくなり、黒で塗りつぶされていない部分はマスクされずに画像が見えるというPhotoshopの機能
 Renton
Rentonマスクを追加したときのデフォルトは白なので画像が見えている状態です。
- レイヤーマスクのメリットは、画像を消しているわけではなくマスクして隠しているだけなので、後で調整が可能という事です。
黒ブラシでざっくり塗って隠し、細かい箇所を白ブラシを使って復活させることも出来ます。
Photoshopのレイヤーマスクの使い方〜下準備編
まずは合成したい素材を用意します。例として今回はこのような葉っぱの画像を用意しました。
こちらの画像をベースにします。

次に合成するもう1つの素材をこのような家の画像にしました。
これから家を切り抜いて、葉っぱの画像に合成していきます。

素材が用意できたらまずは素材を切り抜きます。
Photoshopでの画像の切り抜き方法はここでは割愛します。詳しく解説してある記事があるので、わからない方はこちらで確認してください。

 Renton
Renton今回合成素材として欲しいのは家のみなので、家の輪郭に沿って選択範囲を作ります。
ここではペンツールを使って選択範囲を作りました。家の屋根などの上部の輪郭はなるべく綺麗に取り、下部のほうはざっくりとした選択範囲になっています。
合成する前にざっくりと全体の構図を考えておくと無駄な切り抜きなどをしなくて済みます。
僕はこのあと葉っぱに合成するときに家の下部は手前側の葉っぱに隠れるように合成しようと考えていたので、家の下部はどのみち見えません。
なので、下部までしっかり綺麗に選択範囲を作る必要はありません。

選択範囲が作れたらベースの葉っぱの画像にコピー&ペーストします。
このとき画像のように切り抜いた家の画像が、ベースの葉っぱ画像より上のレイヤーに来るようにしてください。

これで下準備は完了です。
Photoshopのレイヤーマスクの使い方〜実践編
いよいよ合成をしていきます。まずは家の画像の大きさを調節します。
手前の葉っぱの部分に家の下部は隠すようにレイアウトしていきます。そのように上手く下部が隠れるくらいのバランスで配置します。

ここまで出来たらレイヤーパネルに注目してください。家のレイヤーにマスクをかけようと思います。
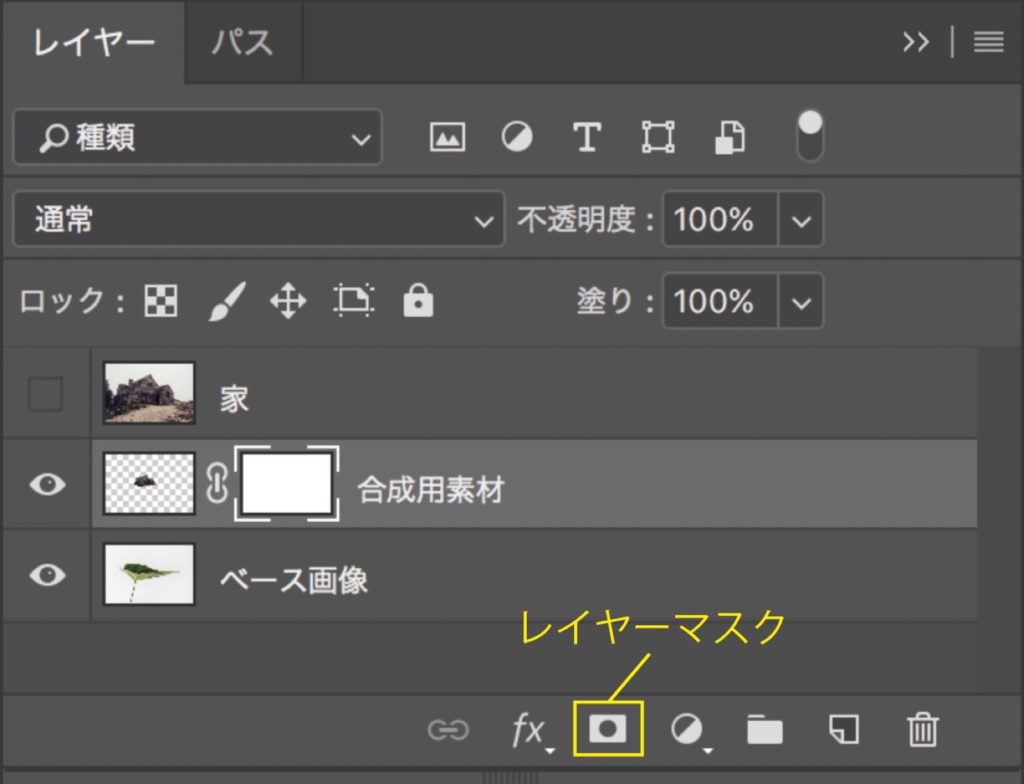
家のレイヤーを選択したら、パネルの下部の左から3つ目にレイヤーマスクを追加というアイコンをクリックします。

このように何やらもう一つ窓が出現し、2つの窓の間にリンクアイコンが出てきました。
 Renton
Rentonこの状態になればレイヤーマスクが使えるようになります。
- 上のパネルのように新たに出現した真っ白な窓を選択状態にします。(クリックします)
- その状態で左のツールバーからブラシツールを選んで塗りの色を黒にすます。
- そして黒のブラシで家の画像をなぞります。

するとブラシでなぞった部分の家が消え、背景レイヤーの葉っぱが見えてきます。これは、ブラシでなぞった部分が透明になっていることになります。
- ここで重要なのは消しゴムツールで家の画像を消している訳ではありません。
見え方的には同じ見え方で最初は混乱するかもしれません。
黒いブラシで塗った箇所はマスクされ見えなくなっているだけ(元画像は消えていない)
 Renton
Rentonマスクされ見えなくなっている部分を復活させたい場合は白色のブラシで塗るだけです。
Photoshopのレイヤーマスクまとめ

これで終わりでも良いのですが、少し味気なかったので、少し要素を追加してみたのと、素材達の色補正をしてベースの画像に馴染むように調整しました。
コラージュは比率感を大胆に変えられるのが特長でもあり、魅力だと思います!
 Renton
Renton現実では一発撮りが不可能な組み合わせや構図も合成によって可能になります。
葉っぱの上に家は乗りませんよね?そういう感じで非日常感を出してあげると面白い合成画像になるかもしれません。


IllustratorやPhotoshopを今より格安で利用できるお得情報

Adobe IllustratorやPhotoshopって値段が高いですよね?
Adobe Creative Cloudは通常価格で72,336円(年間)もしますが、Adobe公認スクールである「デジハリ」が提供する「Adobeマスター講座(Adobe CC付き)」なら3万円以上もお得にIllustratorやPhotoshopが使い放題になります。
- Adobe CC 通常購入 → 72,336円(年間)
- Adobeマスター講座 → 39,990円(年間)
なんとAdobeマスター講座だと30,000円以上も安くAdobe CCが使い放題なだけでなくデジハリのオンライン講座(動画閲覧)も受ける事ができる超お得プランです。
この39,990円は通常購入版と使えるソフトや内容は一切変わらないAdobe CC1年分とオンライン講座の受講料、消費税までも含んでの値段です。
 Renton
Renton僕もAdobeマスター講座を毎年利用していますし、もし通常版を利用している方は、確実にこちらの方がお得です!
Adobeマスター講座の詳細や特長、購入方法などを詳しくまとめた記事がありますので参考にしてください。

Photoshopだけを最安で利用し続けたい方は「フォトプラン」
Illustratorなど他のAdobeソフトはいらないからPhotoshopだけをお得に利用したいという方は今なら最新のAdobe Photoshopが月額1,078円(税込)で使い放題のお得プランがあるのでおすすめです。

通常Photoshop単体なら月額2,728円(税込)かかってしまいますが、この「フォトプラン」はPhotoshopが使い放題なだけでなく、写真編集ソフトのLightroomまでセット(しかも初回は7日間の無料体験付き)になるという太っ腹プランです。
 Renton
Rentonまさに画像編集に特化したプランです
単体Photoshop購入時よりLightroomまで付いて何故か半額以下で試せる「フォトプラン」はPhotoshopしか使わない方にとっては最高のプランなので是非お試しください。












